- 12.19.화 (오후) REST API( Postman /JSON서버 설명)2023년 12월 19일 18시 01분 59초에 업로드 된 글입니다.작성자: 만두33
* 레퍼런스
https://github.com/codestates-seb/fe-sprint-cmarket-rquery-reference
알려주신 키워드 : React Query : 리덕스 + thunk
비동기상태를 리덕스와 동기화시키는(?) @@못들음
프론트엔드는 라이브러리가 굉장히 빠르고 많이 나오고있다.
전역상태 관리 관련 라이브러리는 굉장히 많이 나오고있다.
하나만 제대로 이해하면 어떤 라이브러리를 사용해도 큰 틀은 변화하지 않기때문에,
다른것을 사용할 수 있다.
실질적으로 오늘 볼 내용은 이 코드에 들어가 있는 JSON 서버코드에 대해서 같이 볼 예정이다.
일단 우리는 JSON 서버에 대해서만 신경을 쓴다!
전역상태는 꼭 사용해야 하는것은 아니다!
전역상태는 props drilling이 복잡할때
전역으로 하면 상태관리가 편하기때문에 사용하는것
쓰면좋지만 꼭 쓰지않아도 됨
그러면 모든 컴포넌트를 상태 끌어올리기로 사용하게 된다.
프로젝트에서는 알아서 방법을 정하면 된다.
JSON 서버에 대해서는 조금있다가 보고
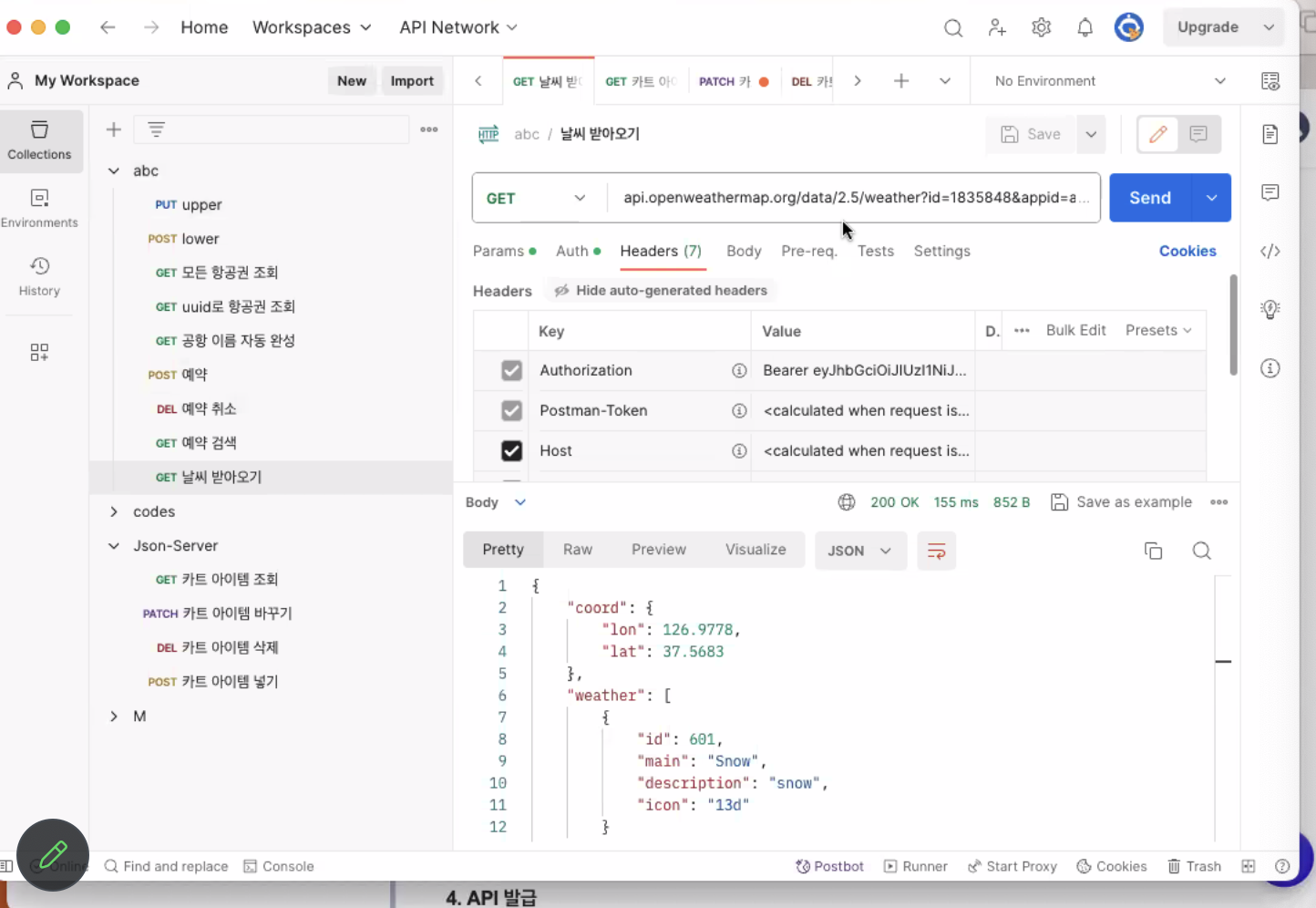
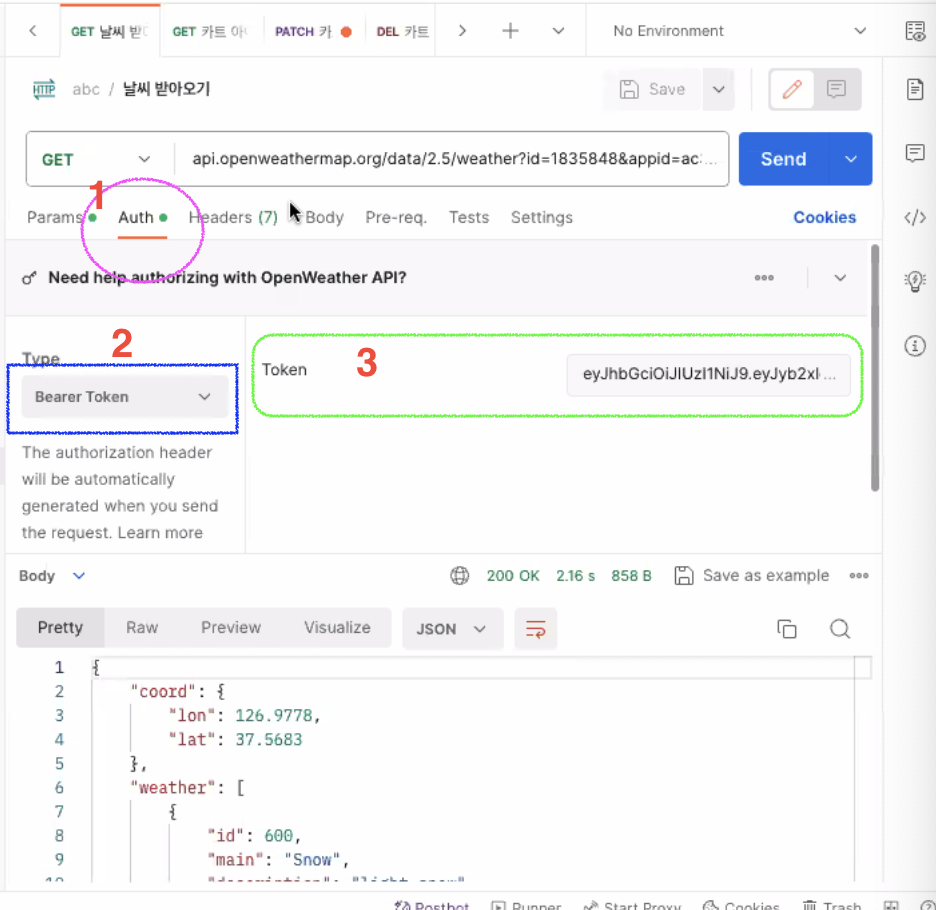
포스트맨 같이해보기
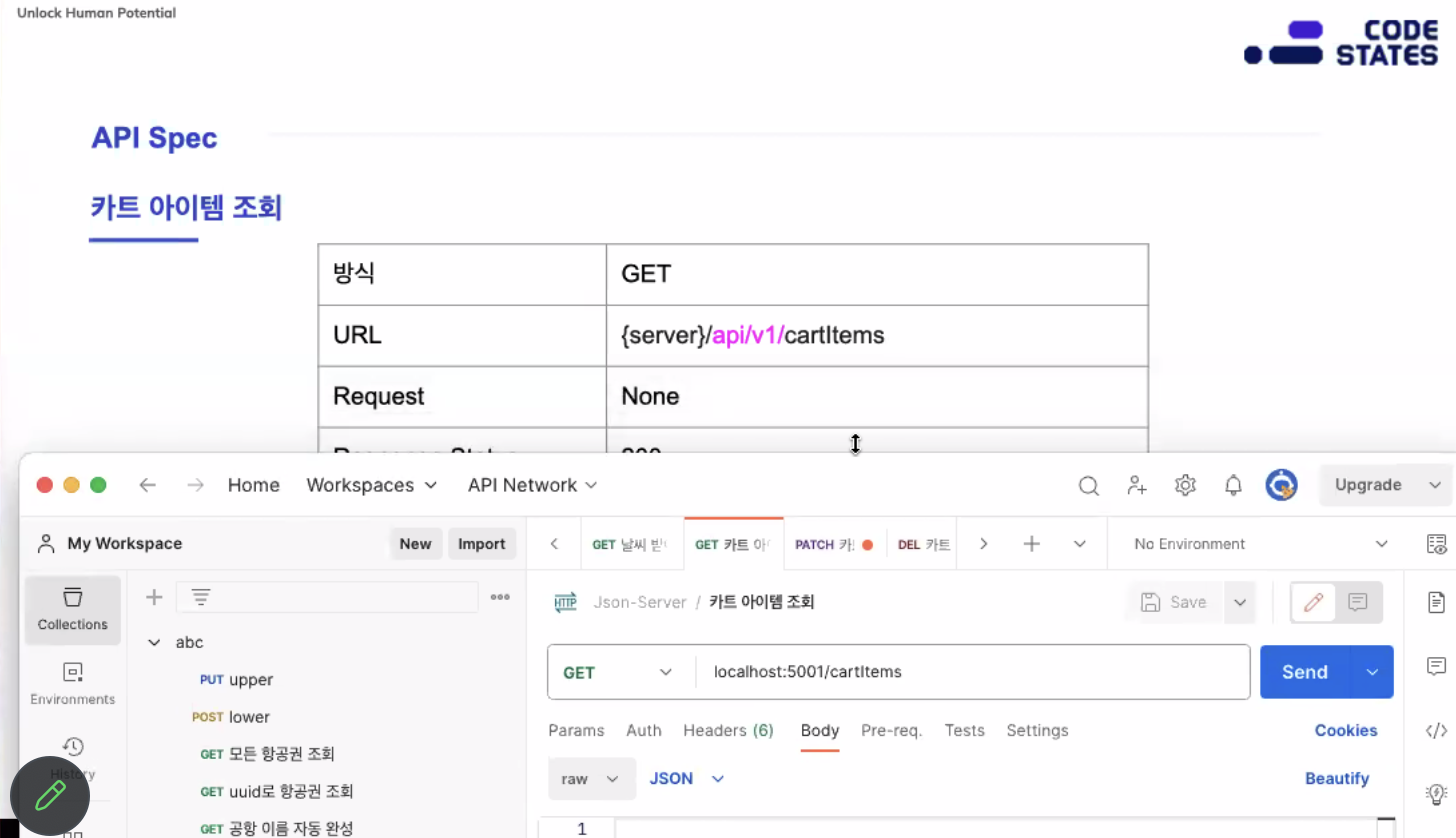
# 포스트맨
백엔드에서 제공하는 Api가 제대로 되었는지
포스트 맨을 통해서 간단하게 테스트하고 동작하는지 확인하고 코드에 넣어야한다.
이것저것 디버깅 시간을 줄일 수 있다.

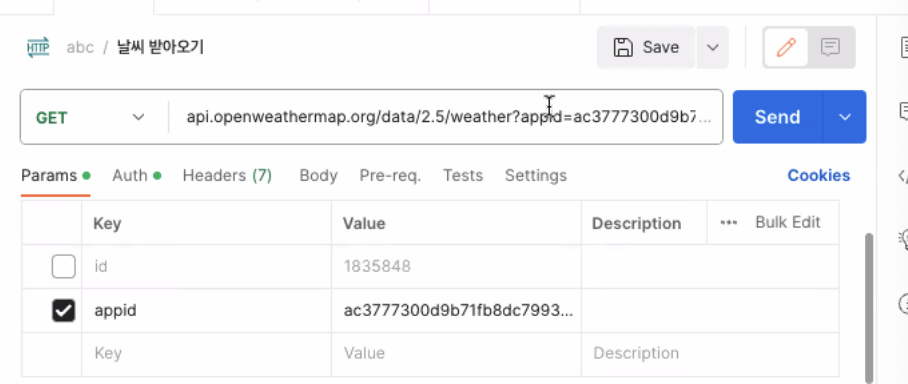
왼쪽에 카테고리별로 모을 수 있고
Get의 주소는 유어클래스에 있는 날씨 주소
내용을 상기하며 복습한다.

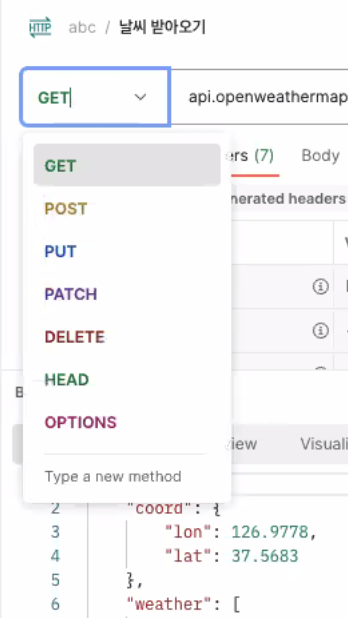
http의 메소드들
정보를 가져올때는 GET
정보를 가져온다?의 의미 이 사이트의 어떤 이펙트를 주지는 않는다.
내가 APi를 요청함으로써 이 사이터의 데이터를 바꾸지는 않겠다는 뜻
GET은 순수하게 데이터를 가져오는 행위!
POST,PUT,PATCH 등은 반대로
사이트에 액션을 줘서
사이트가 가지는 데이터에 변화를 야기시키는 행위
GET : 데이터를 읽어옴. 변화 X / 나머지는 변화 함
나머지는 SET 함수라고 부른다.
GET 빼고 나머지는 SET
HEAD 는 헤더만 받아온다는것 (거의 안쓰임)
OPTIONS 는
CORS에서 배웠다.
백엔드와 프엔의 코드가 서로 다른 주소일때 이것을 허용할지 말지를 알려주는 방식.
-> 웹브라우저를 열면 어떤 서버에 물어본다.
-> 지금 니 서버에 api요청하는데 허락할래말래?
->이 요청을 Pre-flight라고함
->이 Pre-flight 메소드가 OPTIONS이다.
우리가 api를 프론트 엔드 코드에 넣어서 개발을 한다.
웹 브라우저 요청때는 options로 한번 요청을 하고
그다음 Get으로 두번째 요청을 한다.
==OPTIONS 1번(프리플라이트) -> GET /SET api 호출
실질적으로는 5개만 쓴다!
우리가 백엔드랑 같이 협업을 할때 가장 많이 나오는 에러가 CORS에러
보통 이 에러가 나왔을때 크게 두가지 경우다..
1.프리플라이트가 제대로 동작을 했는지?
2. Api가 제대로 동작을 했는지?
크롬 개발자 오류 에러를 보고 백엔드랑 이야기하면됨.
거의 90프로가 백엔드문제
프엔은 axios설정때 보안이슈에 어긋날때.. 그정도밖에없음!
백엔드는 전부 코드로 개발하다보니까 제대로 개발이 안되어서 이런 에러가 발생하는 경우가 많다!
여기까지 메소드 내용


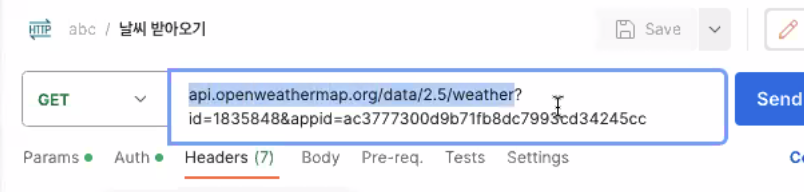
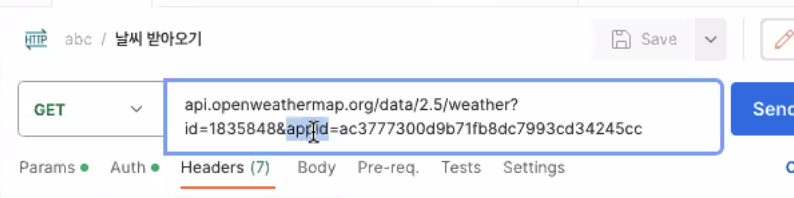
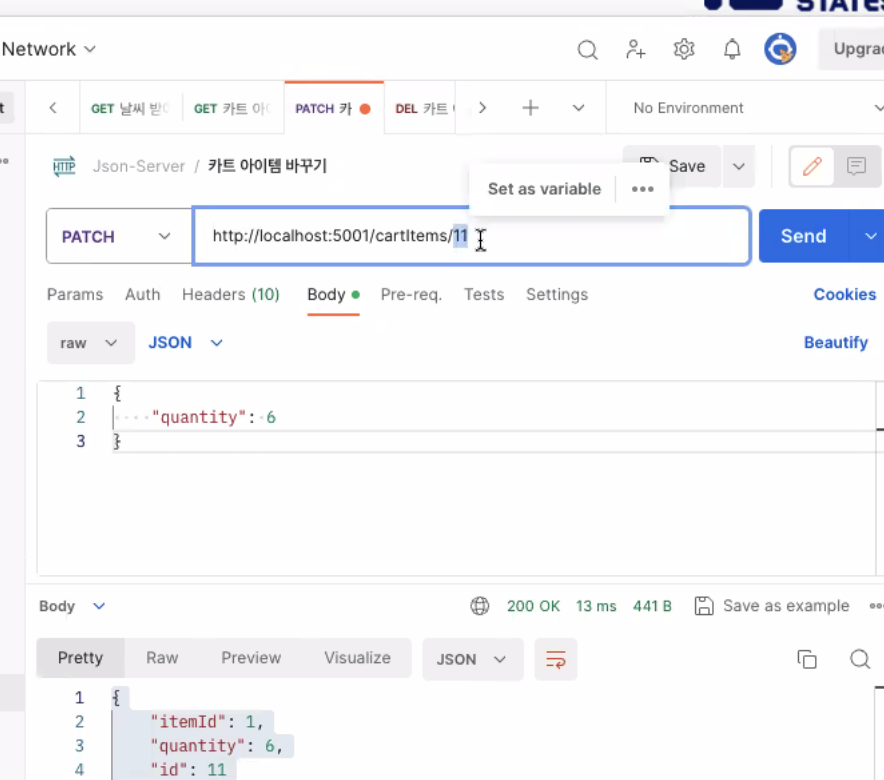
드래그 한 줄이 쿼리파라미터! 
밑에 Params에서 체크여부에 따라 위에 api에 자동으로 추가되고 빠지고 한다.
Get 요청시에는 바디 안쓴다! 비워두면 됨


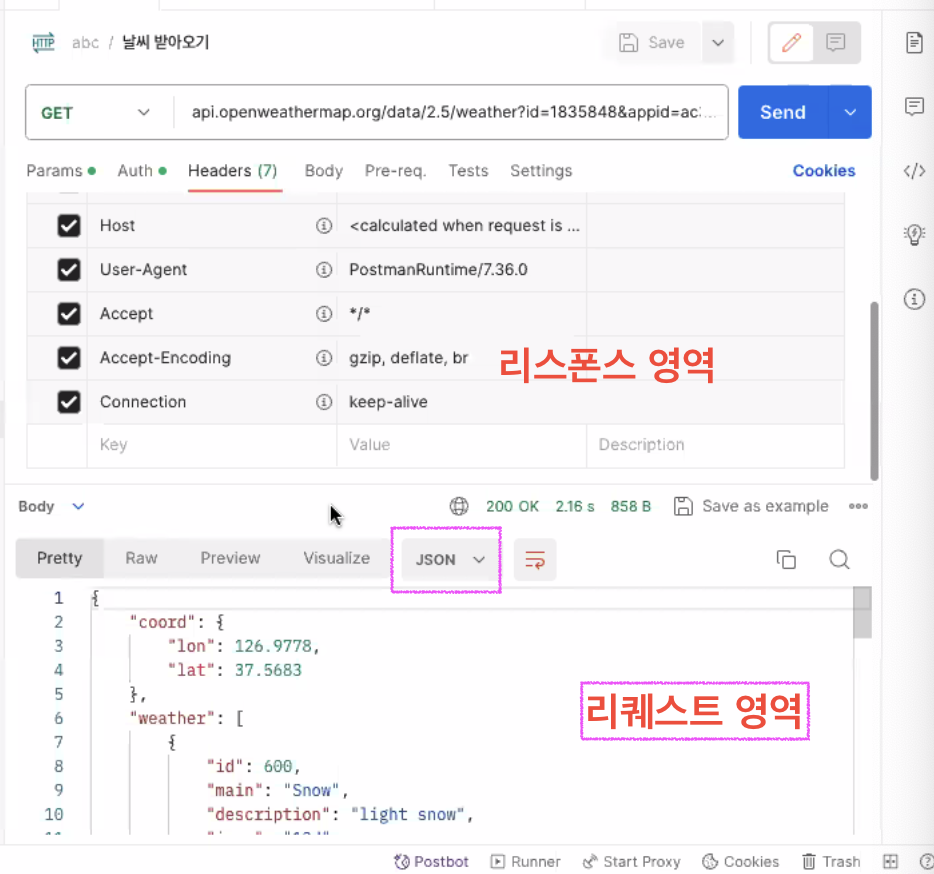
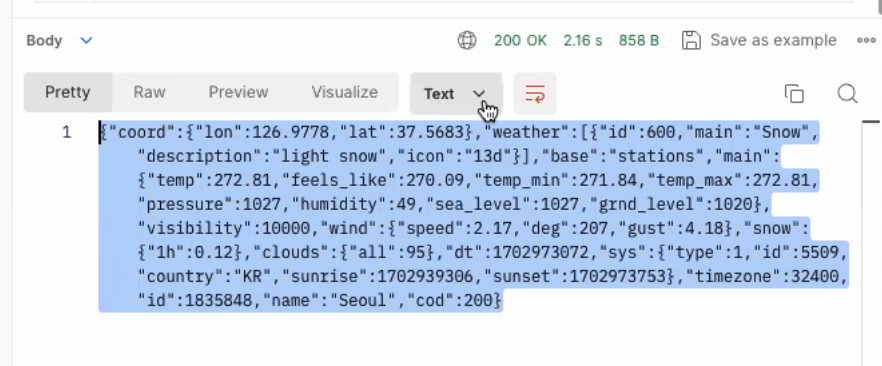
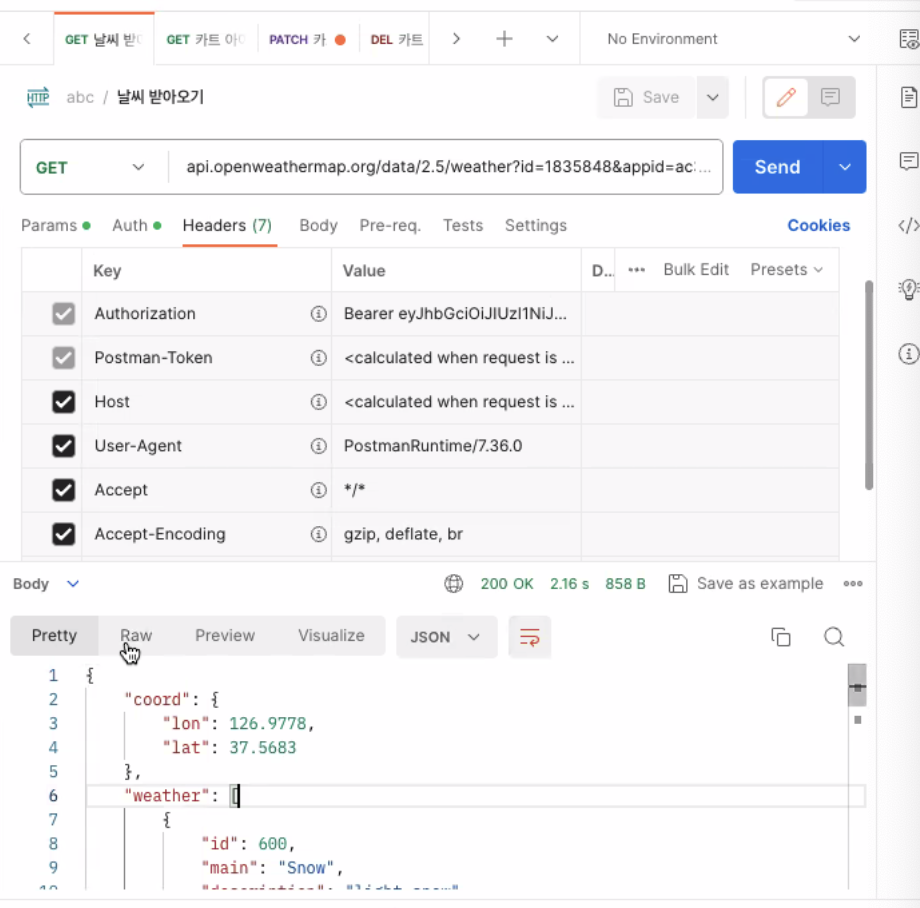
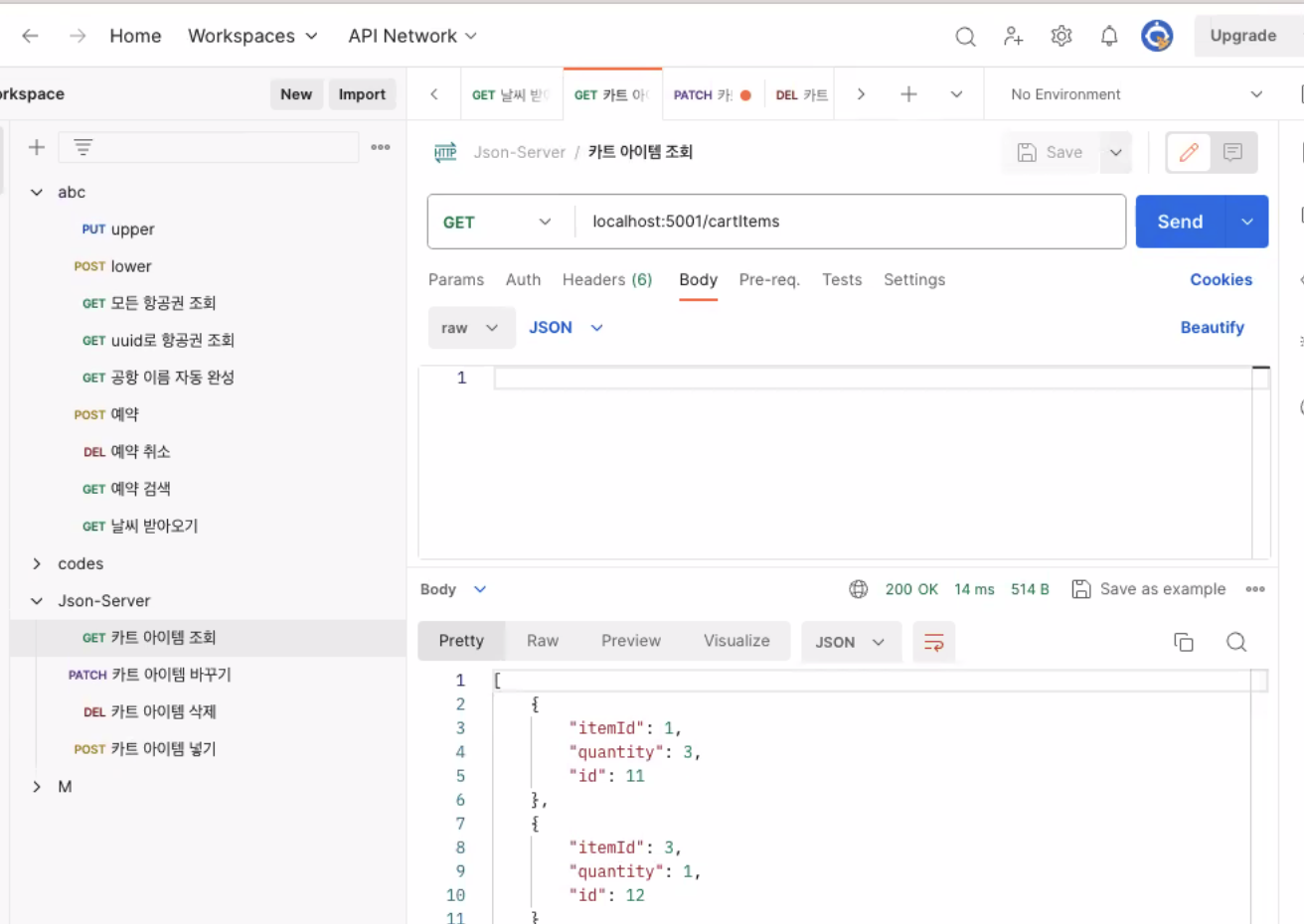
이렇게 줄줄줄 나와있는데
우리는 JSON으로 봐야한다!
데이터를 받을때 데이터의 형태는 JSON이라기 보다는 문자열이다.
요즘 99프로가 다 JSON임 ㅋ 그냥 의미 상기시켜줌
파싱과 트리구조 예전에 했던거 기억나시죠? --아니요..ㅠ
한번 떠올려 보라고 함...--네...

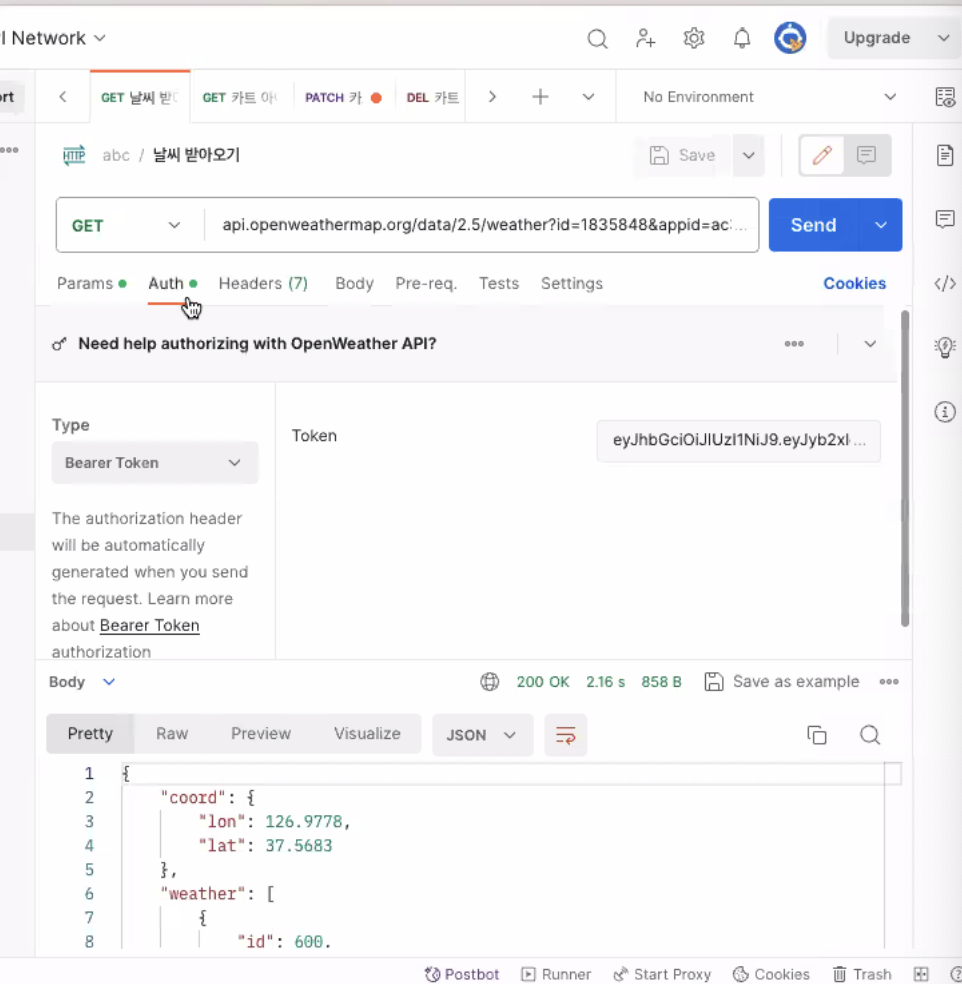
헤더에 있는 인증 보안을 쓰고 싶다면 Auth를 쓰는것
쿠키에 인증보안을 쓰고 싶으면 ? 오른쪽에 쿠키 안에 쓰는것이다.
우리는 인증보안을 쿠키 하나로 배웠지만,
인증보안을 이해 하는것 자체가 중요하다.
실제 인증보안 개발은 프엔이 하는게 아니니까
인증보안으로 발급된 세션이든 @@든을
어딘가에 저장해두고 내가 필요할때 쓰면 되니까
프엔은 인증보안을 백엔드에 요청을하고
백엔이 인증보안 데이터를 주면
프엔이 필요할때 쓰면 되는것!
그래서 이해만 하면 됨..

정보를 가지고 있다가 인증보안이 필요한 api를 호출을 할때
담아두고!
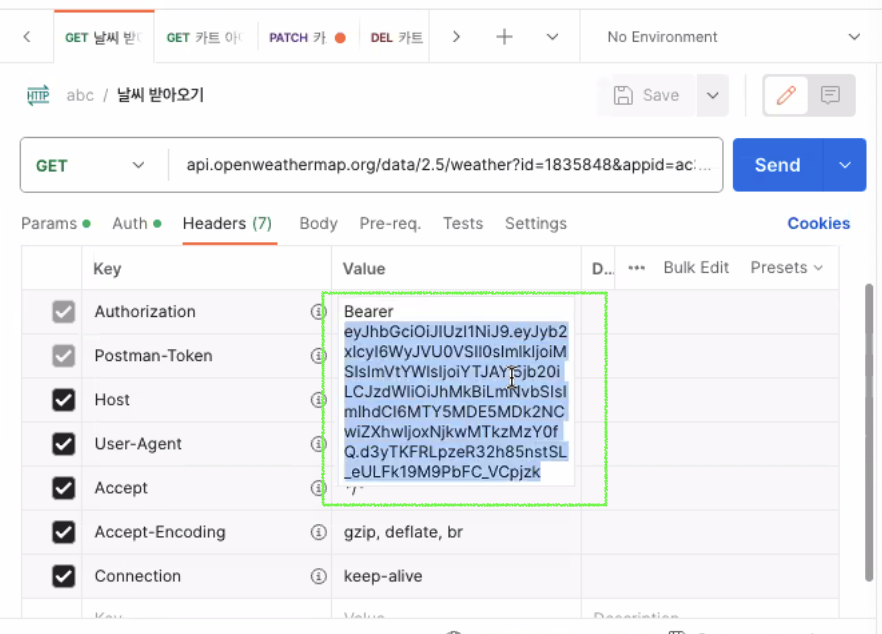
Bearer방식으로 받는다
베어러 + 주소 이렇게 적는것...
먼소리죠 😄


백엔드가 헤더를 기준으로 교육을 받으니까
백엔드에서 JW토큰을 발행하면
우리가 이런 방식으로 받는다(?)
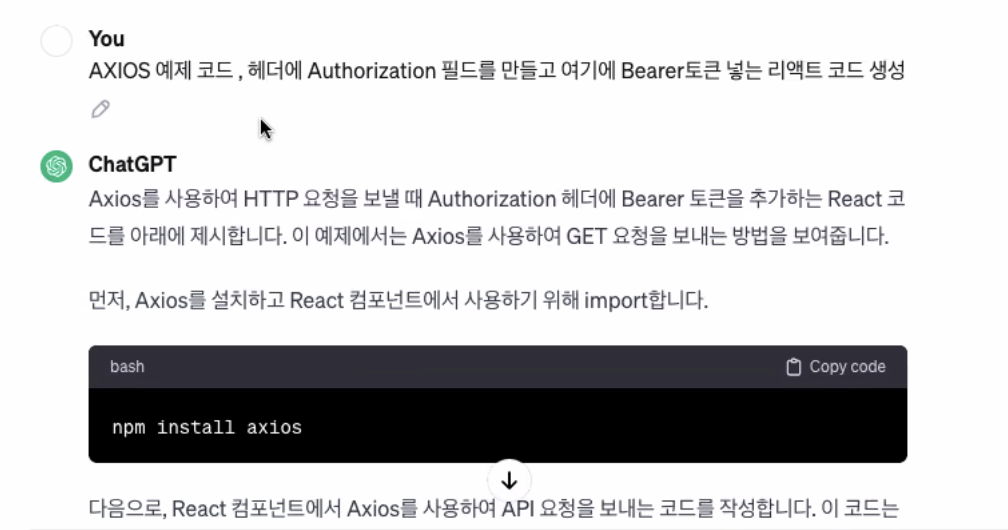
챗지피티에 물어봐


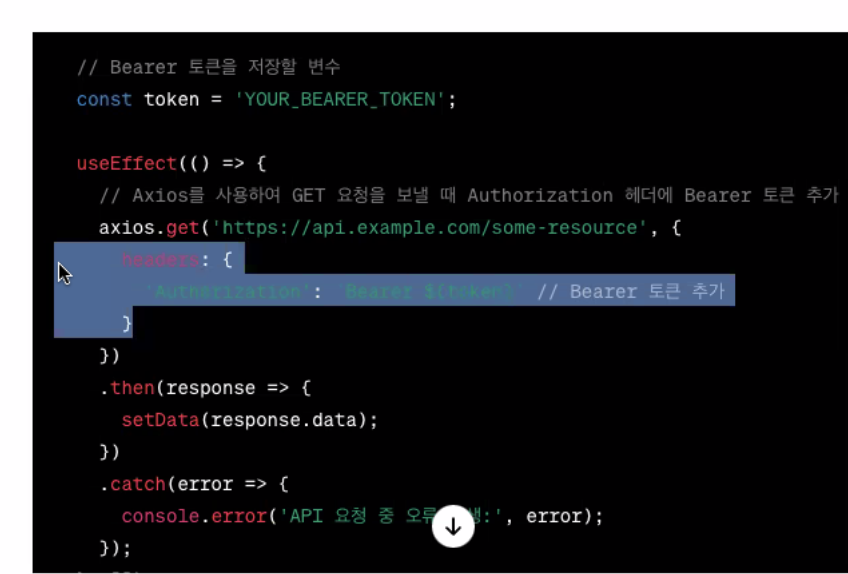
코드를 보면 이렇게 한줄!
헤더에 베어러로 토큰을 받아줘! 라는 뜻이다!
내일한번더 설명해줌
백엔드랑 프론트엔드랑
인증보안은 거의 백엔드에서 눈물나게 함 ㅋㅋㅋ 힘든 부분
우리는 잘 관리해서 쓰면 된다.
백엔드 입장을 잘 들어주면되고
99프로 이렇게 하니까
이런식으로 Api에다가 Header에 Authorization에 Bearer방식으로 넣어줘
우리가 Api토큰을 받았어 그러면 포스트맨에 넣어보고
안되는 부분이 있다면 백엔드한테 안된다고 바로 말해주면됨
포스트맨으로 백엔드가 만들어준게 진짜 되는지 확인할 수가 있다.
확인을 해보고 개발에 착수해보면 된다.
내일 한번더 자세히 설명해준다고함
포스트맨 설명 끝!
# JSON server
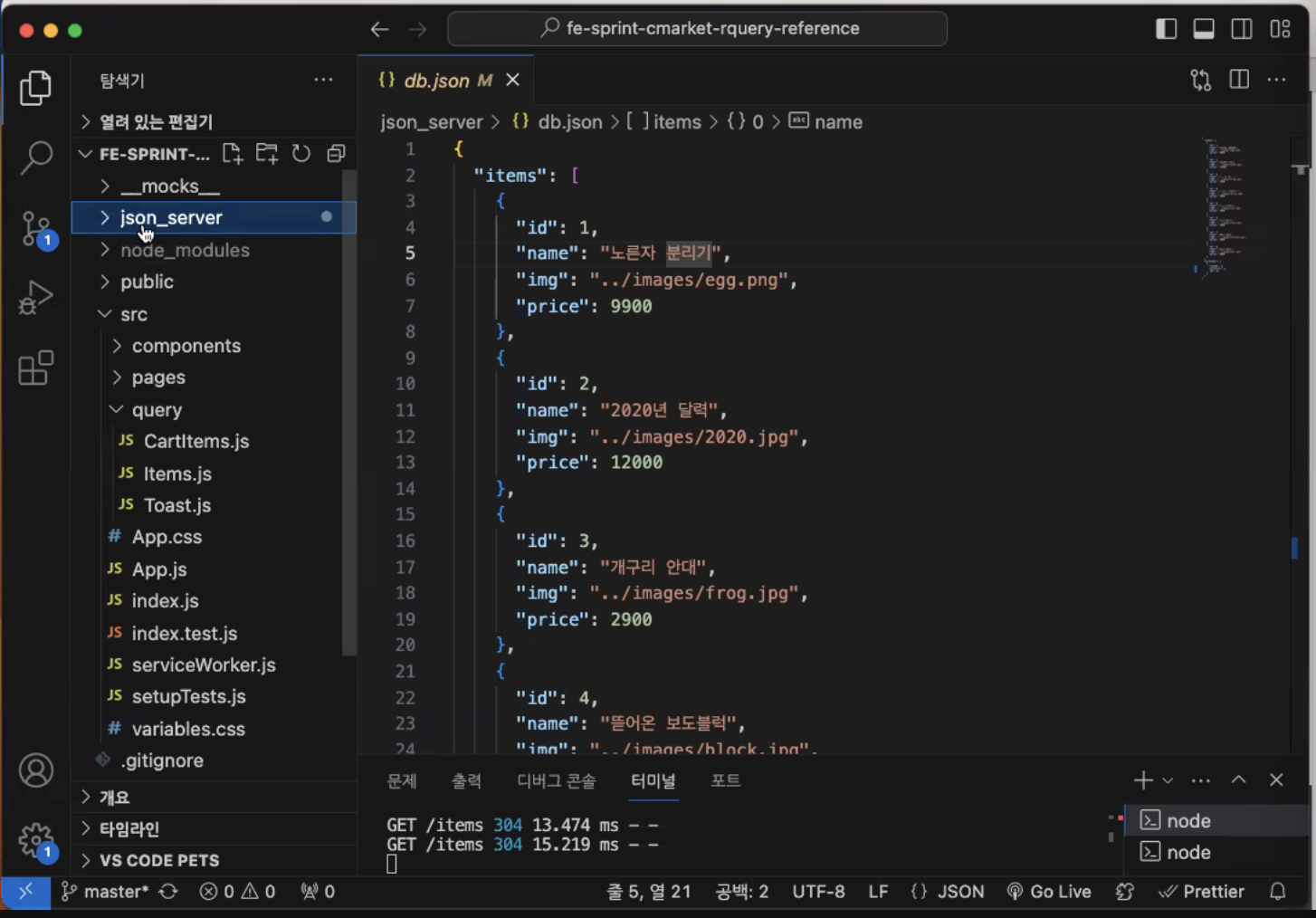
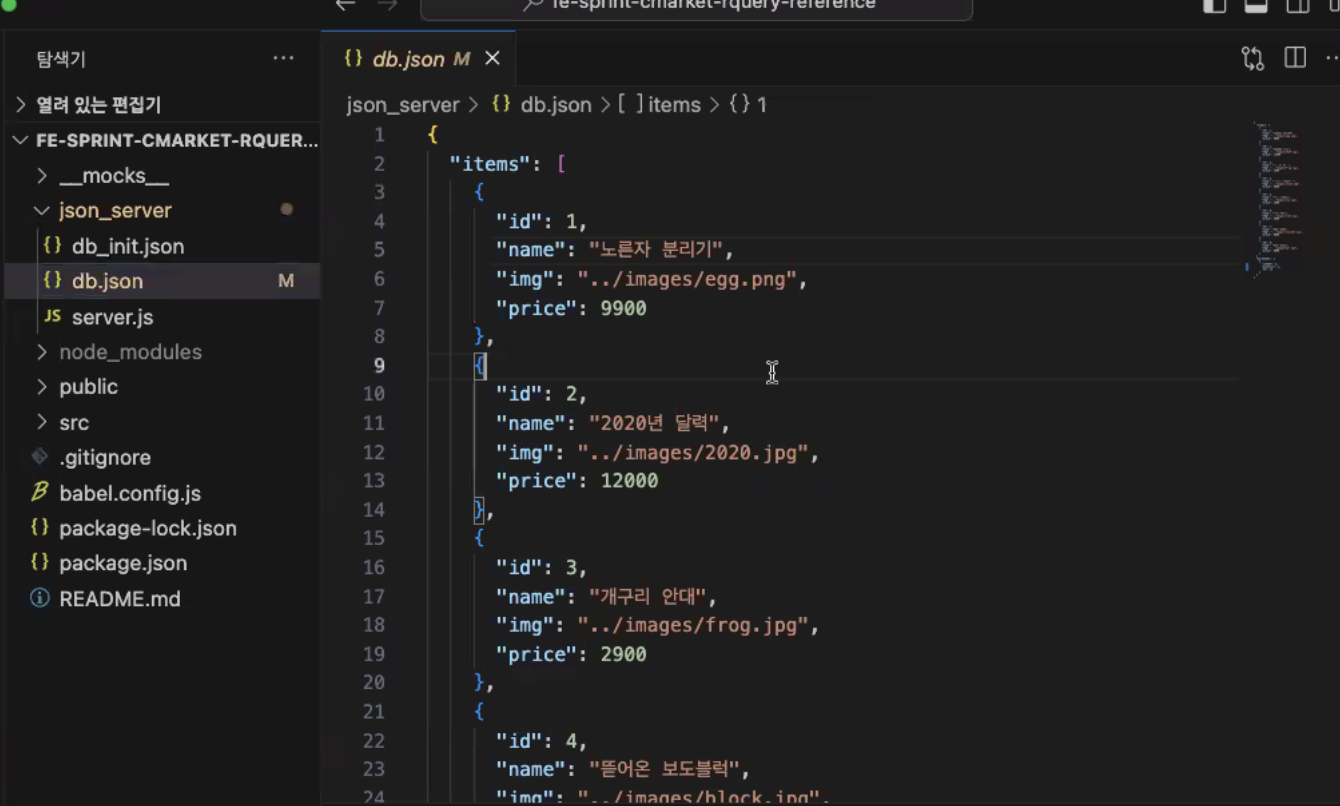
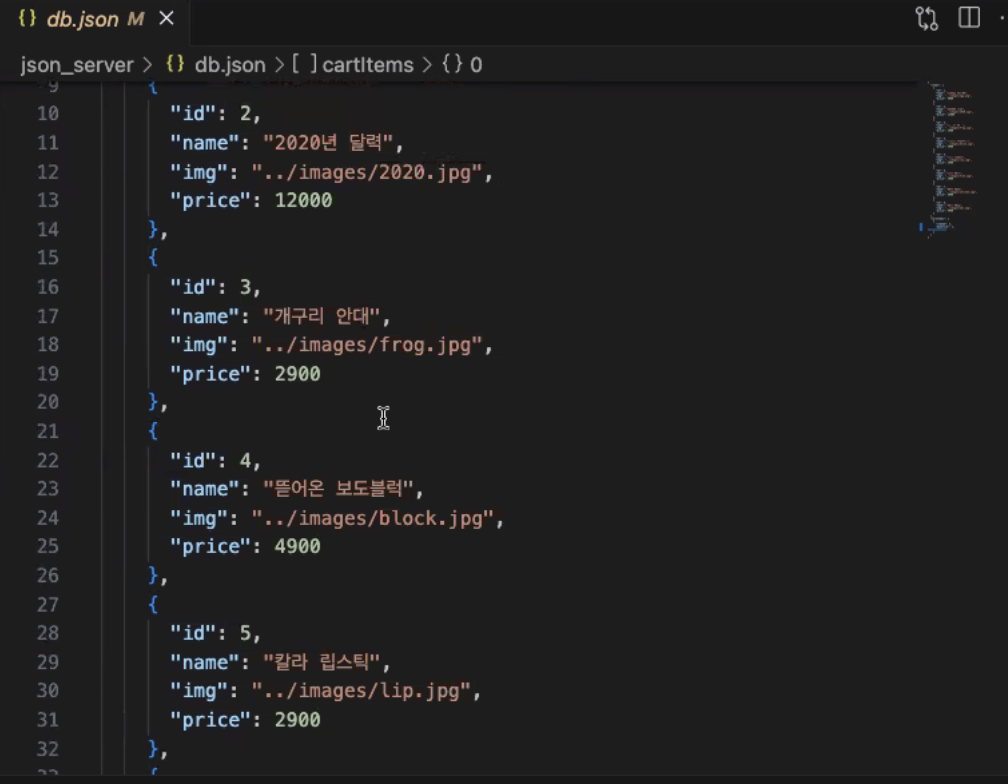
유어클래스 내용 그대로이다.


위 사진처럼 우리가 사용할것이 db.json에 Json형태로 들어가 있다!
백엔드는 데이터를 잘 관리하기 위한 db tool도 많이쓴다.
오라클, Mysql 등등
우리는 지금 가짜 서버를 만드는중
데이터 테스트를 해보기 위해서!
지금은 데이터의 질보다는 내가 빠르게 테스트 할 수 있게 넣는게 중요하다.

이렇게 데이터에 ID만 부여해주면
컴퓨터가 구분할 수 있다.
어떤 기준으로 데이터가 같고 다른지를 알려줘야함
데이터에 uniq를 준다 =그것을 Id라고 하는것이다
누가? JSON서버가 정함
이렇게 데이터가 구성되어있음?
누가 구성했어? 프엔 개발자가
테스트를 위해 임의로 넣어둔것

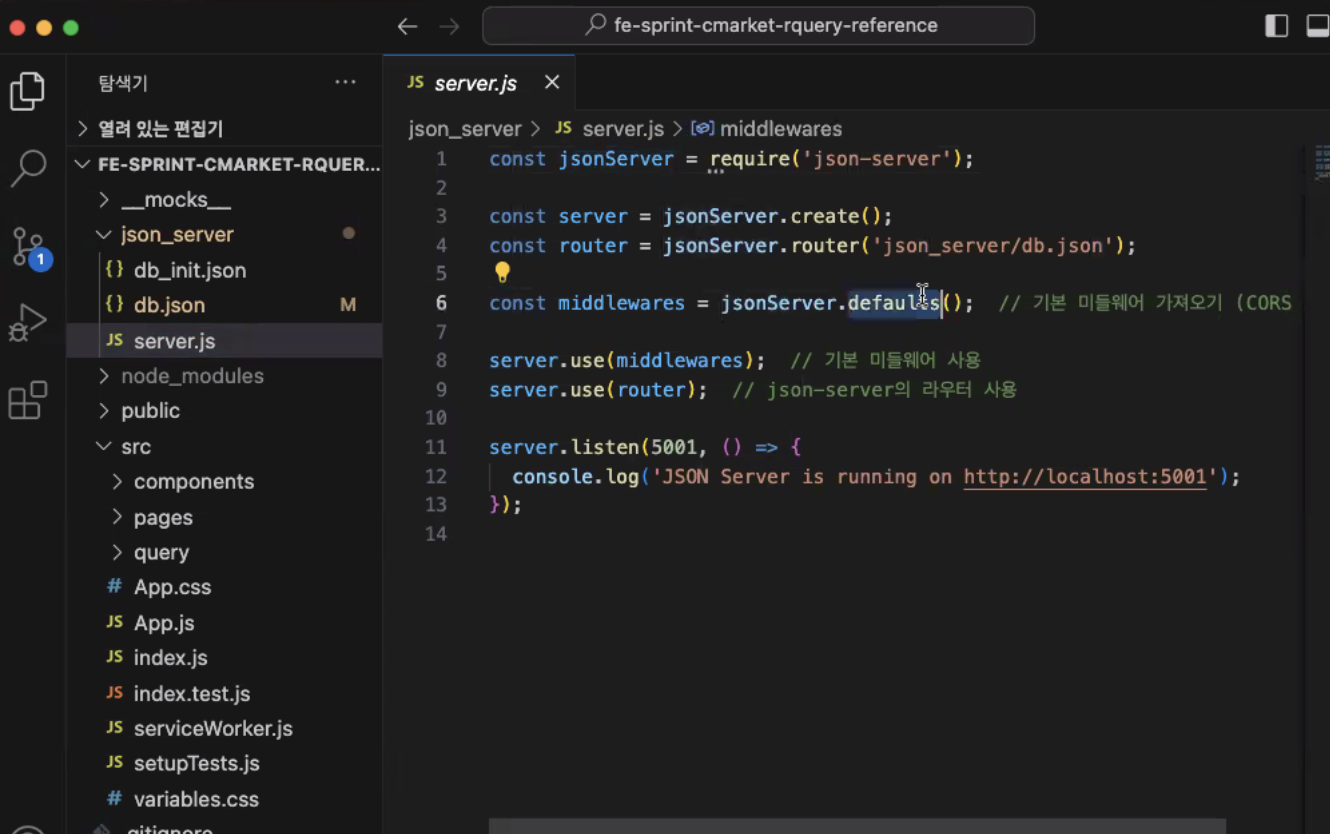
CORS도 열고 데이터 바인딩도 하고~
이 코드는 중요하지 않아
이거는 누가 만든 규약?
JSON서버가 만들어낸 규약.
일반적인 규약이라고 보기 어렵고
그냥 JSON서버의 옵션사항일뿐이고 최소한의 사항을 넣어뒀음

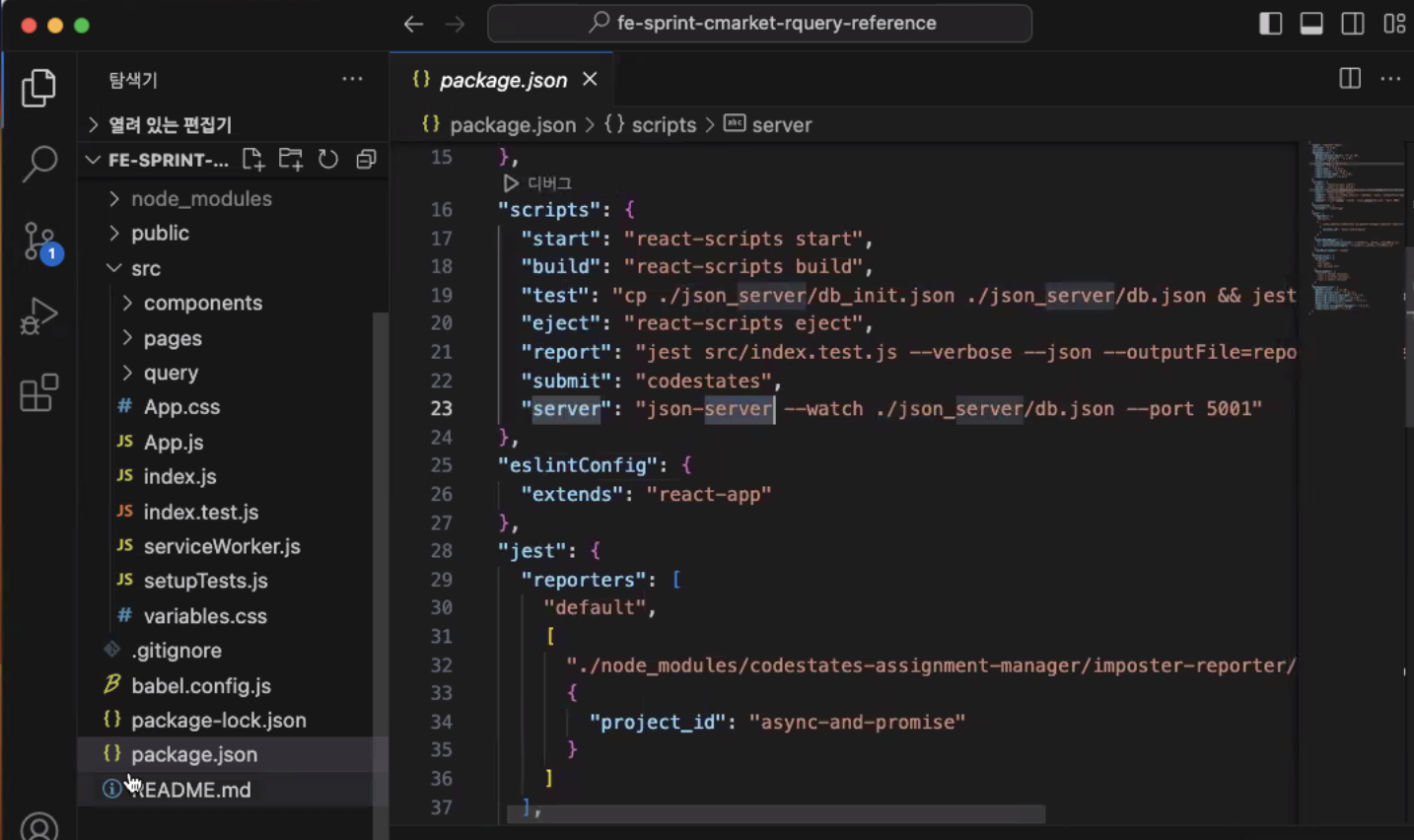
"watch" 실시간으로보는것

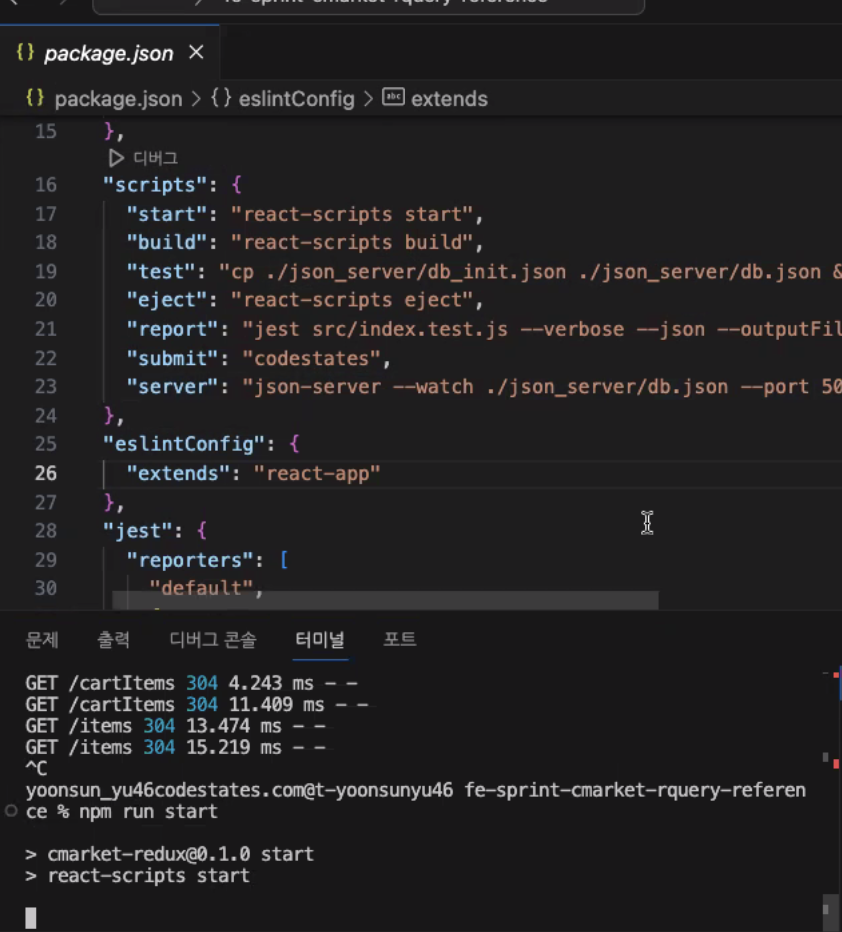
npm start X
npm server하면 기본적인 Json서버가 실행된다.
put patch 뭐 이런게 하나도 없다.
이후 못들음 ;
api가 개발되기까지 시간이 필요하니까
백엔드 개발자들에게 요구할것ㅇ른?
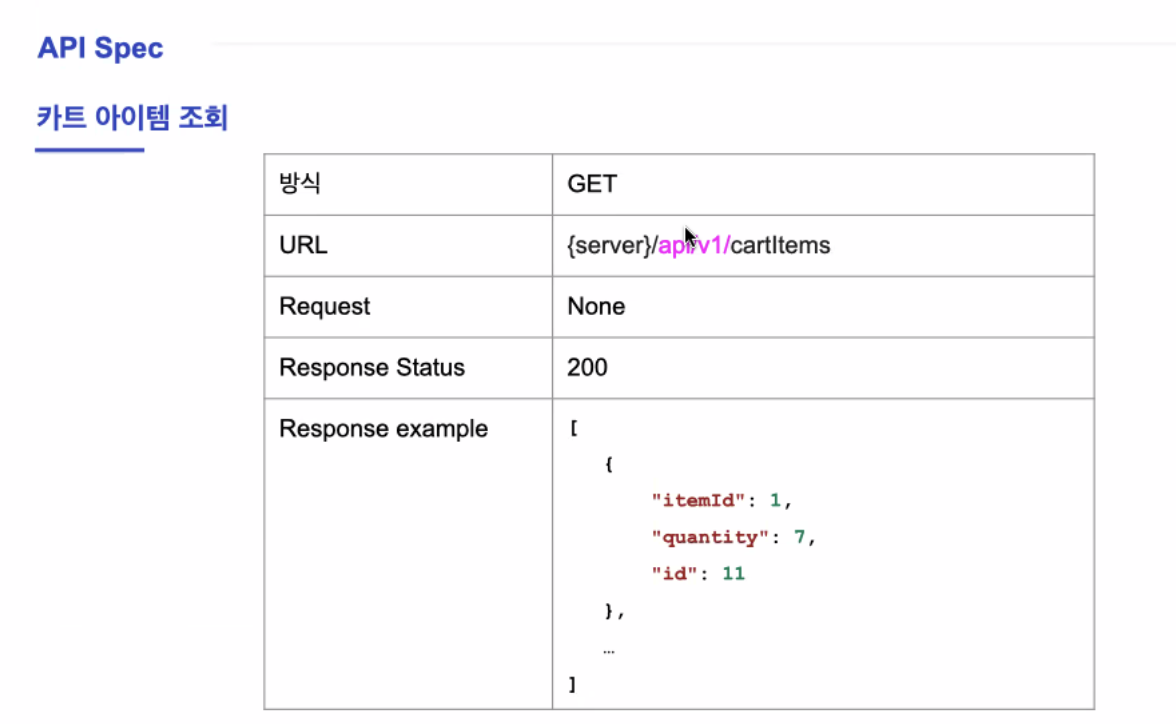
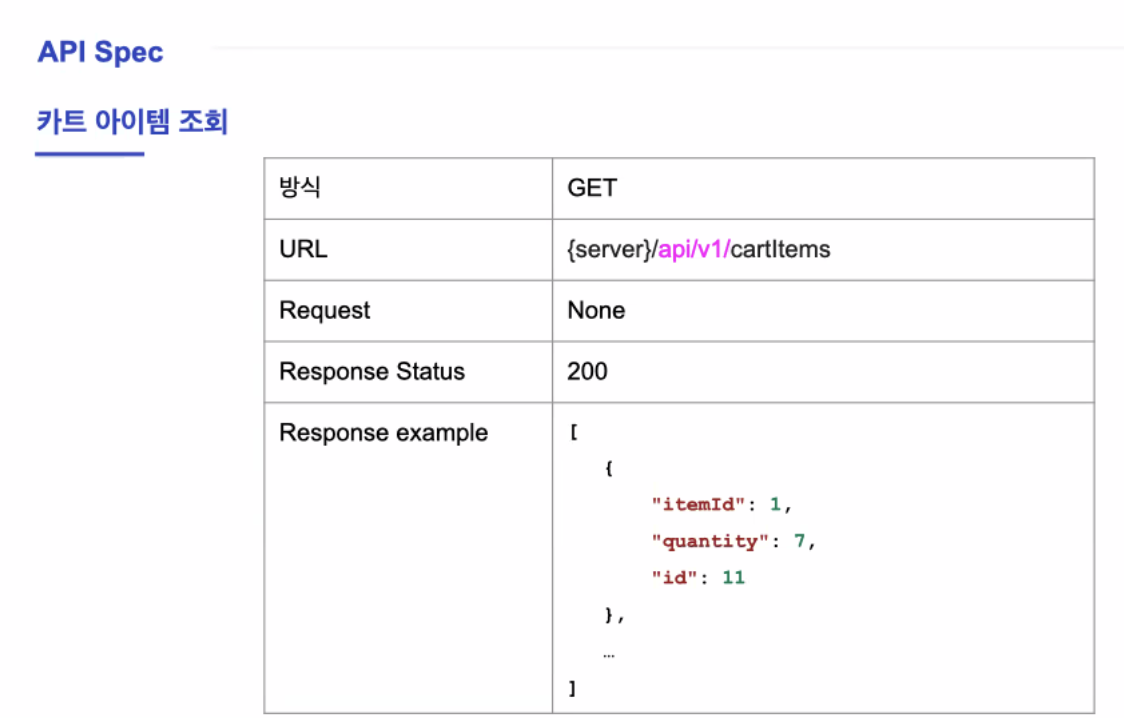
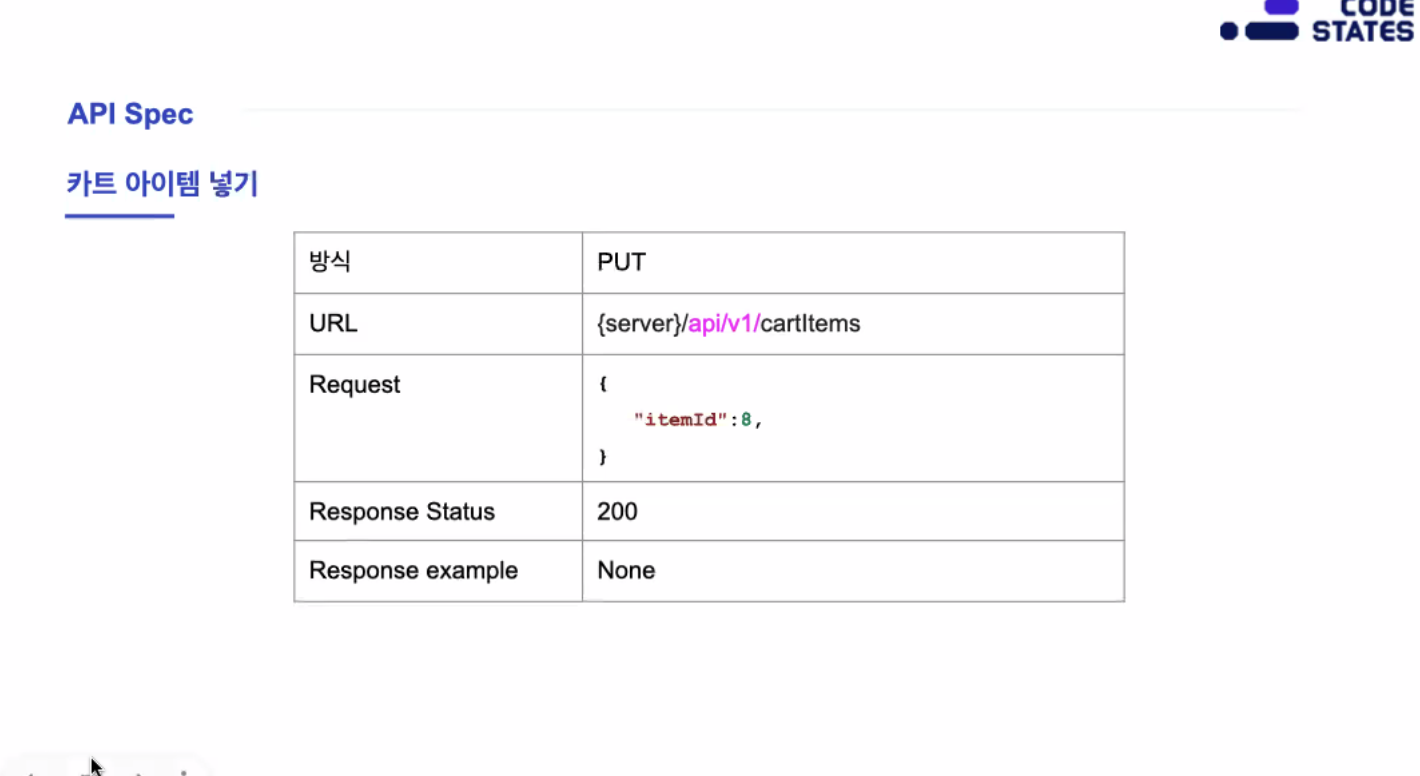
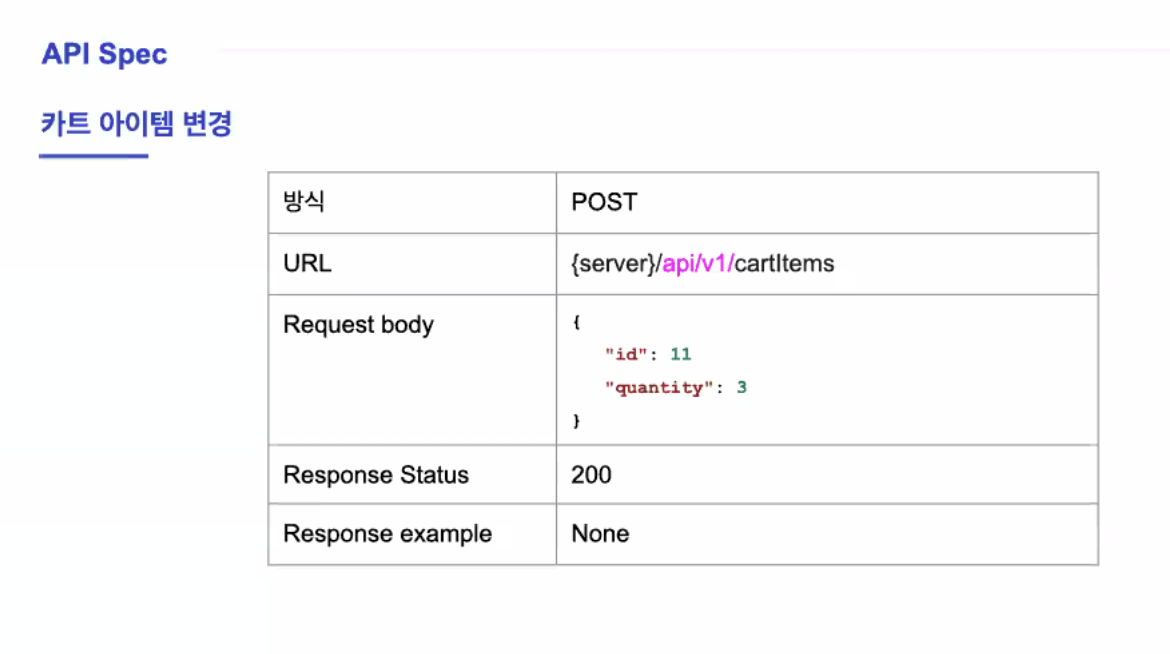
api명세를 달라고 해야한다!

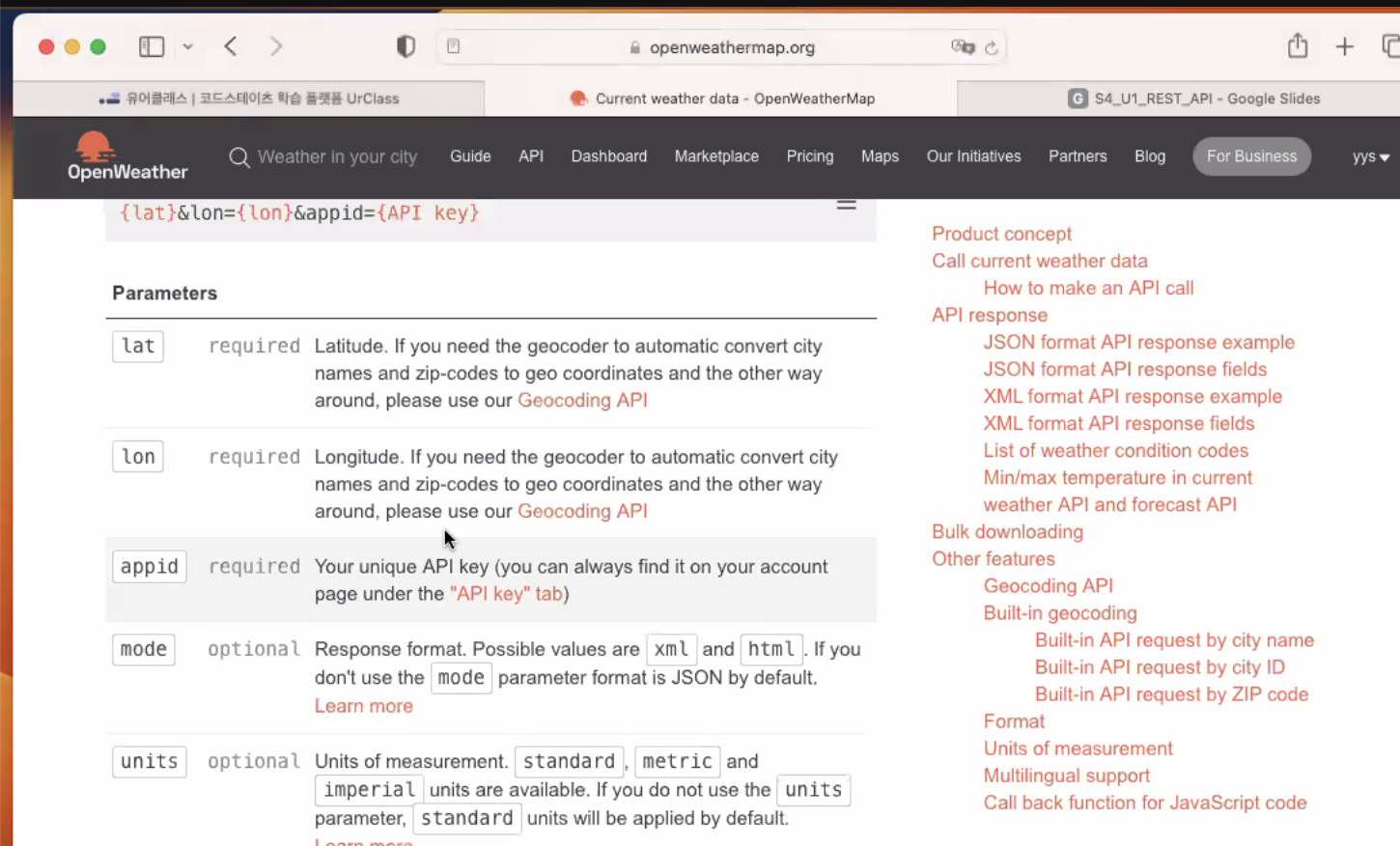
유어클래스>오픈웨더에 있는 명세서 예시 명세서가 바로 만들어 지지 않으니까.
최소한의 정보를 요구해야한다.
최소한의 방식

리스폰스 대부분 200
리스폰스의 값은 어떤 내용인가요?
일단 가장 기본적인 위 그림내용이라도 달라고 해야한다.
이거도 안주면 더미데이터만들고 아이템리스트 만들고 api연동해서 실데이터로 변경했음
더미로 하면서 이 조건을 달라고 요청을 해야한다.
물론 실제 api개발이 끝나는게 가장 좋음 하지만 안되면
이 5가지 내용을 받아와야함
지금 4개를 받아왔다고 치면
우리가 더미로 개발은 끝났고
비동기 통신을 통해서 api 테스트를 해봐야 하는 상황이라고 가정하면


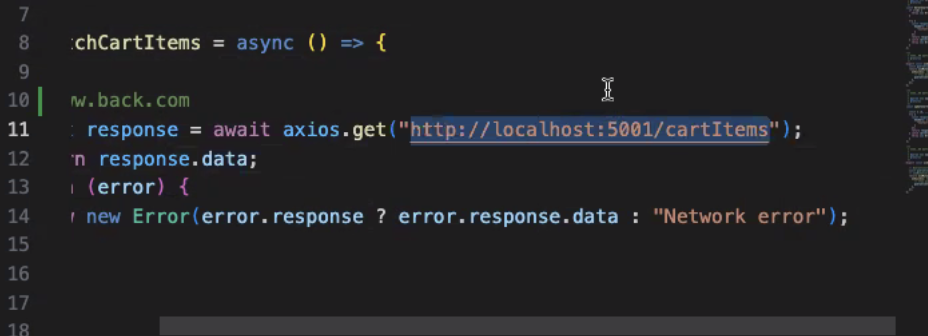
url은 json서버에서 제공한 내용 넣고
나머지 내용 맞추고

아 먼소리야
@ @@@ 순서 말해주는거 놓침 ㅠ
개발이 다 끝나고 나서 백엔드에서 api서버까지 끝나면 그때 바꾸면 된다,
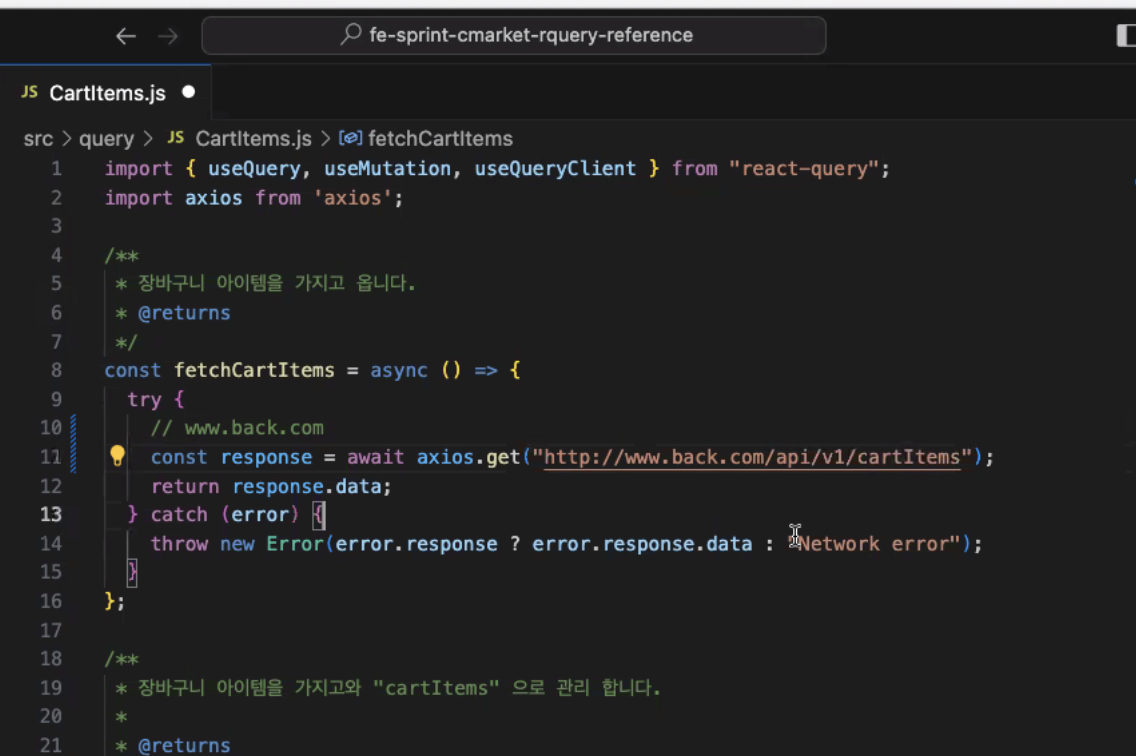
예를들어 백엔드으 ㅣ사이트 명이 www.back.com이면

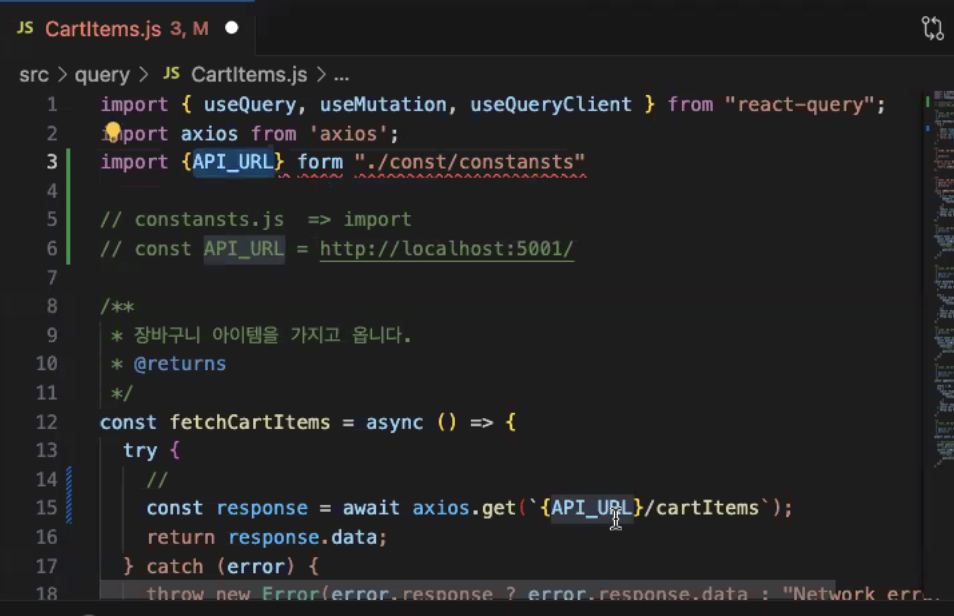
아래 코드에 위 에있는 api/v1/을 아래 코드 안에 넣어주면 된다.

우리가 만든
가짜서버로 개발을 하고- 진짜서버 개발 되면 바꾸면 된다.
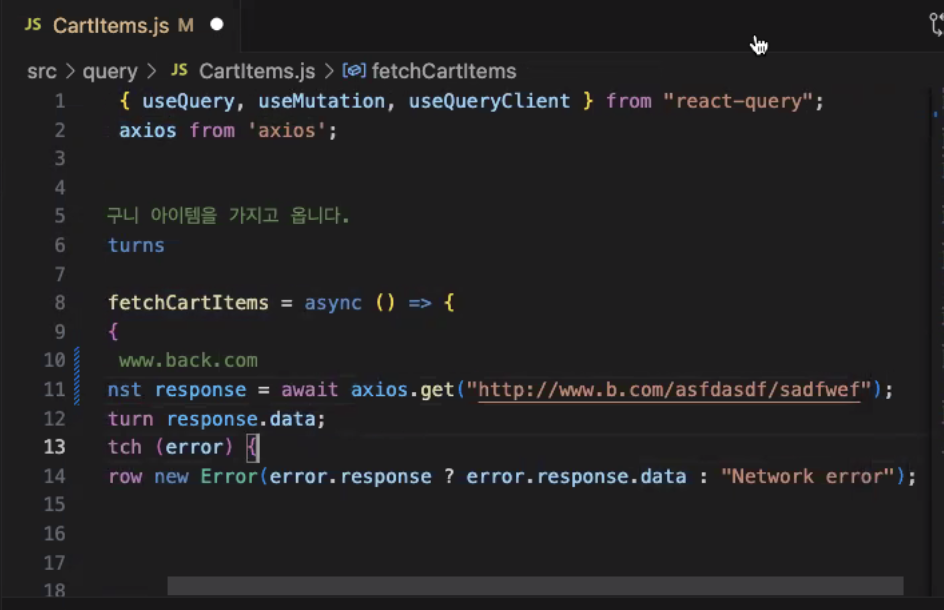
api/v1 은 예시
asdfasdfqw가들어갈수도 있고
우리가 이걸 가지고
json_server은 테스트 용 가짜서버이고
가짜서버로 개발을 하고! 나중에 이 가짜주소를

진짜로 바꿔라!
대충 진짜코드 를 넣은모습

우리는 api가 개발되기 전에
api가 나온것처럼 개발해놓고 바꿔치기 하면된다.
지금은 코드가 좋은 코드는 아니야
이렇게 공통적으로 사용하는 코드가 있으면?
예시)
constants.js만들어서 안에다가 주소넣고 를 import 해서 쓸수있다.

나중에 api url만 진짜 서버 주소로 바꿔주면 된다.
중요한것은 뭐냐면
json 서버를 개발하는게..
비 동기 통신만의 특징이 있으니까.
api를 호출한다 = 비동기 통신을 한다는 뜻
그리고 그 데이터를 프롭스를 통해서 연결해서 받아오든
리덕스나 리액트 쿼리나 전역상태 저장하고 쓰든...
뭐든간에 그 데이터는 비동기적으로 채워져야하는데
우리가 그것을 api가 나오기 전에 틀을 만들어놓고
api나오면 그부분만 채워넣으면 된다!
백엔드의 메인업무 api
막 끝나기 10일전에 진짜 api가 10개가 오고 할 수도 있ㅇ어 그럼 프엔 멘붕오니까
미리 가짜서버를 만들어 놓고 하는게 낫다!
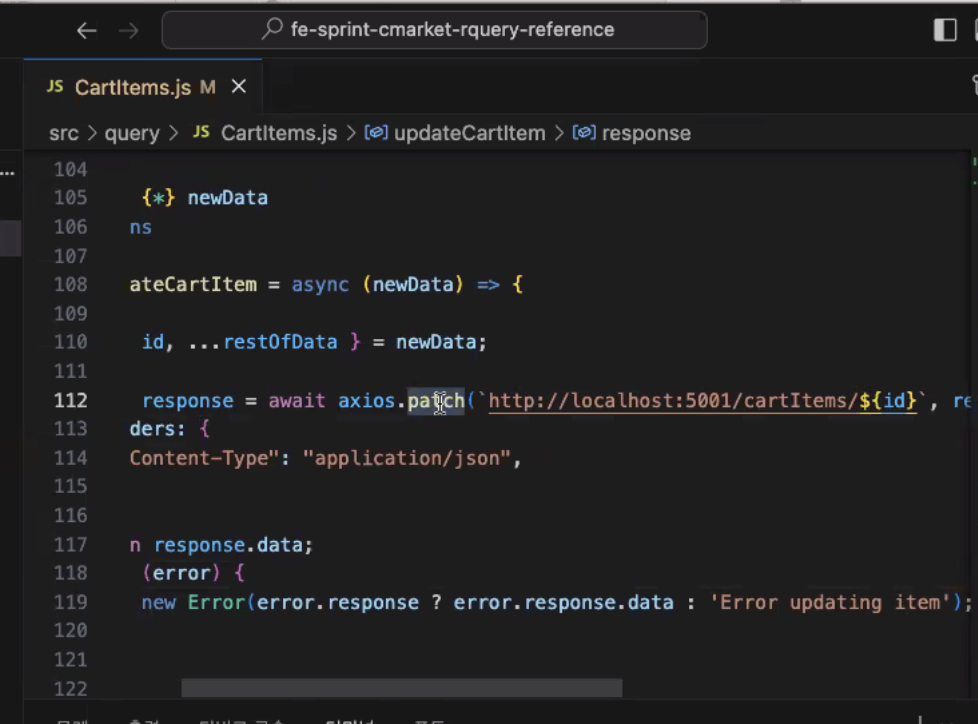
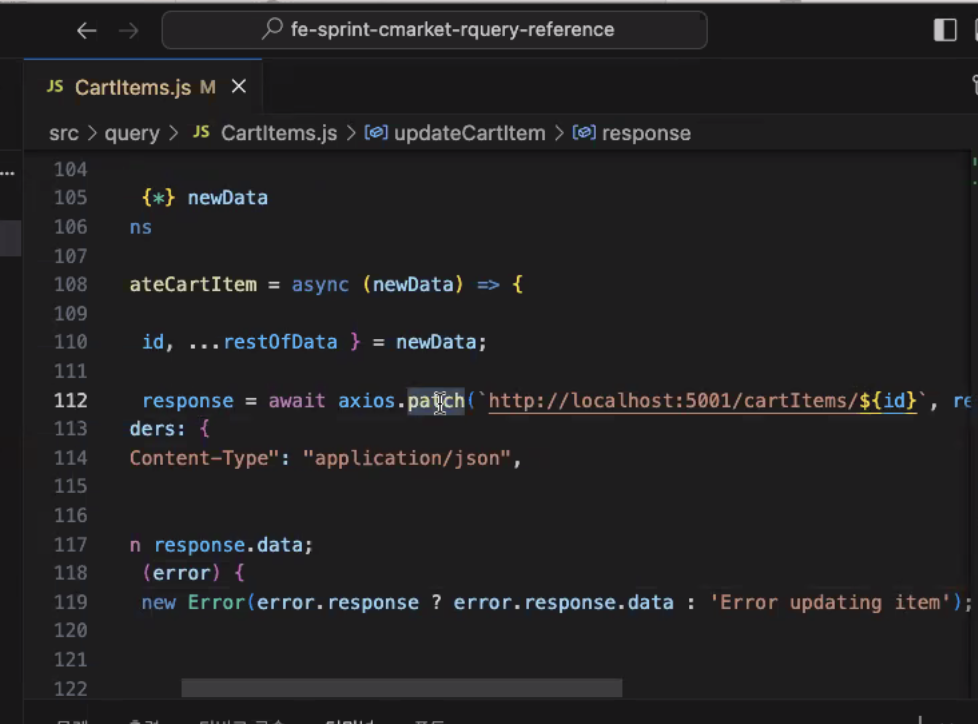
# 변경

변경은 patch를 사용해야하는데...?
항상 이상적인 개발을 할순없다.
POST로 올수도 있음
백엔드에서 patch가 아니라 post로 개발해놓을수도 있다.
만약 post해야하는데 set함수가 오면? 이런건 뱌ㅏ꿔야함
근데 post랑 Patch는 같은 set 함수니까
ㅇㅋ 하고 할 수 있다.
json서버는 patch방식 기준이다.
근데 실 api는 post면?
그때가서 post로 변경하면 된다.

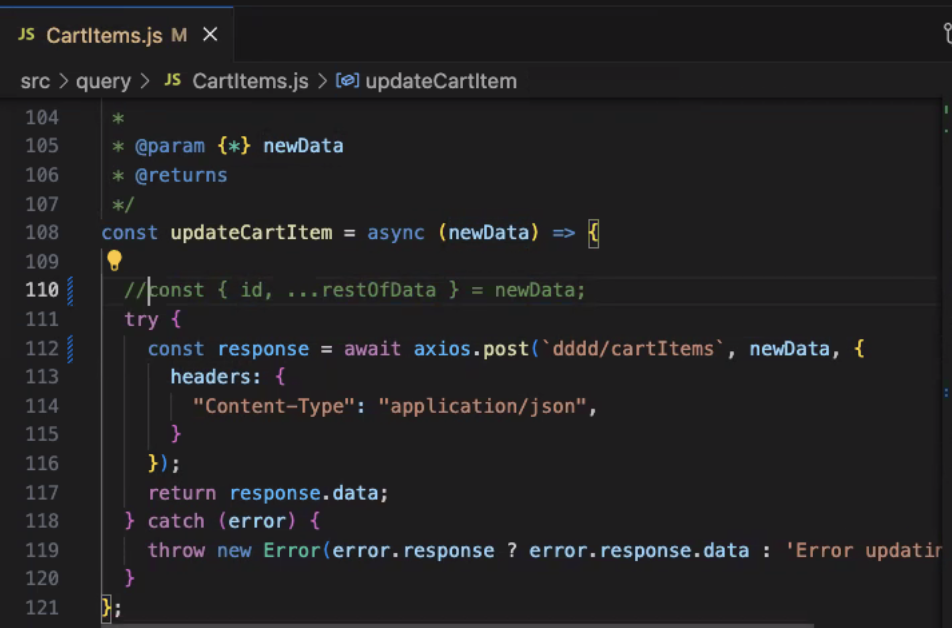
이 패치를 그냥 포스트로 바꾸면 됨

api를 가짜로 만드는데
어떤 경우에는 실제 api와 우리가 사용하는 json간의 불일치가 생각보다 클 수도 있다.
우리가 그럼 어떻게 해야해..?
잘 기억하다가 내용을 바꿔주면된다.
문서로 보면 큰 차이같지만 실제로는 별거아니다.


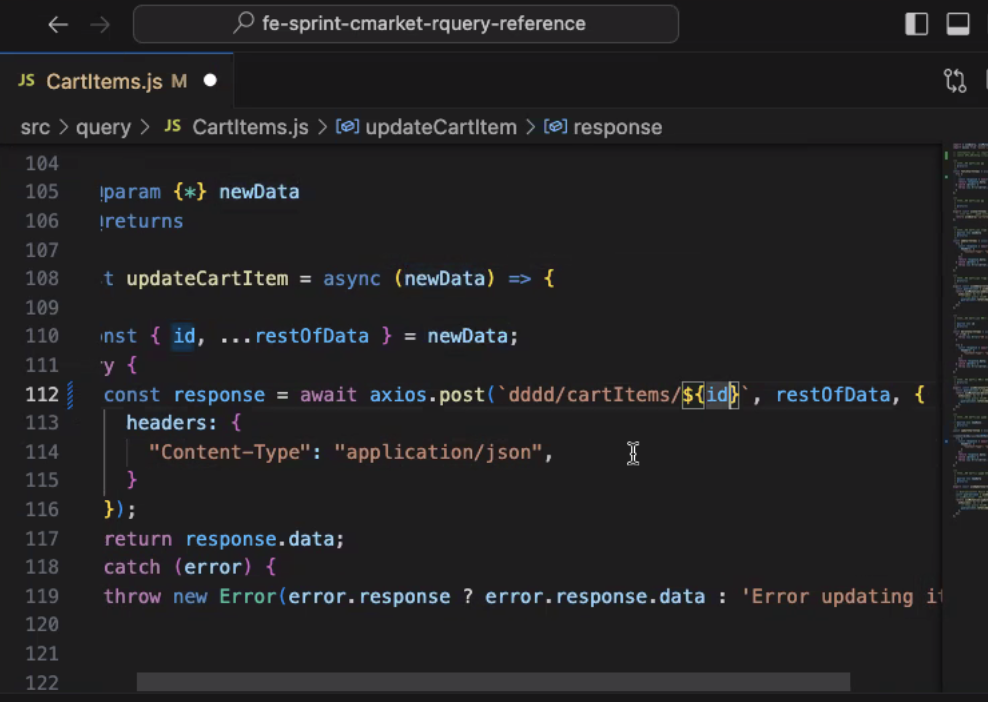
112 줄의 id를 백엔드가 리퀘스트에 넣어줘 하면..?

그냥 이렇게 코드 몇줄만 고치면 된다.
@@
미리 해봤으면 한다.. 하는것은 팀에서 잘 맞춰서 api가 실제 개발되기 전까지 문제가없게 테스트를 해봐라...흠...🤔
'💻 코드스테이츠 x 경남abclab > 라이브세션' 카테고리의 다른 글
12.14 목 (오후) 솔로프로젝트 2 (2) 2023.12.14 12.14 목 (오전) 솔로프로젝트2 (2) 2023.12.14 12.13.수 (오전) 솔로프로젝트 1 (1) 2023.12.13 다음글이 없습니다.이전글이 없습니다.댓글