- 12.14 목 (오전) 솔로프로젝트22023년 12월 14일 09시 27분 38초에 업로드 된 글입니다.작성자: 만두33
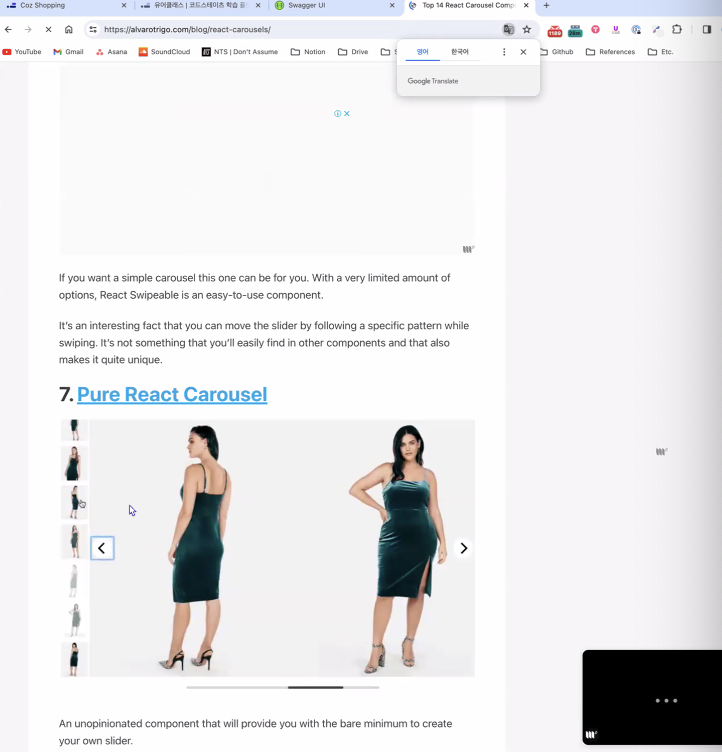
랭킹별 데이터랑 추천 아이템 자동 스크롤 되게 할거야
혹은 클릭시에 보여주게하거나...
직접 알고리즘을 짜서 슬라이더 구현을 해도 되고
라이브러리 사용을 권장함
리액트로 슬라이더를 어떻게 구현?
검색하면됨

리액트 슬릭!
<팁> npm 에 들어가서 패키지에서 다운로드 수를 본다..

인기없는건 라이브 버전별 호환성이나 이슈관리가 제대로 안될수도 있음..
많이 쓰는거 선택해야지 코드 버저닝 및 호환성 업데이트 될 수 있다.
리액트 슬릭을 꼭 써라! 이건 아니지만
라이브러리 쓰는 경험도 익숙해져야 하니까
리액트 슬릭으로 슬라이드를 쓰라고 권장
슬라이더 구현은 직접하기 어려우면 리액트슬릭 사용하면 된다!
라이브러리는 어떤 슬라이딩에 대한것을 하나하나 짤 필요가 없이
옵션값만 넣으면 된다.
해당 라이브러리 개발자가 추상화된 상태로 제공
개발문서를 잘 읽어보고
그거에 맞게 사용해야함
사이트
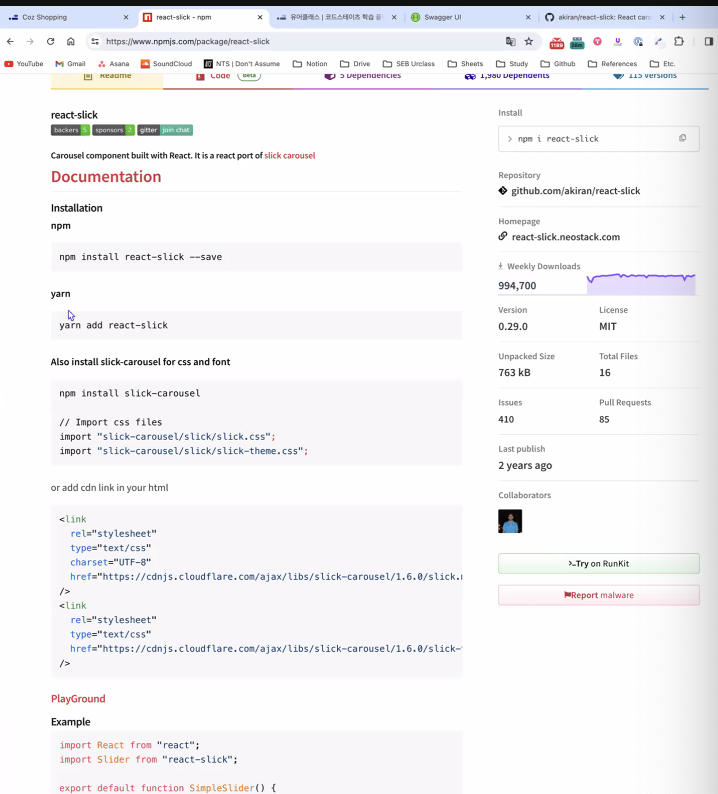
https://www.npmjs.com/package/react-slick
react-slick
React port of slick carousel. Latest version: 0.29.0, last published: 2 years ago. Start using react-slick in your project by running `npm i react-slick`. There are 1980 other projects in the npm registry using react-slick.
www.npmjs.com
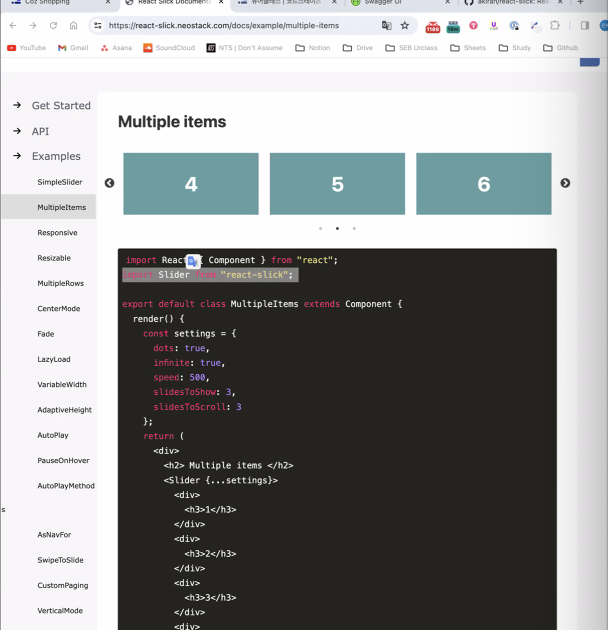
https://react-slick.neostack.com/
Neostack
The last react carousel you will ever need
react-slick.neostack.com


# 사용하는 방법

리액트 슬릭 라이브러리 설치
그다음 만들기

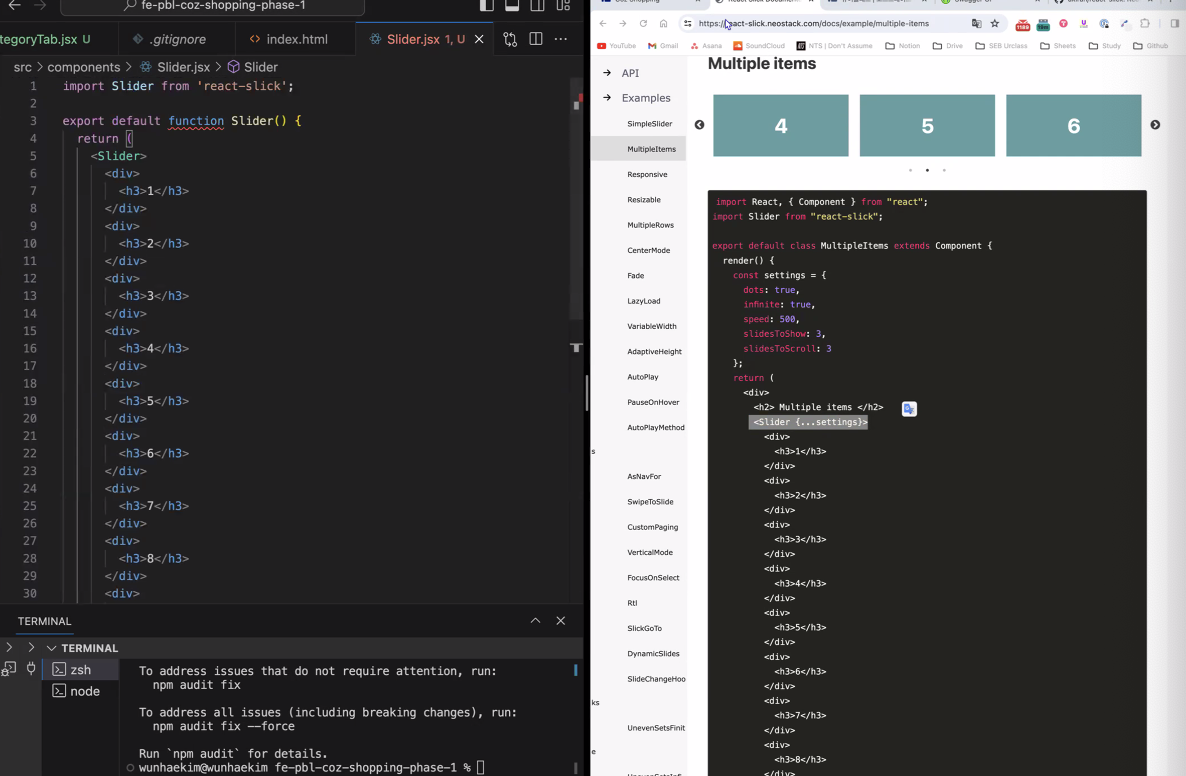
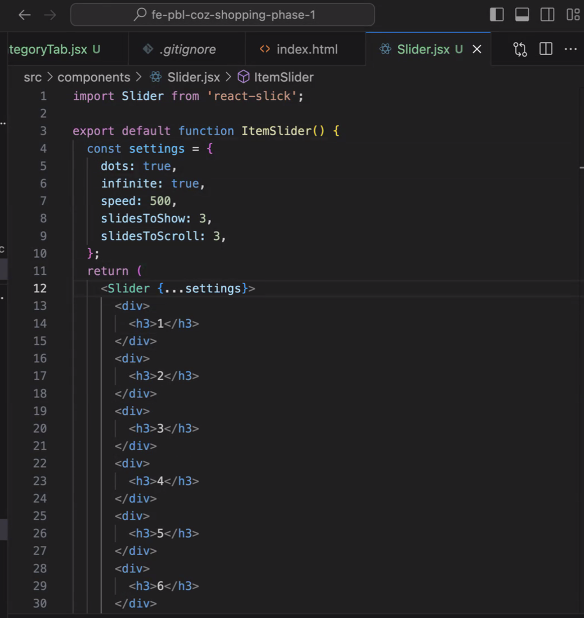
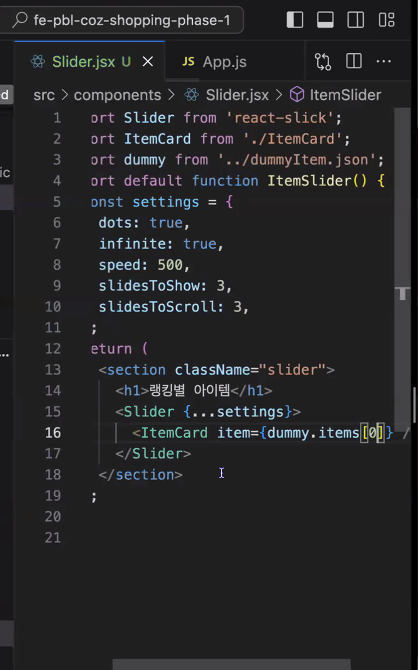
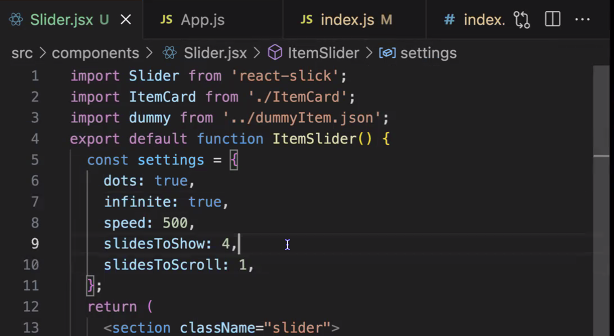
Slider.jsx 파일 하나 만들고

안에 내용적고
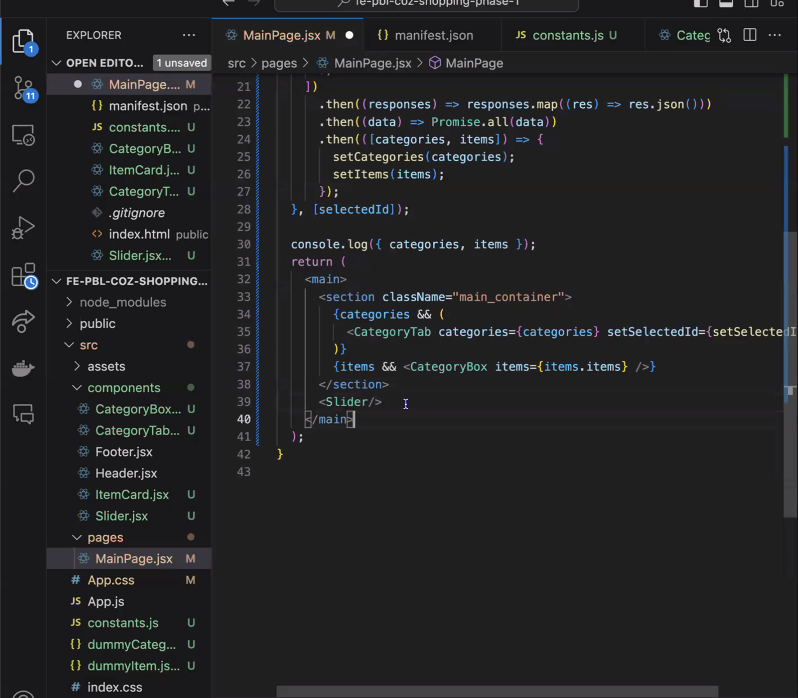
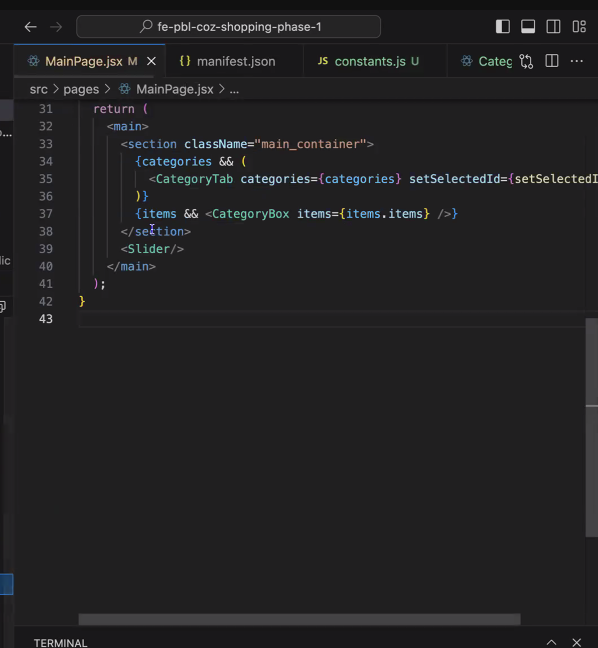
메인페이지에 가서

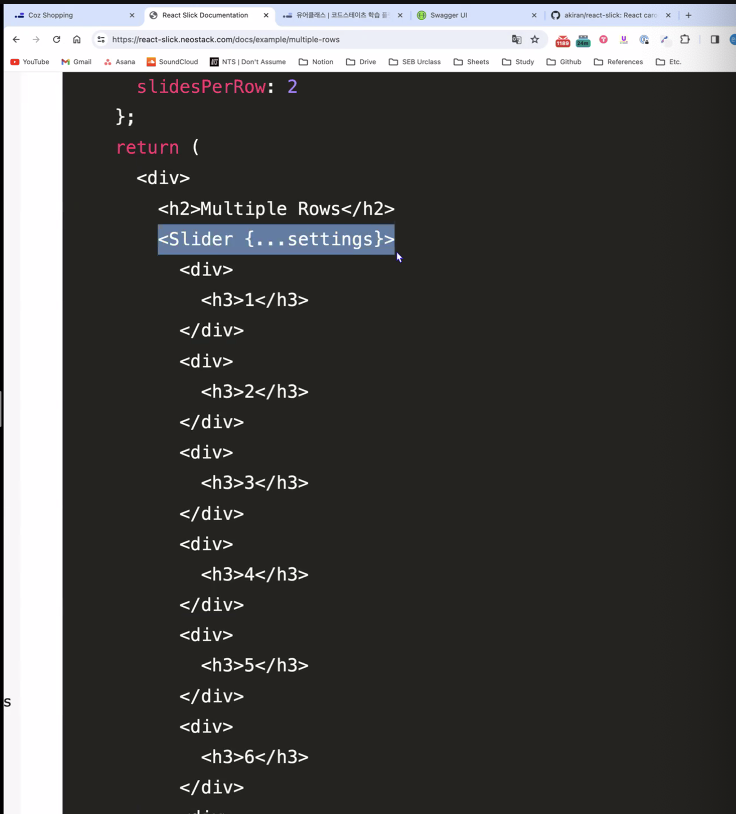
39번째줄 슬라이더/
다시 슬라이더파일로 와서
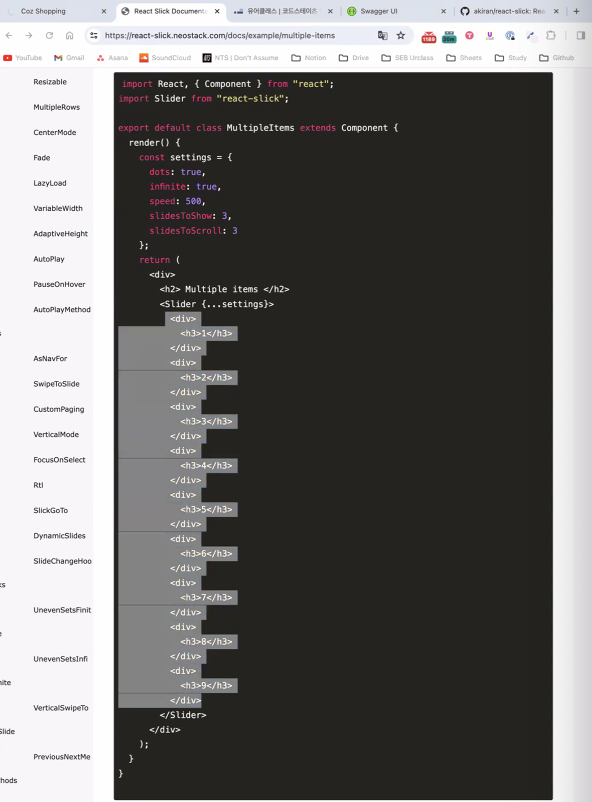
사이트에서 복사한다.



오류나서 이름 itemslider으로 바꿈

3줄 39줄 Item slider으로 바꾸고
오류나서
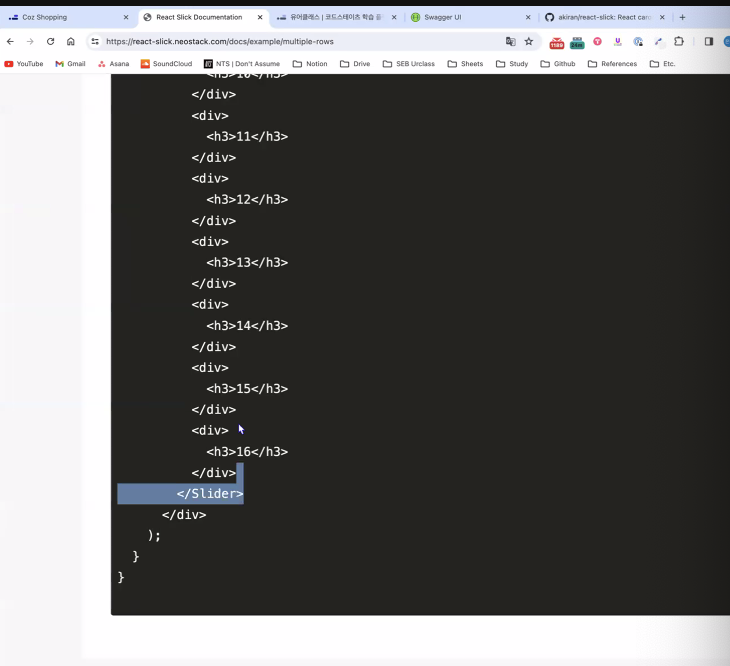
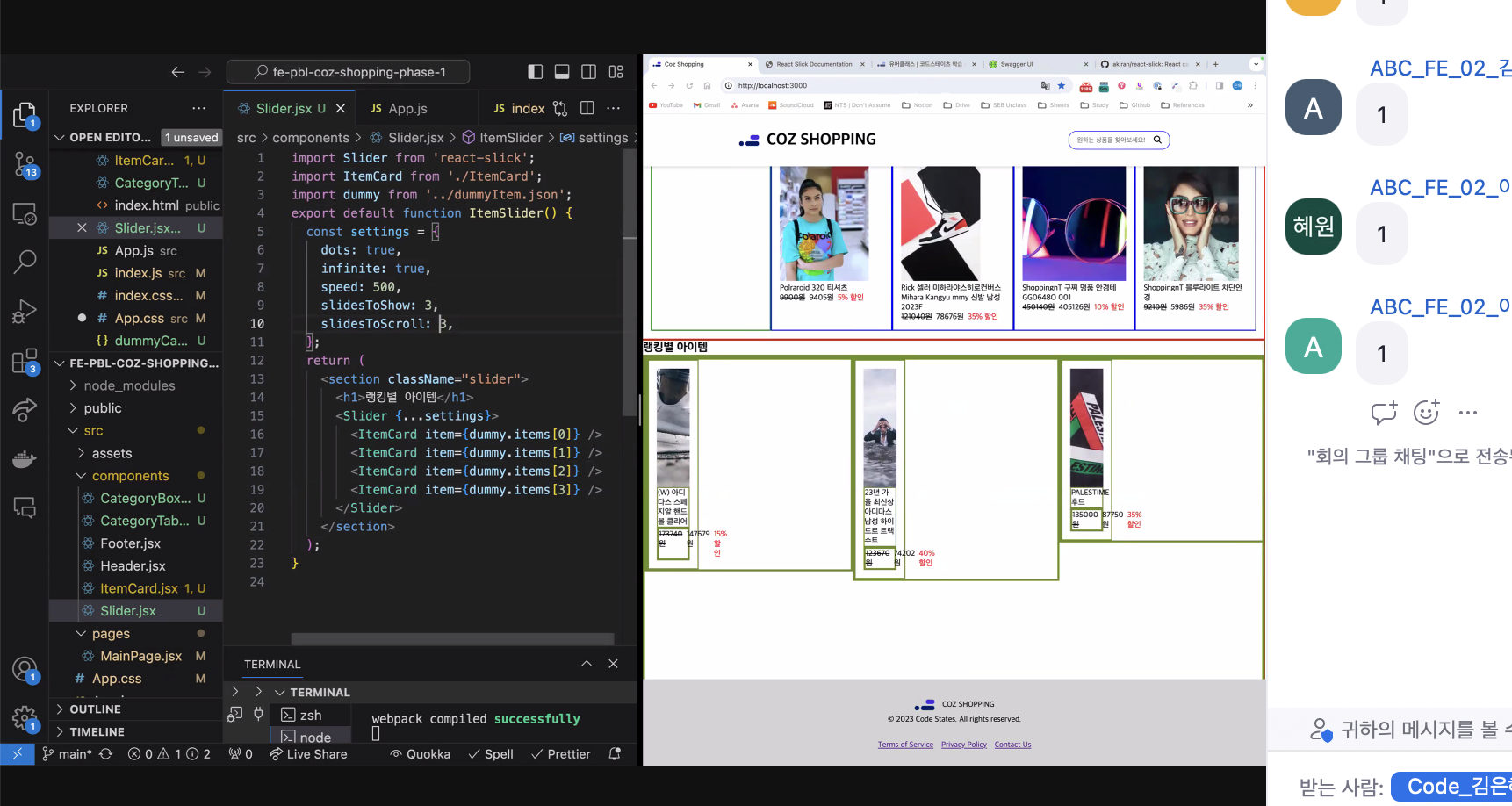
세팅을 그대로 가져옴


화면이이상해 세팅을 펼친다는건 의미가?

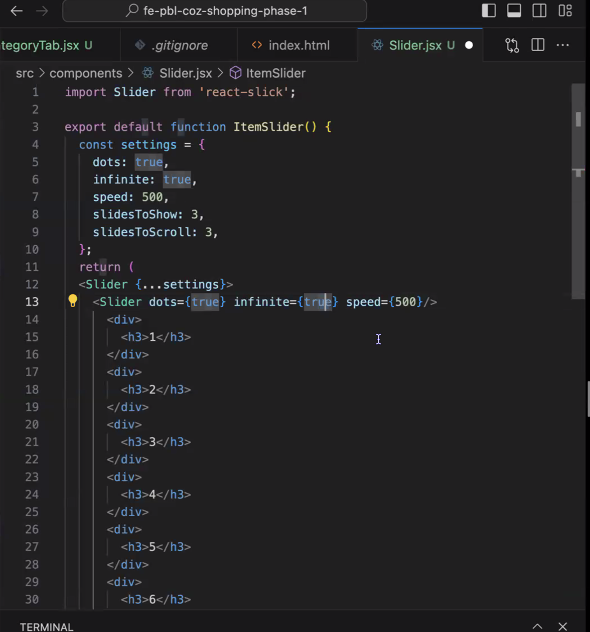
12줄의 의미는 13줄을 의미하는것
(13줄은 예시라서 지워야한다.)
근데 코드 오류남! css가 문제가 있다고함

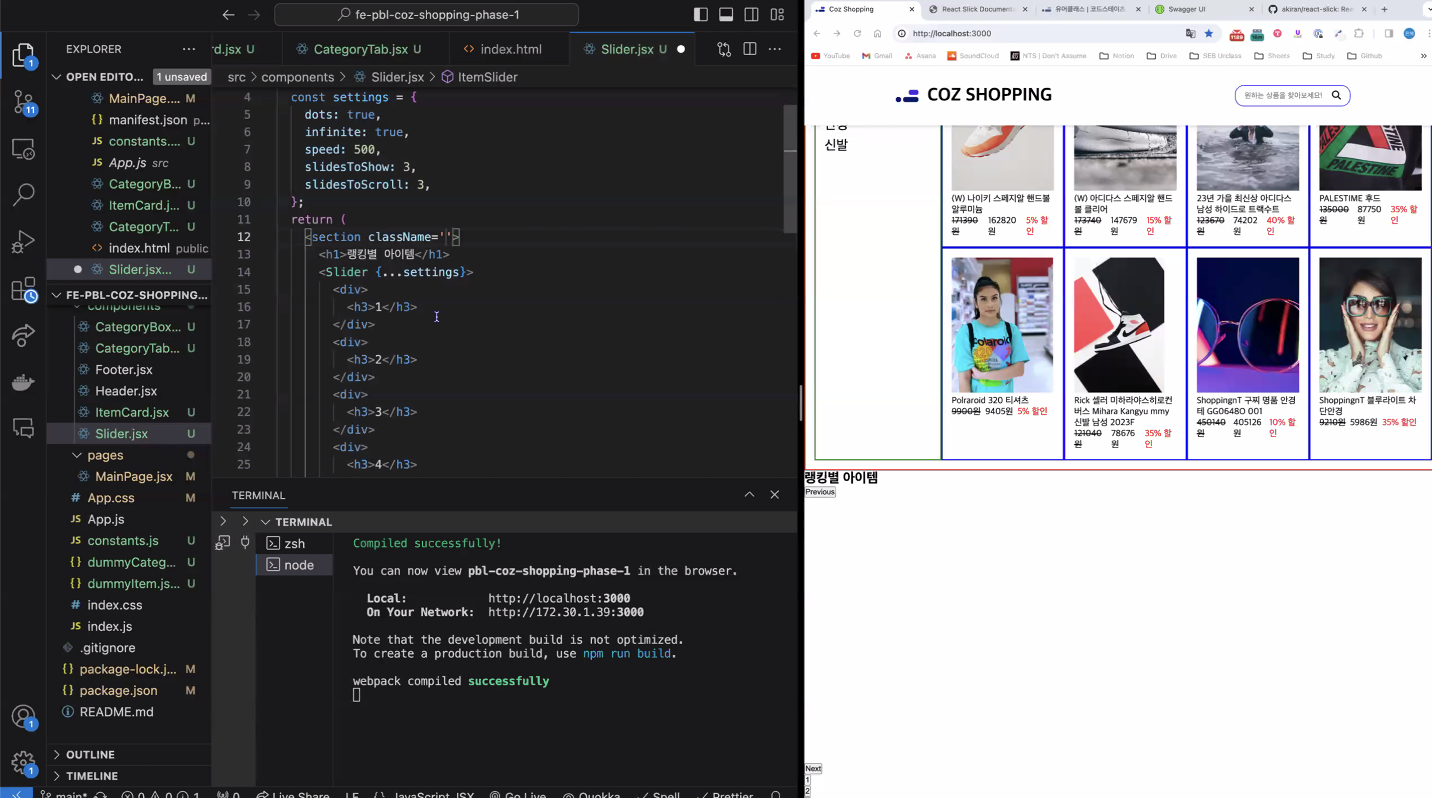
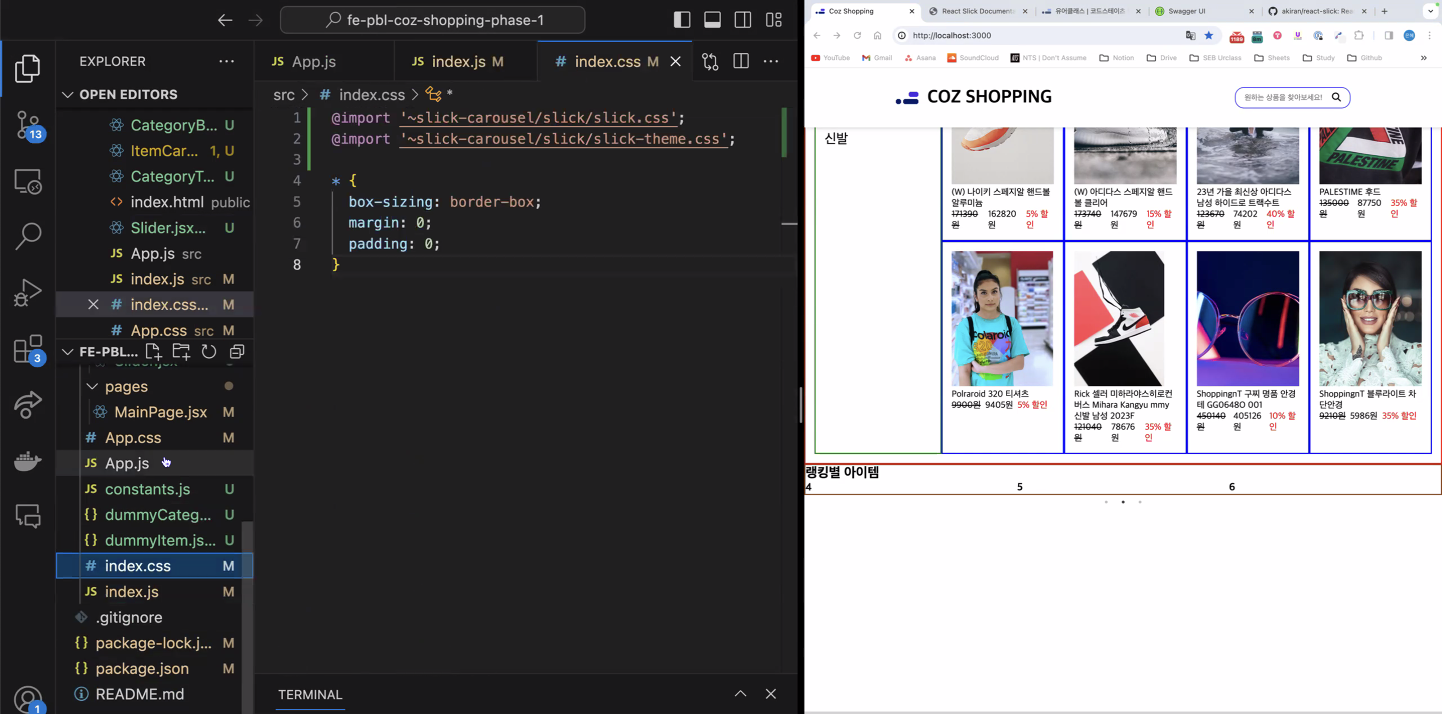
랭킹별 아이템은 생김!
incluse Css때문에 문제생긴것
뭐하나 더깔아야해

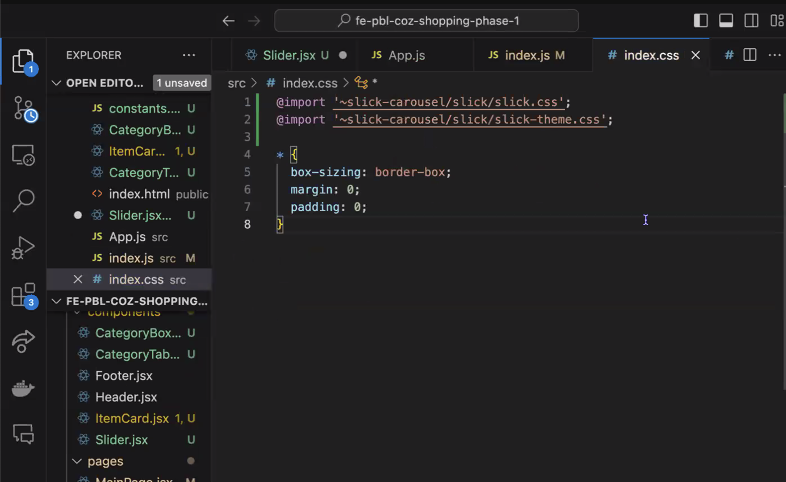
인덱스.css에서
임포트 2줄 해준다!

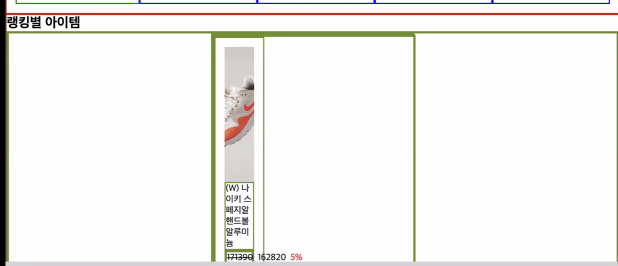
이제 좀 구현됨

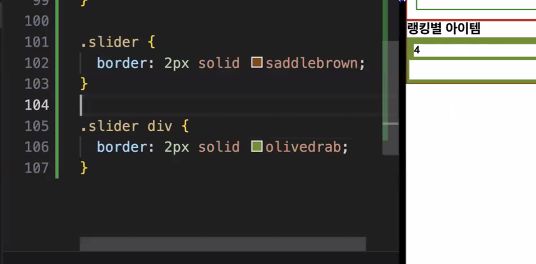
css 좀 수정


css 설정한 모습
기능은 구현된상태!!
아이템을 표시해주는방법
더미데이터를 임포트 해온다



위에 세팅즈 만지면

나머지는 저녁에!!
'💻 코드스테이츠 x 경남abclab > 라이브세션' 카테고리의 다른 글
12.19.화 (오후) REST API( Postman /JSON서버 설명) (1) 2023.12.19 12.14 목 (오후) 솔로프로젝트 2 (2) 2023.12.14 12.13.수 (오전) 솔로프로젝트 1 (1) 2023.12.13 다음글이 없습니다.이전글이 없습니다.댓글