- 12.13.수 (오전) 솔로프로젝트 12023년 12월 13일 09시 29분 47초에 업로드 된 글입니다.작성자: 만두33
마지막날에는 피그마 정리처럼 돌아가면서 보여주면서 이야기하기
어떤 프로젝트를 할지?
깃헙 포크
로컬에서 클론 한다음 프로젝트 진행하면 됨
마지막날 풀 리퀘스트를 날려주세요
코드 쓰는데 있어서 어디서 어려움을 겪나?
만약에 프로젝트 진행하다가 어려움이 있다 하면?
세션에서 질문 해도되고
아고라 스테이츠에 질문 남겨도 되고
프로젝트 들어가기 전에 실제 프로젝트와 비슷하게 준비했음
3일동안 하는것은 미션을 완료 할 수 있도록 속력을 내보기
쇼핑몰 웹사이트..
프로젝트를 진행하기 위해 서버?
서버는 먼저 작성을 해 두었음
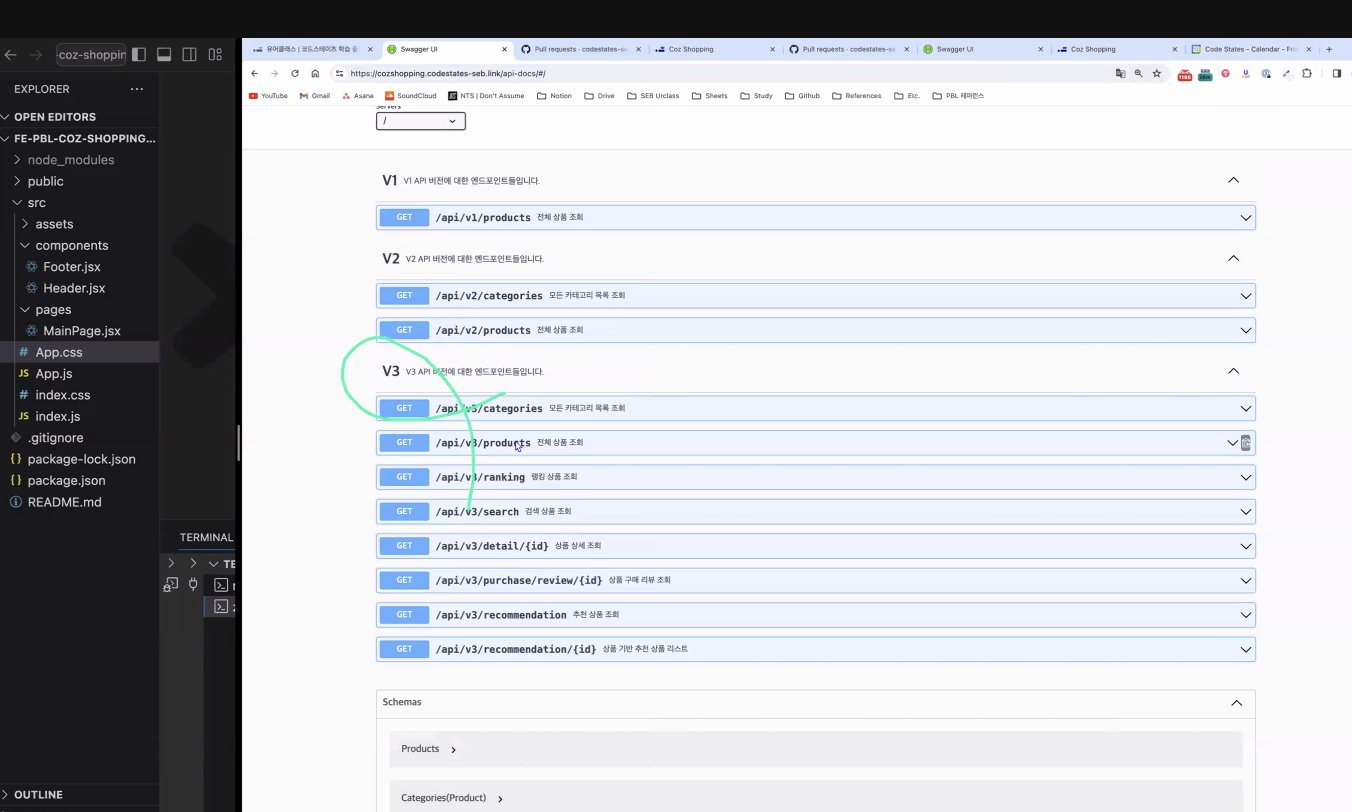
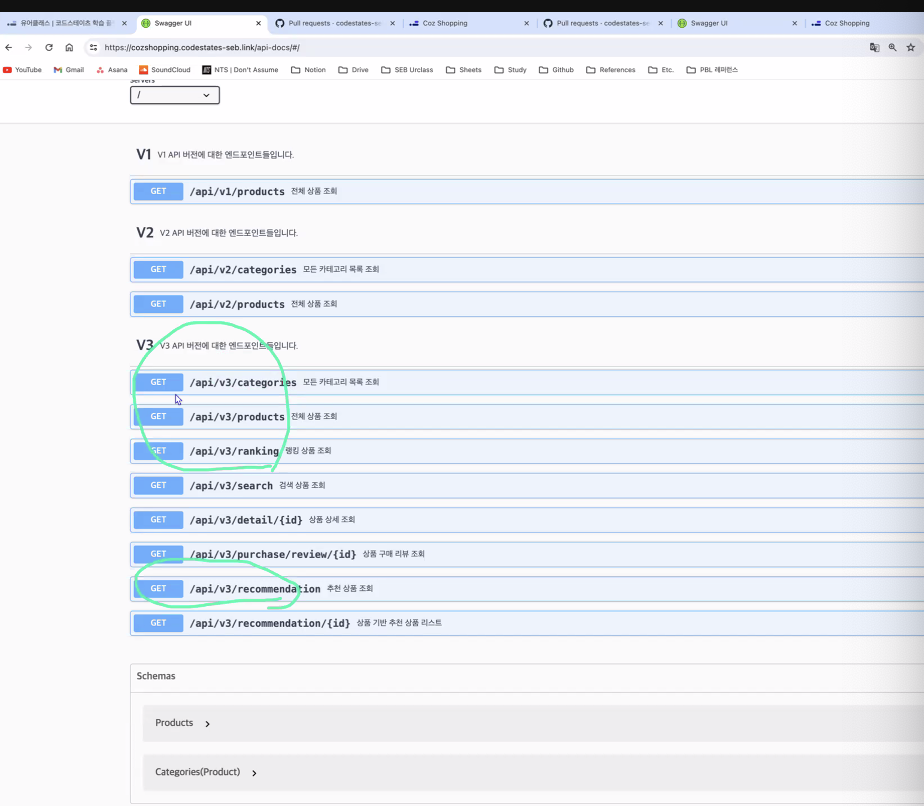
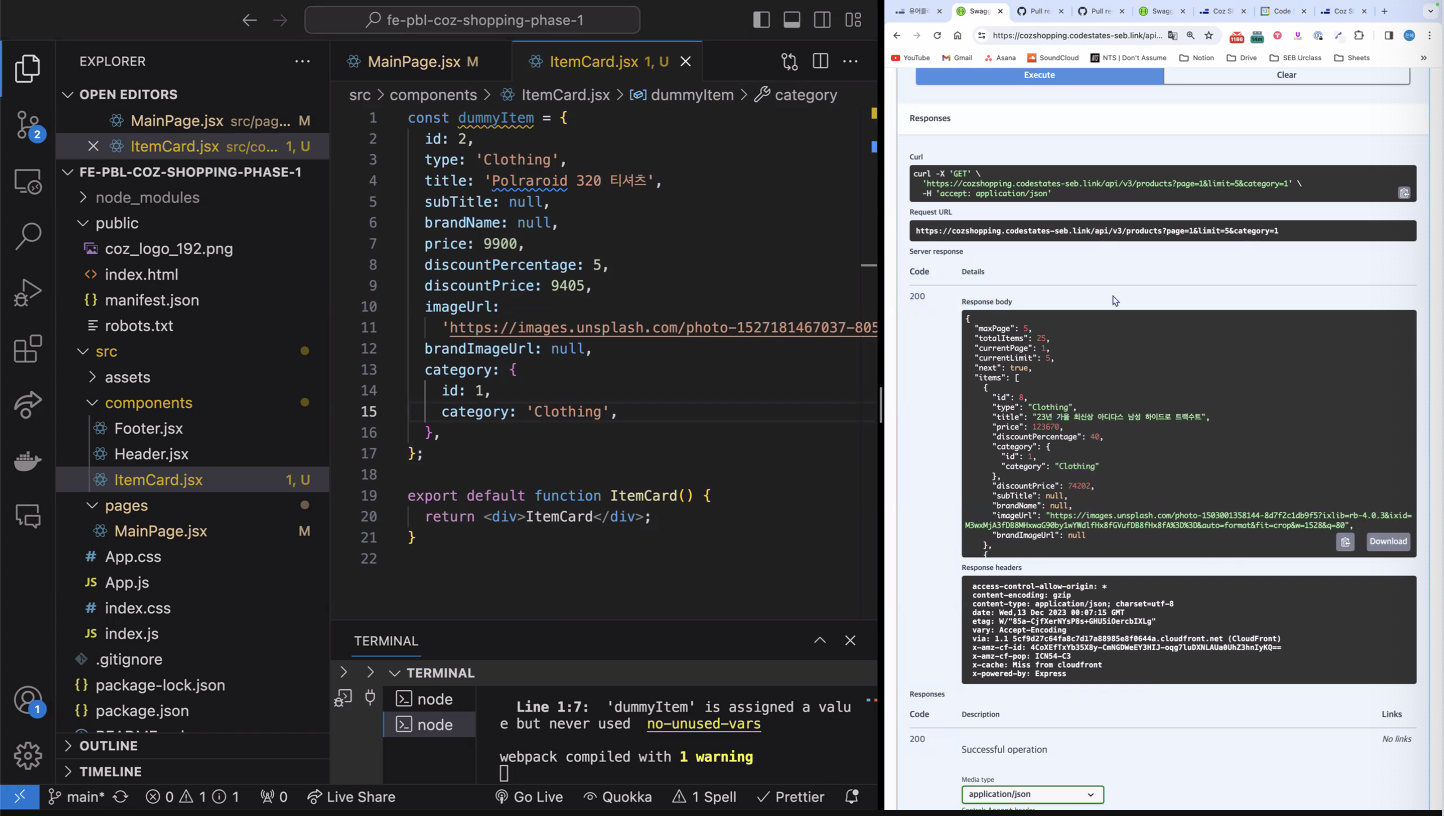
cozShopping API

버전 3을 사용랗럿
카테고리
전체상품
랭킹
상품 상세 등등 여러 종류의 api가 있음
프로젝트 진행하면서 4개만 사용

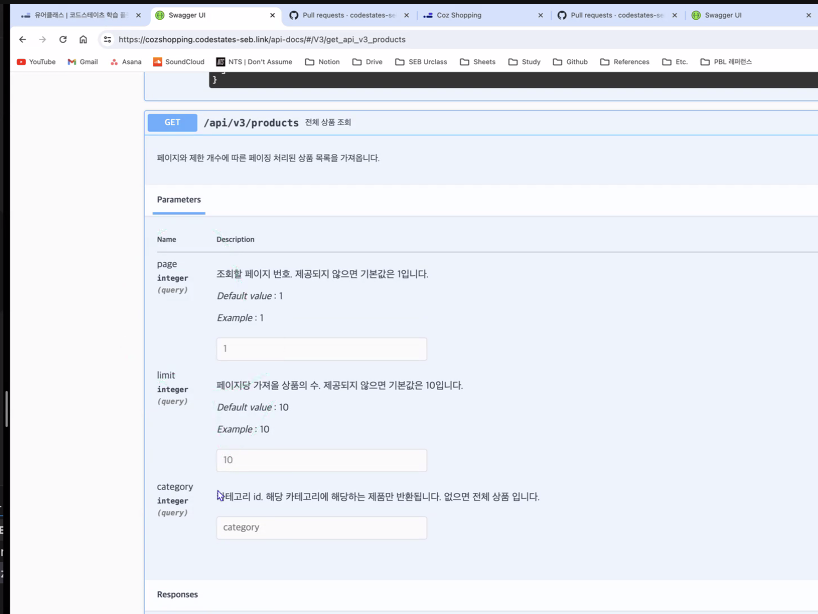
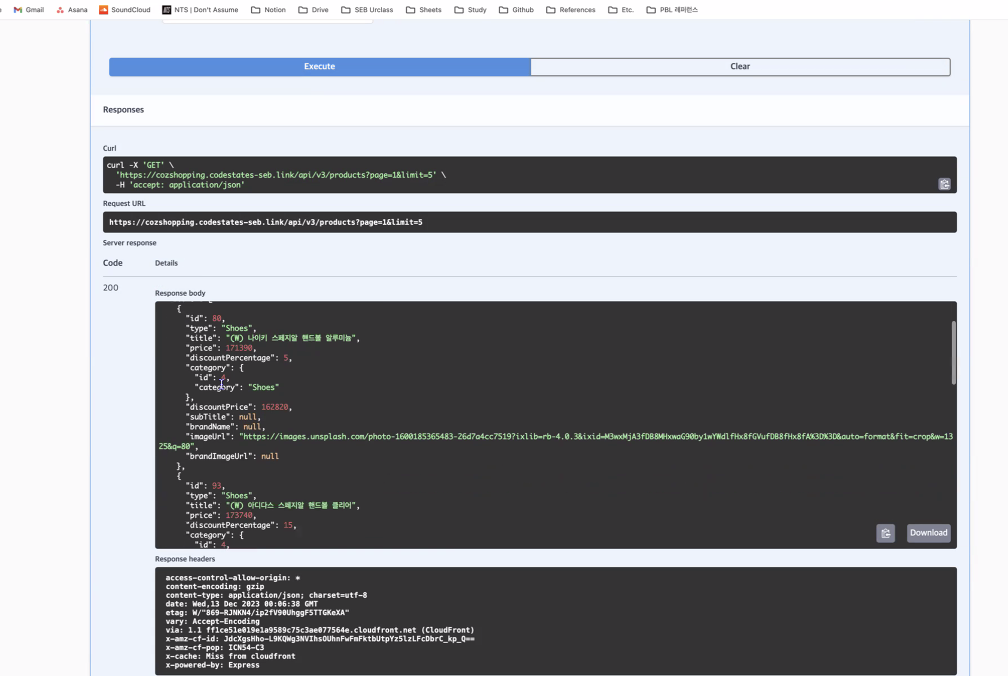
api문서에 쿼리파라미터 있음


5하면 5개만 보이고
카테고리 에 1넣으면 의류만 나오고
비슷한 형태의 메뉴를 만들기
처음에는 전체 카테고리의 상품만 나왔다가
탭메뉴에서 의류를 누르면 의류만 나왔다가
탭누르면 해당만 나오게
미션별로 각각의 컴포넌트를 나눴다.
하나를 만들기 위해서
가장 적은 단위를 만들고
맵핑해서 리스트로 만들고
그 옆에 카테고리라는 탭을 만들고
그다음에 api요청을 하고
특정 카테고리를 클릭을 했을때
동적 렌더링을 구현을 목표로 한다.
미션2개
오늘은 쿼드 퀄리티를 내려놓고
하나의 ui부터 구현하는것을 오늘 목표로 두기......
중복없이 재사용으로 리팩터링 하기
폴더 구조랑 변수명을 명확하게 하기
미션별로 1, 2 나눠서 진행하기
앞부분 가이드

npm start 먼저하기

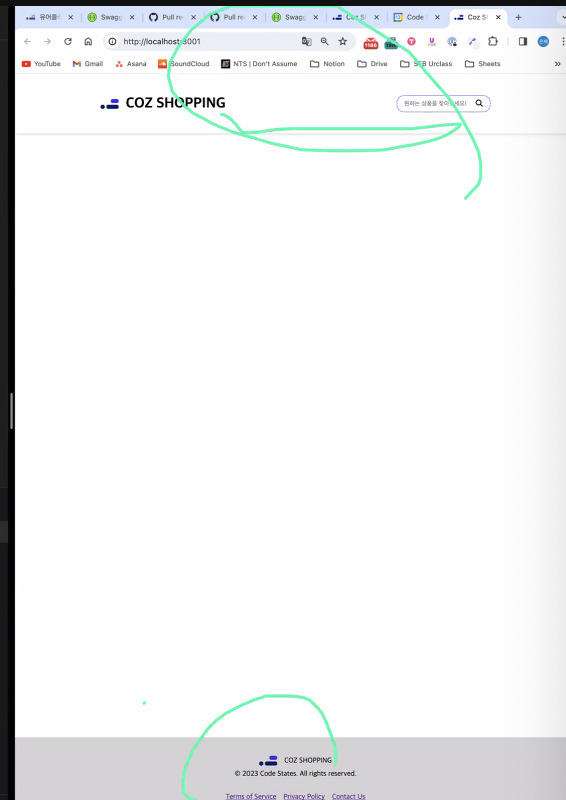
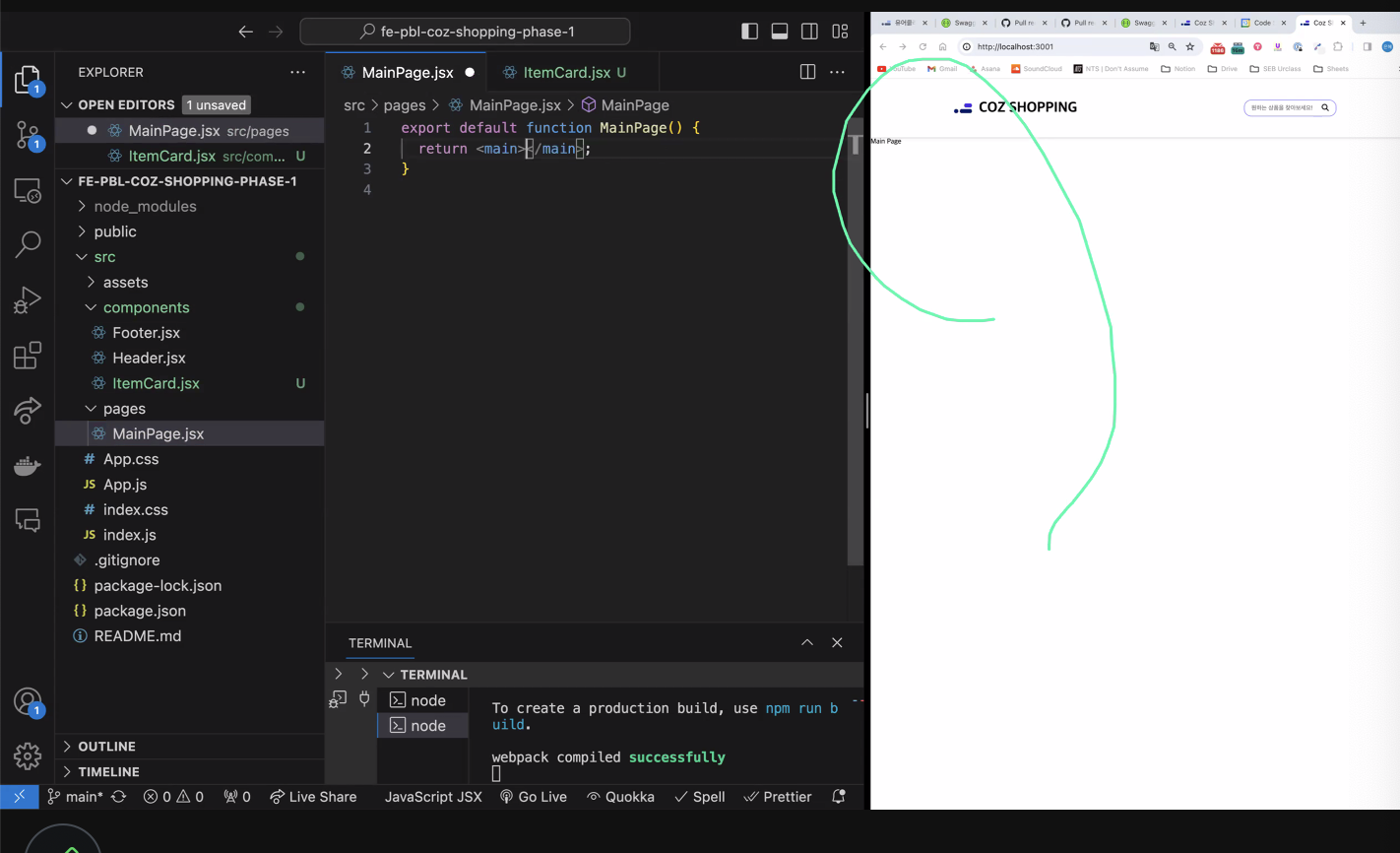
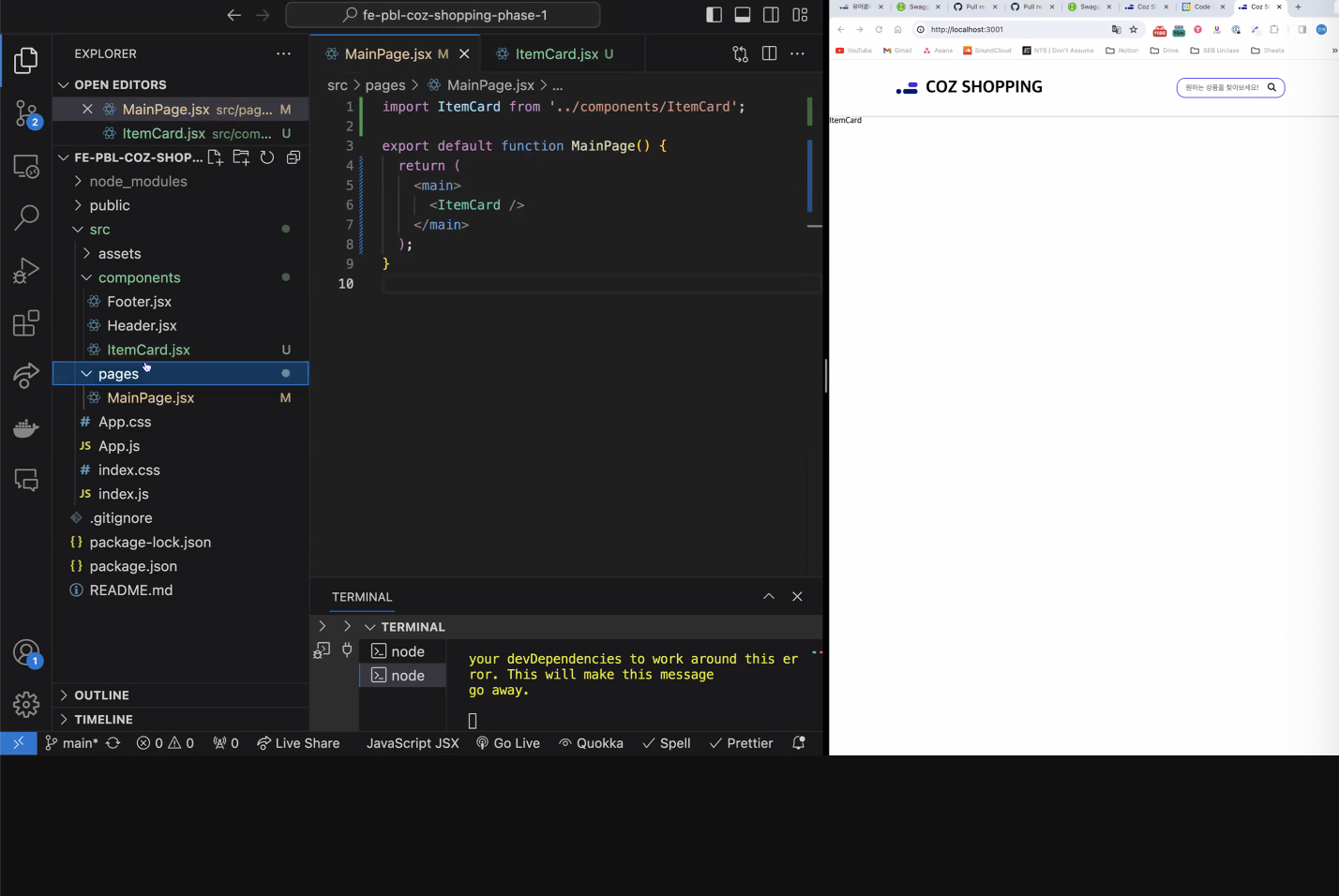
페이지 영역에 main Page 글자 있음
구조를 보면?
index.js에서 app을 부르고
Header
MainPage
footer 3가지
Mainpage를 구현하기
폴더구조가 각각 다르게 설정이 될 수도 있음
가장 간단한 형태로 폴더를 나눴고
페이지스라는 폴더로 넣으려고
페이지스 안에 메인 페이지를 넣었고
안에 들어가는 각각의 컴포넌트는
컴포넌츠 안에 작성을 해야하고
푸터와 헤더를 볼 수 있고
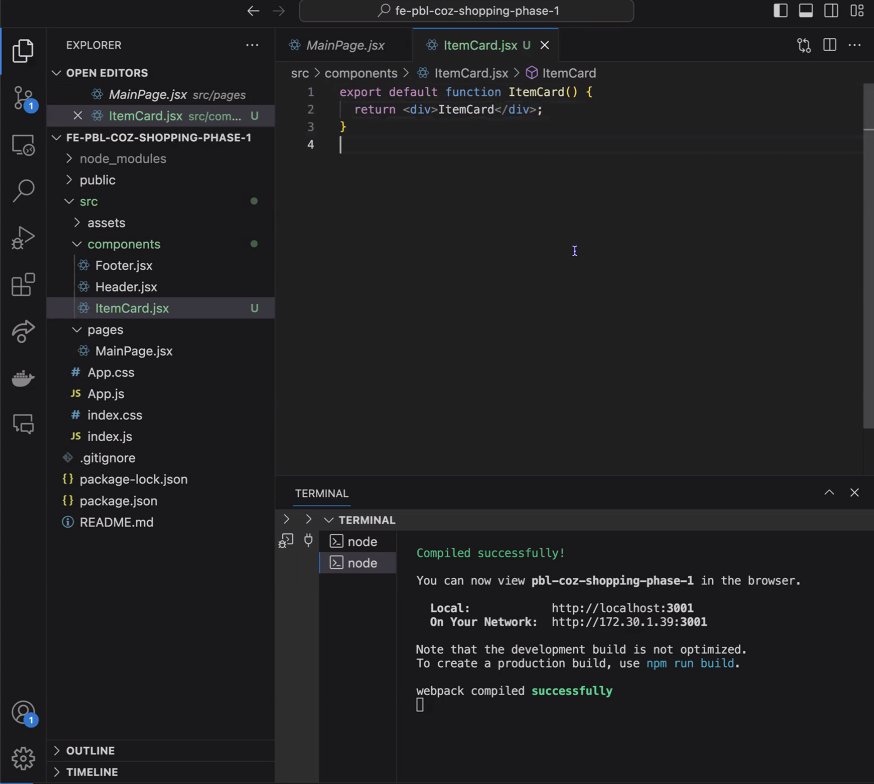
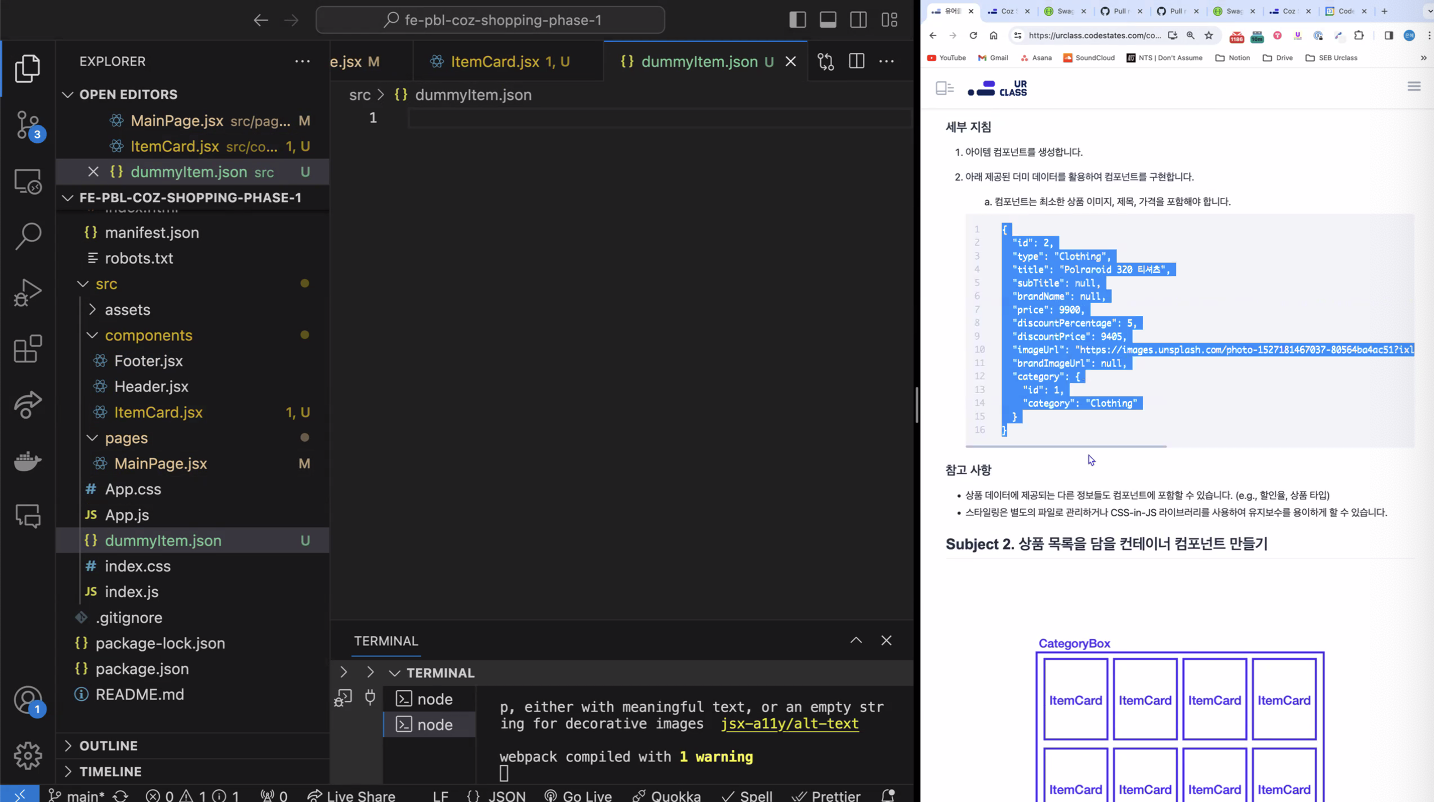
컴포넌트 만들기
예시이고
Css같은걸 다 다르게 해도됨
기능 구현에 중점을 두고
css는 구성을 해도되고 권장하고
미션에서 요구하는 바만 잘 지켜주고
나머지는 자유롭게 해도 된다.
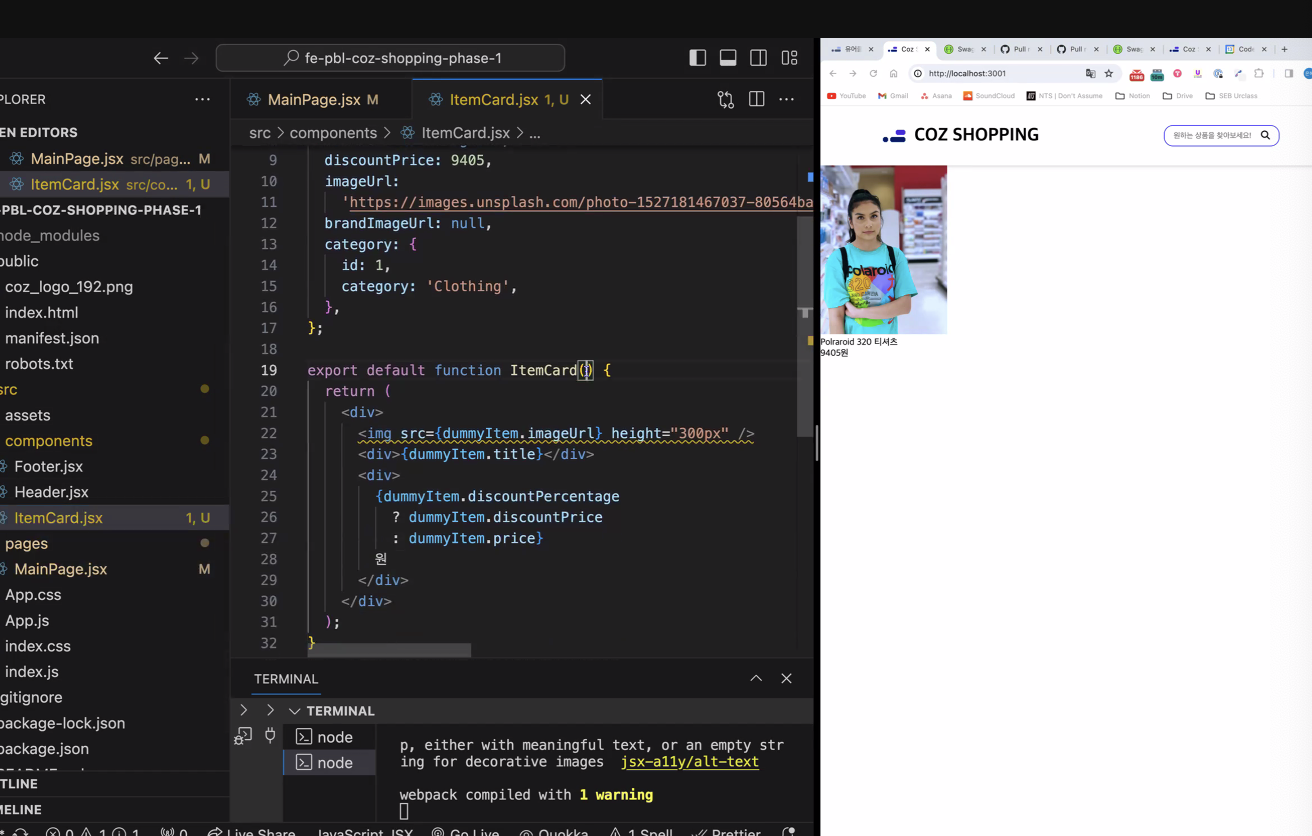
컴포넌트 생성


아직표시안ㄴ됨 
아이템 카드가 보임
일단은 api 연동 전에
더미데이터로 화면 구성을 하고
그다음에 api를 얹는다.
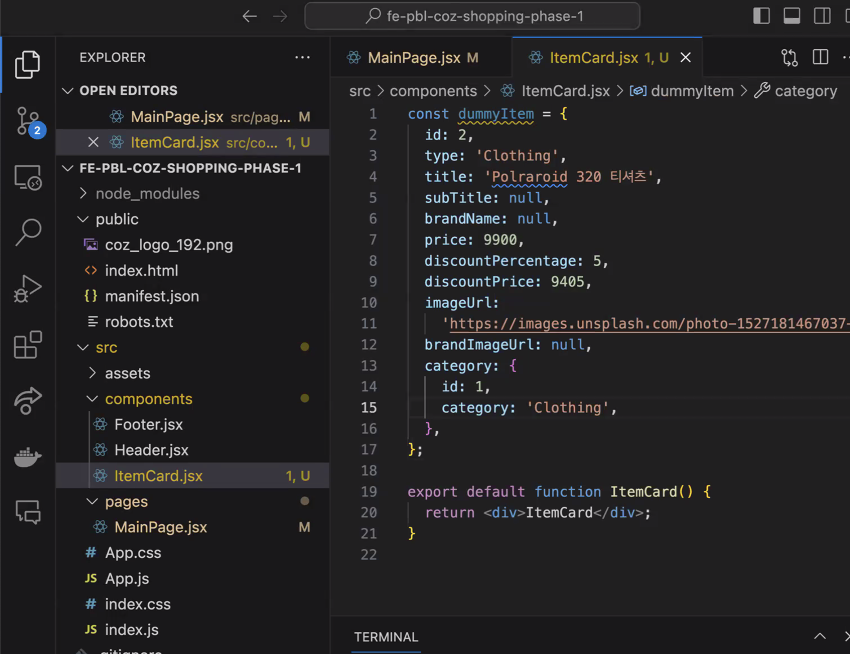
더미데이터는 작성을 해 두었다.
const dumm


스웨거 더미 받아도 되고
유어 클래스의 더미 받아도 되고
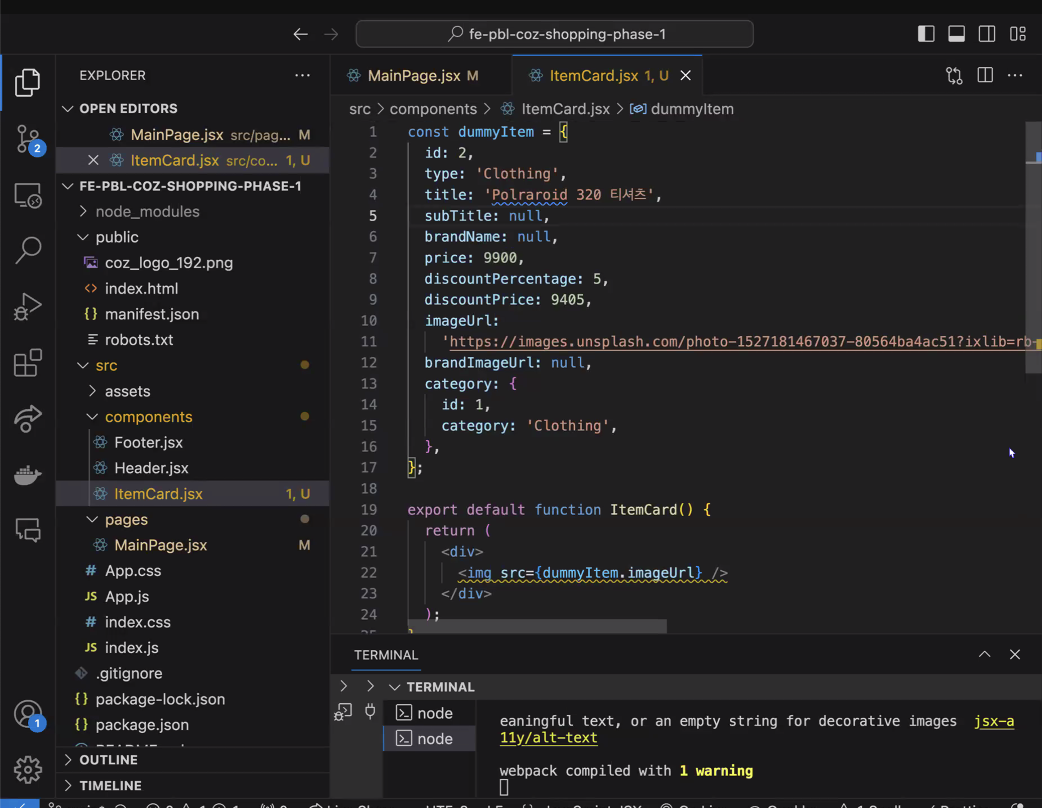
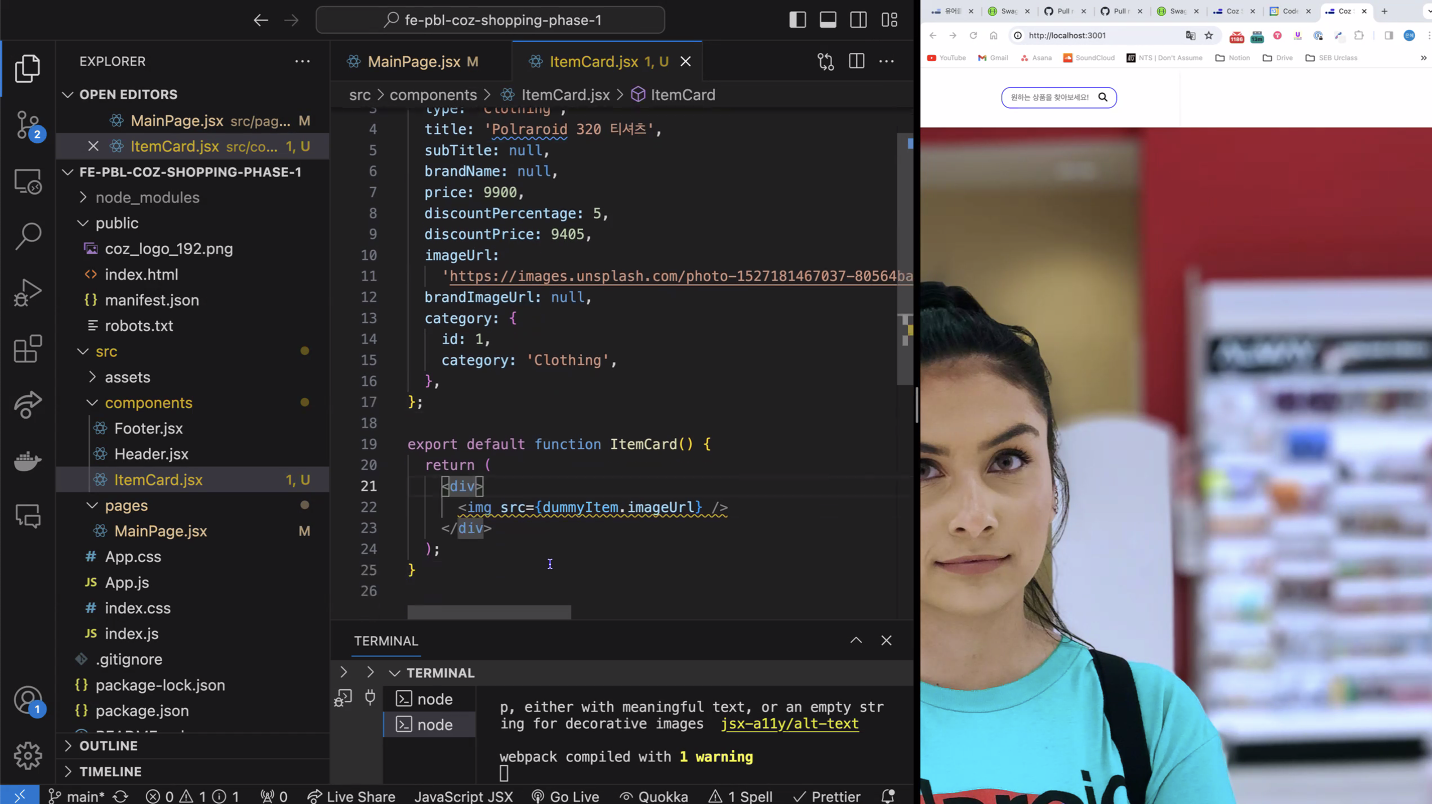
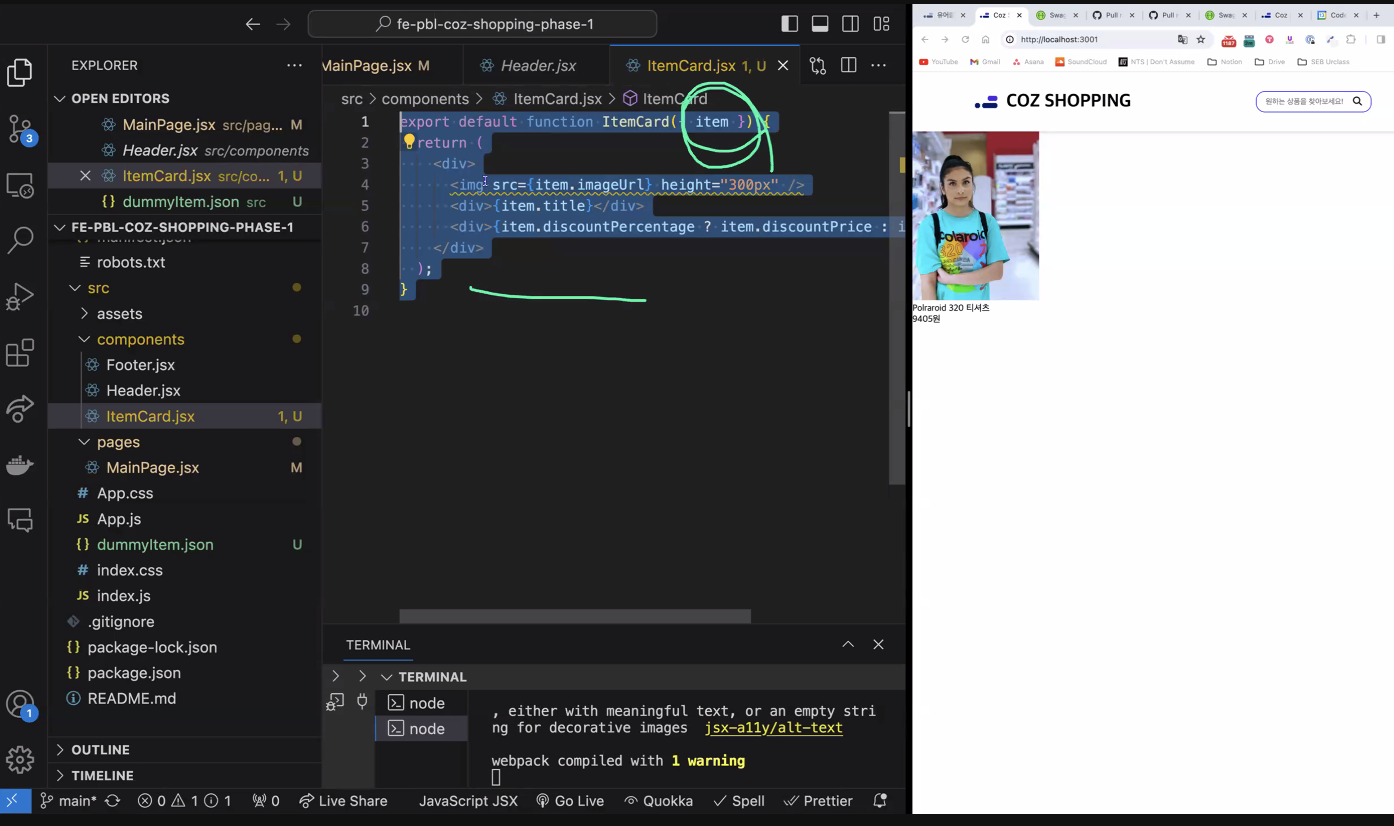
상품이미지 /상품가격 표시하기
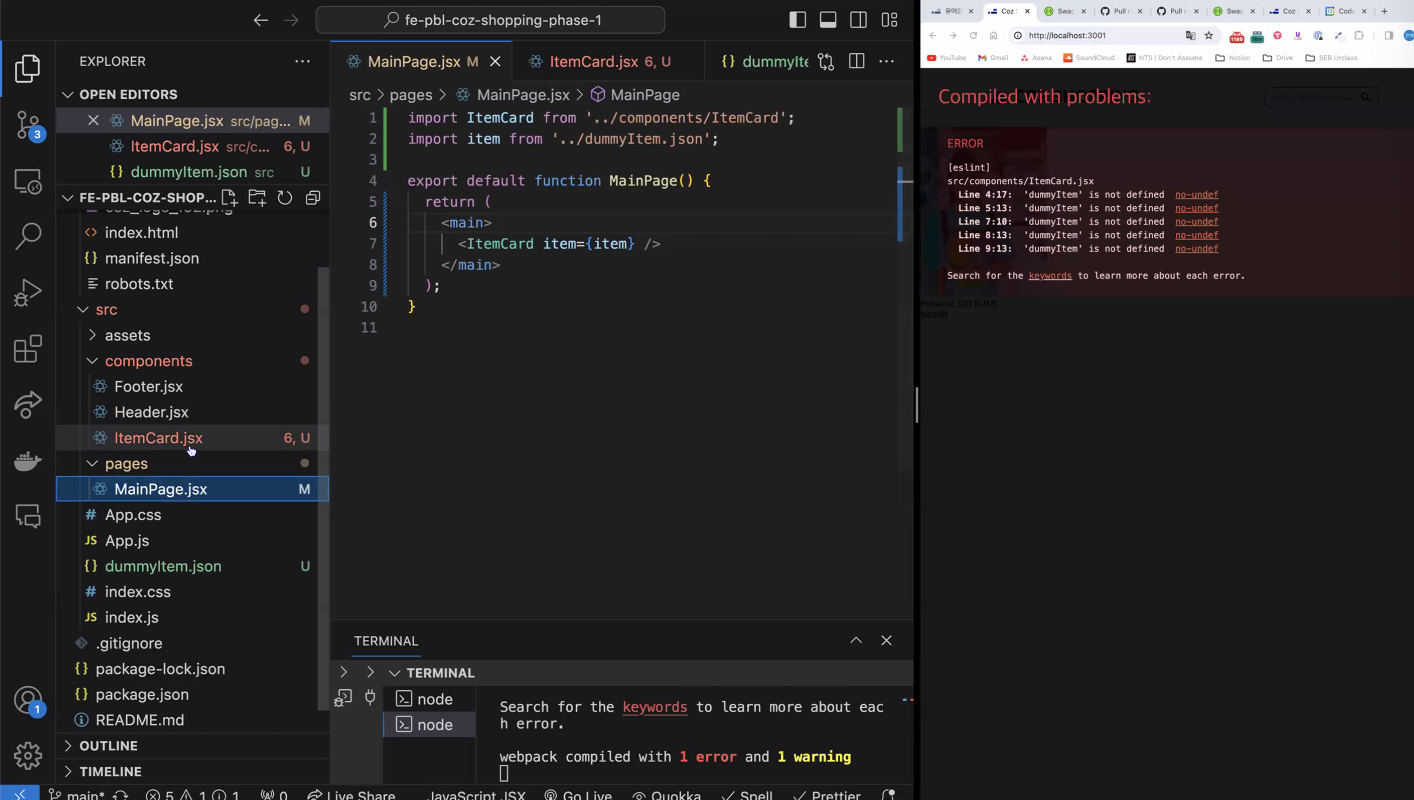
이미지 표시하려면.. dummyitem.??으로 접근을 해야할까?
dummyItem.imageUrl
src에 연결


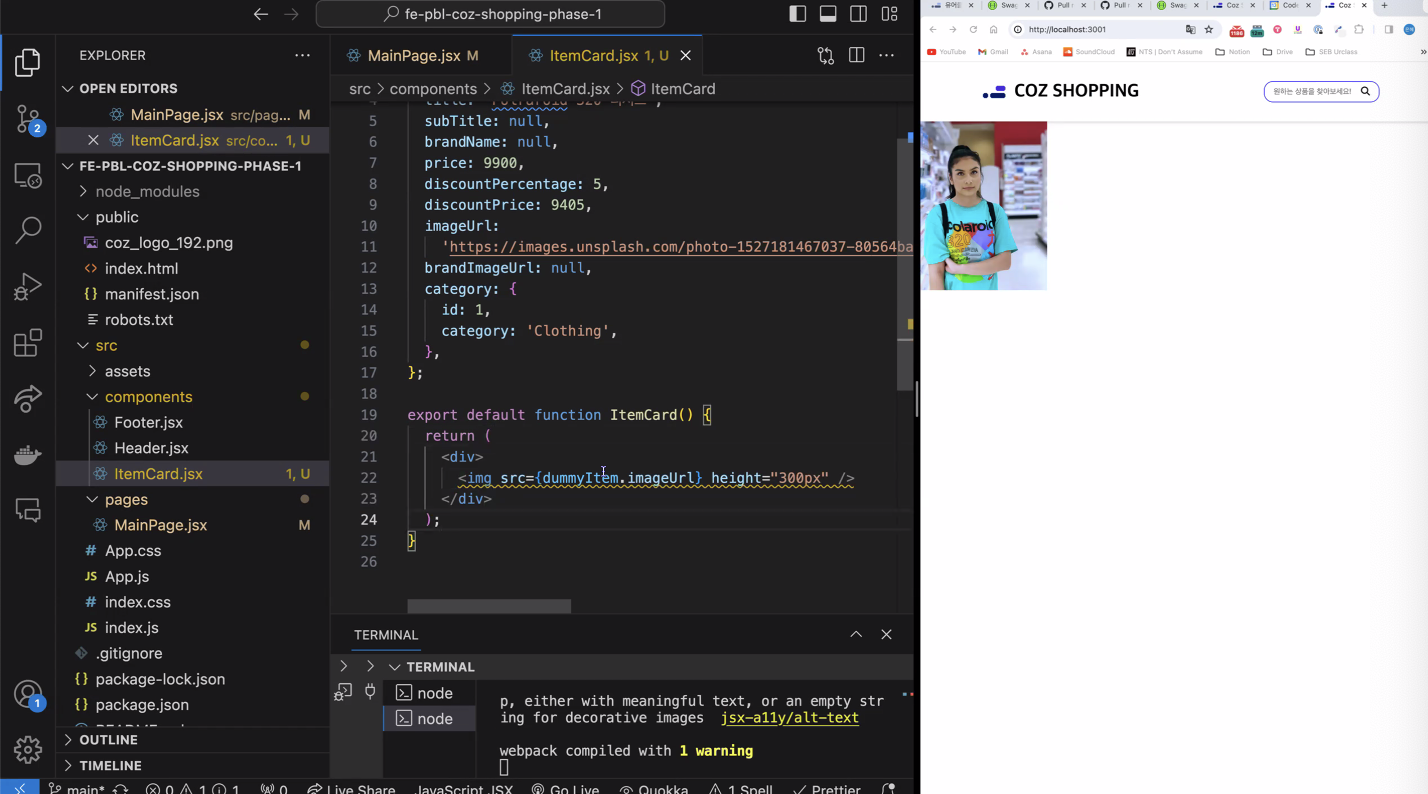
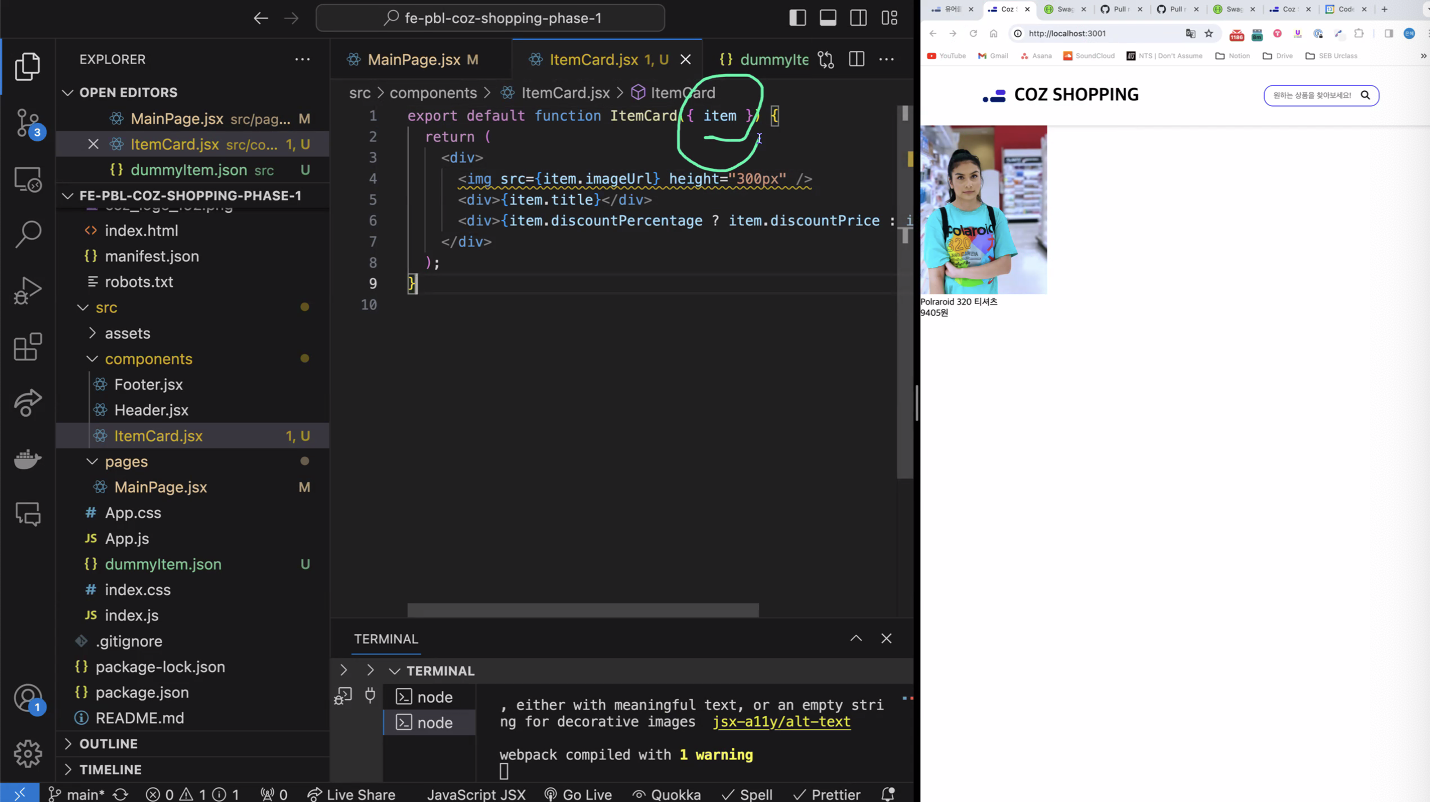
사진 보임

크기조정
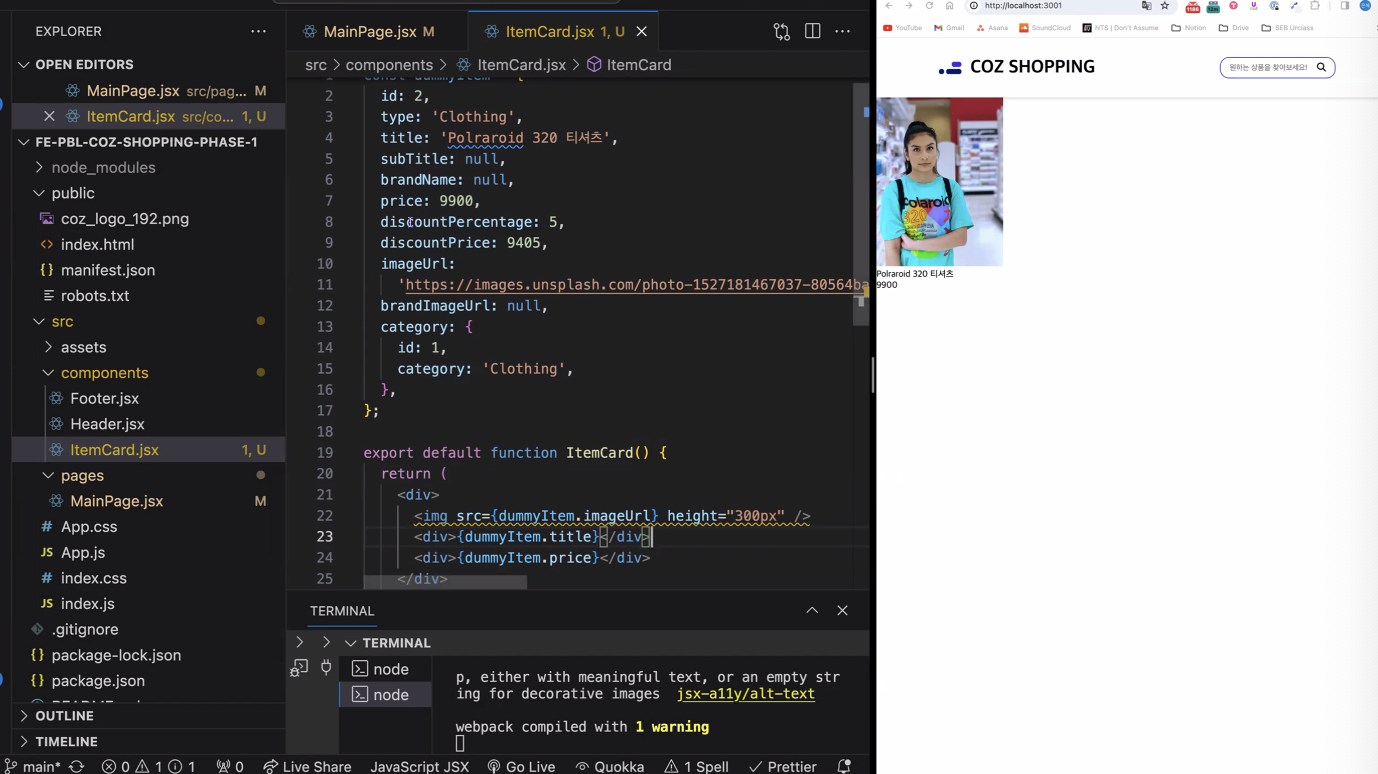
이제 상품 제목 불러오기 title
그다음 Price

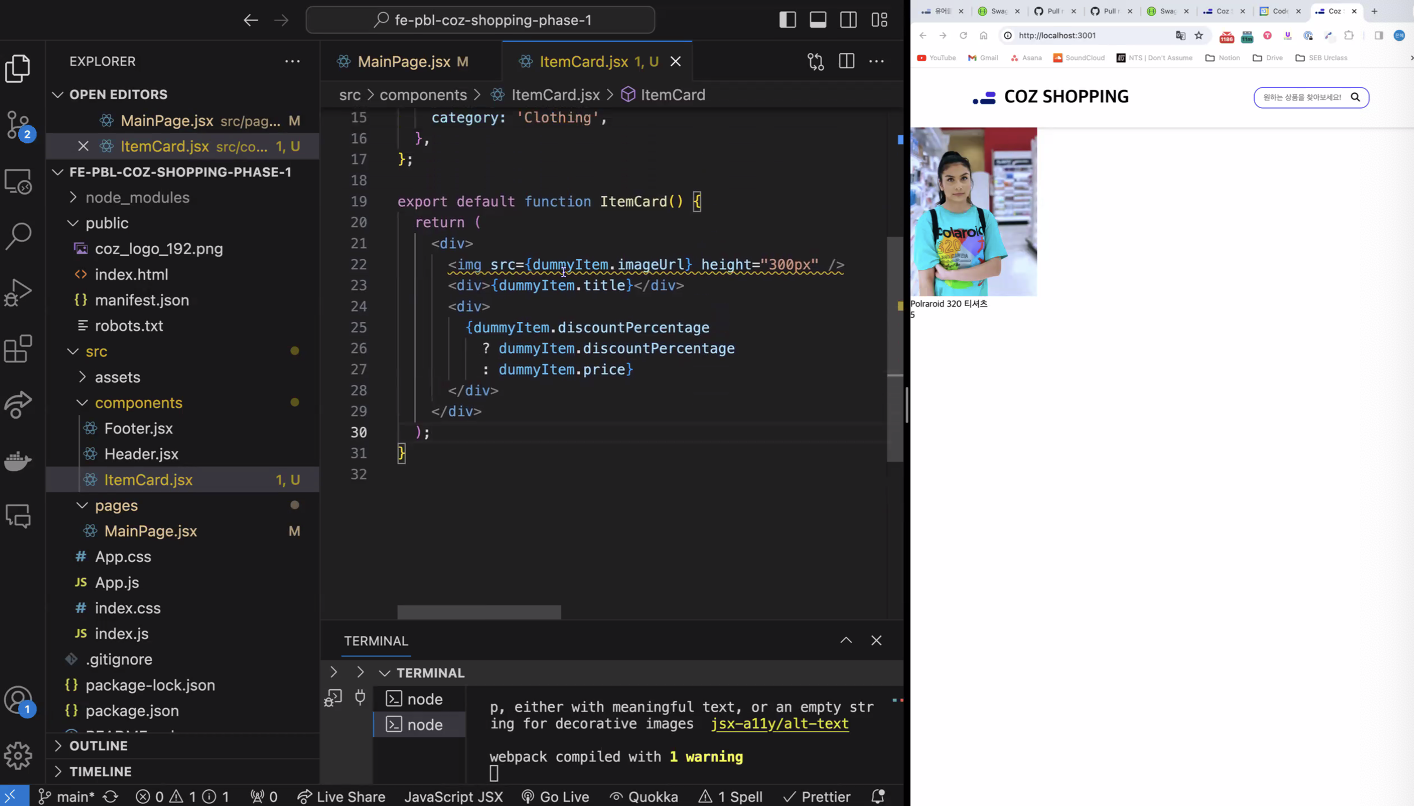
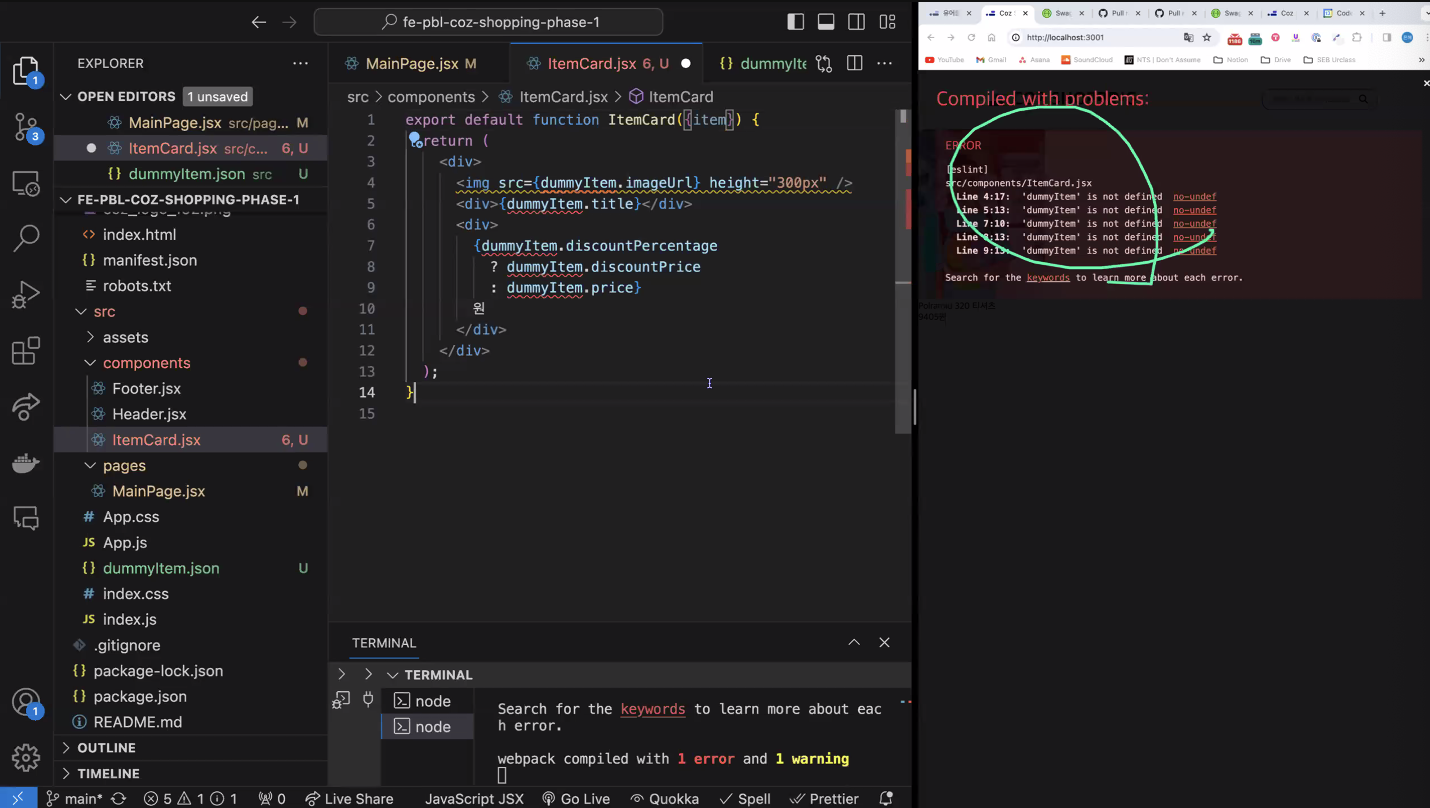
만약 할인율이 있다면?
Discountprice를 보여줘야한다.
조건부로 할 수도 있다.

친절하게 몇 퍼센트 할인! 이런것도 보여줄 수 있고

이제 더미 아이템을 따로 분리를 해보기

더미 유어클래스에서 긁어서 붙이고

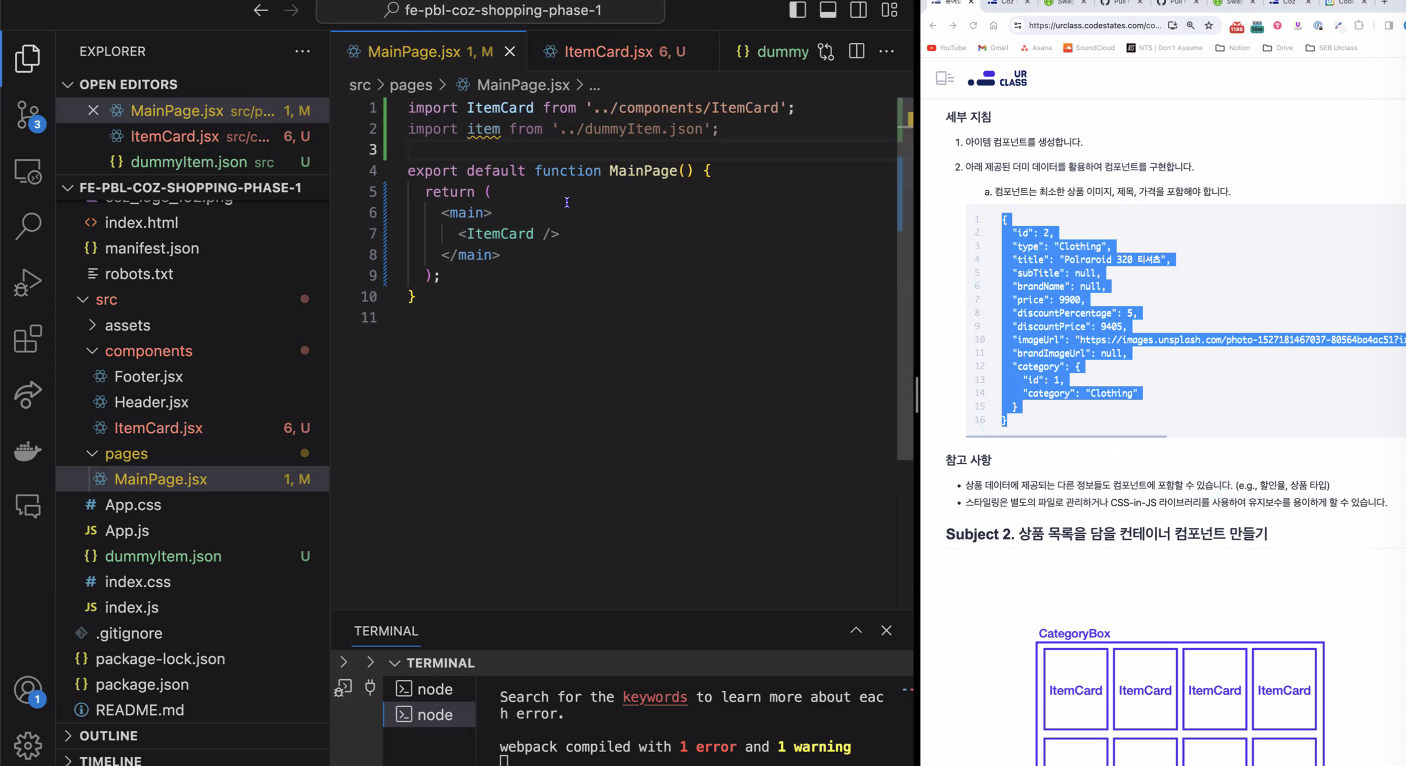
더미를 지우고 메인에서 받게 해야함
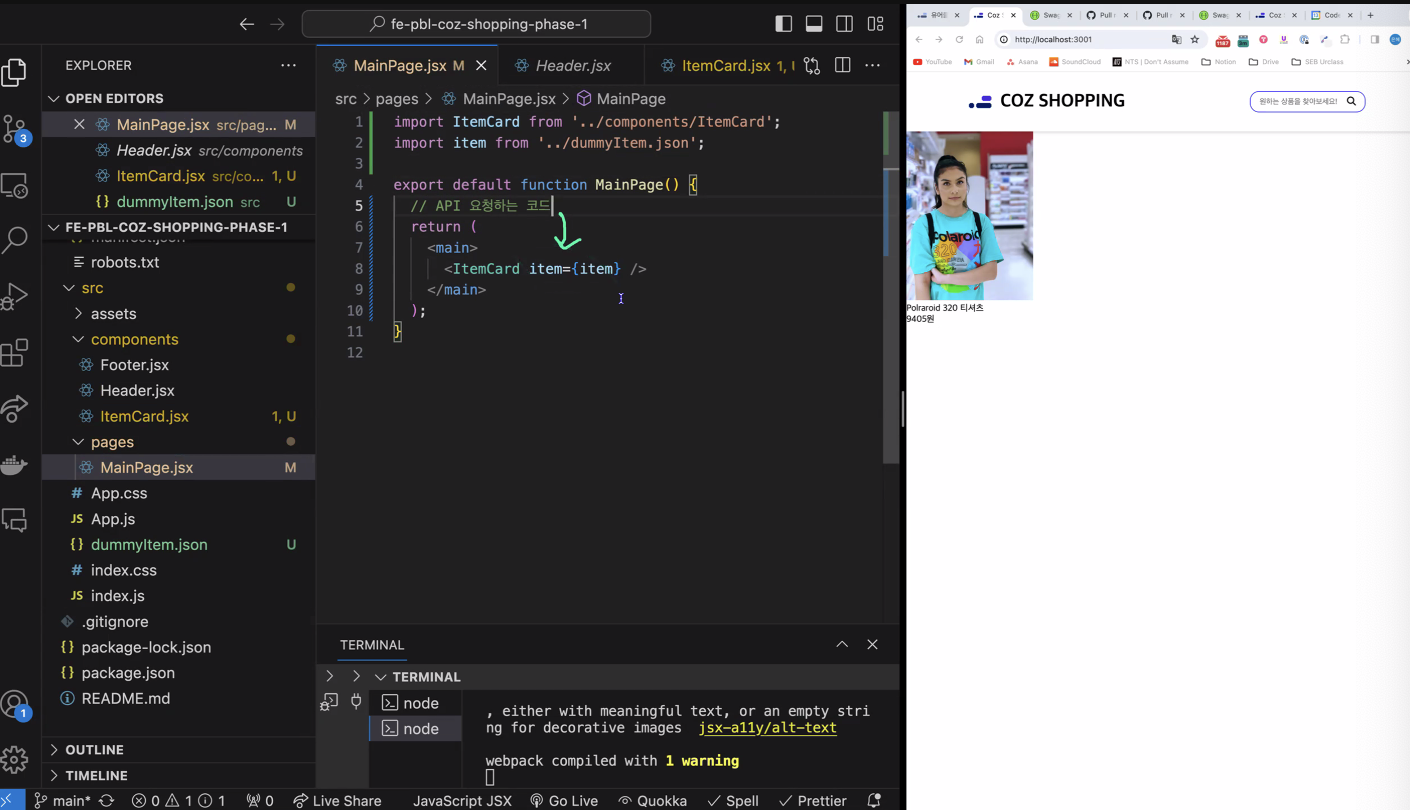
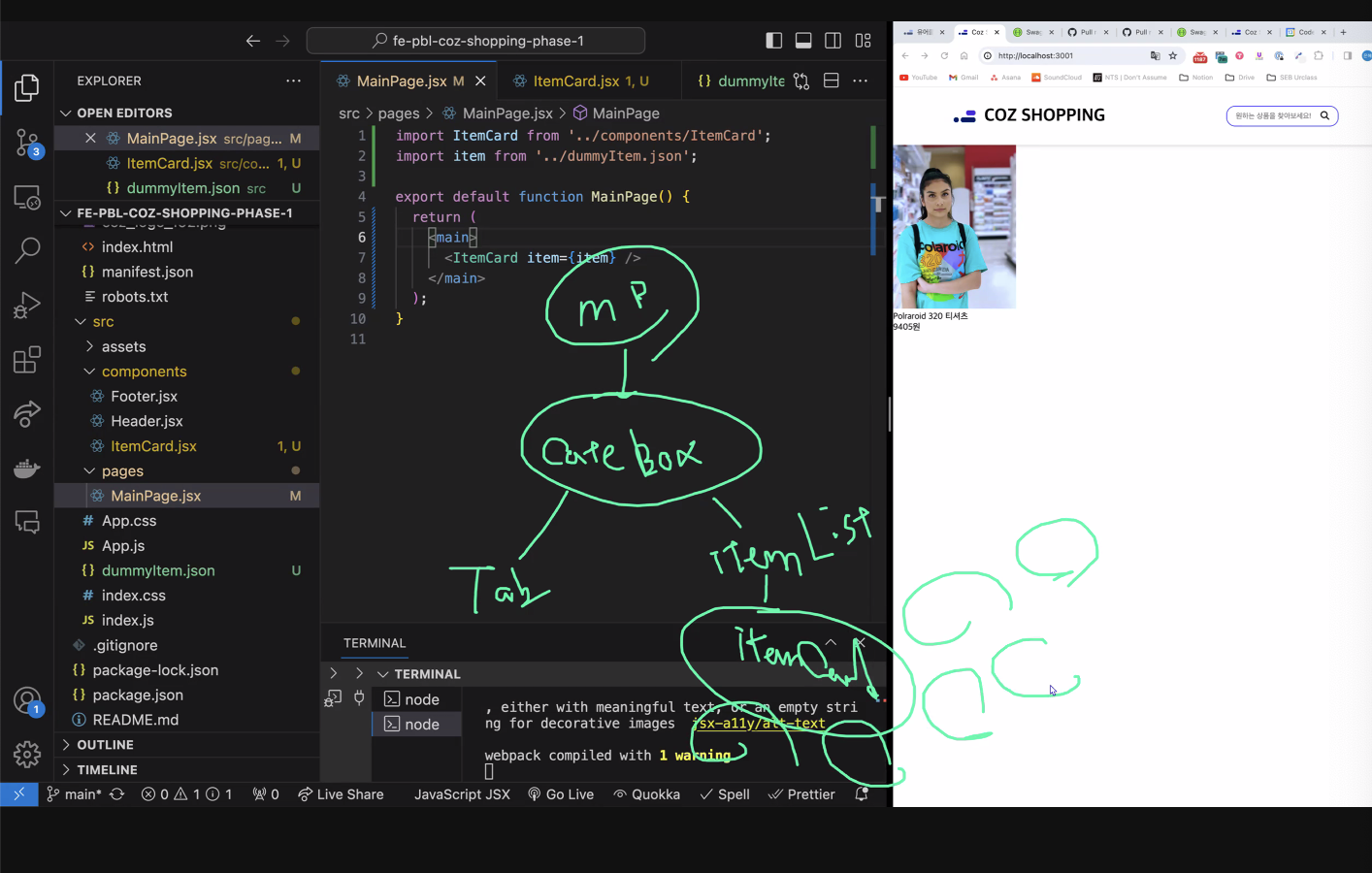
메인으로 가서

2줄추가

7줄추가
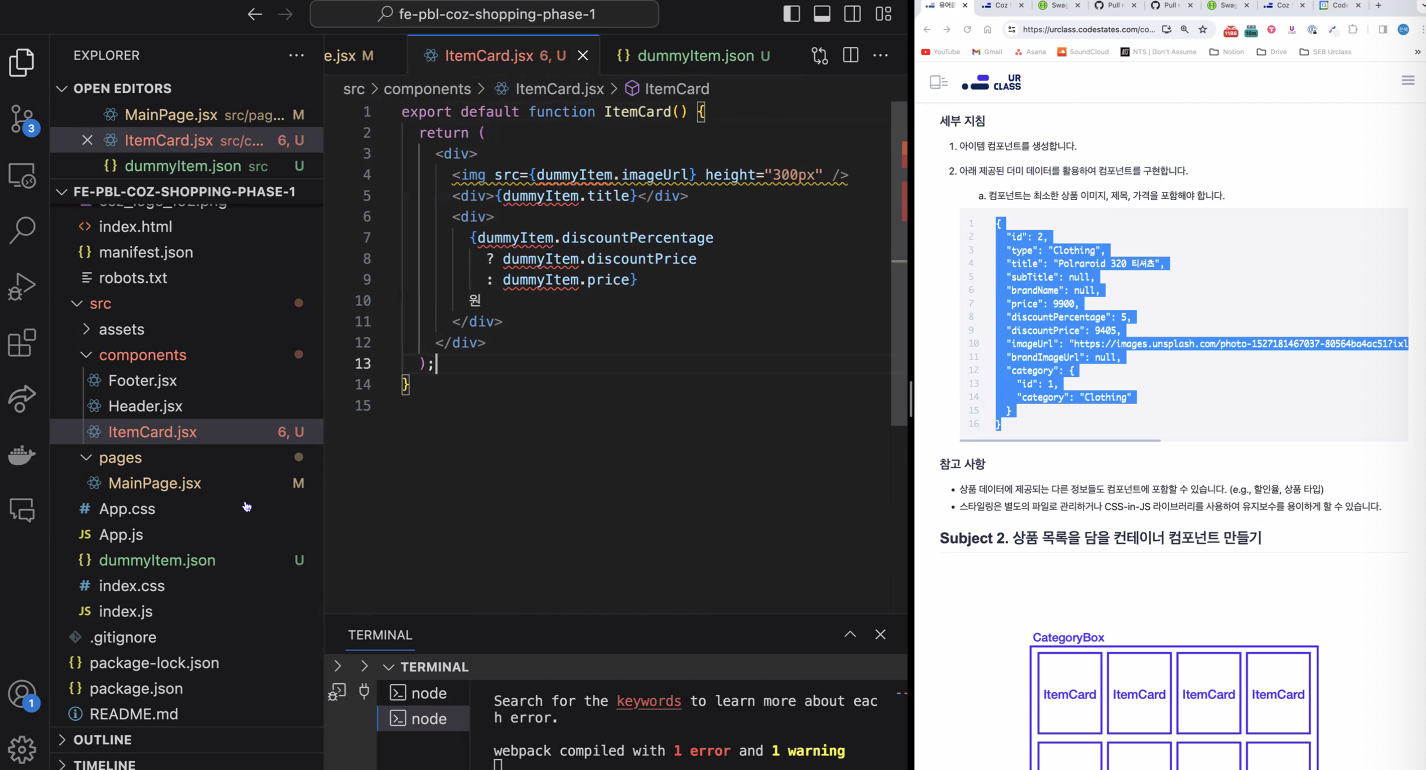
아이템카드로 다시가서

1줄에 괄호안에 item
코드 내용에 dummy~를 item으로 바꾸기

컴포넌트에서 프롭스를 받게 하기
이렇게 프롭스로 설계를 해두면?
미리 외부에서 받도록 설계를 하면
다 만들고 나서 api연동을 했을때 안에있는 코드는 고칠게 없어진다.
아이템만 받아서 단순히 그리는 역할만 한다!!
전달하는게 달라도 신경쓸 필요가 없다.


실제 데이터가 오가는 로직은 마지막에 구현을 해서 전혀 안고쳐도 되도록 연습하는 시간 가지면 좋겠다.
아이템 카드가 메인에서 바로 렌더링 되는게 아니라
메인페이지 안에 카테고리 박스라는 컴포넌트 안에
탭메뉴....

이 그림이 완성형태
컴포넌트를 많이 분리를 해두면 좋다.
미리 계층구조를 해놓고 분리하면 좋다.
'💻 코드스테이츠 x 경남abclab > 라이브세션' 카테고리의 다른 글
12.19.화 (오후) REST API( Postman /JSON서버 설명) (1) 2023.12.19 12.14 목 (오후) 솔로프로젝트 2 (2) 2023.12.14 12.14 목 (오전) 솔로프로젝트2 (2) 2023.12.14 다음글이 없습니다.이전글이 없습니다.댓글