- 9. 백엔드 기초2023년 11월 22일 10시 58분 11초에 업로드 된 글입니다.작성자: 만두33
# SOP
SOP은 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻합니다.
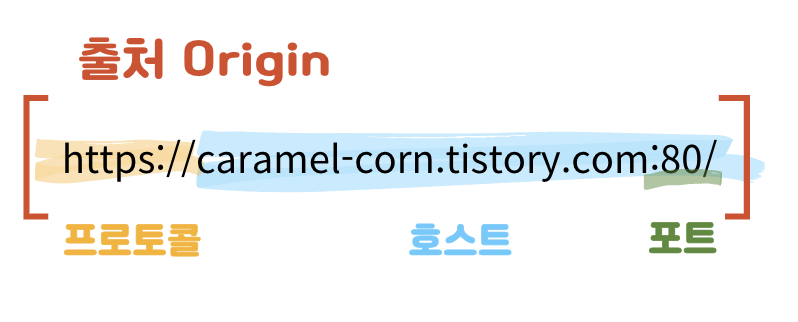
한 마디로 ‘같은 출처의 리소스만 공유가 가능하다’라는 정책인데요. 여기서 말하는 ‘출처(Origin)’는 다음과 같습니다.
출처는 프로토콜, 호스트, 포트의 조합으로 되어있습니다.
이 중 하나라도 다르면 동일한 출처로 보지 않습니다.
프로토콜의 기본 포트는 443입니다.
따라서 https://caramel-corn.tistory.com/는 https://caramel-corn.tistory.com/:443 과 동일합니다.
⇒ 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처입니다.그렇다면 SOP은 왜 생겨나게 되었을까요?
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여줍니다.
SOP은 애초에 다른 사이트와의 리소스 공유를 제한하기 때문에
로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있습니다.
이러한 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책입니다.
# CORS
CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻합니다.
MDN에서는 CORS를 다음과 같이 정의하고 있습니다.교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여,
한 출처에서 실행 중인 웹 애플리케이션이
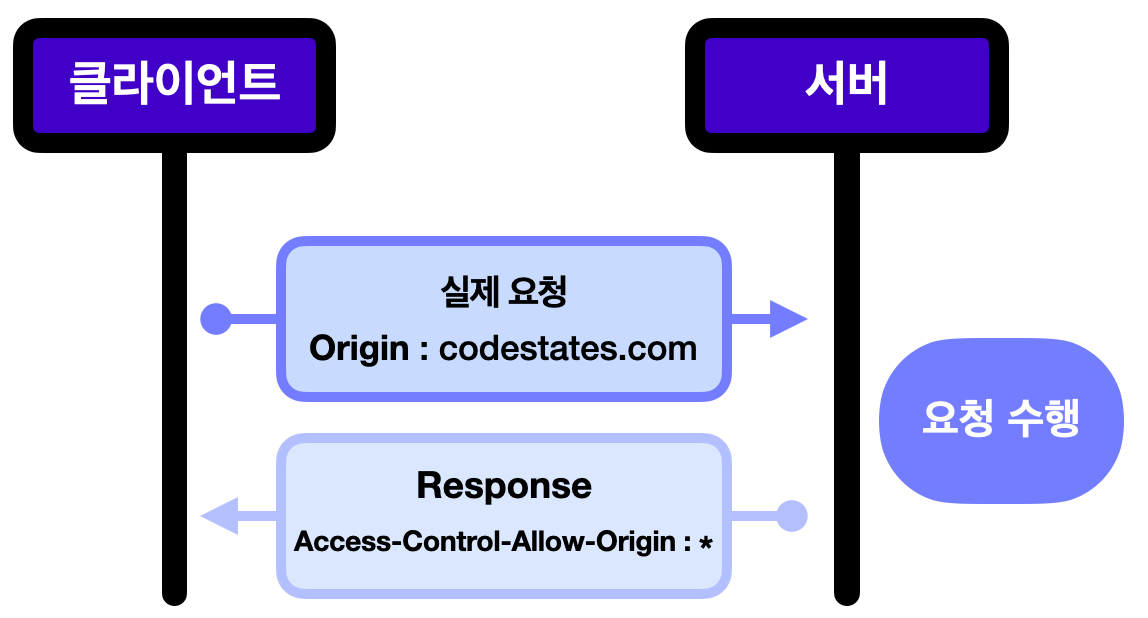
다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만,
CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것입니다.
동일 출처 정책(SOP)으로 같은 출처의 리소스만 공유할 수 있지만, 다른 출처의 리소스를 받아오기 위해서 CORS가 등장했다.
CORS는 추가 HTTP 헤더를 사용하여, 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여합니다.
# CORS 동작방식
- 프리플라이트 요청 (Preflight Request)
- 단순 요청 (Simple Request)
- 인증정보를 포함한 요청 (Credentialed Request)
1. 프리플라이트 요청
Preflight Request
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 합니다.
프리플라이트 요청은 왜 필요한 걸까요?
실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에,
실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적입니다.
CORS에 대비가 되어있지 않은 서버를 보호할 수 있습니다.
CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌습니다.
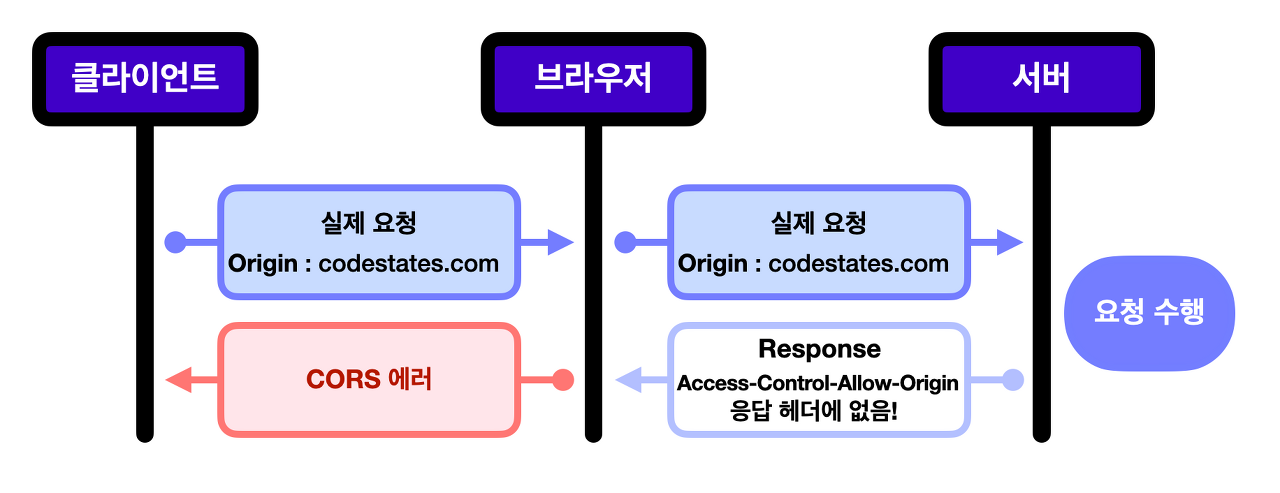
따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았습니다.이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 됩니다.
브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만,
브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 됩니다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면,
프리플라이트 요청에서 CORS 에러를 띄우게 됩니다.예시와 같이 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있는 것이죠.
이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었습니다.

2. 단순 요청
Simple Request단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말합니다.
조건은 다음과 같습니다. 하지만 이 조건들을 모두 만족시키기는 어려우므로, 일단은 참고만 해주세요.
- GET, HEAD, POST 요청 중 하나여야 합니다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있습니다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됩니다.

3. 인증정보를 포함한 요청
Credentialed Request요청 헤더에 인증 정보를 담아 보내는 요청입니다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없습니다. 민감한 정보이기 때문입니다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요합니다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때,
모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다.
인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.
더보기예시 코드 )
아래는 React 프론트엔드와 Node.js + Express 백엔드의 예시 코드입니다.
여기에서는 axios 패키지를 이용하여 HTTP 요청을 보냅니다.
프론트엔드 (React)
// 패키지 설치: npm install axios import axios from 'axios'; const fetchData = async () => { try { const response = await axios.post( 'http://localhost:5000/api/data', { data: 'some data' }, { withCredentials: true, // 인증 정보를 요청에 포함 headers: { 'Content-Type': 'application/json', }, } ); console.log(response.data); } catch (error) { console.error(error); } }; fetchData();백엔드 (Node.js + Express)
const express = require('express'); const cors = require('cors'); const cookieParser = require('cookie-parser'); const app = express(); const PORT = 5000; app.use(cors({ origin: 'http://localhost:3000', // 프론트엔드 서버 주소 credentials: true, // 인증 정보 허용 })); app.use(cookieParser()); app.post('/api/data', (req, res) => { // 여기에서 요청 처리 로직을 작성 res.header('Access-Control-Allow-Origin', 'http://localhost:3000'); // 프론트엔드 서버 주소 res.header('Access-Control-Allow-Credentials', true); // 인증 정보 허용 res.json({ message: 'Data received successfully!' }); }); app.listen(PORT, () => { console.log(`Server is running on http://localhost:${PORT}`); });프론트엔드에서는 withCredentials: true를 설정하여 인증 정보를 요청에 넣어주었고,
백엔드에서는 CORS 미들웨어와 응답 헤더에
Access-Control-Allow-Credentials: true를 설정하여 인증 정보를 허용하도록 하였습니다.
주의할 점은 와일드카드(*)로 출처를 허용하는 것이 아니라 정확한 출처를 설정했다는 점입니다.
만약 와일드 카드를 쓴다면?
res.header('Access-Control-Allow-Origin', '*'); //주소자리에 넣어주면됨
인증 정보를 다루는 경우 와일드카드(*)를 사용할 수 없습니다.
인증 정보를 다루려면 출처를 정확하게 지정해야 합니다.
따라서 실제 프로덕션 환경에서는 와일드카드 대신 프론트엔드 서버의 정확한 주소를 명시해야 합니다.
# CORS 설정 방법
1. Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정해줄 수 있습니다.
const http = require('http'); const server = http.createServer((request, response) => { // 모든 도메인 response.setHeader("Access-Control-Allow-Origin", "*"); // 특정 도메인 response.setHeader("Access-Control-Allow-Origin", "https://codestates.com"); // 인증 정보를 포함한 요청을 받을 경우 response.setHeader("Access-Control-Allow-Credentials", "true"); })2. Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는,
cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있습니다.
const cors = require("cors"); const app = express(); //모든 도메인 app.use(cors()); //특정 도메인 const options = { origin: "https://codestates.com", // 접근 권한을 부여하는 도메인 credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가 optionsSuccessStatus: 200, // 응답 상태 200으로 설정 }; app.use(cors(options)); //특정 요청 app.get("/example/:id", cors(), function (req, res, next) { res.json({ msg: "example" }); });이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있습니다.
끝
'💻 코드스테이츠 x 경남abclab > Section 2' 카테고리의 다른 글
7. HTTP/네트워크 기초 (0) 2023.11.17 5. [React] React SPA (0) 2023.11.14 4-2. [React] 과제 - React Twittler Intro (0) 2023.11.13 4-1. [React] React 기초 (0) 2023.11.13 3-2. 과제 Part 1 - 타이머 API (0) 2023.11.08 다음글이 없습니다.이전글이 없습니다.댓글