- 12.14 목 (오후) 솔로프로젝트 22023년 12월 14일 18시 02분 46초에 업로드 된 글입니다.작성자: 만두33

#구현시작

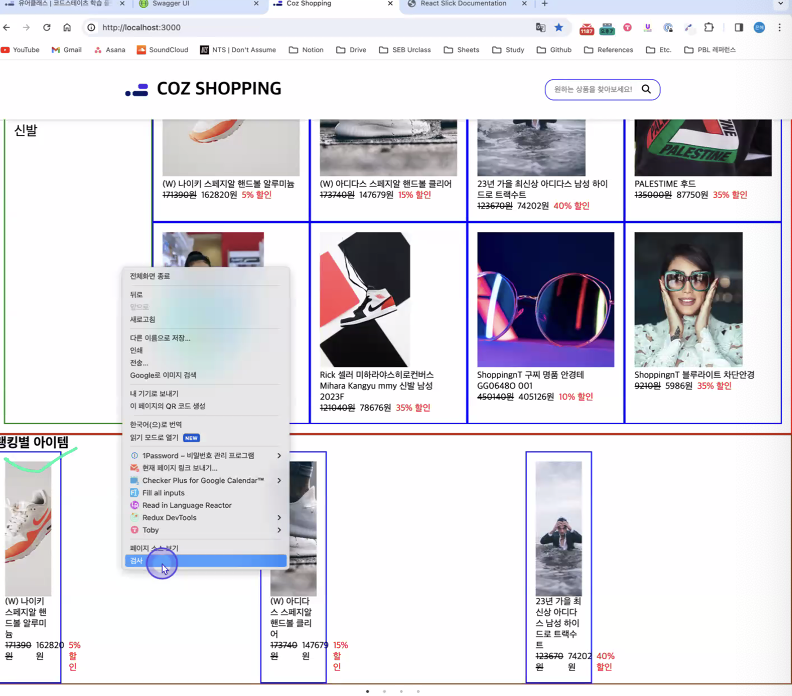
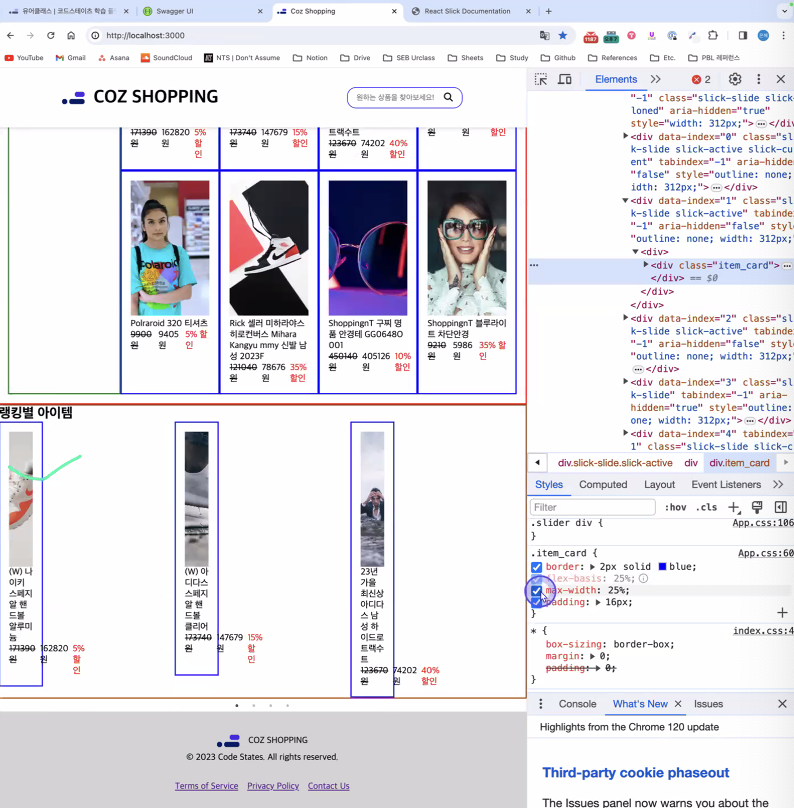
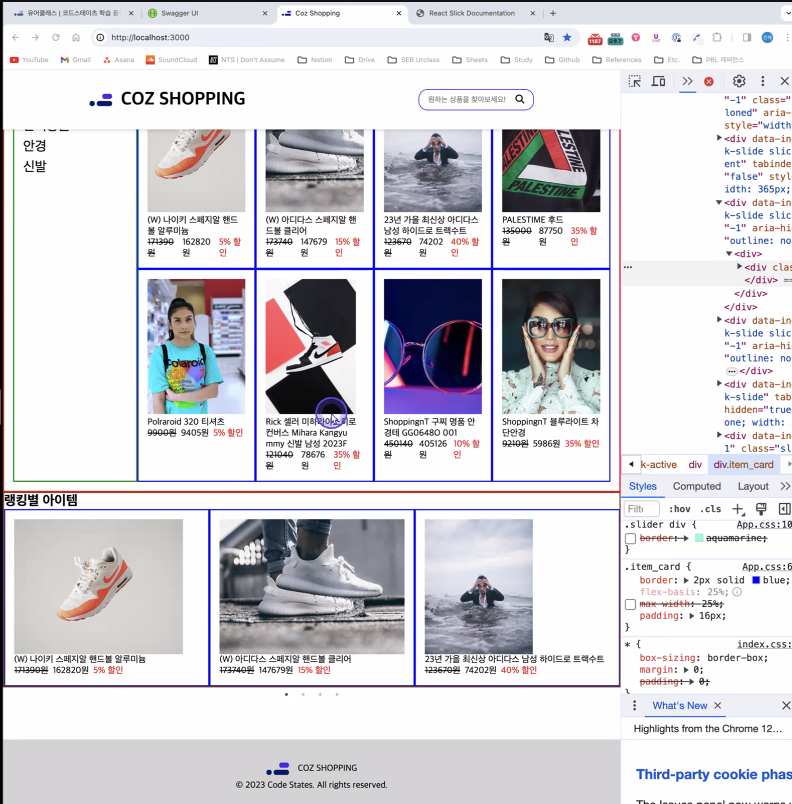
개발자도구를 열어본다


체크로 풀수도있고
바로바로 설정할수있음

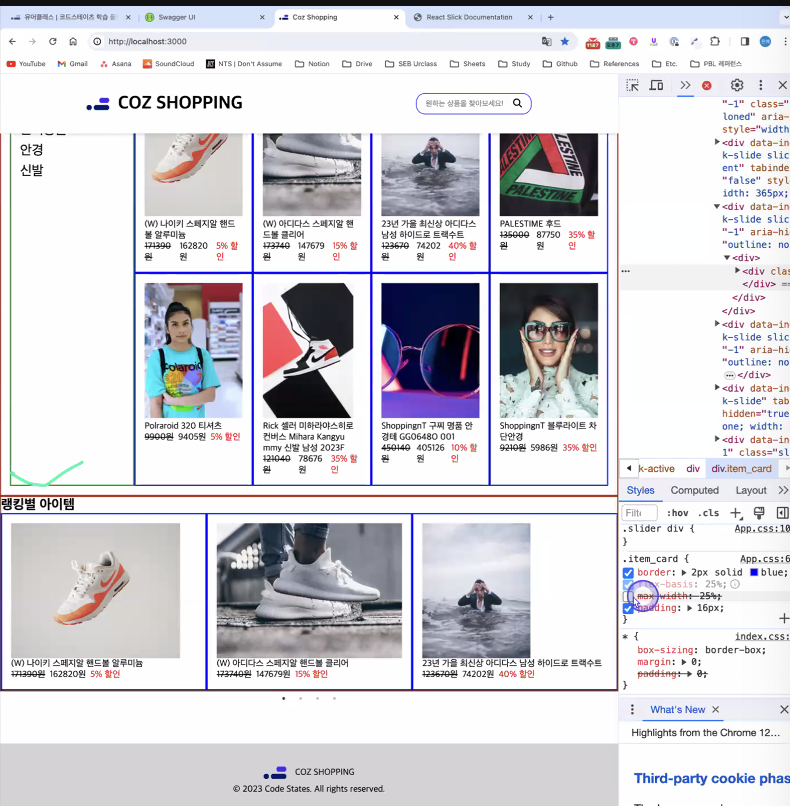
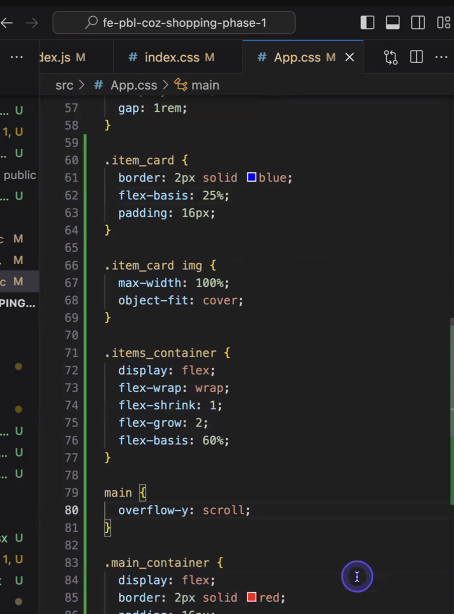
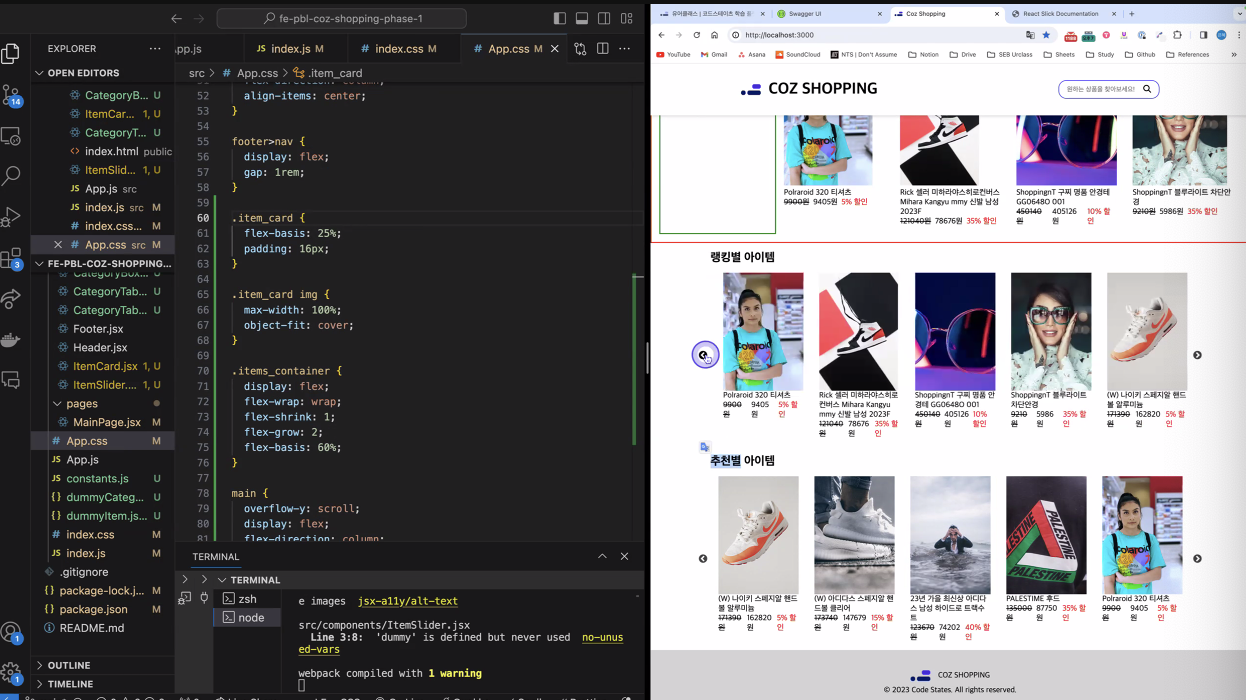
vscode가서 max-width지워

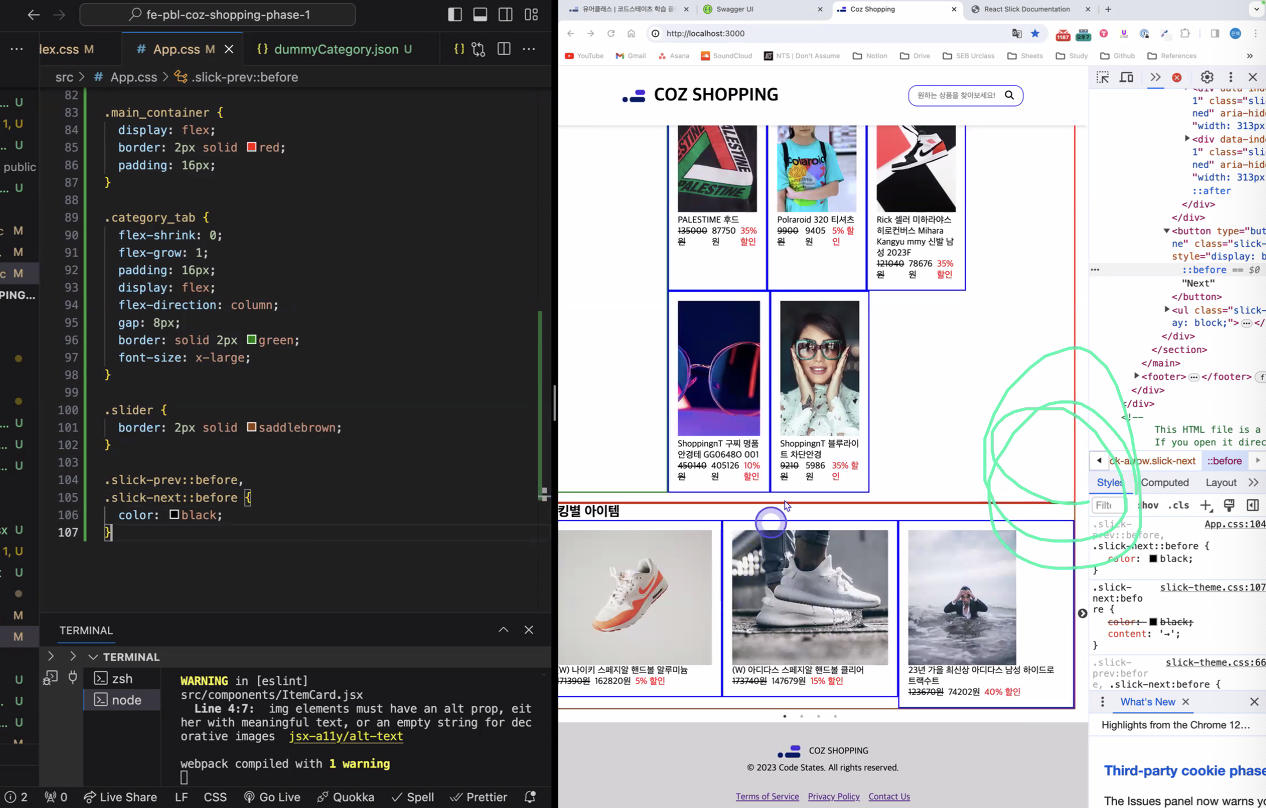
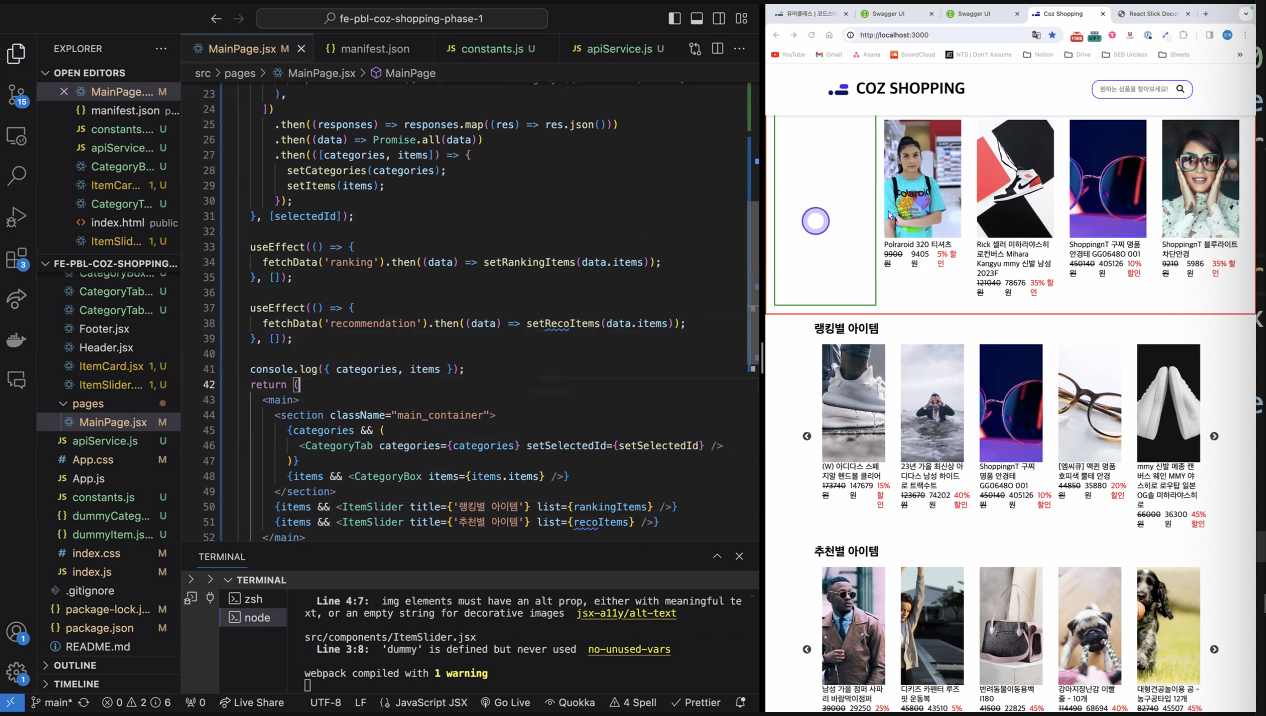
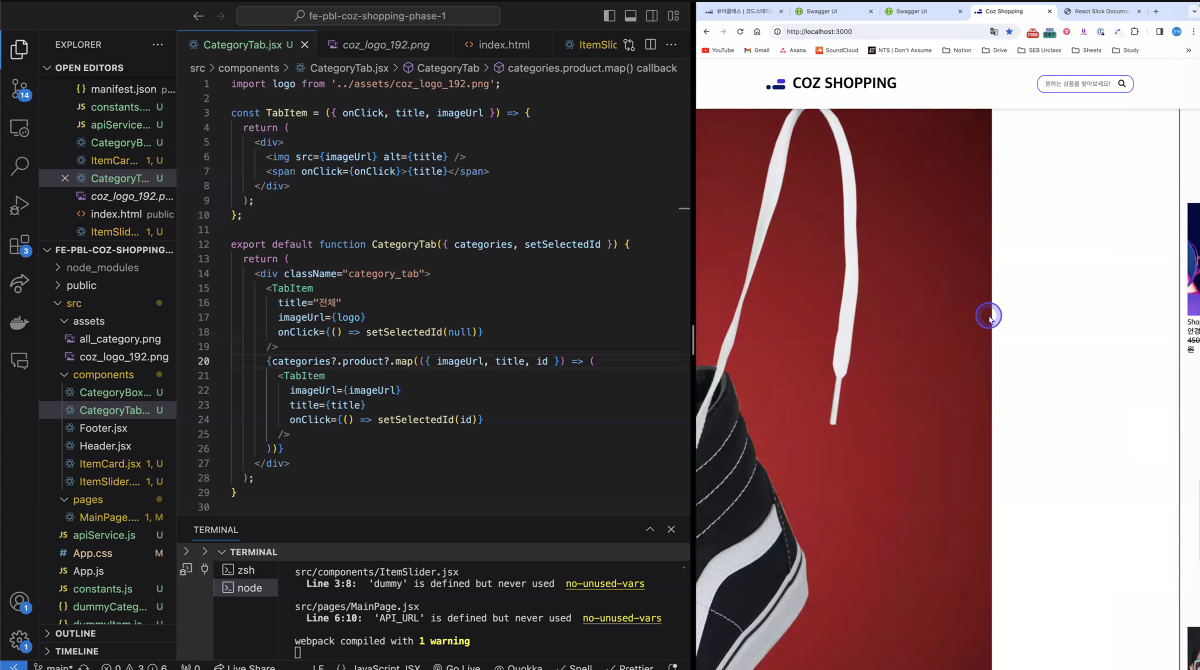
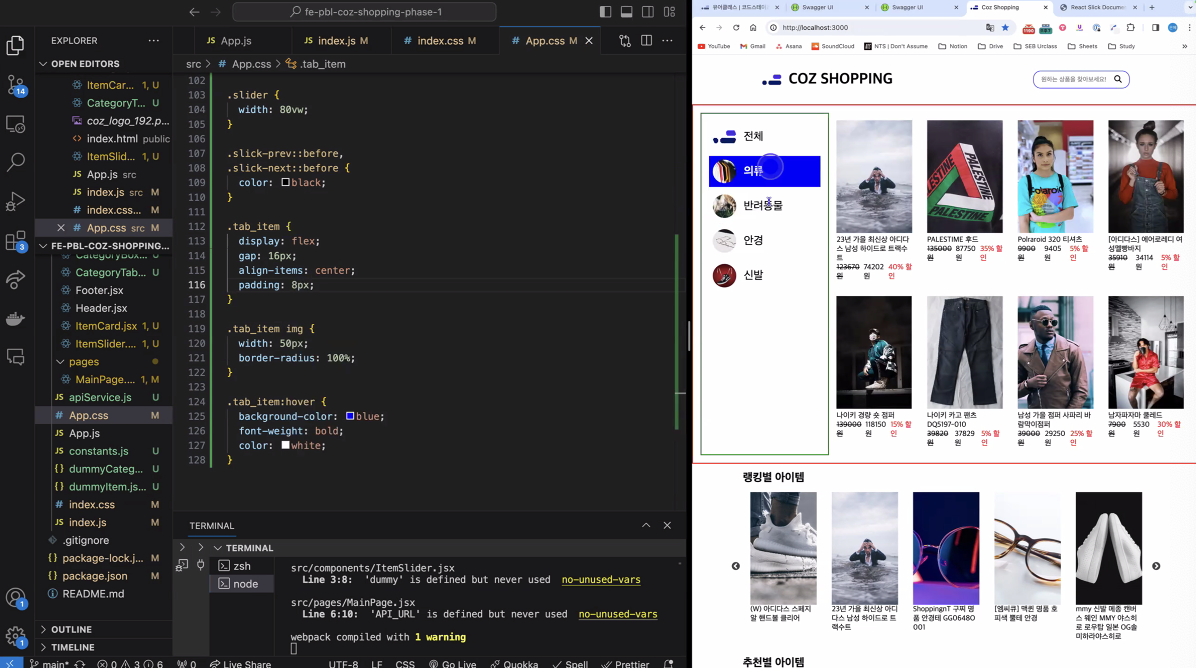
근데 리액트 슬릭의 화살표가 안보이는중!

오른쪽 옆에 틈이있음
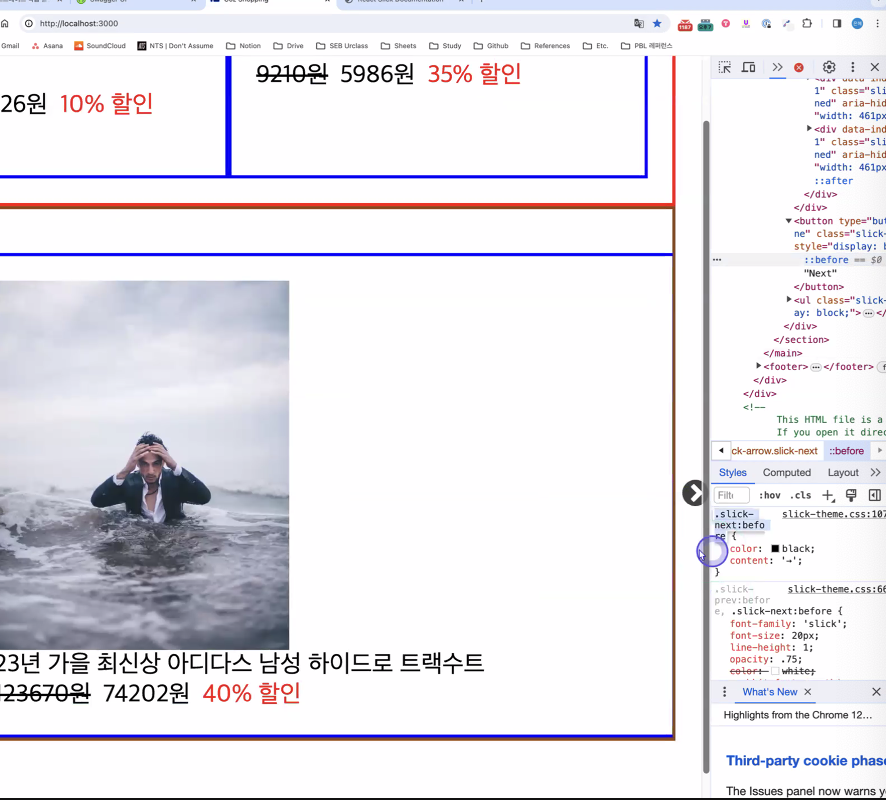
배경이 하얀색이라서 화살표가 티가 안나는중

개발자도구에서 블랙설정 하니까 잘보임
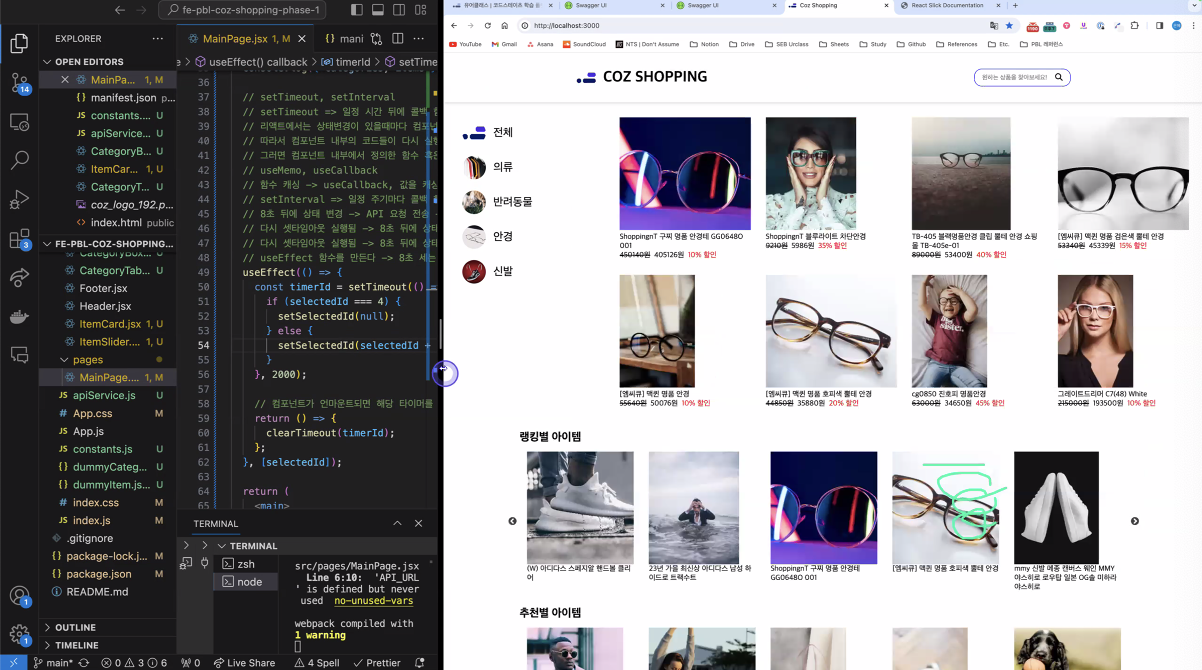
코드로 다시가서 스타일을 수정하러간다.

코드의 104줄부터 수정했음!
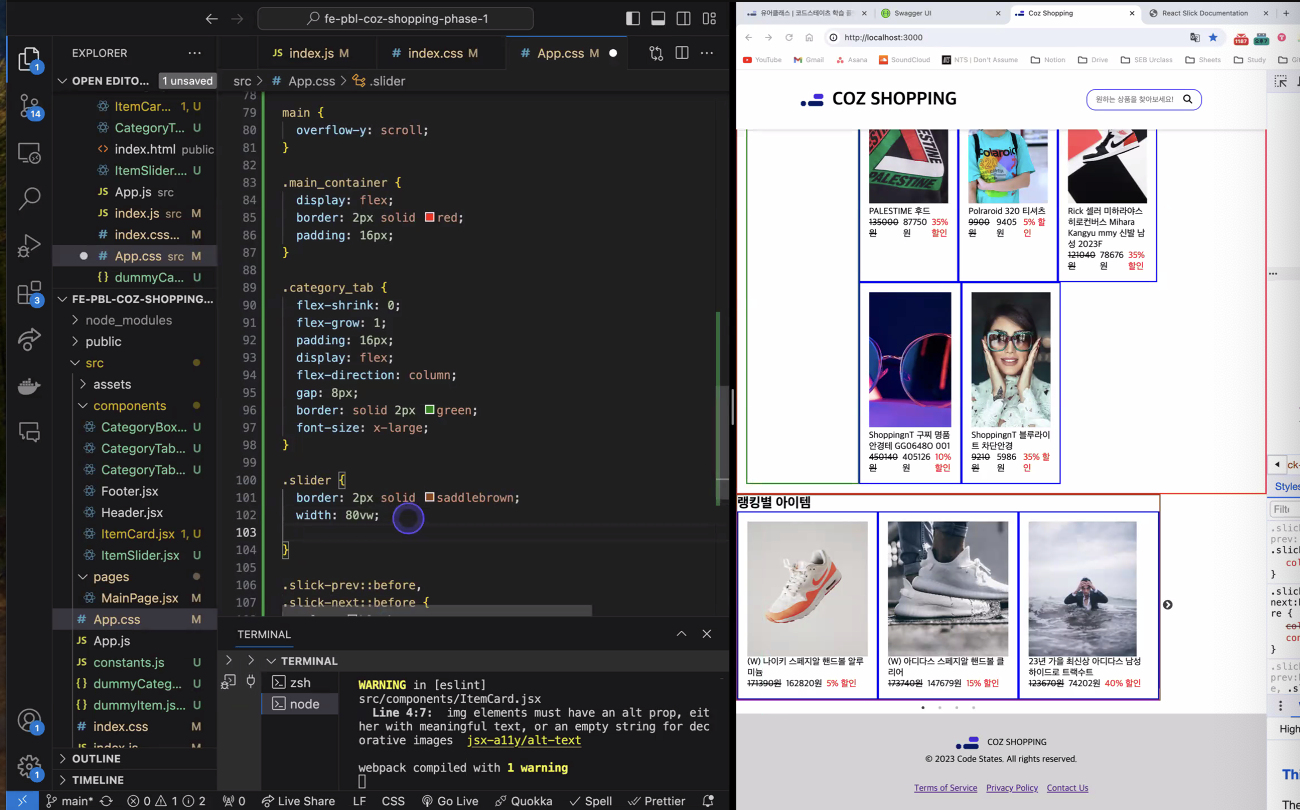
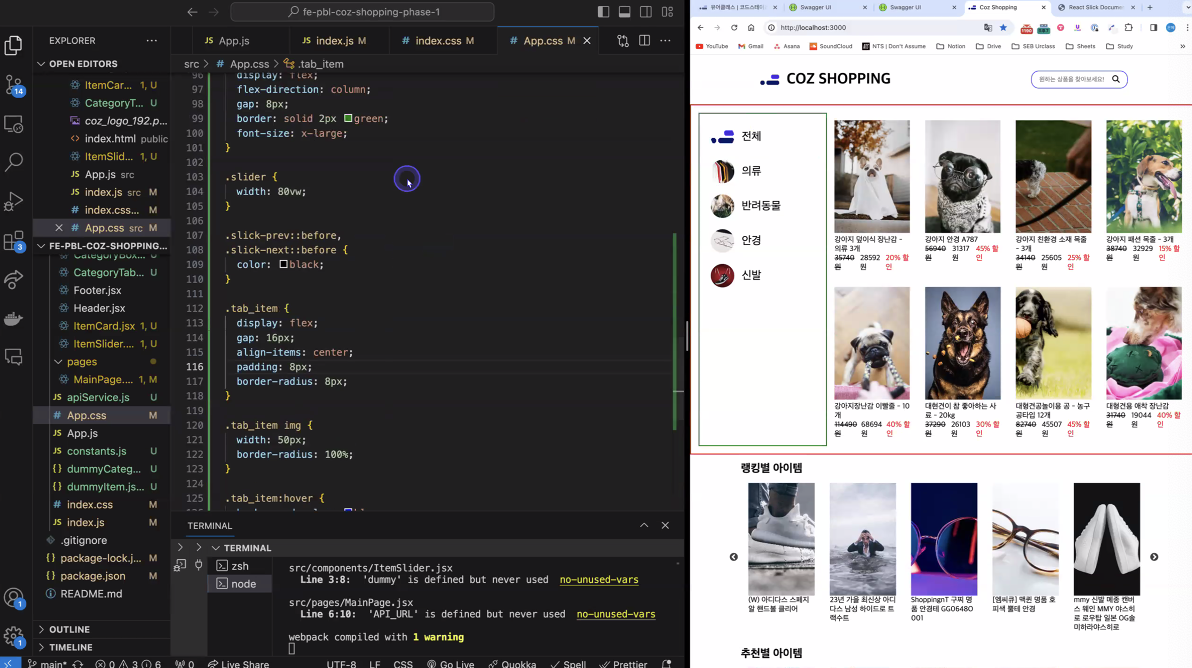
왼쪽 화살표는 전체 폭때문에 안나옴
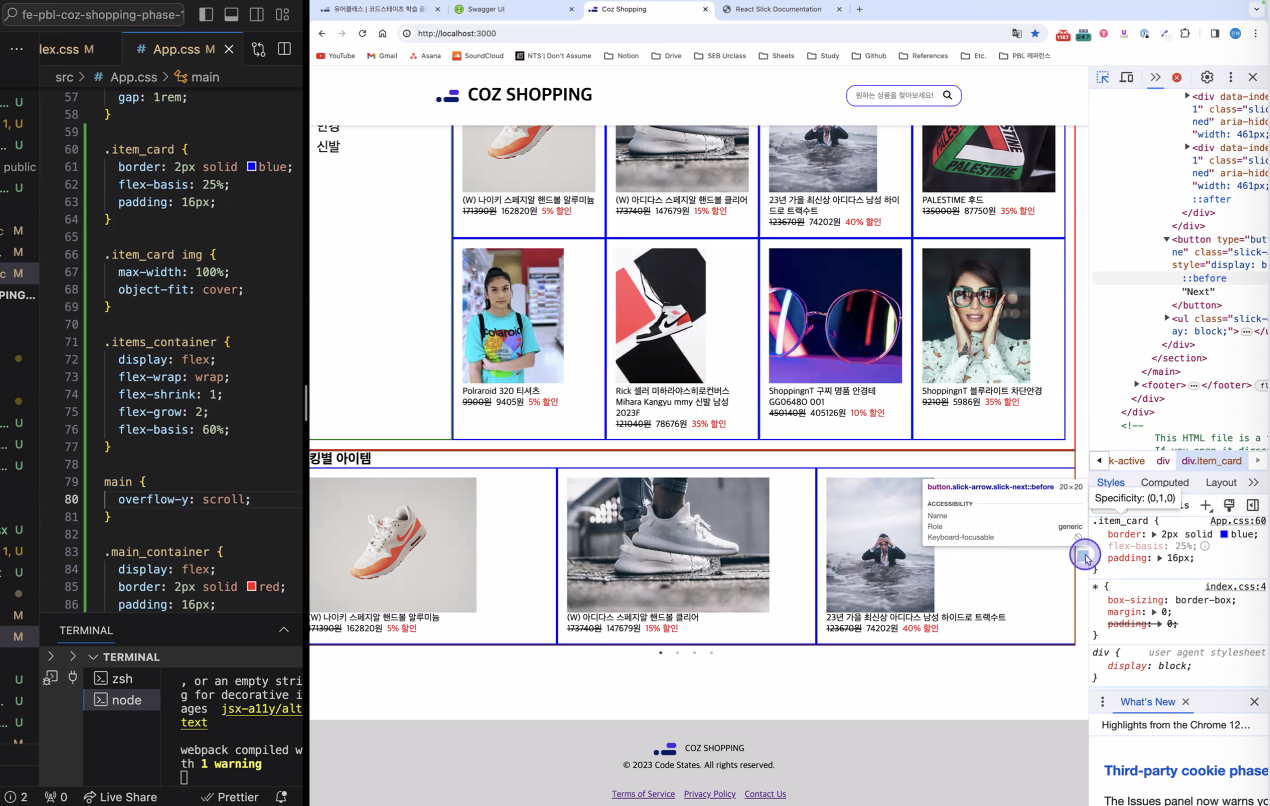
그래서 아이템 슬라이더에 가서 width 80줌

슬라이더에 마진을 준다
그러니까 중간으로 랭킹어쩌고가 중간으로 와짐

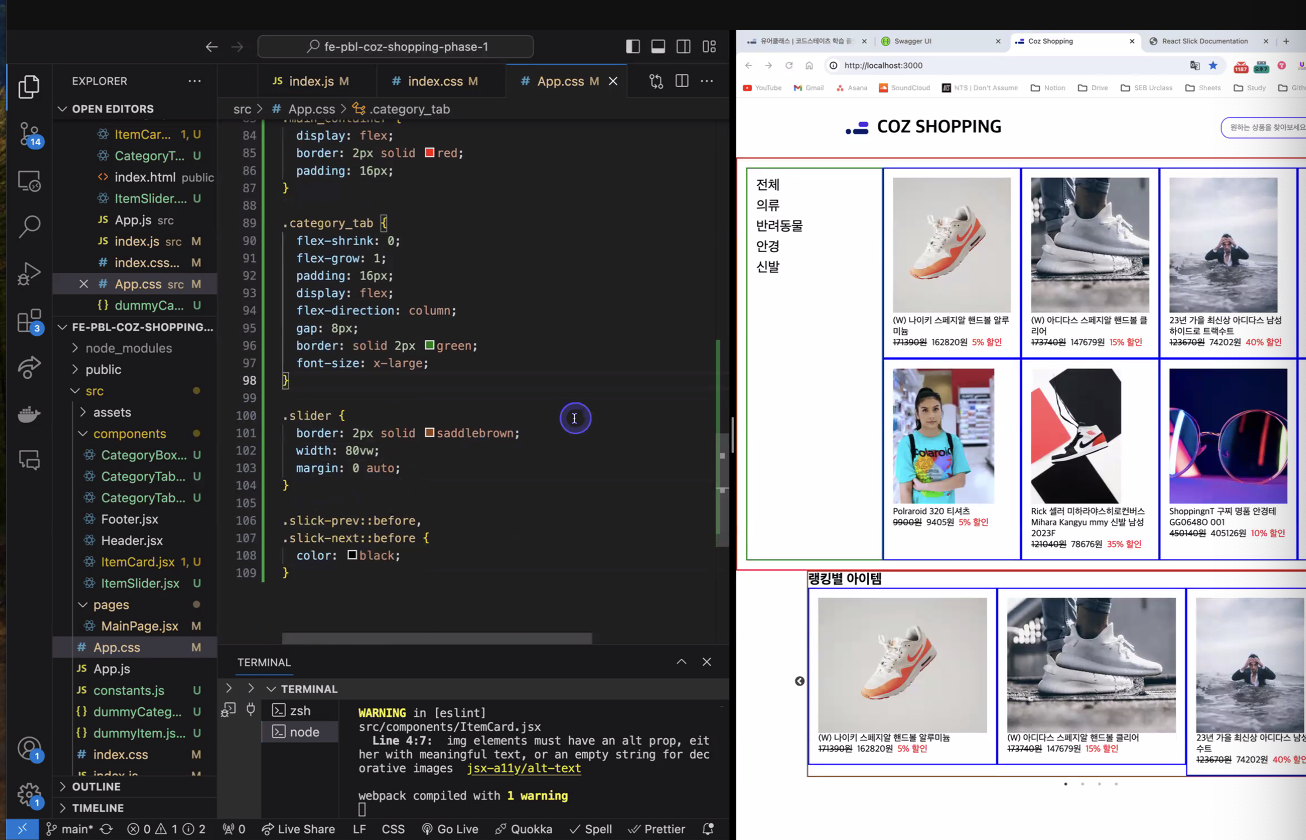
근데 마진 지우고

84줄 어라인 어쩌고 적으면 중앙정렬됨
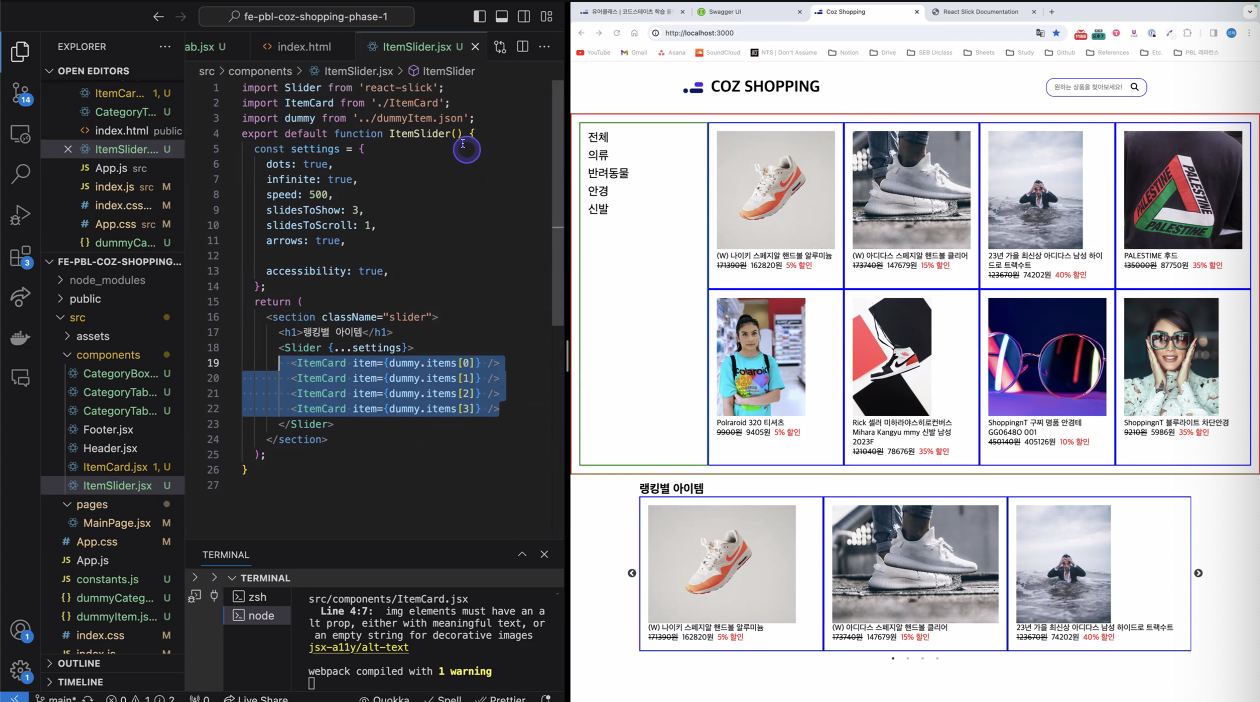
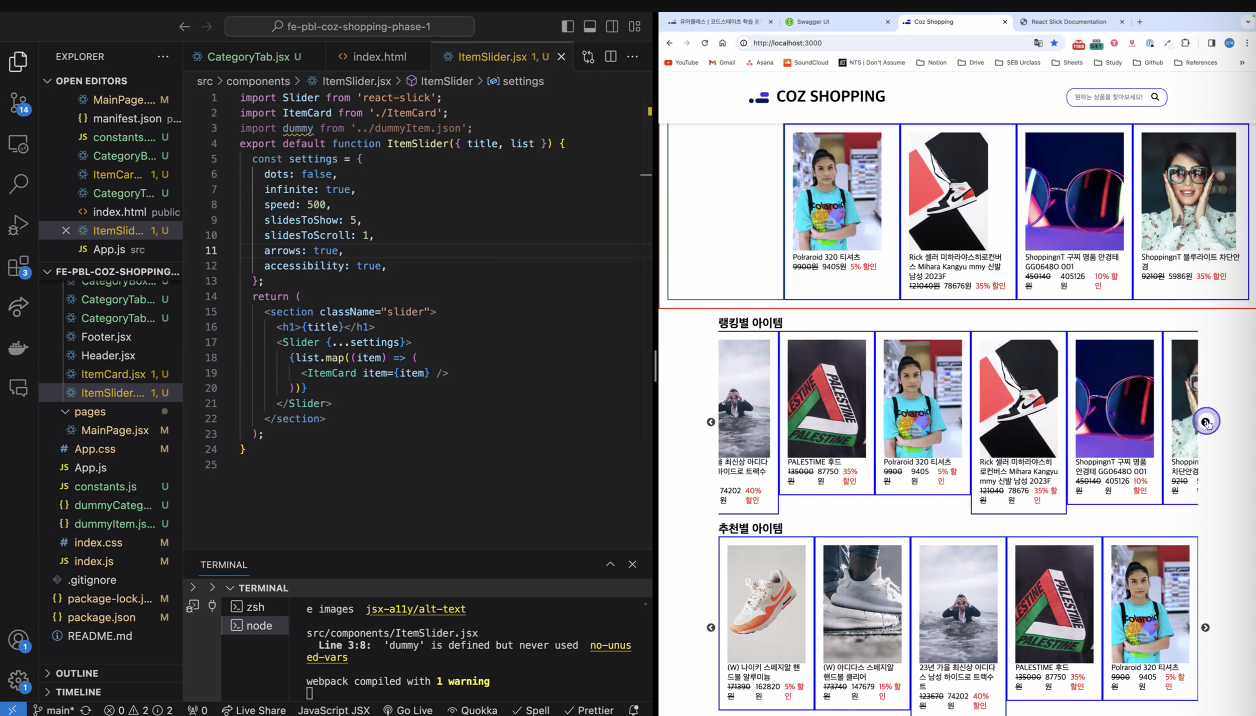
# 아이템 슬라이더
지금은 요소들이 하드코딩이 되어있는데
프롭스를 받아서 표현할것!
프롭스를 받아서 재사용 가능하게 설계할것이다.
1. 슬라이더의 제목과
2. 맵핑 리스트
이렇게 두개를 받을예정


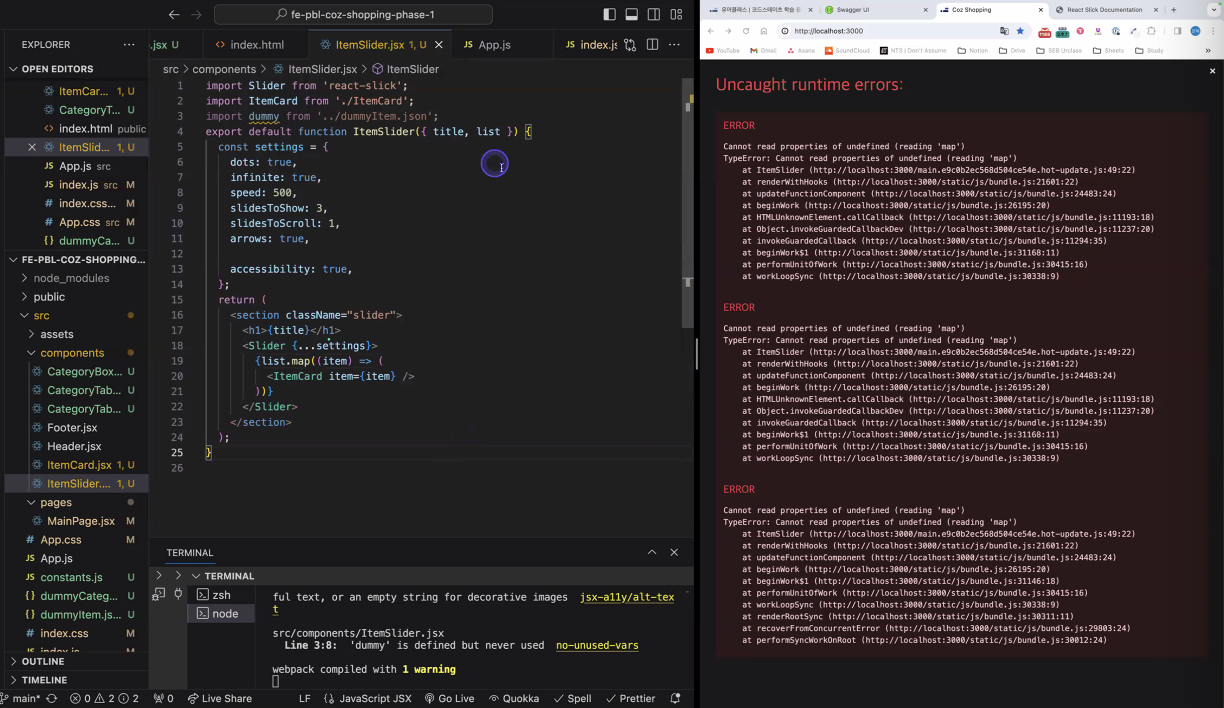
에러뜨는이유 : 프롭스로 내려줘야하니까
= 상위요소에서 아직 전달을 안해줘서 에러뜬다.
상위요소 = 메인페이지
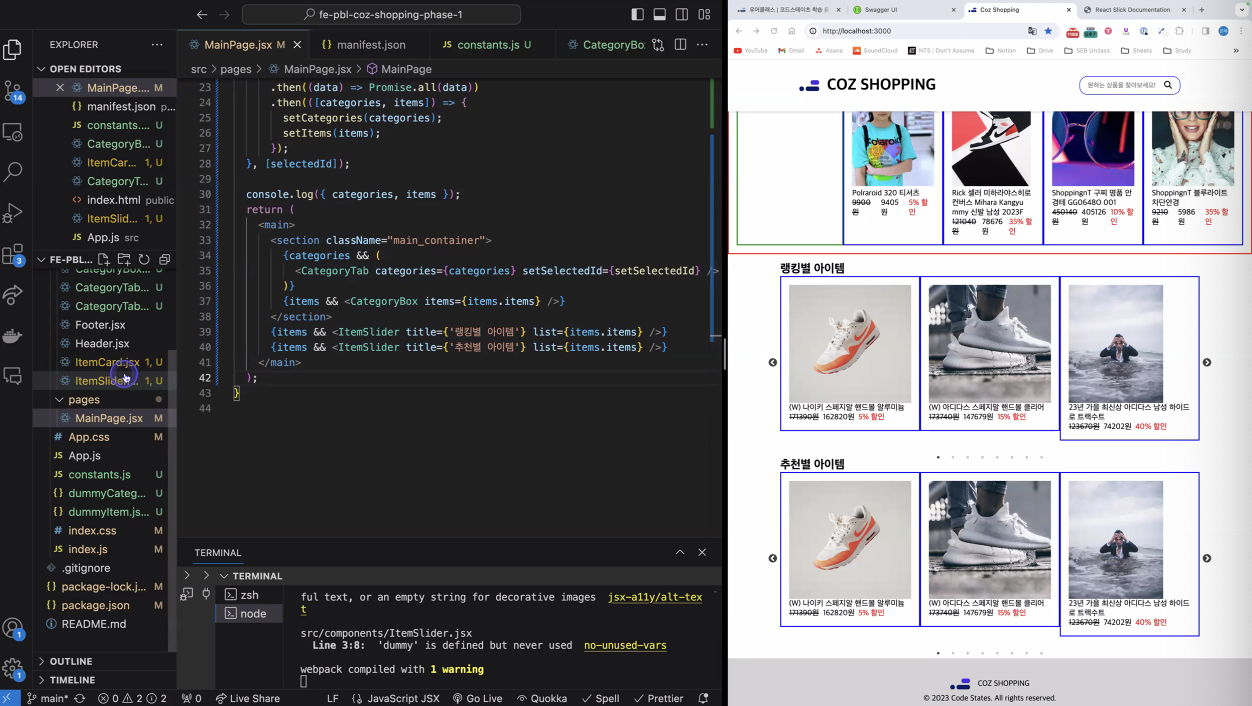
39줄

초기값에는 @@(못들음)


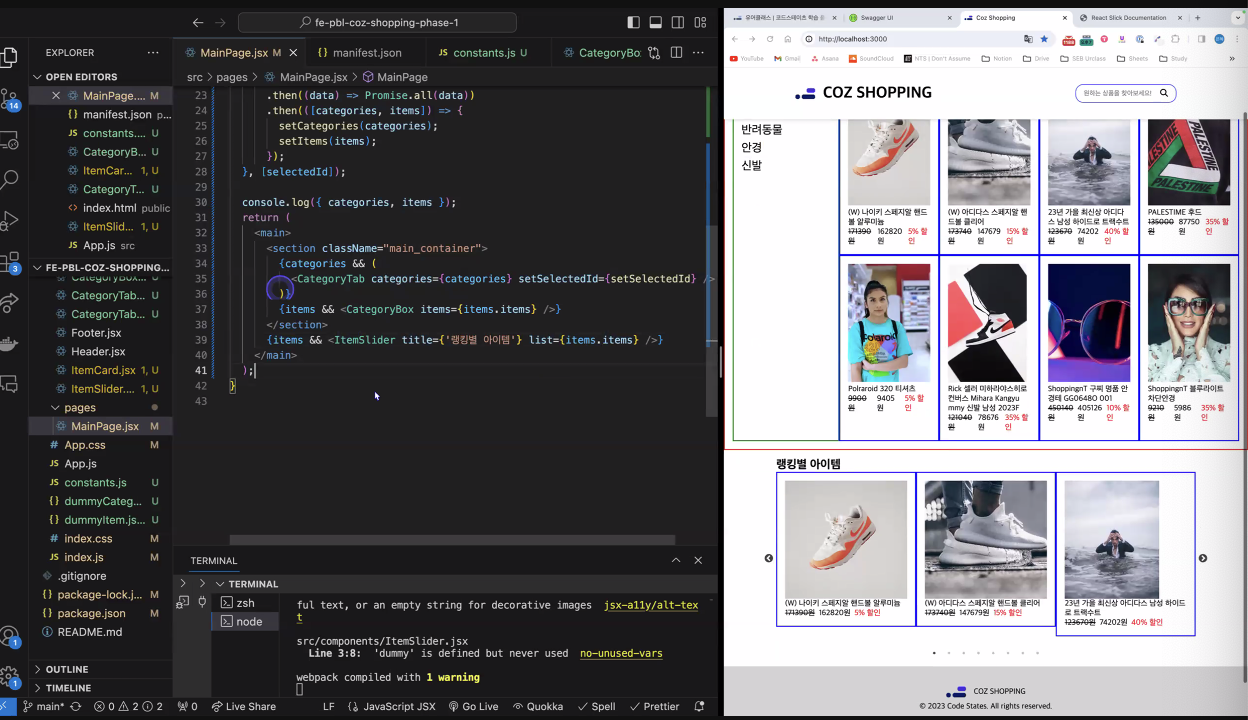
# 슬라이더 옵션 조정

이렇게 하면 수동으로 오른쪽 버튼 누르면 넘어간다.

css가서 겉에 파란 선 없애줌
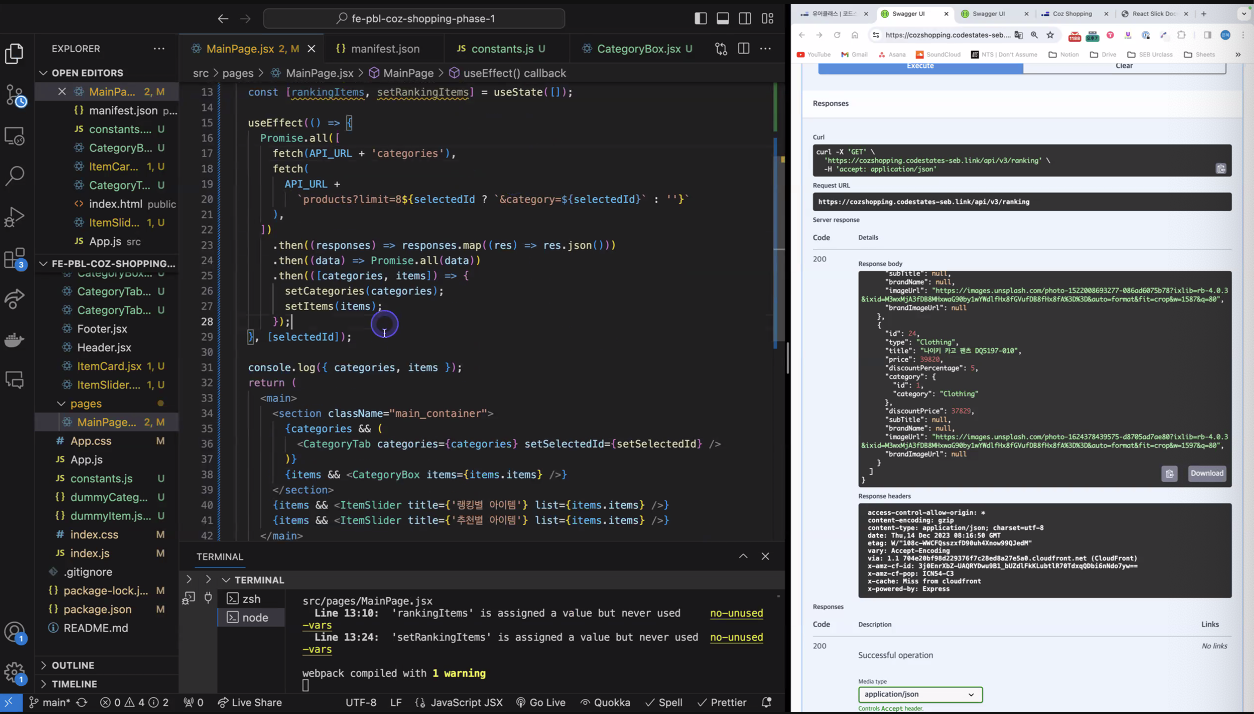
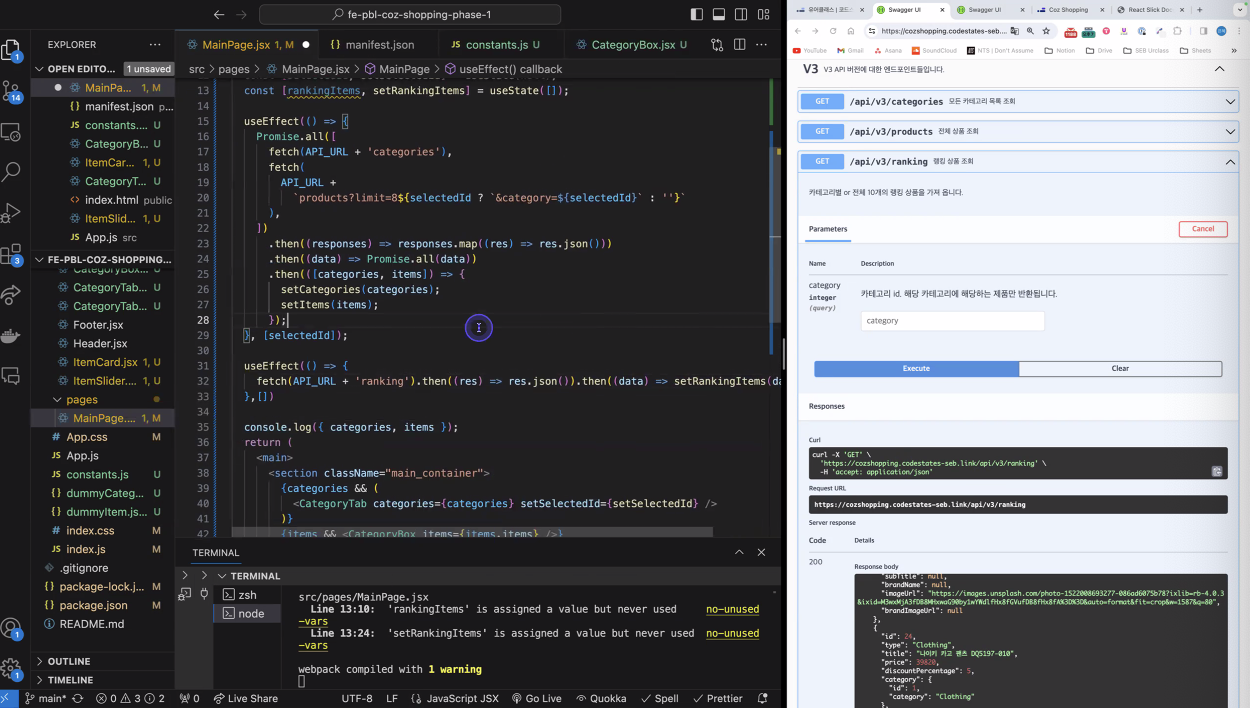
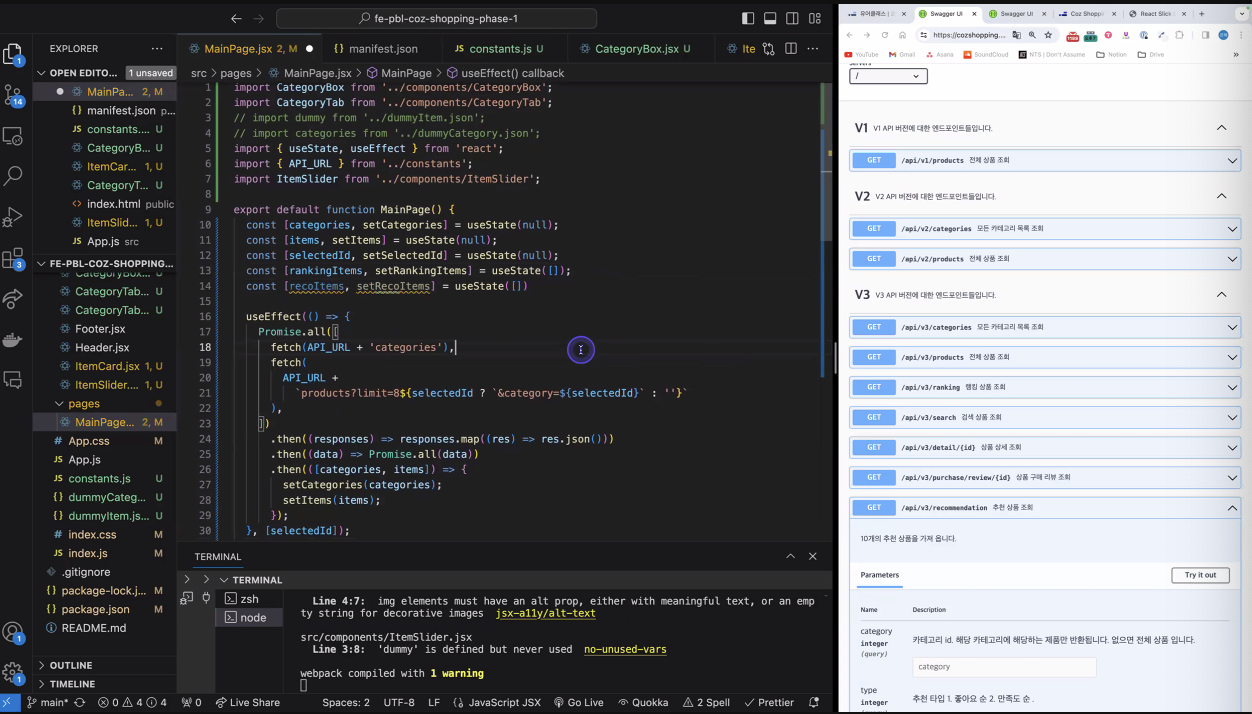
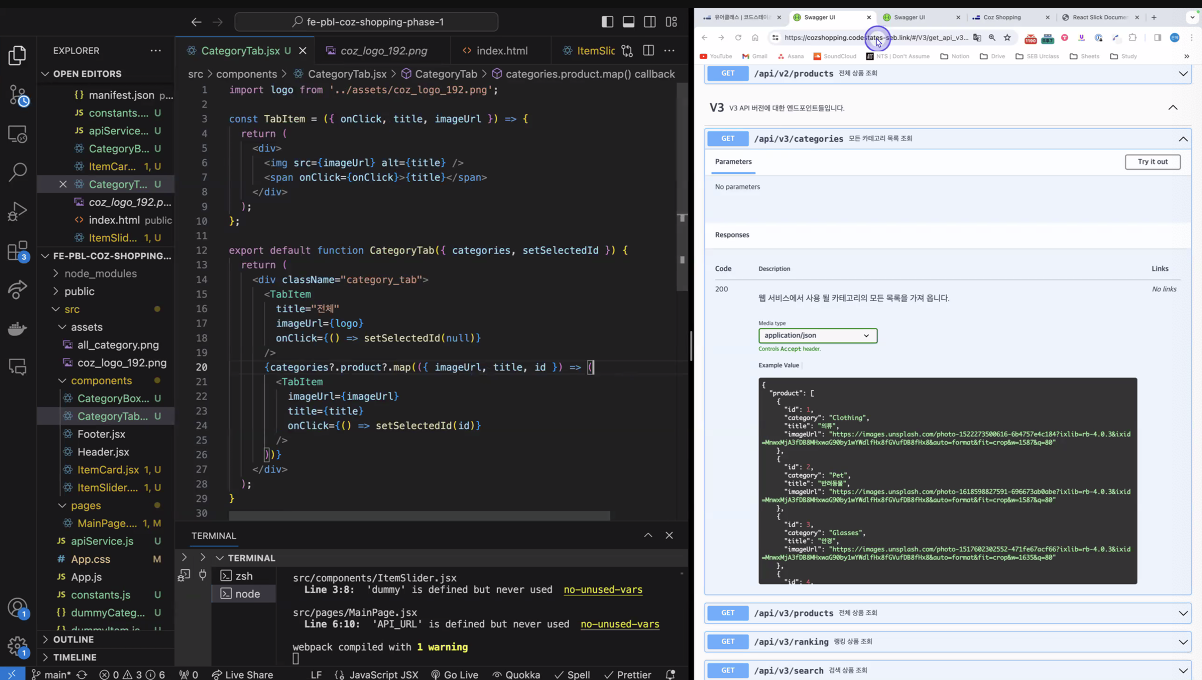
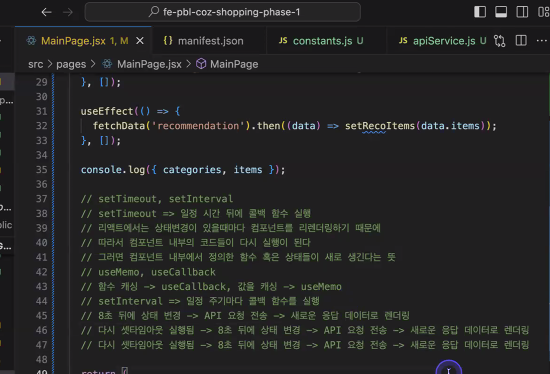
# 랭킹 내용 받아오기
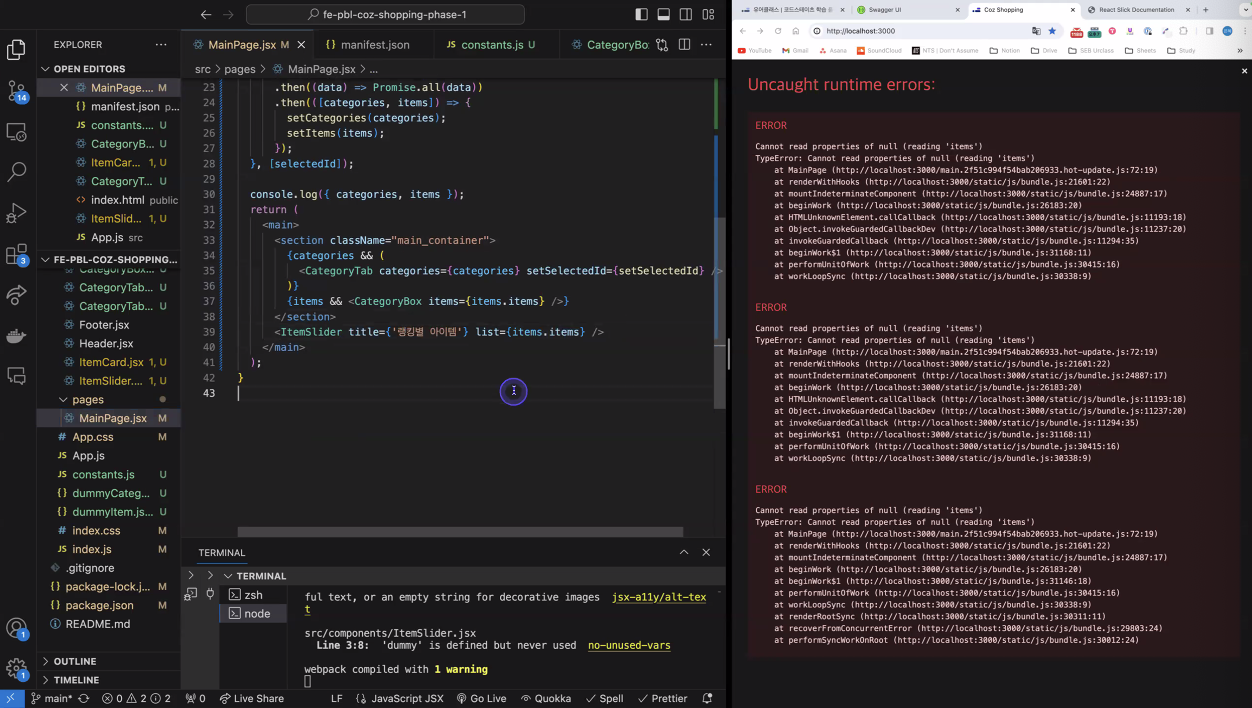
메인페이지에서 받아오도록 작성을 한다.
13줄 작성

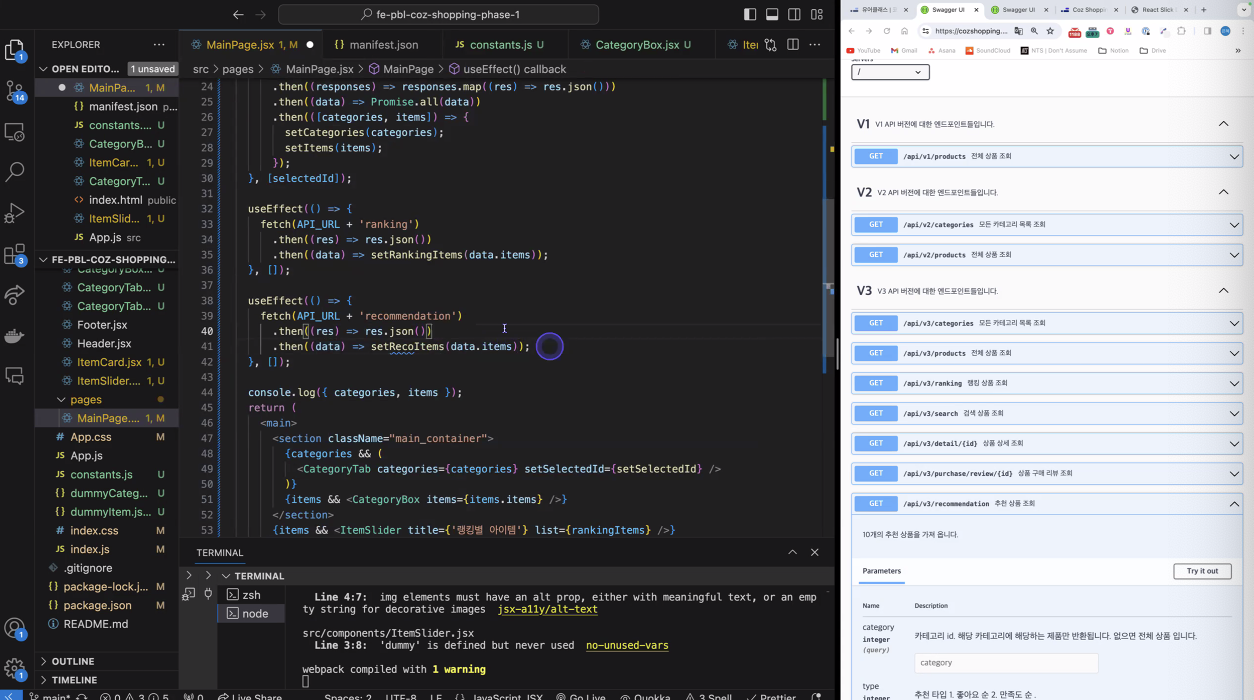
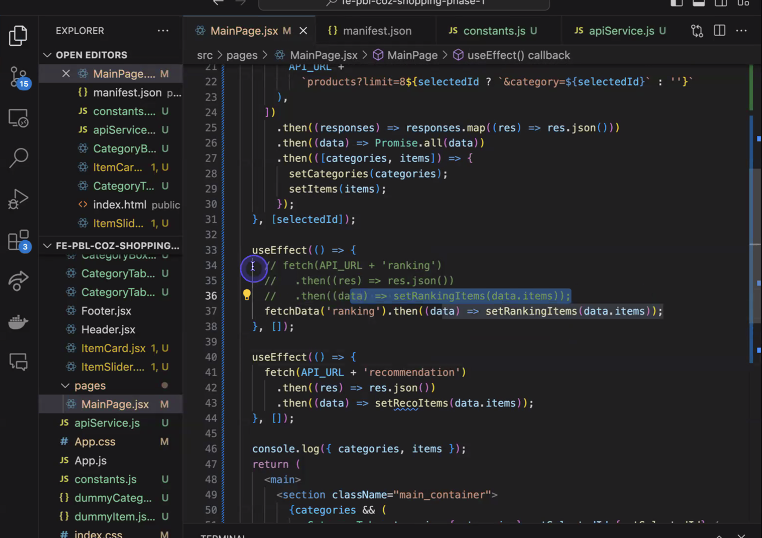
아래에가서 랭킹 아이템을 위한 유즈이펙트 만들어줌

31줄부터 작성함(위코드)
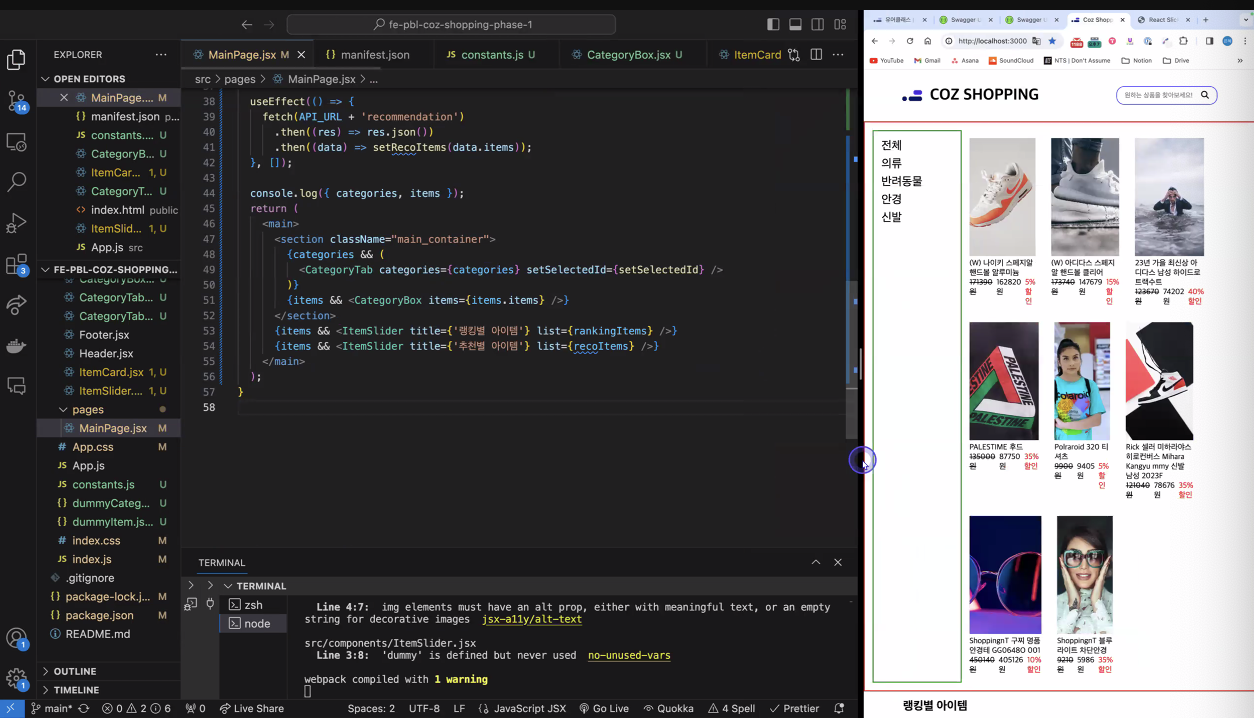
아래로가서
리턴밑에</section>아래에 아이템 슬라이더 작성...
*글 수정*
캡쳐에서 코드끝부분이 짤려서 레퍼코드에서 복사해옴..
윗 캡쳐에서 31~33줄 부분
useEffect(() => { fetch(API_URL + 'ranking').then((res) => res.json()).then(data) => setRankingItems(data.items) },[])
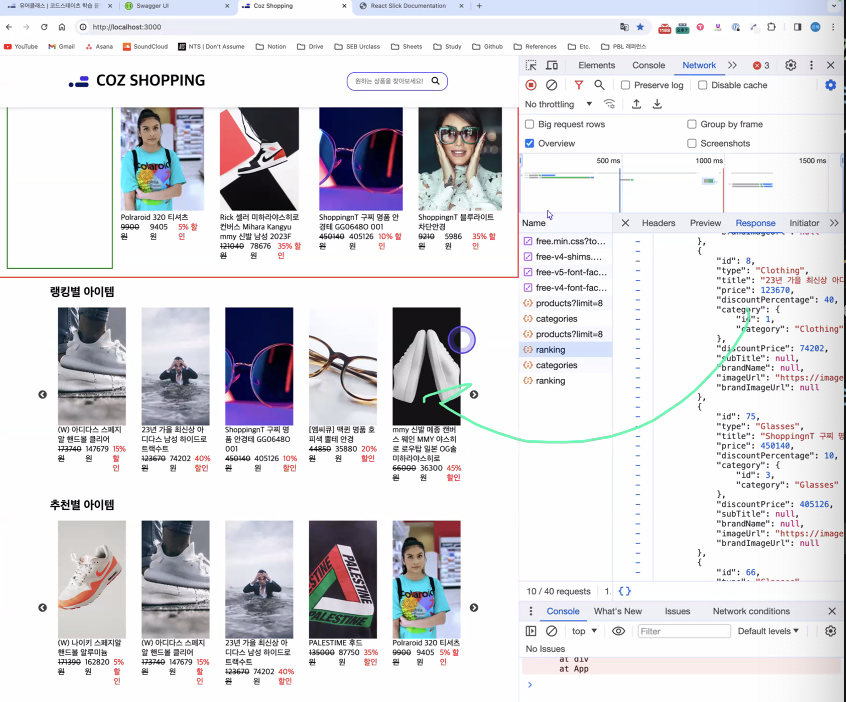
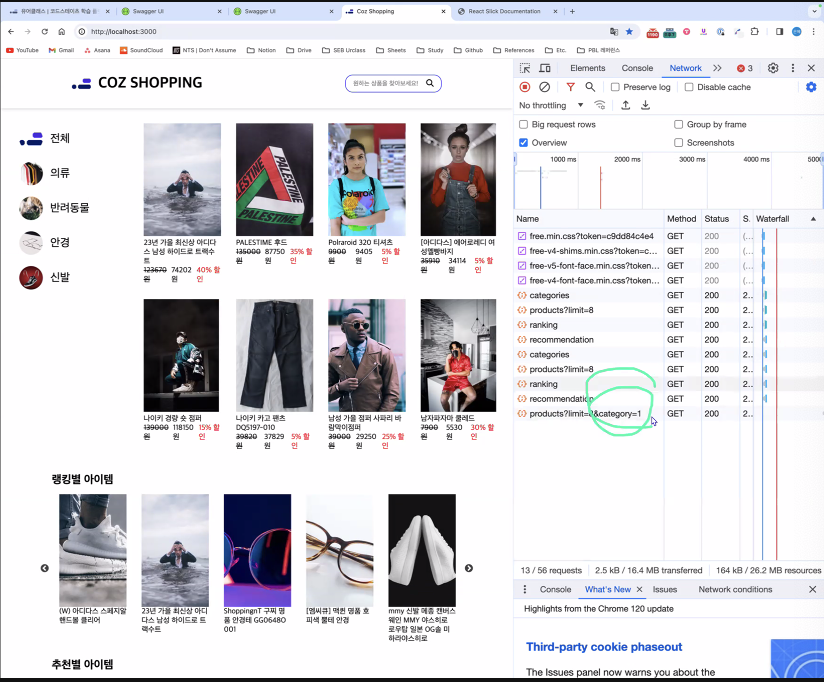
리스트에 아이템들이 달라짐
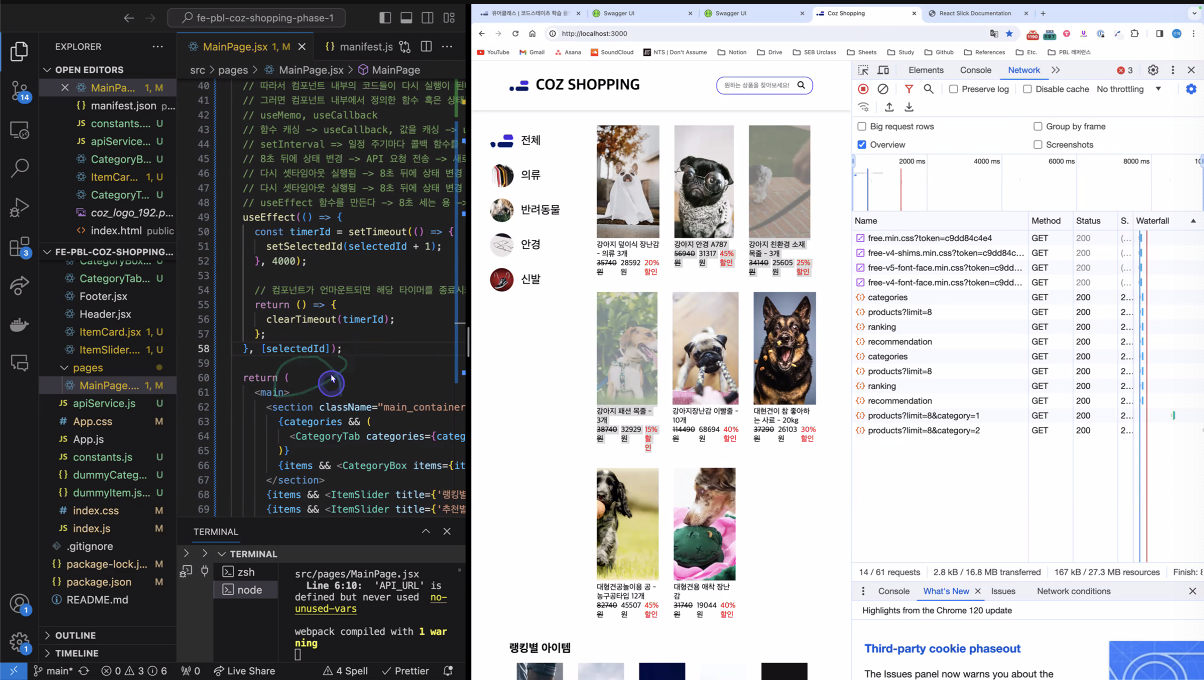
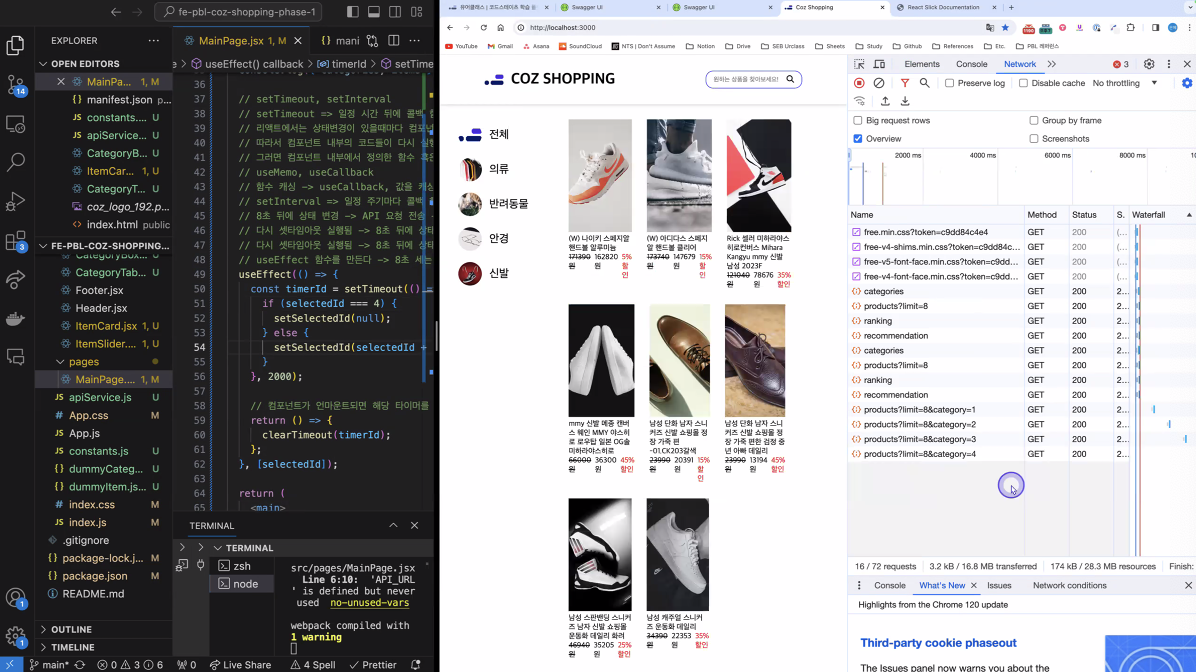
네트워크탭에서 확인가능

# 추천데이터 가져오도록 api요청
같은데이터를 사용한다.

유즈이펙트 복붙해서 뒤에만 바꾸기

14줄 

54줄
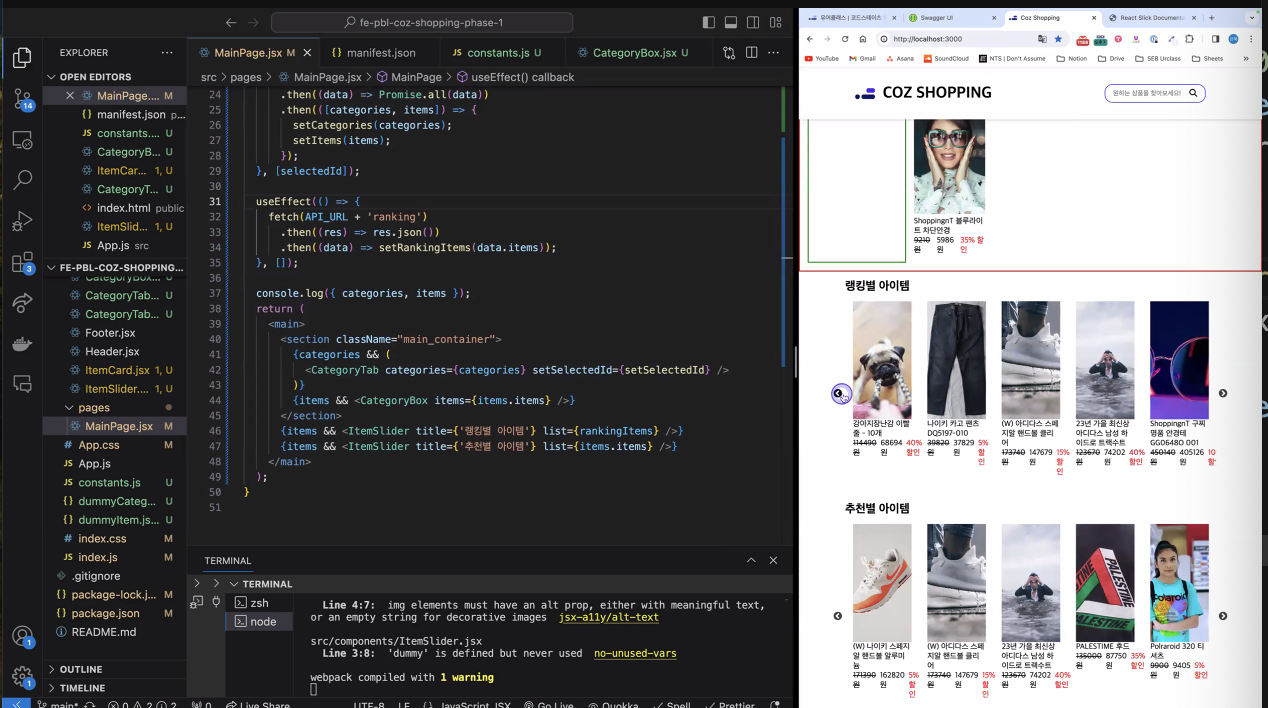
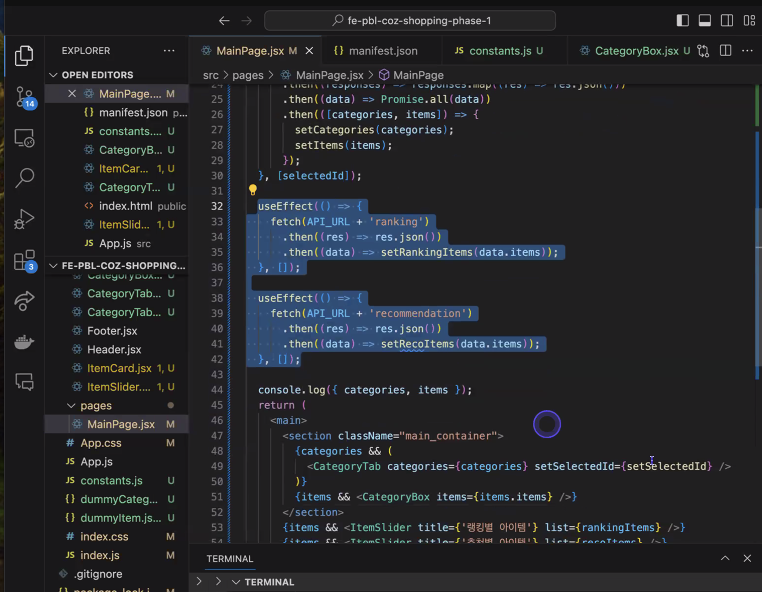
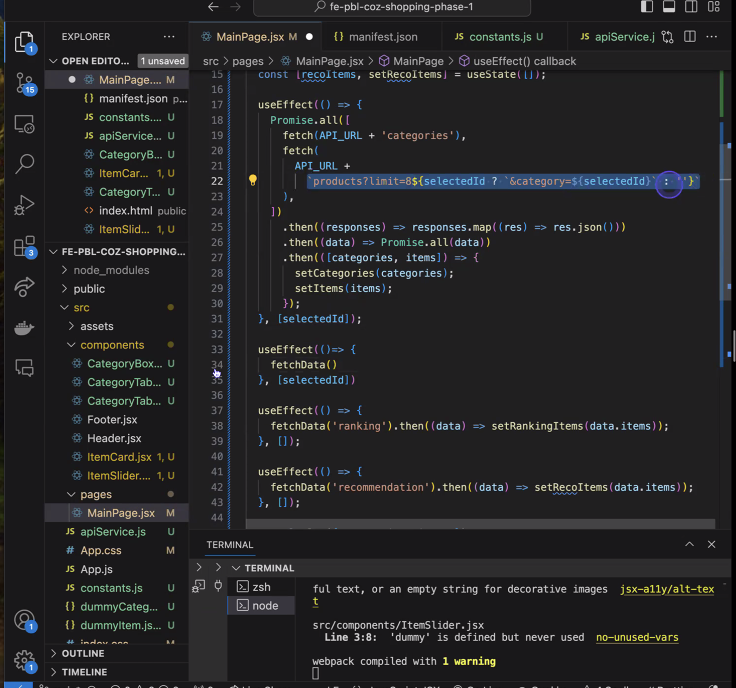
# 하나로 만들기

하이라이트(드래그)한 부분이
똑같은 코드를 복붙한 상태이다.
이것을 따로 작성한다. 재사용을 위해서

파일을 새로 만들어준다.
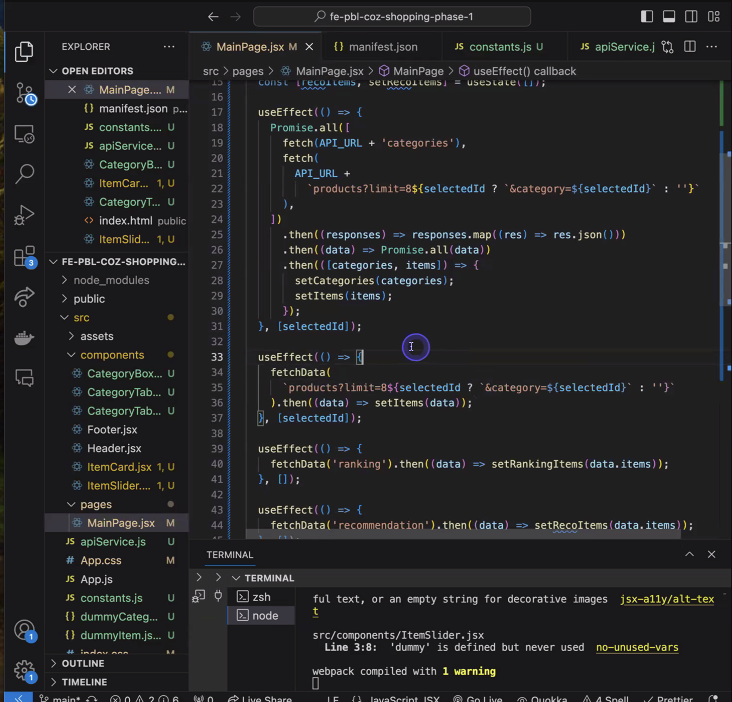
코드를 작성한다(아래)

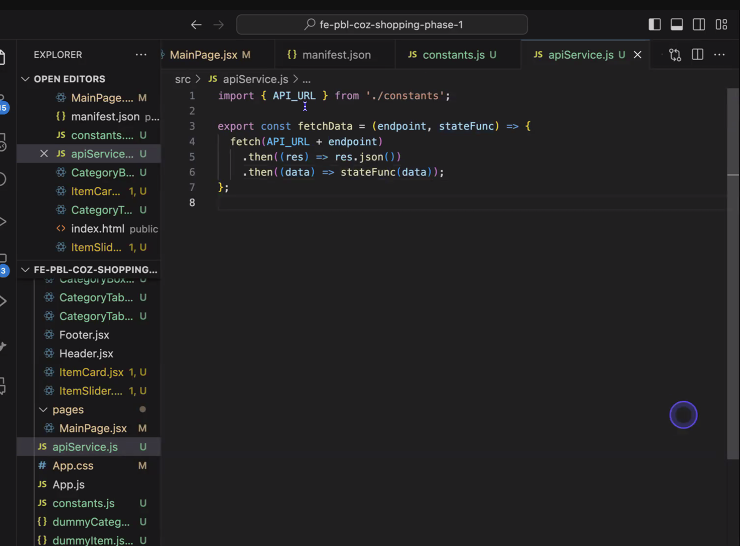
처음에는 api를 받고(endpoint, stateFunc)..이게뭐지?
Api_url의 엔드포인트를 받아서 요청을 보내고
똑같은 코드를 적는데
두번째 인자로 받은 상태변경 함수를
전달해서 넣도록 한다...
근데? 배열을 업데이트 해야해서 통째러ㅗ 업데이트 하면 불편할것이다!
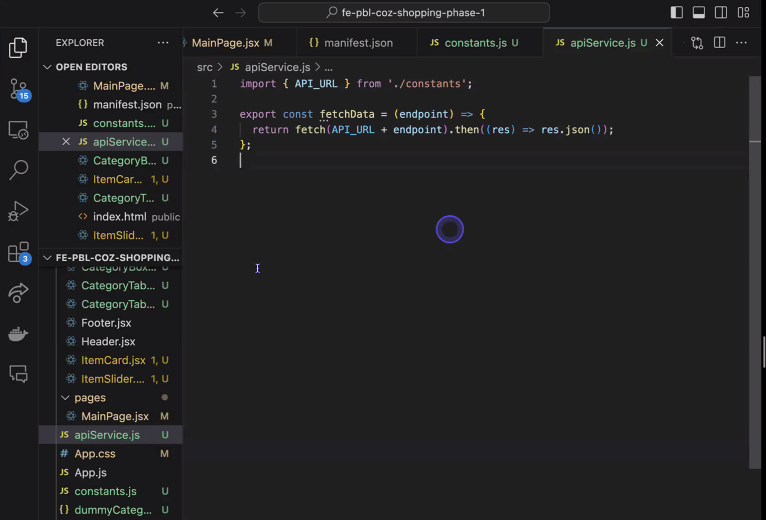
그냥 데이터를 리턴을 하게 만들어준다!
위코드를 수정함(아래)

엔드포인터만 받는 패치데이터 함수를 작성하고
메인페이지에서 코드들은 지우고 패치데이터로 바꿔준다.
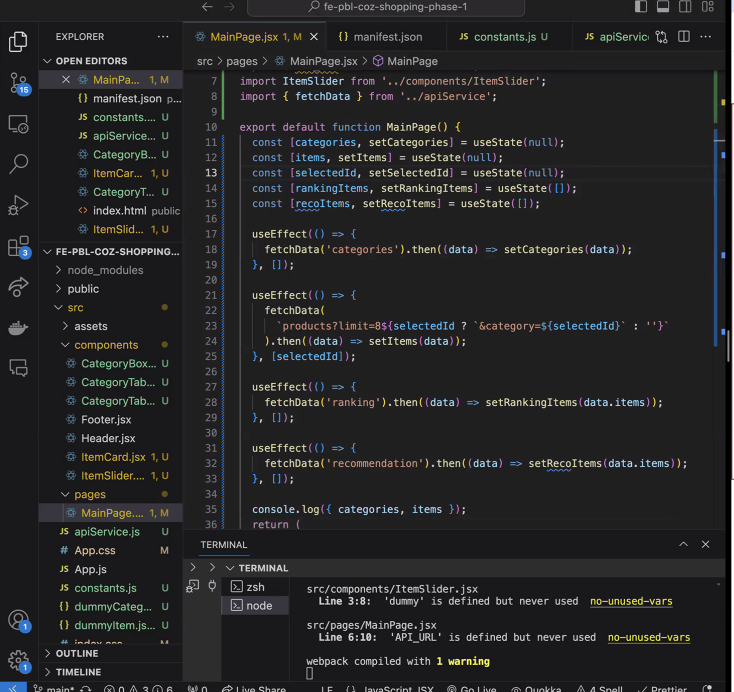
메인페이지로 가서

37줄 작성!

원래코드 지우고 34줄과 38줄으로 바꿔줌
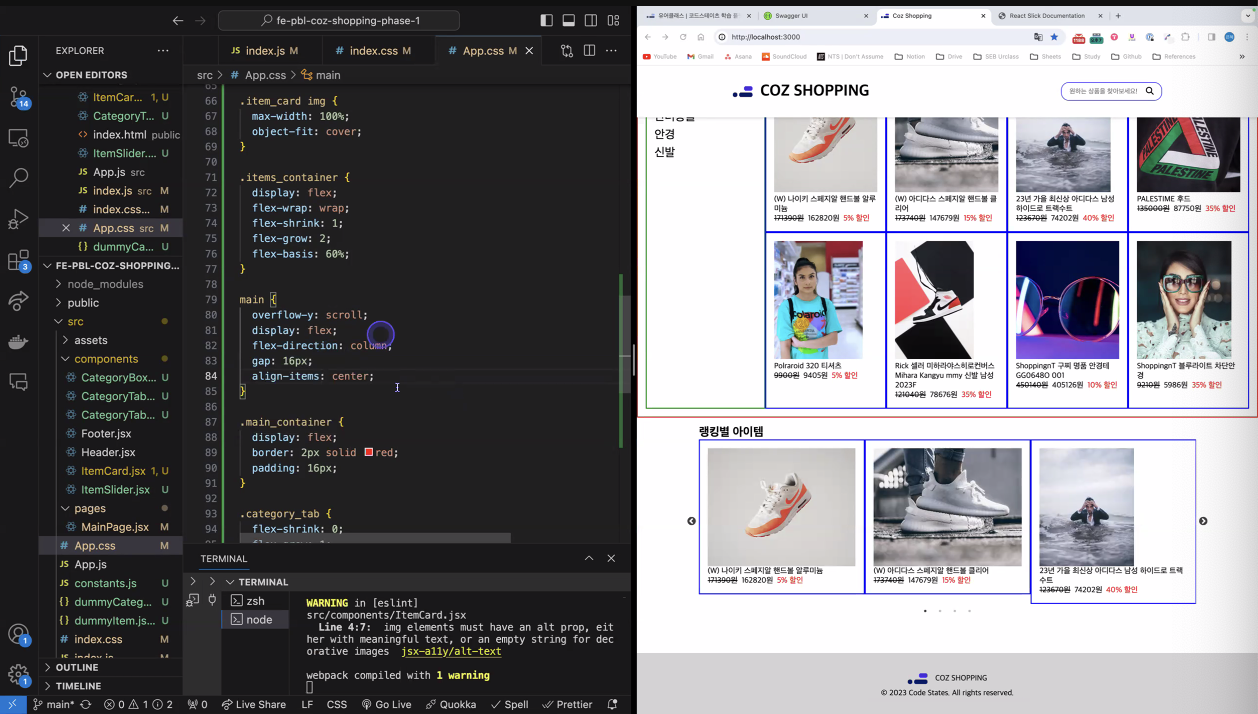
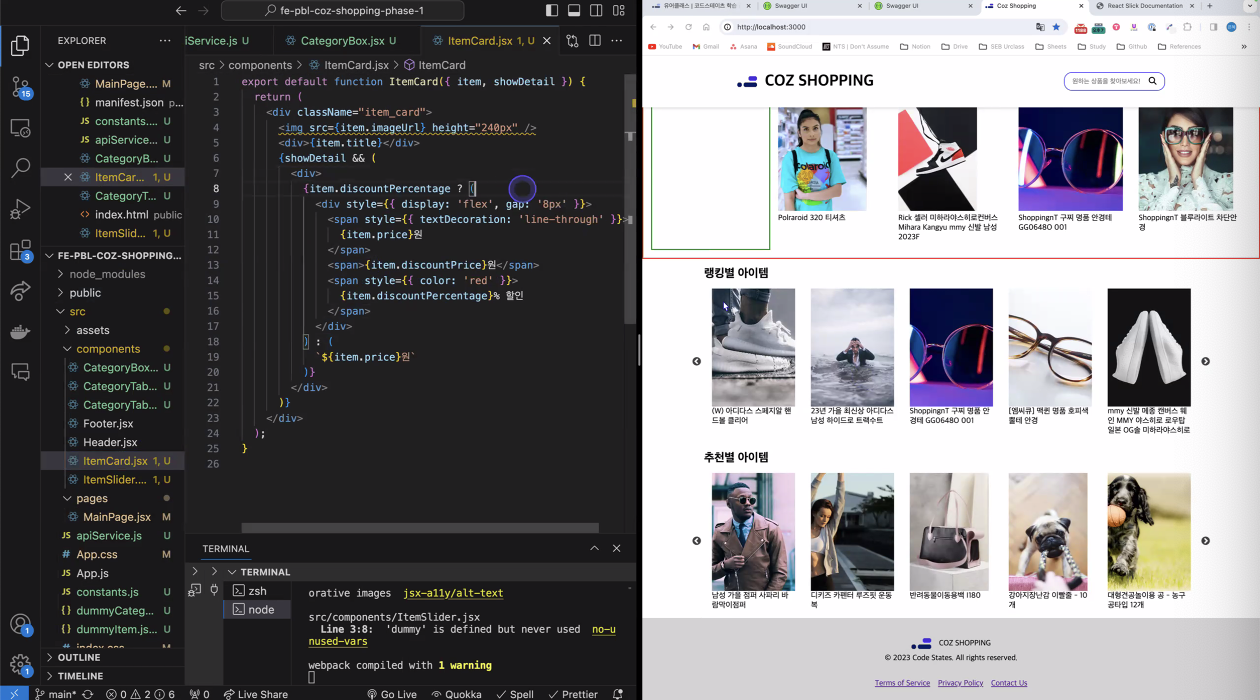
# 랭킹, 추천아이템은 제목만 보이게 하기!
아이템카드.jsx에서

이렇게하면 모든 가격이 다 안보여
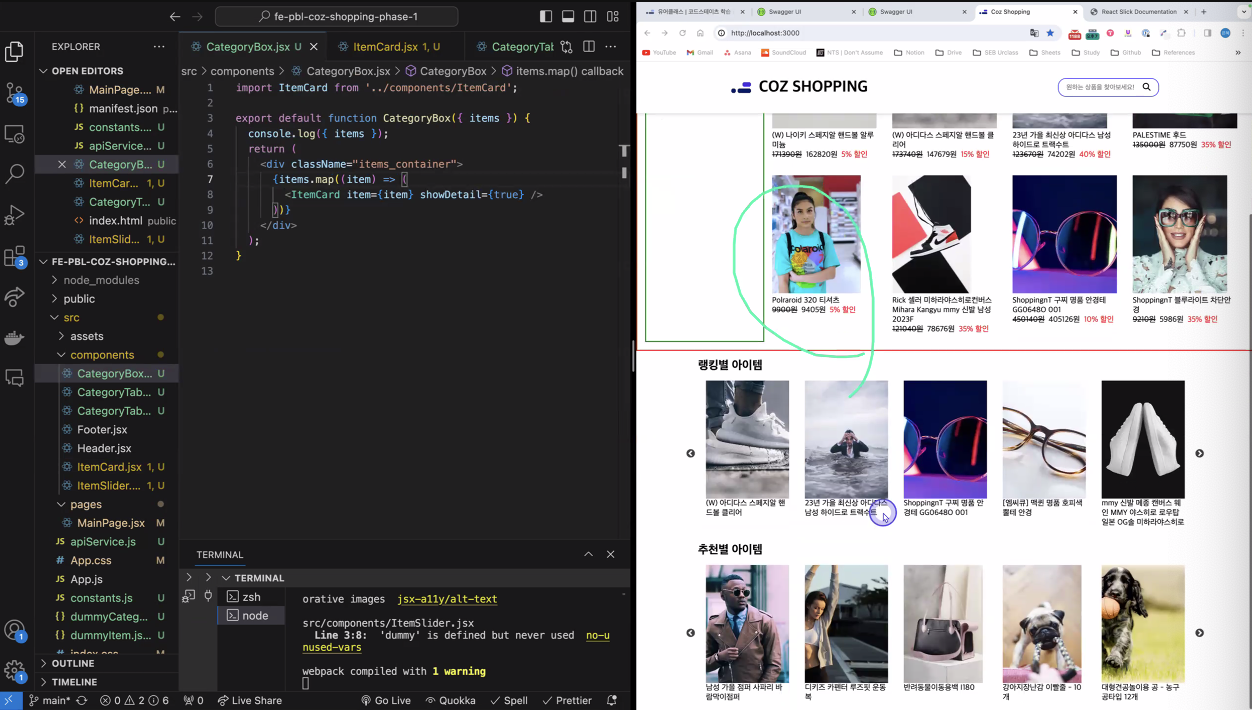
근데 카테고리 박스에는 보이고싶어
카테고리 박스 코드로 와서

이렇게 쇼디테일 트루 해주면
위에만 가격이 보인다! 신기하다 ~
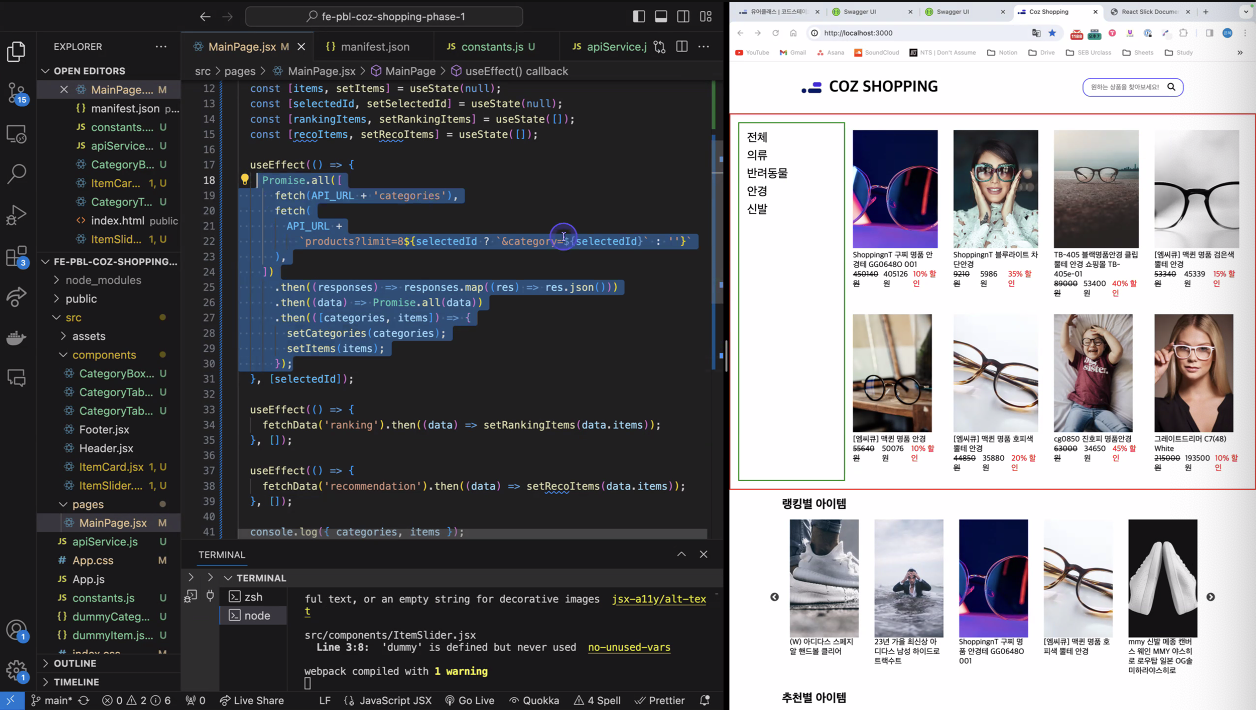
# 어제 개선점

어제 했던 코드에서
안경을 누를때마다 유즈 이펙트가 실행이 된다.
카테고리에 따라서 데이터가 바뀔때
카테고리를 굳이 얻어 올 필요가 있을까?
안의 내용물만 api요청을 해서 받아오면 좋다!
그러면 유즈 이펙트를 분리를 해서
카테고리는 마운트시에 한번만 불러오고
나머지 데이터는 선택된 카테고리 데이터가 바뀔때마다 불러오면
쓸데없는 네트워크 요청을 줄일수가 있다!
그러면
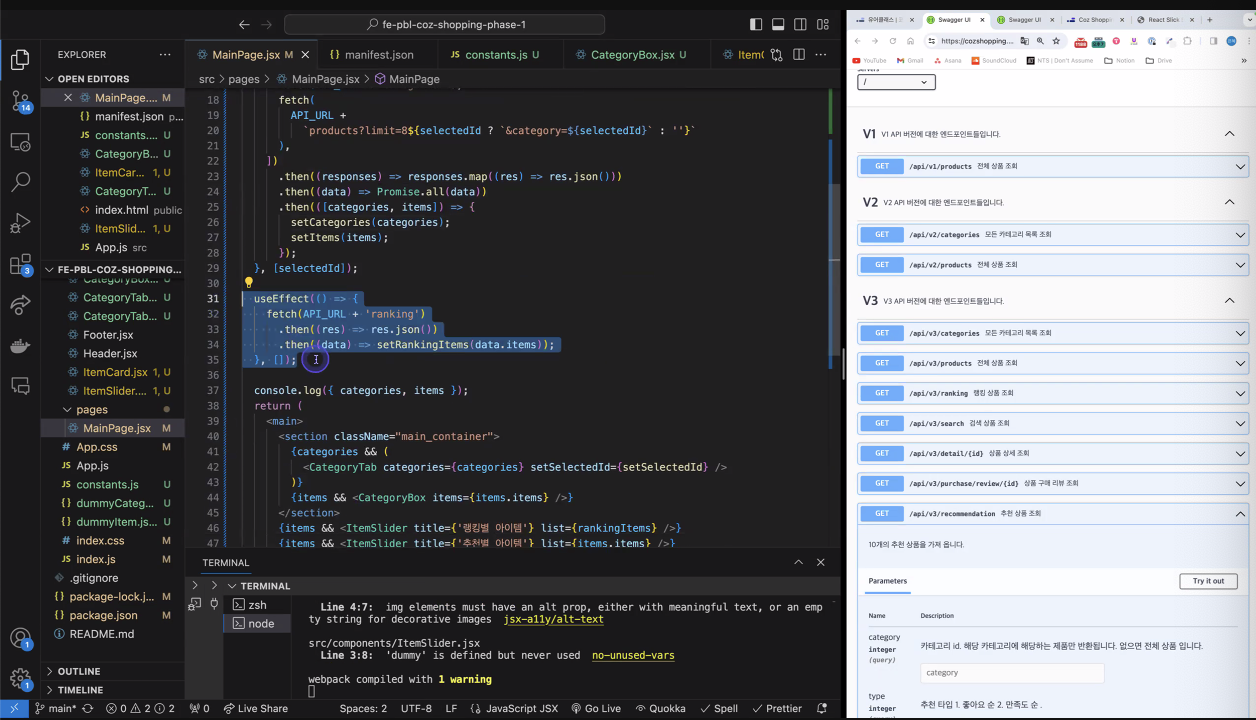
셀렉티드 아이디를 감지하는 코드를 따로 빼도록 한다.


33줄밑에부분을 바꿈.. 
잘보면 중간에 코드 지움
17줄부터 ~유즈이펙트 사이...;;
어려워서 잘 모르겠다 ㅎ;;
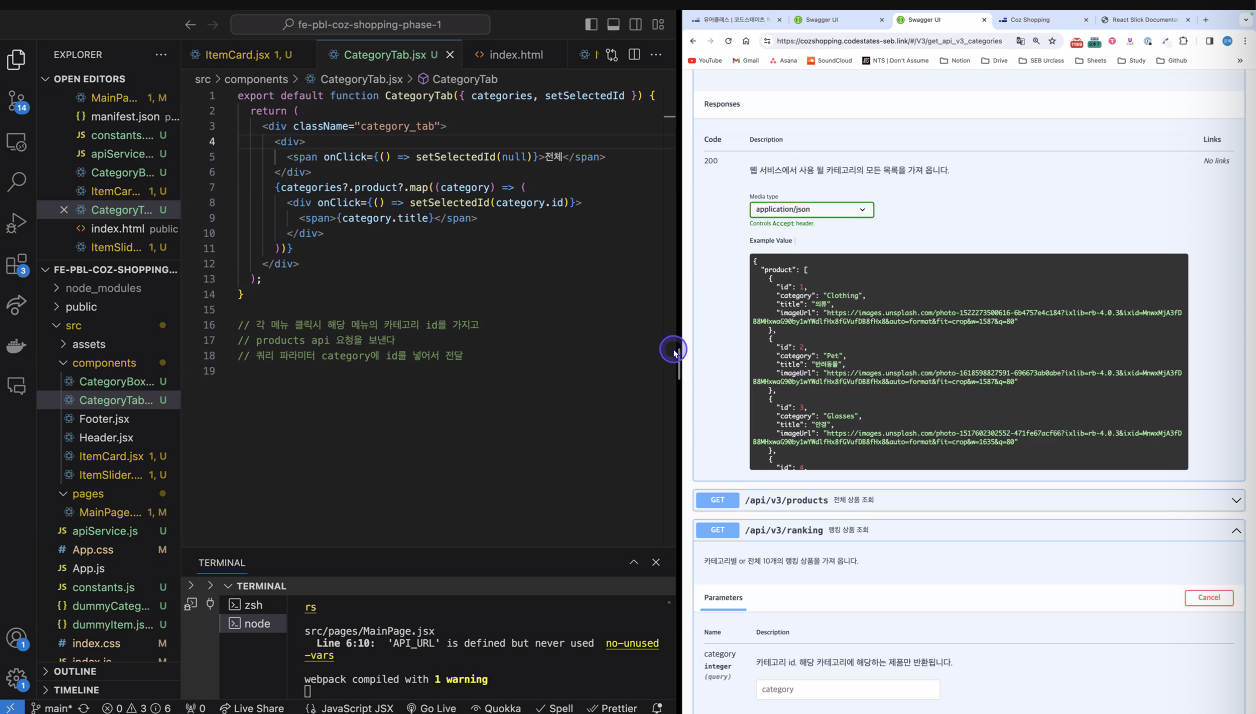
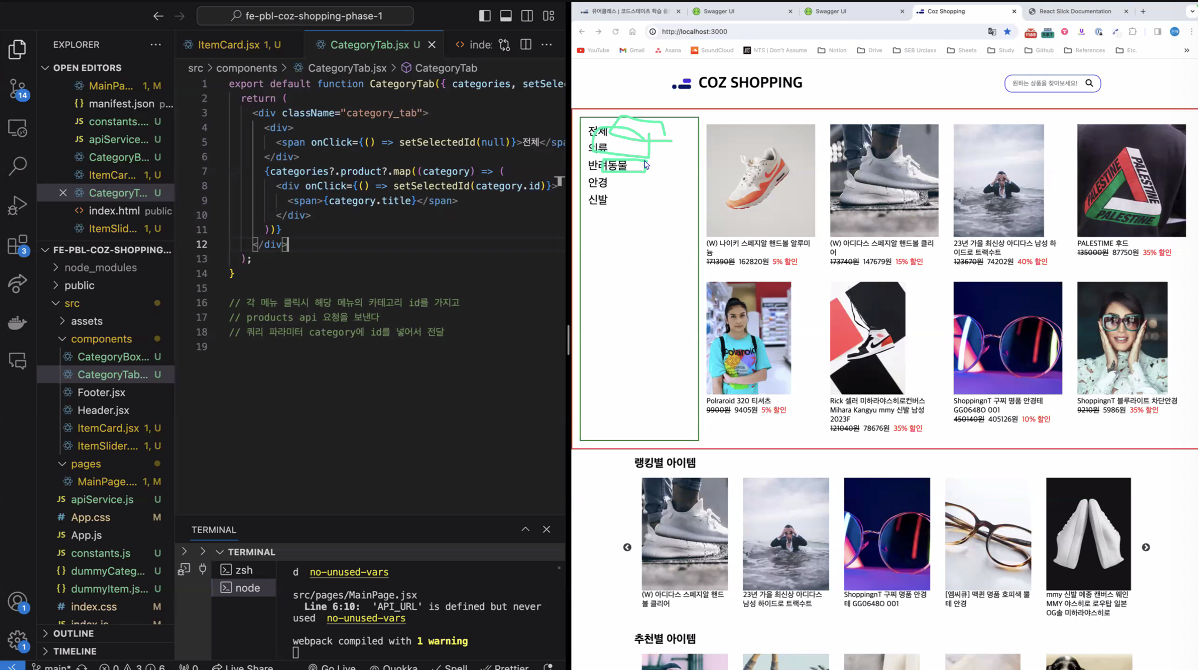
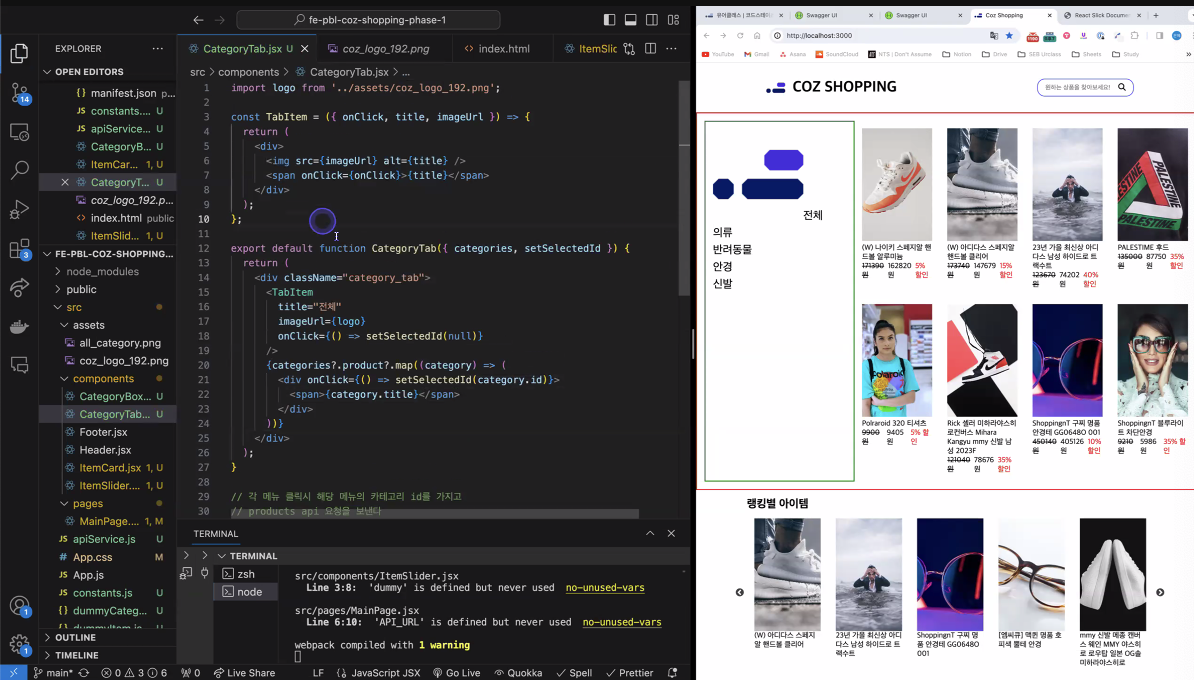
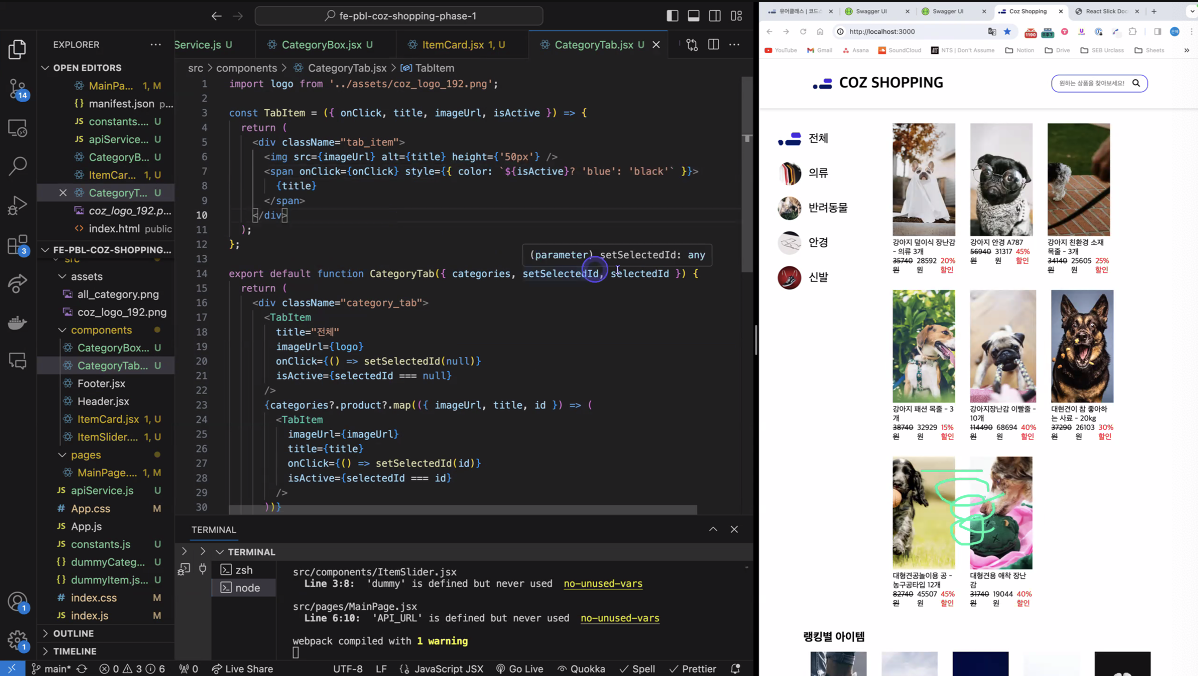
# 카테고리 앞에 이미지 불러오기
카테고리탭.jsx로 간다.

오른쪽에 코드줄줄줄 나온곳에 "이미지 url" 이 카테고리 옆에 붙는 사진

저 카테고리 탭 하나하나를 컴포넌트를 줘서 따로.. 분리한다..(?)
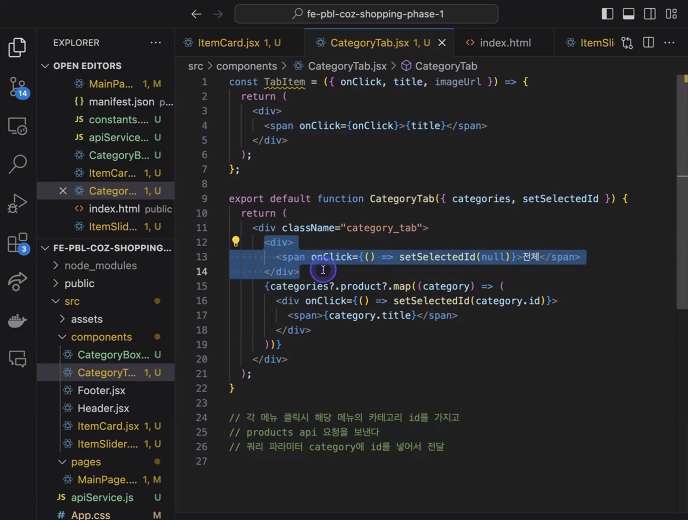
카테고리 탭 코드 안에서 분리
TabItem=어쩌구

드래그 부분 지우고 다른코드 작성

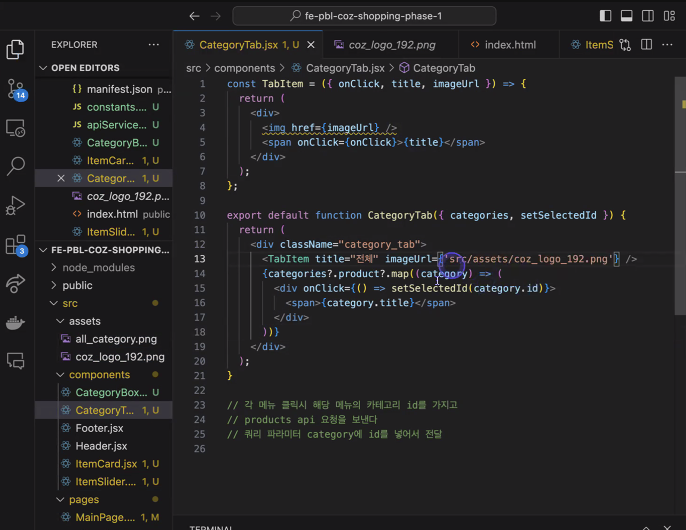
전체는 할당된 이미지가 없기때문에 코드스테이츠 로고를 준다.
(위에서 수정함)

탭 아이템에 대한 컴포넌트를 분리한상태

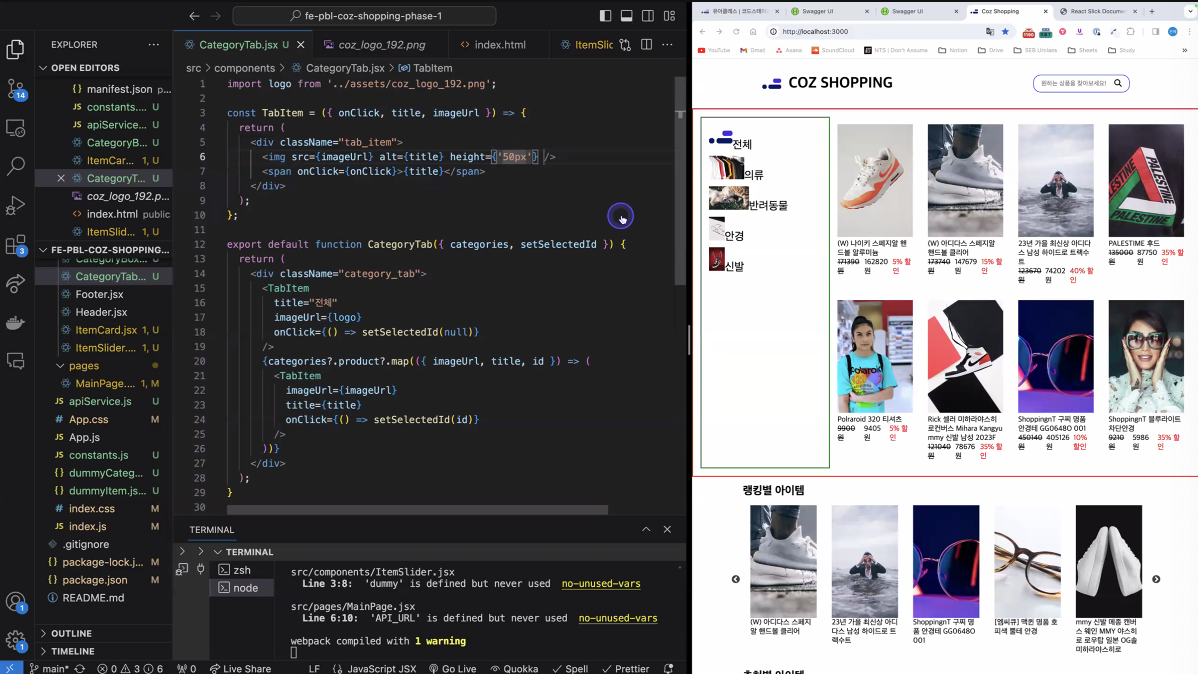
18줄 추가

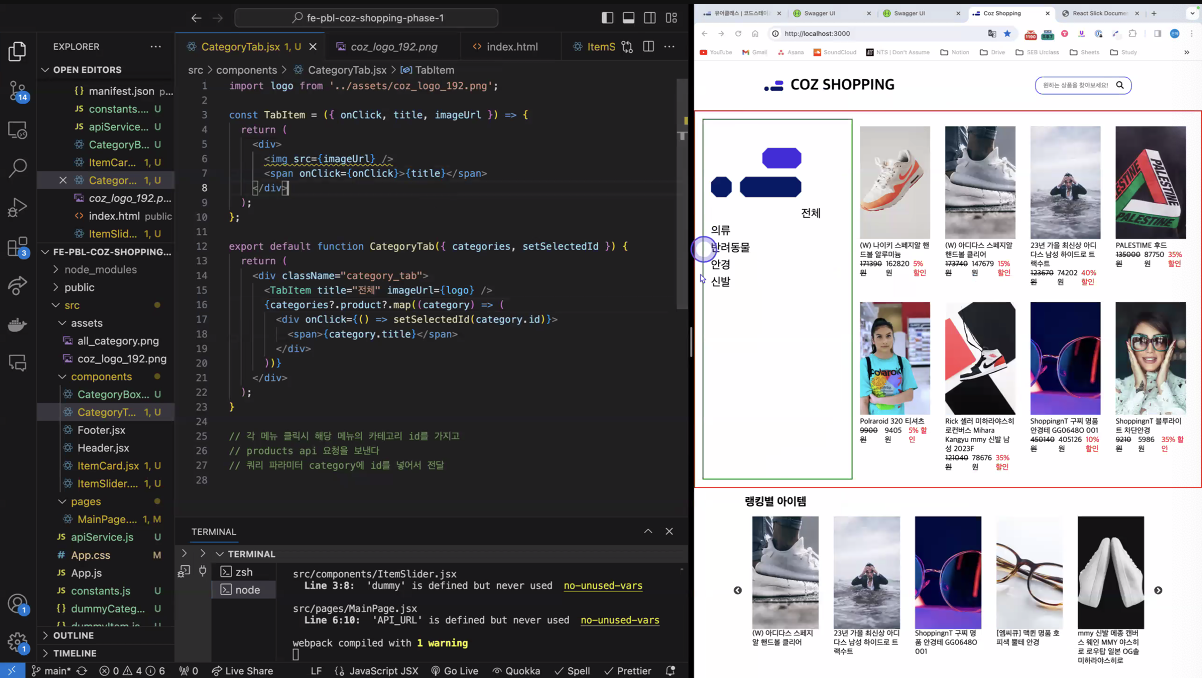
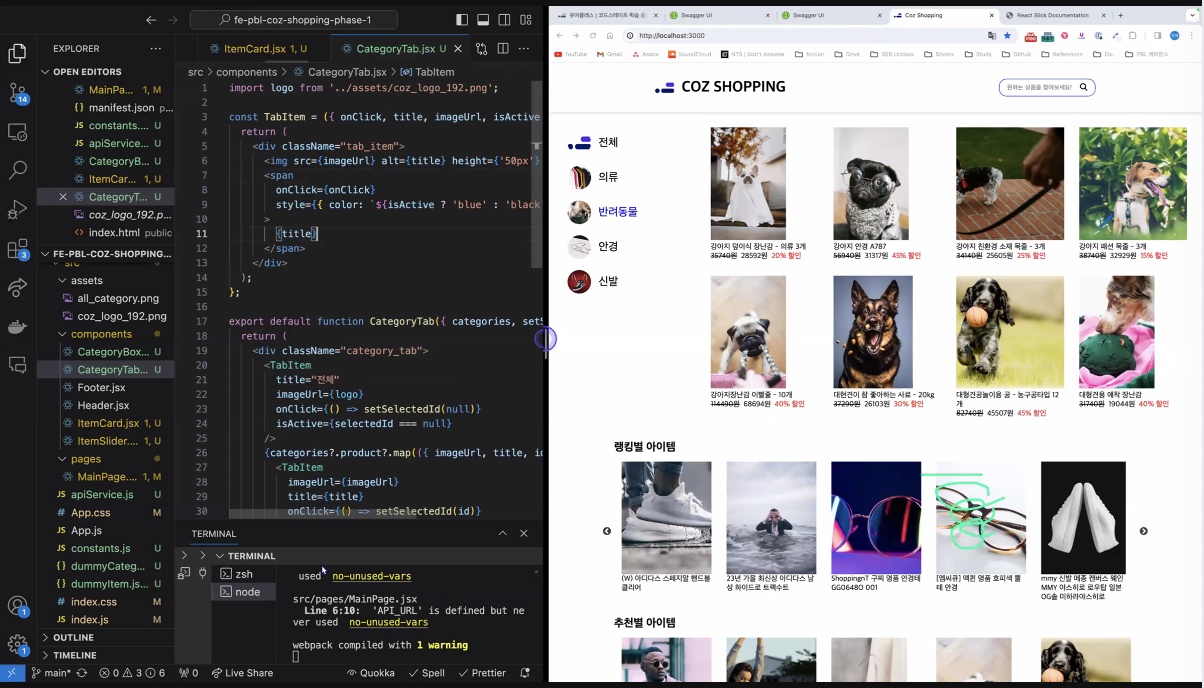
이렇게하면 결과

사진너무커서 조정할것

그다음 app.css로 가서 꾸며보기

카테고리 정렬을 바꿔본다.
어라인아이템(아래코드)

선택된것은 시각적으로 구분되게 탭 이미지에 호버랑 포커스 줄것

오.. 바뀜 ㅋ
근데 인식이 잘 안되는거라함

뭘 바꾸라고함(못들음)
패딩주면 간격이 넉넉해짐

모서리 둥글게

이제 외곽선 바뀜

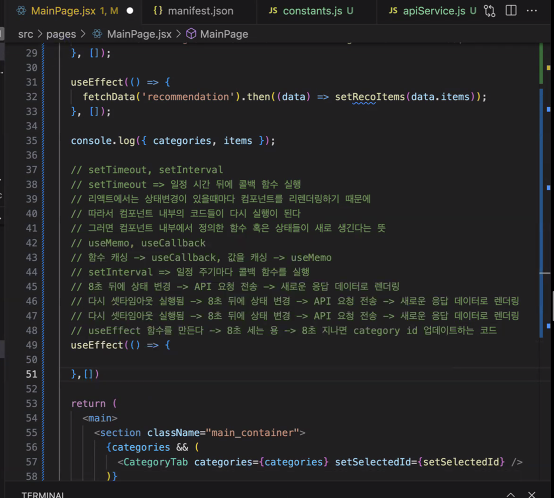
# 카테고리 탭 자동으로 바꾸기
메인페이지.jsx로 가서
수도코드 먼저 작성

리액트 심화에서 배운 가상돔.. 찐돔.. 비교해서
상태바뀐부분만 비동기적으로 일부분만 업데이트 하는 방법
셀렉티드 아이템이 변경이되면 리액트가 코드를 없앴다가 컴포넌트를 다시실행시킨다.
라고 기억하기
엄밀히 말하면 더복잡
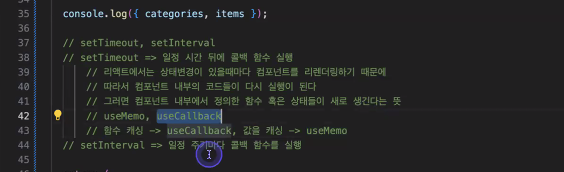
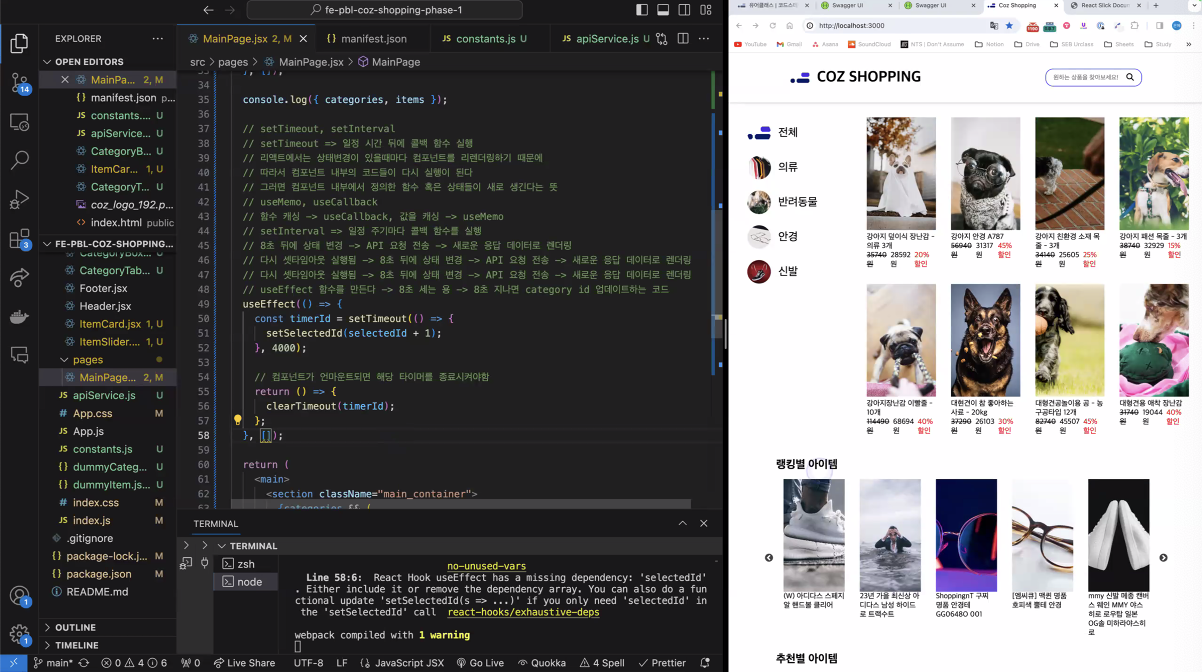
우리의 직관으로는 셋 인터벌을 선택해야될 것 같지만
리액트에서는 셋 타임아웃을 선택ㄷ해줘야한다.

마지막줄을 계속 반복하게된다!

상태를 굳이 변화하지않고
셋 셀렉티드 아이디를 불러주고

처음에 0이 null 이 되니까 (?) 못들음

지금 4초 지나서 전체->의류 로됨
근데 그 다음으로는 안넘어감
왜?
유즈이펙트에서 마운트 시에만 동작하라라고 설정되어있어서 (??)

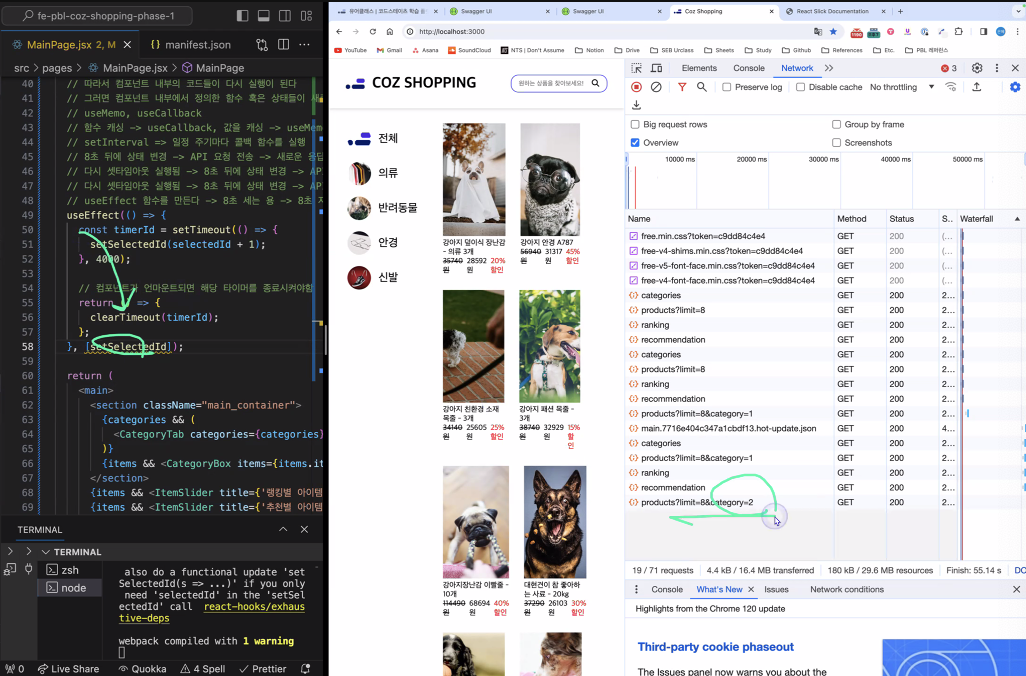
58줄에 setSelectedId 해주면
2로 넘어감
근데.. 그이상은 또 안됨!
단 한번만 작동중... 왜?

58줄에 셀렉티드 아이디! 를 넣어줘야함
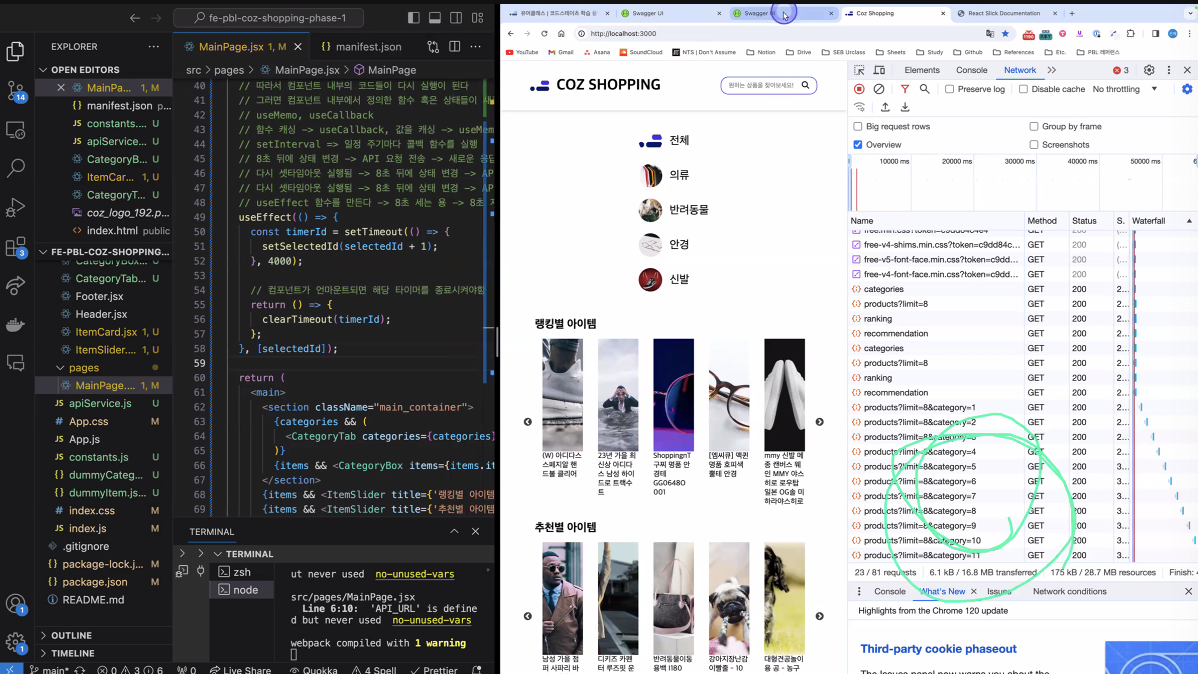
계속바뀜

숫자는 계속커지는데
근데 우리 카테고리는 4번까지 밖에 없어
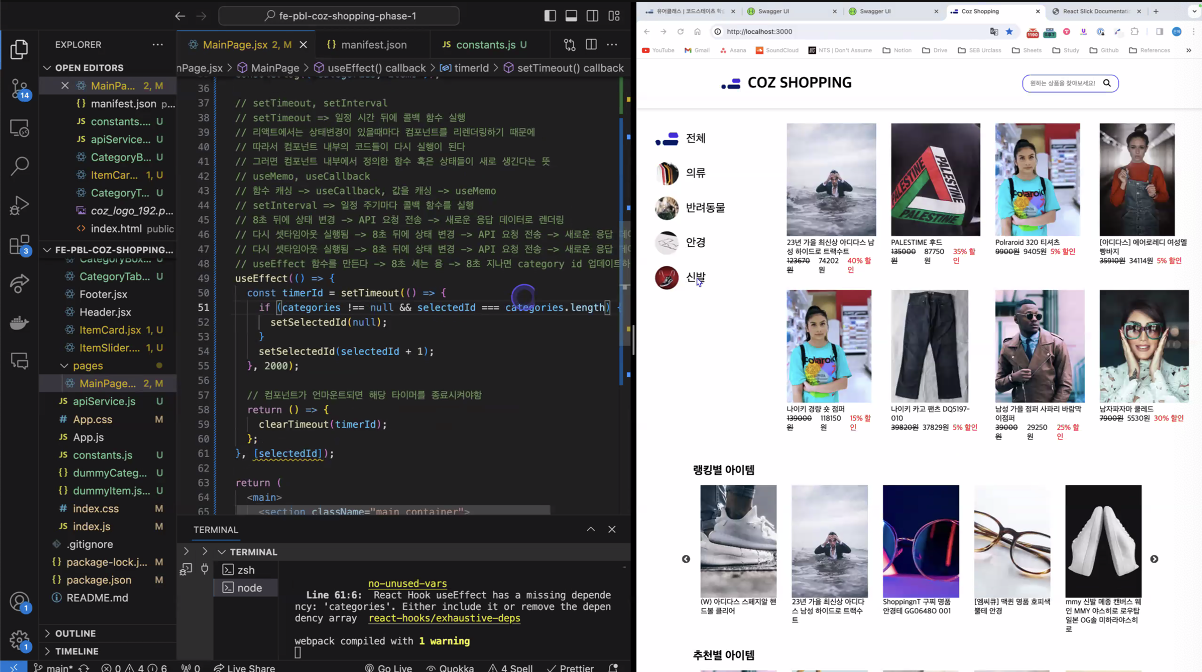
안에 이프문을 적용한다!

근디 계속 오류남 다시고침


지금 선택된것을 정보로 셀렉티드에 내려주고
선택되면 색깔바뀌게

위에꺼말고 이렇게하기

선택되는 텍스트 색깔이 바뀜
😱끝
'💻 코드스테이츠 x 경남abclab > 라이브세션' 카테고리의 다른 글
12.19.화 (오후) REST API( Postman /JSON서버 설명) (1) 2023.12.19 12.14 목 (오전) 솔로프로젝트2 (2) 2023.12.14 12.13.수 (오전) 솔로프로젝트 1 (1) 2023.12.13 다음글이 없습니다.이전글이 없습니다.댓글