- 7. HTTP/네트워크 기초2023년 11월 17일 13시 23분 50초에 업로드 된 글입니다.작성자: 만두33
# 웹 애플리케이션 아키텍처
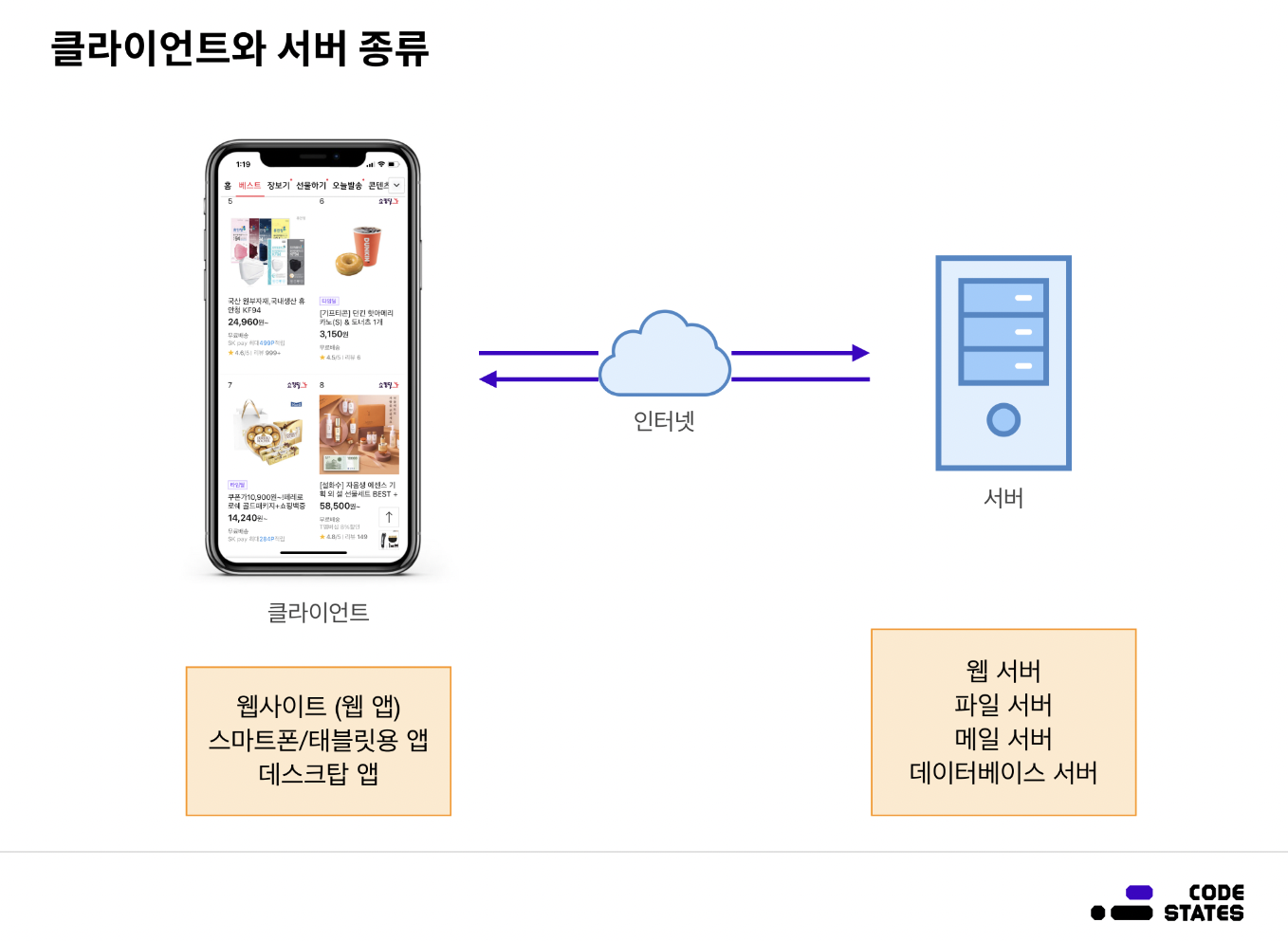
클라이언트-서버 아키텍처(=2티어 아키텍처) :
상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것
클라이언트 : 리소스를 사용하는 앱
서버 : 리소스를 제공(serve)하는 곳
클라이언트와 서버는 요청과 응답을 주고받는 관계입니다.
클라이언트는 서버로 요청을 보내고, 서버는 요청에 따라 적절한 응답을 클라이언트로 회신합니다.
필요에 따라 서버는 데이터베이스에 요청을 보내고, 회신 받은 응답을 활용합니다.일반적으로 서버는 리소스를 전달해 주는 역할만 담당합니다.
데이터베이스 : 리소스가 별도로 마련하는 저장공간
데이터베이스는 창고와 같은 역할을 합니다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부릅니다.클라이언트처럼 사용자가 직접 눈으로 보고,
UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트엔드 개발자라고 합니다.
반면 사용자 눈에 보이지 않지만,상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자라고 부릅니다.
백엔드 개발자는 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우가 많습니다.
# 클라이언트 - 서버 통신과 API
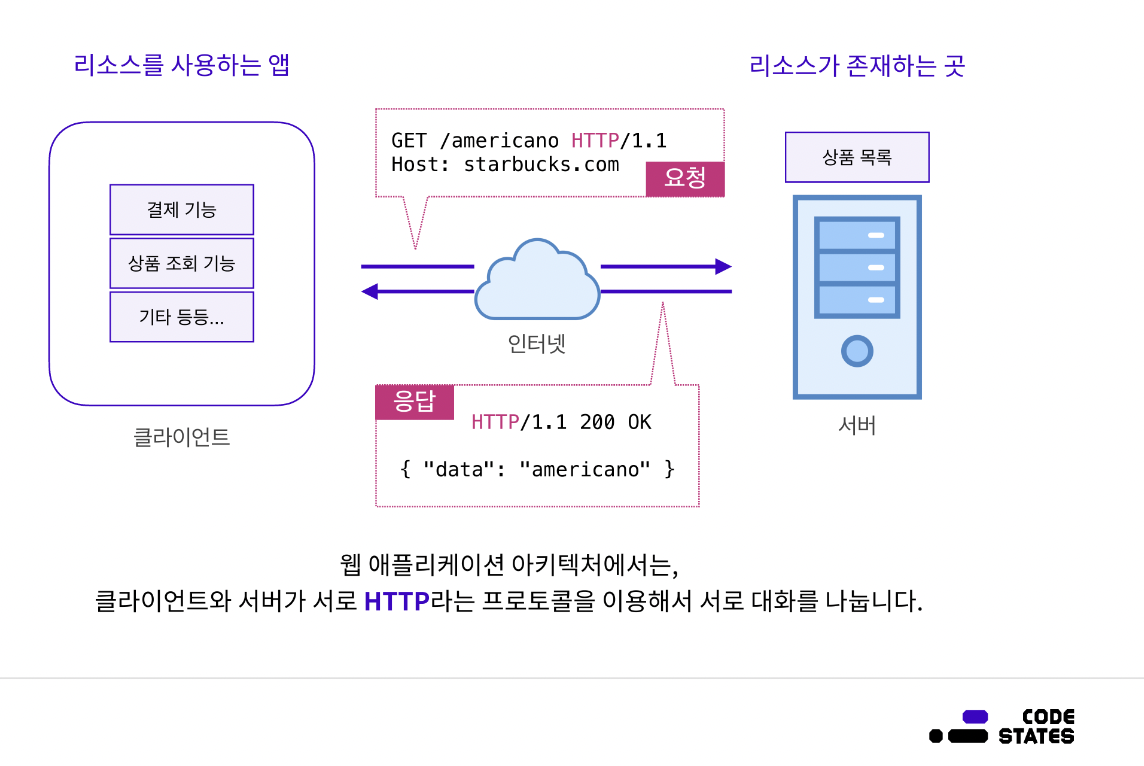
클라이언트와 서버 간의 통신은 요청과 응답으로 구성됩니다.
요청이 있어야만 응답이 옵니다.
클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않습니다.클라이언트와 서버 간의 통신은 요청과 응답으로 구성됩니다.
프로토콜 : 통신 규약, 약속
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눕니다.
HTTP 메시지 : HTTP를 이용해 주고받는 메시지
프로토콜 특징
- 서버와 통신할 수 있는 여러가지 프로토콜 방법들이 있다.
- 각자의 프로토콜마다 지켜야 하는 규약이 존재합니다.

API(Application Programming Interface) :
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 합니다. 이것을 API라고 합니다.
다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다릅니다.
서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있습니다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 됩니다.HTTP API 디자인에는 Best Practice가 존재합니다.
사용자 관리 API인데요, URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장합니다.
HTTP 요청에는 메서드라는 것이 존재합니다.사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있습니다.
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재합니다.
기억해야 할 다섯 가지 메서드는 다음과 같습니다. GET, POST, PUT(또는 PATCH), DELETE
각각 조회, 추가, 갱신, 삭제와 관련이 있습니다.
이때 HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의하세요.
# 브라우저의 작동원리 (보이지 않는곳)
- URL과 URI
- IP와 포트
- 도메인과 DNS
- 크롬 브라우저 에러 읽기
# URL과 URI
브라우저의 주소창에 입력한 URL = 서버가 제공되는 환경에 존재하는 파일의 위치
URL은 Uniform Resource Locator의 줄임말로,
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
URL의 구분 scheme hosts url-path 통신 방식(프로토콜)을 결정
일반적인 웹 브라우저에서는 http(s)를 사용웹 서버의 이름이나 도메인, IP를 사용하며
주소를 나타냄웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냄 URI는 Uniform Resource Identifier의 줄임말로,
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다.
query는 웹 서버에 보내는 추가적인 질문입니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다.
URI는 URL을 포함하는 상위개념입니다.
따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.
<부분명칭설명>
file://, http://, https:// scheme 통신 프로토콜 127.0.0.1, www.google.com hosts 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP :80, :443, :3000 port 웹 서버에 접속하기 위한 통로 /search, /Users/username/Desktop url-path 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 q=JavaScript query 웹 서버에 전달하는 추가 질문 - 127.0.0.1 은 로컬 PC를 나타냅니다.
- port는 서버로 진입할 수 있는 통로입니다.
# IP와 포트
IP address(Internet Protocol address, IP 주소) : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
네트워크 상에서 특정 PC를 나타내는 IP 주소와 그 주소에 진입할 수 있는 정해진 통로는 PORT(포트)
# IP
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미합니다.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다.
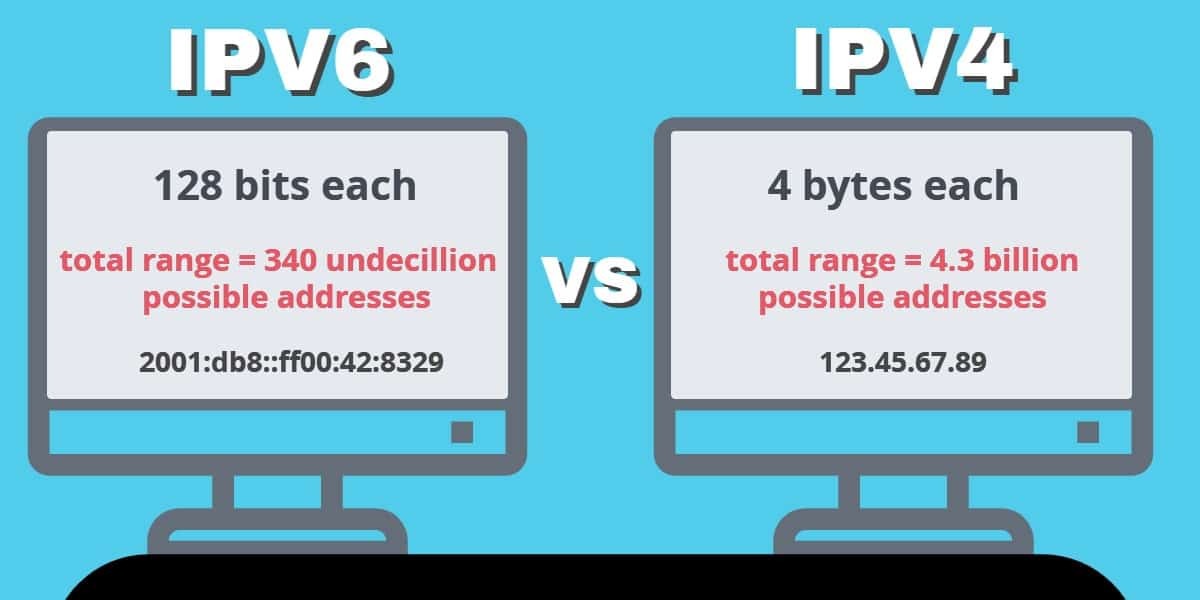
이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 합니다.
IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻합니다.<반드시 기억해야 하는 IP 주소>
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다.
서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.

IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있습니다.
# PORT
이미 사용 중인 포트는 중복해서 사용할 수 없습니다.
만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행됩니다.
포트 번호는 0~ 65535 까지 사용할 수 있습니다.
그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다.
반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인하기
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있습니다.
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우,
https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만,
그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 합니다.
# 도메인과 DNS
Domain name
인터넷에서 사용되는 컴퓨터 네트워크나 서비스를 식별하는 데 사용되는 문자열
도메인 네임은 일반적으로 "http://www.example.com"과 같은 형식을 가지며,
여기에서 "example.com"이 도메인 네임입니다.
이는 웹 사이트 주소로 사용되지만,
도메인 네임은 웹뿐만 아니라 이메일 서버, 파일 서버, 네트워크 장치, 서비스 등과 같은
다양한 인터넷 리소스를 식별하는 데에도 사용됩니다.
터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어는 nslookup입니다.
DNS
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는
해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다.
네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 합니다.
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나
반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다.
만약 브라우저의 검색창에 naver.com을 입력한다면,
이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다.
그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
# HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로,
HTML과 같은 문서를 전송하기 위한 프로토콜입니다.
HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다.
전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면,
서버도 HTTP Messages 양식에 맞춰 응답합니다.
# HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다.
HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
HTTP Messages는 몇 줄의 텍스트 정보로 구성됩니다.
그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다.
구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성합니다.

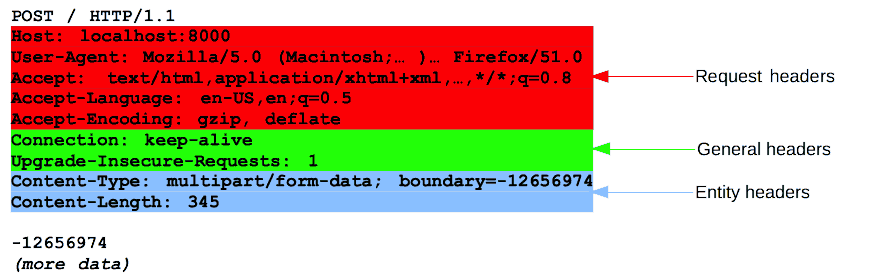
[ 그림 ] HTTP Messages의 구조
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.- start line : start line에는 요청이나 응답의 상태를 나타냅니다.
항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다. - HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다.
요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다.HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다.
클라이언트에서 발생한 모든 상태를 HTTP 통신이 추적하지 않습니다.
HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다.
따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
지금은 Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분합니다.
# HTTP Requests
HTTP Requests는 클라이언트가 서버에 보내는 메시지입니다. Start line, Headers, body로 구성되어 있습니다.
# Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지입니다.Start line에는 세 가지 요소가 있습니다.
Start line의 3요소 1 수행할 작업(GET, PUT, POST 등)이나
방식(HEAD or OPTIONS)을
설명하는 HTTP method를 나타냅니다.예를 들어 GET method는 리소스를 받아야 하고,
POST method는 데이터를 서버로 전송합니다.2 요청 대상(일반적으로 URL이나 URI)
또는 프로토콜, 포트, 도메인의
절대 경로는 요청 컨텍스트에 작성됩니다.
이 요청 형식은 HTTP method 마다 다르다.- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대 경로
GET, POST, HEAD, OPTIONS 등의 method와 함께 사용
POST / HTTP 1.1 GET /
background.png HTTP/1.0 HEAD /
test.html?query=alibaba HTTP/
1.1 OPTIONS /anypage.html HTTP/
1.0 - absolute 형식 : 완전한 URL 형식,
프록시에 연결하는 경우 대부분
GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 :
도메인 이름과 포트 번호로 이루어진
URL의 일부분 입니다.
HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현
OPTIONS * HTTP/1.1
3 HTTP 버전에 따라
HTTP message의 구조가 달라집니다.
따라서 start line에 HTTP 버전을
함께 입력합니다.
# Headers
요청의 Headers는 기본 구조를 따릅니다.
헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다.
여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다.
User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다.
Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다. - Representation headers : 이전에는 Entity headers로 불렀으며,
body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

# Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 요청에 body가 필요하지는 않습니다.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다.
POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다.
body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다.
보통 HTML form과 관련이 있습니다.
# HTTP Responses
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. Status line, Headers, Body로 구성되어 있습니다.
# Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다.
응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다.
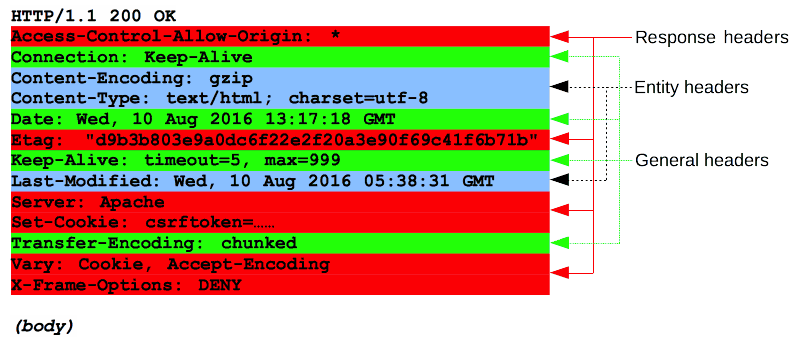
# Headers응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다.
대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다.
값은 헤더에 따라 다릅니다.
요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers :
위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로,
Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다. - Representation headers :
이전에는 Entity headers로 불렀으며,
body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

# Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 응답에 body가 필요하지는 않습니다.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
# 브라우저의 작동원리 (보이는 곳)
- SPA를 만드는 기술 : AJAX
- SSR과 CSR
# AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로,
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
# AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라
계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에,Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와
DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다.Fetch는 XHR의 단점을 보완한 새로운 Web API이며,
XML보다 가볍고 JavaScript와 호환되는 JSON을 사용합니다.
따라서 오늘날에는 XHR보다 Fetch를 많이 사용합니다.
# AJAX의 장단점
AJAX 장점 단점 - 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다. - 표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다. - 유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다. - 더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다.
그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
- 개발 복잡도 증가
AJAX를 사용하면 클라이언트 측 코드가 복잡해질 수 있습니다. 상태 관리, 오류 처리, 다양한 서버 응답을 처리하기 위한 추가적인 로직이 필요합니다. - 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
# SSR과 CSR
# SSR
SSR은 Server Side Rendering의 줄임말입니다.
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링합니다.
브라우저가 서버의 URI로 GET 요청을 보내면,
서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다.그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우,
서버는 데이터베이스의 데이터를 불러온 다음,웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요?
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행합니다.
# CSR
CSR은 Client Side Rendering 을 의미합니다.
일반적으로 CSR은 SSR의 반대로 여겨집니다.
SSR이 서버 측에서 페이지를 렌더링한다면,
CSR은 클라이언트에서 페이지를 렌더링합니다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다.브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신,
웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냅니다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다.
클라이언트가 웹 페이지를 받으면,
웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다.
이를 위해 Fetch와 같은 API가 사용됩니다.
마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
# SSR, CSR차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다.
SSR은 서버에서 페이지를 렌더링하고,CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다.
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR 사용
SEO(Search Engine Optimization) 가 우선순위인 경우,
일반적으로 SSR(Server Side Rendering) 을 사용합니다.
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우,
단일 파일의 용량이 작은 SSR 이 적합합니다.
웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.CSR 사용
SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
사이트에 풍부한 상호 작용이 있는 경우,
CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
웹 애플리케이션을 제작하는 경우,
CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.SSR + CSR 사용
최근에는 두가지 방식의 장점을 모두 사용하는 경우도 많습니다.
두 가지 렌더링 방식을 함께 사용하면서 웹 애플리케이션의 성능과 사용자 경험을 최적화할 수 있습니다.
초기 페이지 요청 시,
서버는 해당 페이지의 내용을 서버 사이드에서 렌더링하여
HTML 형태로 클라이언트에게 전달합니다.
이를 통해 페이지의 초기 로딩 속도가 빠르고 SEO에 유리합니다.
초기 페이지 로딩 이후,
사용자가 다른 페이지로 이동할 때 CSR 방식을 사용하여 해당 페이지를 렌더링합니다.
이를 통해 SPA(Single Page Application)와 같은 빠른 페이지 전환 경험을 제공합니다.
'💻 코드스테이츠 x 경남abclab > Section 2' 카테고리의 다른 글
9. 백엔드 기초 (0) 2023.11.22 5. [React] React SPA (0) 2023.11.14 4-2. [React] 과제 - React Twittler Intro (0) 2023.11.13 4-1. [React] React 기초 (0) 2023.11.13 3-2. 과제 Part 1 - 타이머 API (0) 2023.11.08 다음글이 없습니다.이전글이 없습니다.댓글