- [팀프로젝트] S3 배포하기2024년 01월 24일 09시 20분 46초에 업로드 된 글입니다.작성자: 만두33

백엔드까지 전체 배포가 끝났는데 .. 내 아이디로 버킷을 다시 만들기로 했다!
배포 테스트때 실패했었는데... 🫠
지금 EC2에서는 다 되어있고 그냥 S3 버킷만 다시 하는 상황!
아무튼 어렵지 않으니 S3 배포 도전!!
1. env 파일 환경변수 설정하기
빌드하기에 앞서 환경 변수를 담은 .env 파일을 확인합니다. .env 파일의 파일명이 제대로 적혀있는지, 환경 변수에 담긴 서버의 주소는 문제가 없는지 확인합니다. 참고로 요청을 보내는 서버의 주소를 환경 변수에 담을 때는 필히 'http://' 나 'https://'를 포함해야 합니다.
2. npm run build
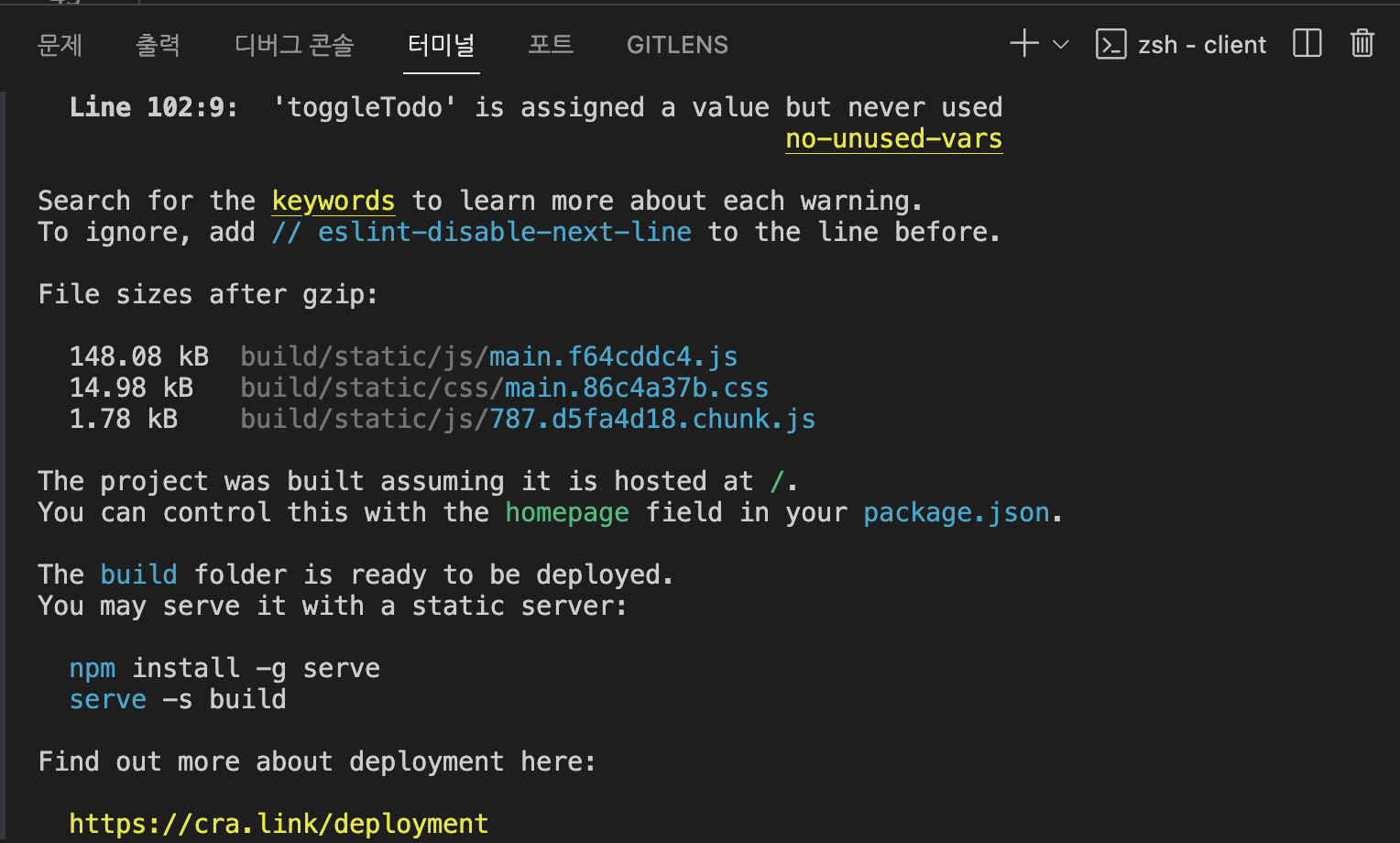
환경 변수 관련 설정이 완료되면, 터미널에 'npm run build' 명령어를 입력하여 빌드 과정을 진행합니다. 얼마간에 시간이 지나면 터미널 화면에 'Compiled Successfully'라는 문구가 보이며 빌드 과정이 마무리됩니다.

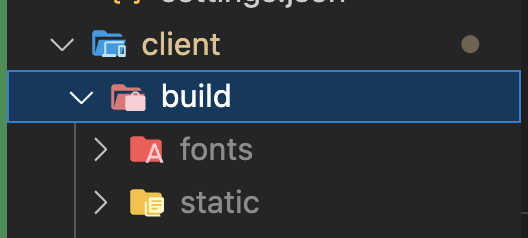
3. client>build 폴더 생김

--- 빌드는 마무리 이제 S3가서 버킷 생성 ---
4. S3 로그인 및 버킷 생성
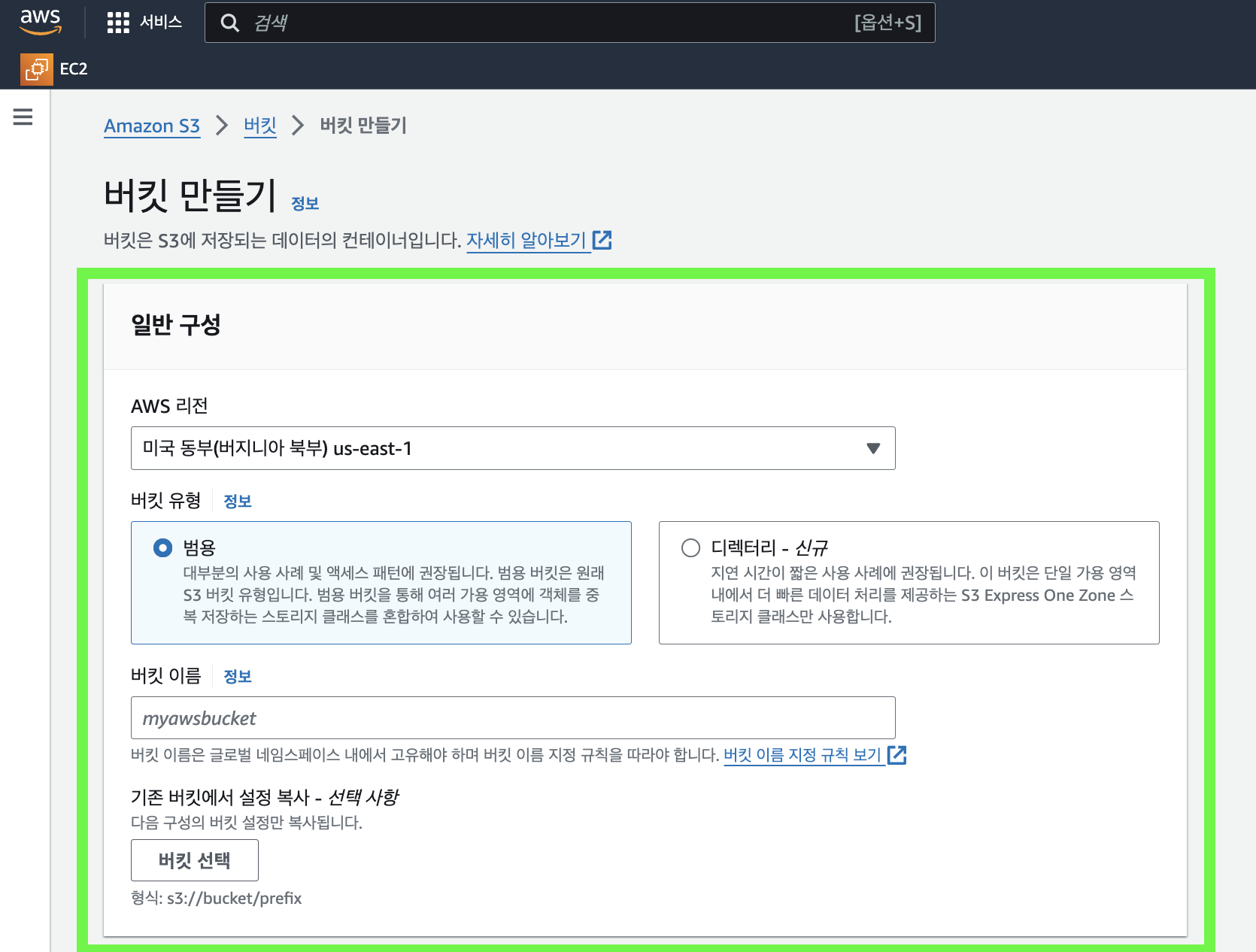
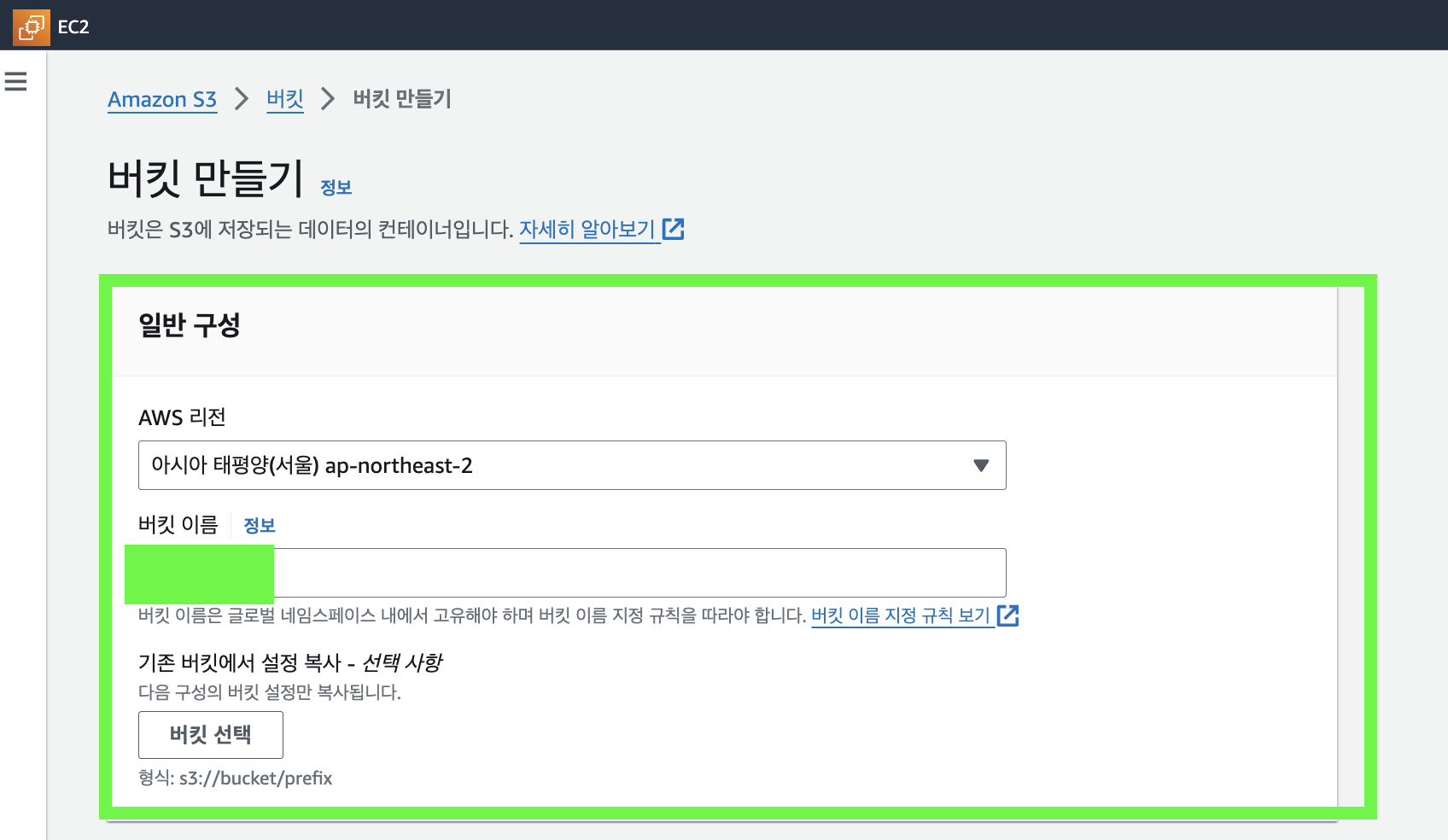
S3 홈페이지- 로그인 - 메인의 [버킷만들기] 클릭
여기서 일반 구성만 작성한다!

리전은 서울, 버킷이름 입력
* 주의사항 : 버킷 이름은 각 리전에서 고유해야 합니다.
배포 테스트때 내가 버킷 지우니까 다른 팀원이 같은 이름으로 만들 수 있었던게 이 이유!

입력하고 화면 제일 밑으로 내려서 [버킷 만들기] 클릭
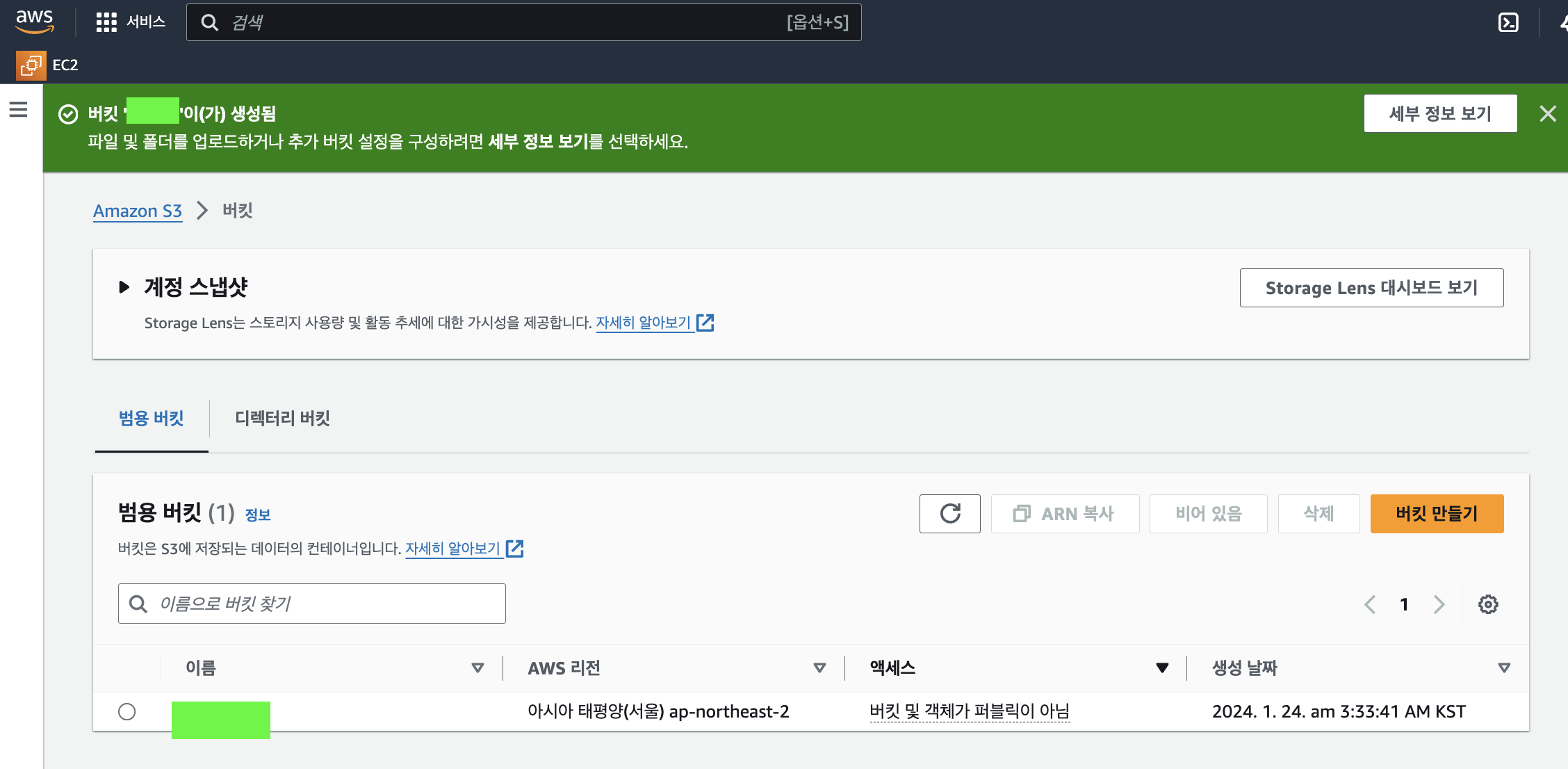
누르면 만들어진 버킷을 확인할 수 있다!!

여기서 버킷 이름(연두색부분)을 눌러서 버킷 페이지로 이동한다.
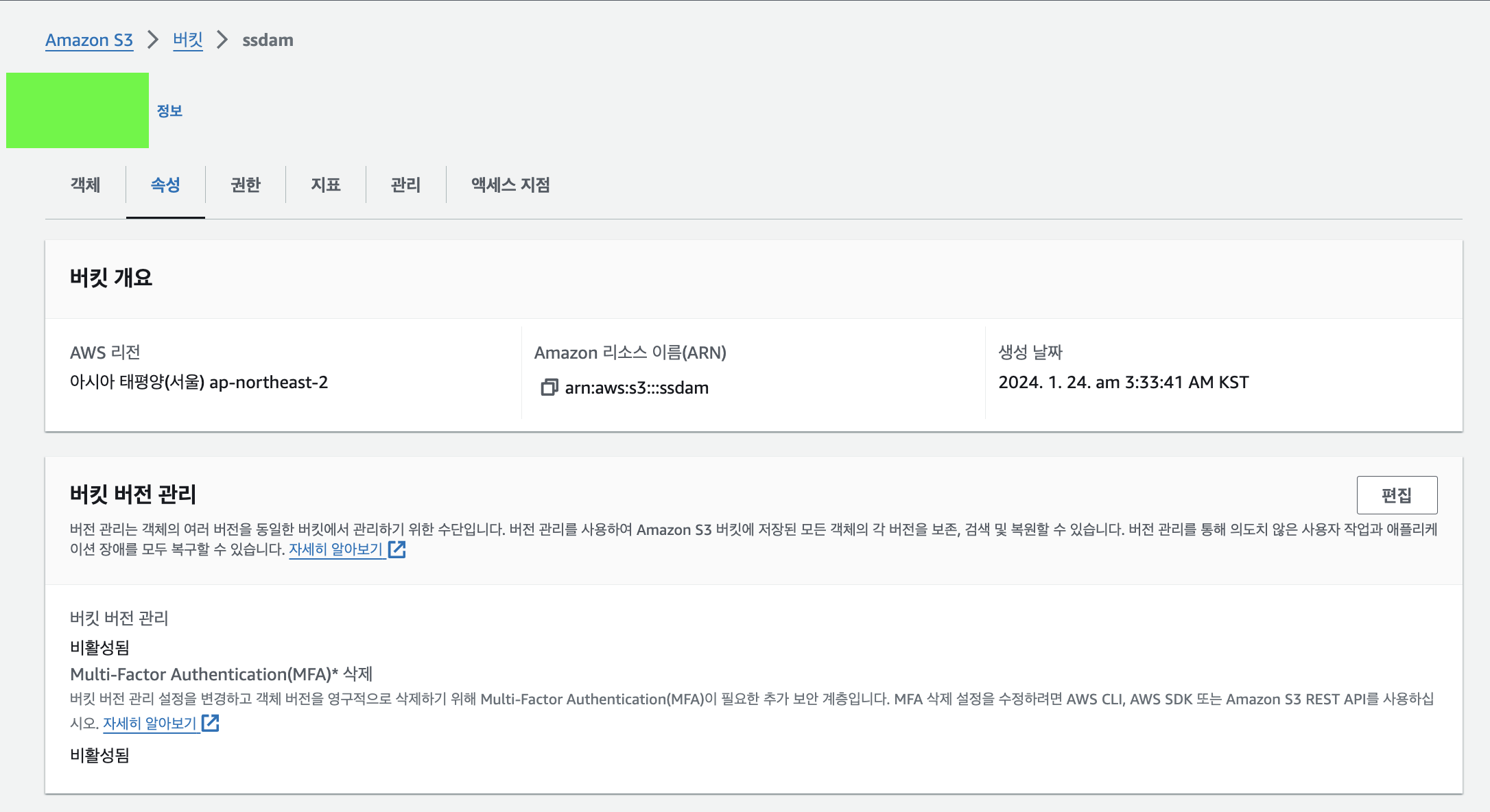
버킷 페이지에서 탭에있는 <속성>선택

그리고 스크롤을 쭉~ 내려서
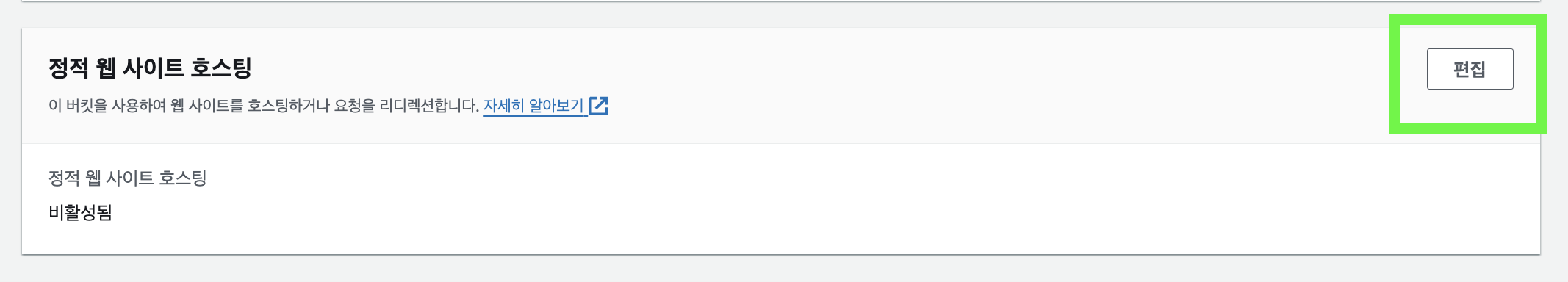
제일 아래 정적 웹 사이트 호스팅에서 편집을 누른다!

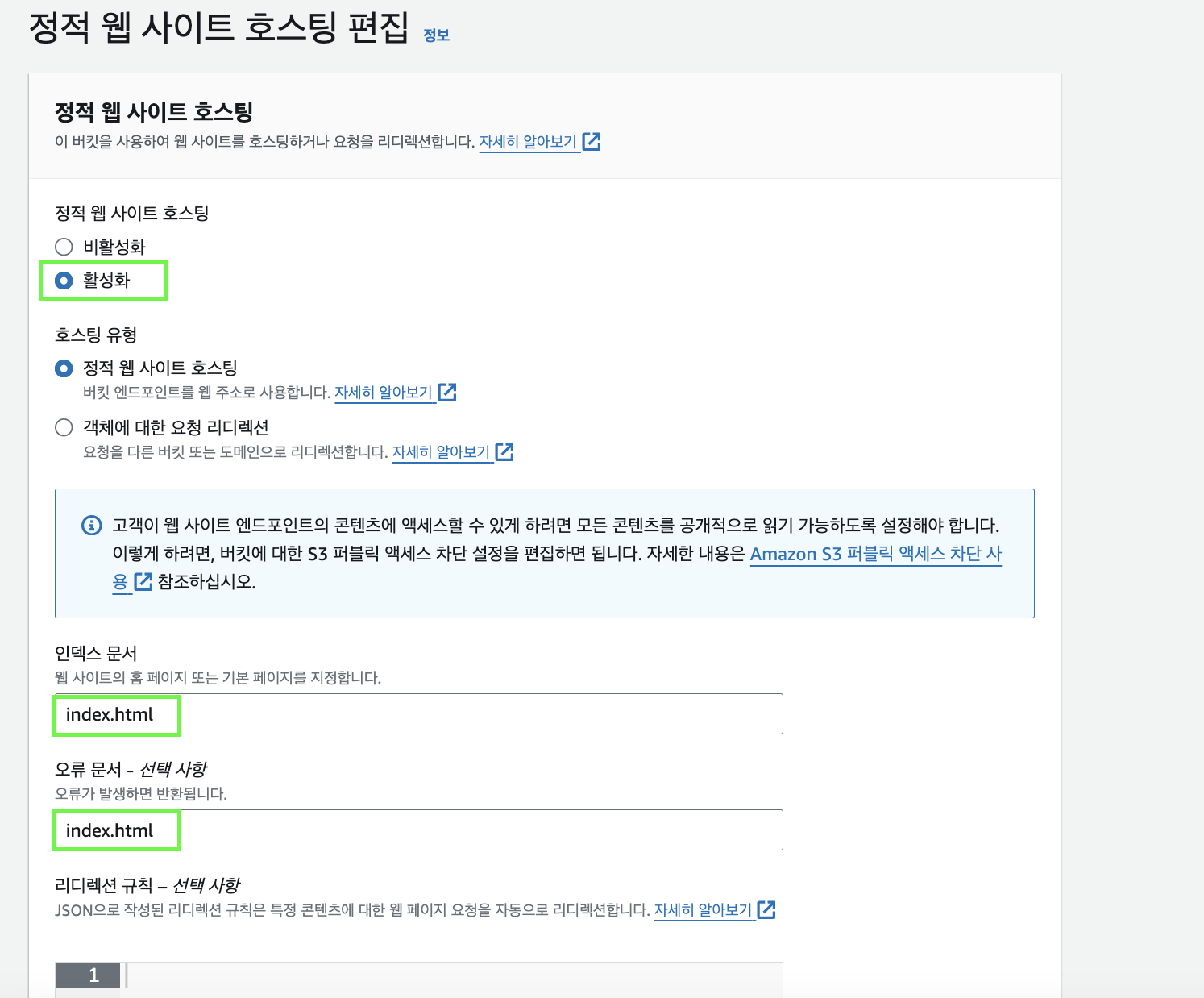
편집을 누르고
정적 웹사이트 호스팅 : 활성화
아래 연두색 박스 두군데에 Index.html을 입력해준다.

인덱스 문서 부분에는 웹 사이트 주소에 처음 접속했을 때 보일 기본 페이지를 지정합니다. '인덱스 문서' 기입란에 'index.html'을 작성합니다. '오류 문서' 부분은 공란으로 비워두셔도 좋지만, 혹시 모를 오류 발생 시 메인 페이지를 반환하기 위해서 'index.html'을 기입합니다.
첫 배포테스트때 페이지나 진입버튼이 다 만들어지지 않은 상태라서..
나는 마이페이지에 들어가려면 /mypage로 수동으로 들어가야했다!
근데 안들어가짐;; 그래서 찾아보니 이페이지의 error 에 아무것도 안적혀 있었고,
index.html을 입력하니 수동으로 페이지 이동이 가능해졌다!
다 입력하고 [변경사항저장]을 누르면
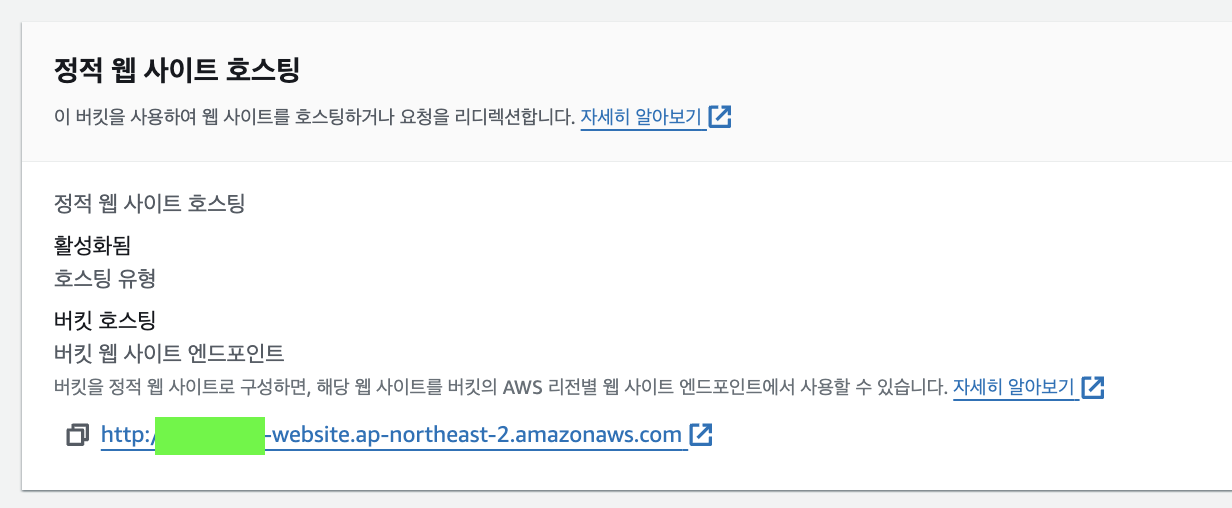
정적 웹 사이트 호스팅 부분이 이렇게 변화되어있다!!👏

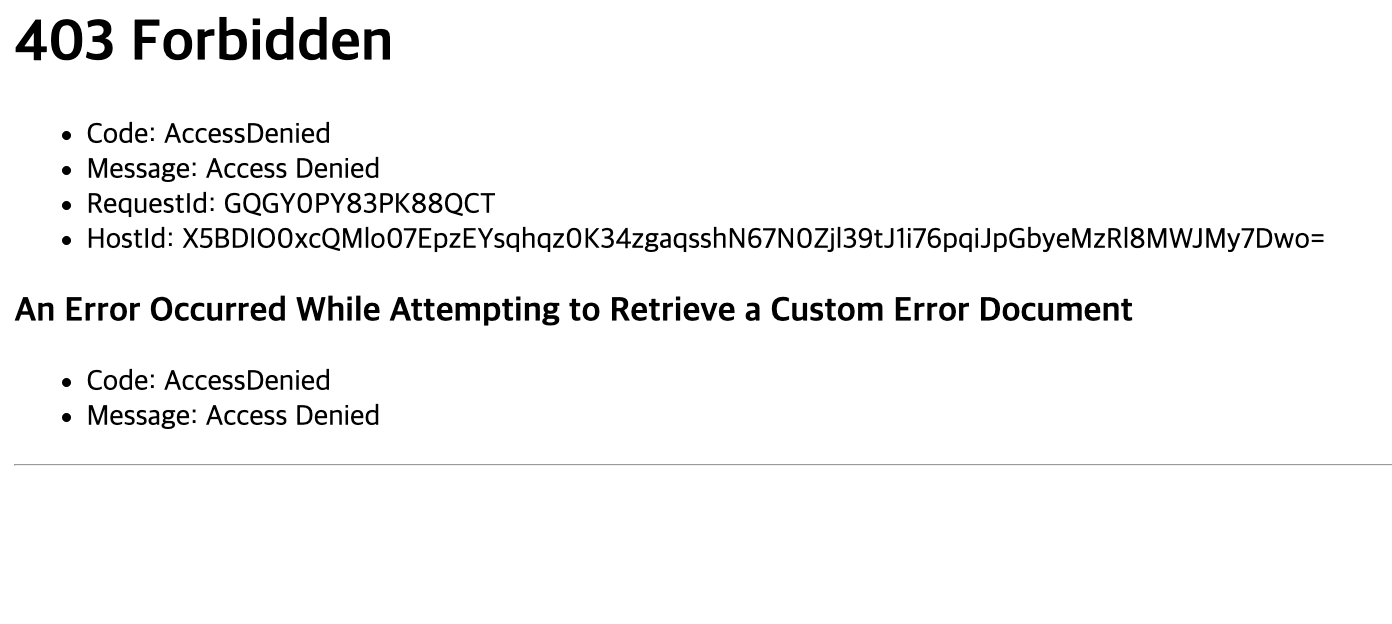
나타난 이 엔드 포인트를 누르면? 아래처럼 403 에러가 뜬다.

이유!
핵심 이유로는 버킷에 정적 웹 페이지 파일을 아직 업로드하지 않았고,
퍼블릭 액세스 설정 변경과 정책 생성을 하지 않았기 때문입니다.
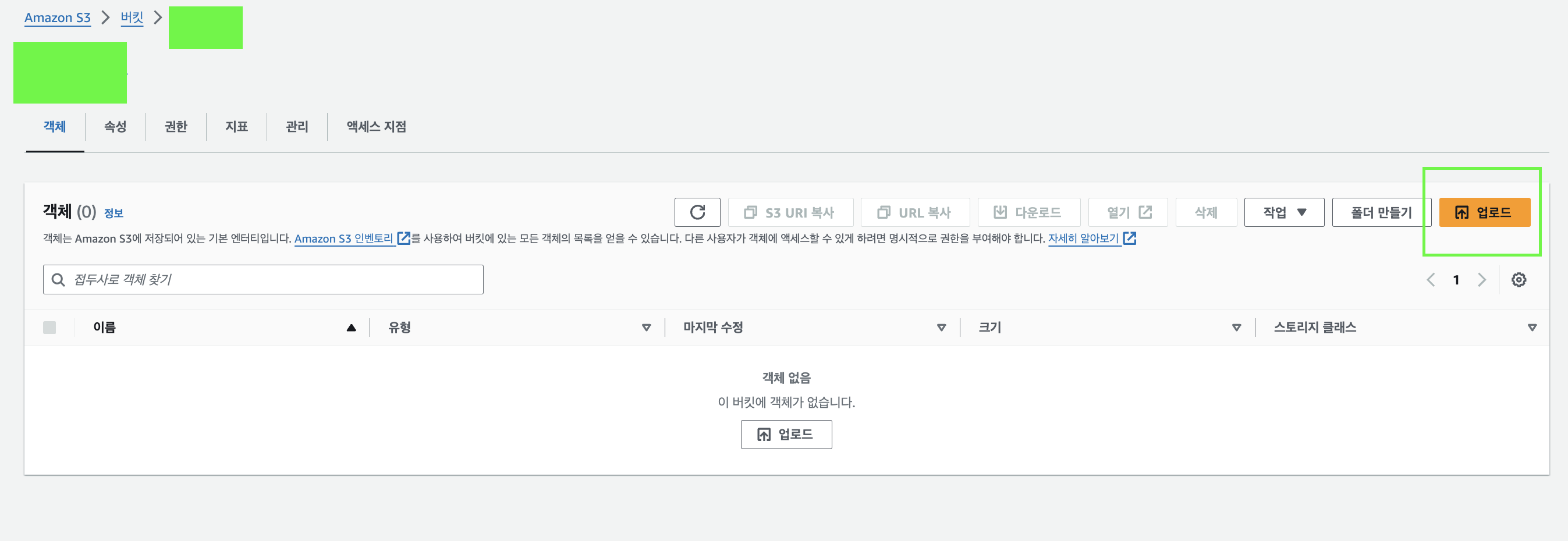
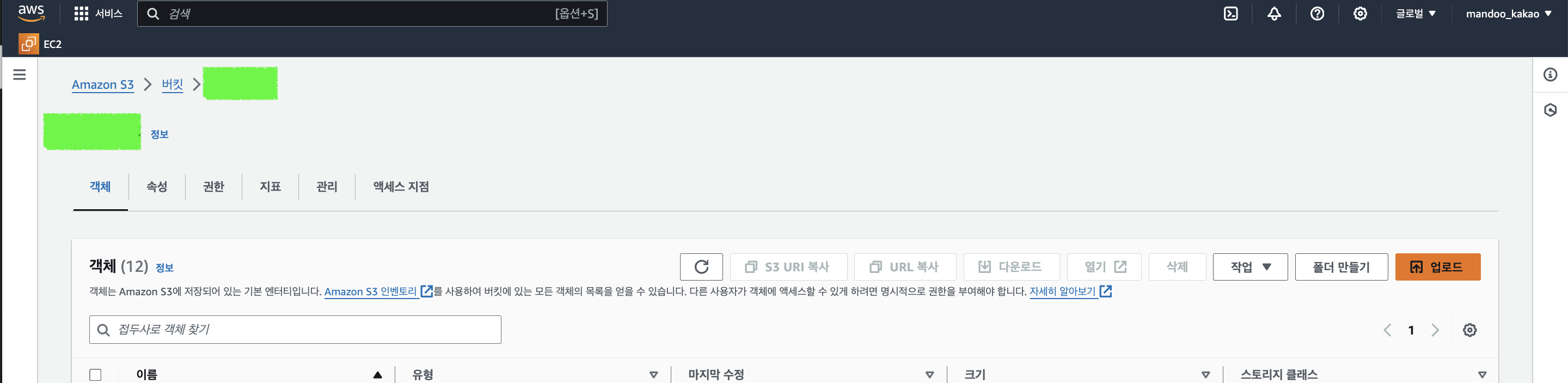
다시 스크롤을 올려서 <속성> 탭 옆에있는 <객체> 탭을 클릭해준다!
여기서 [객체 업로드] 눌러준다.

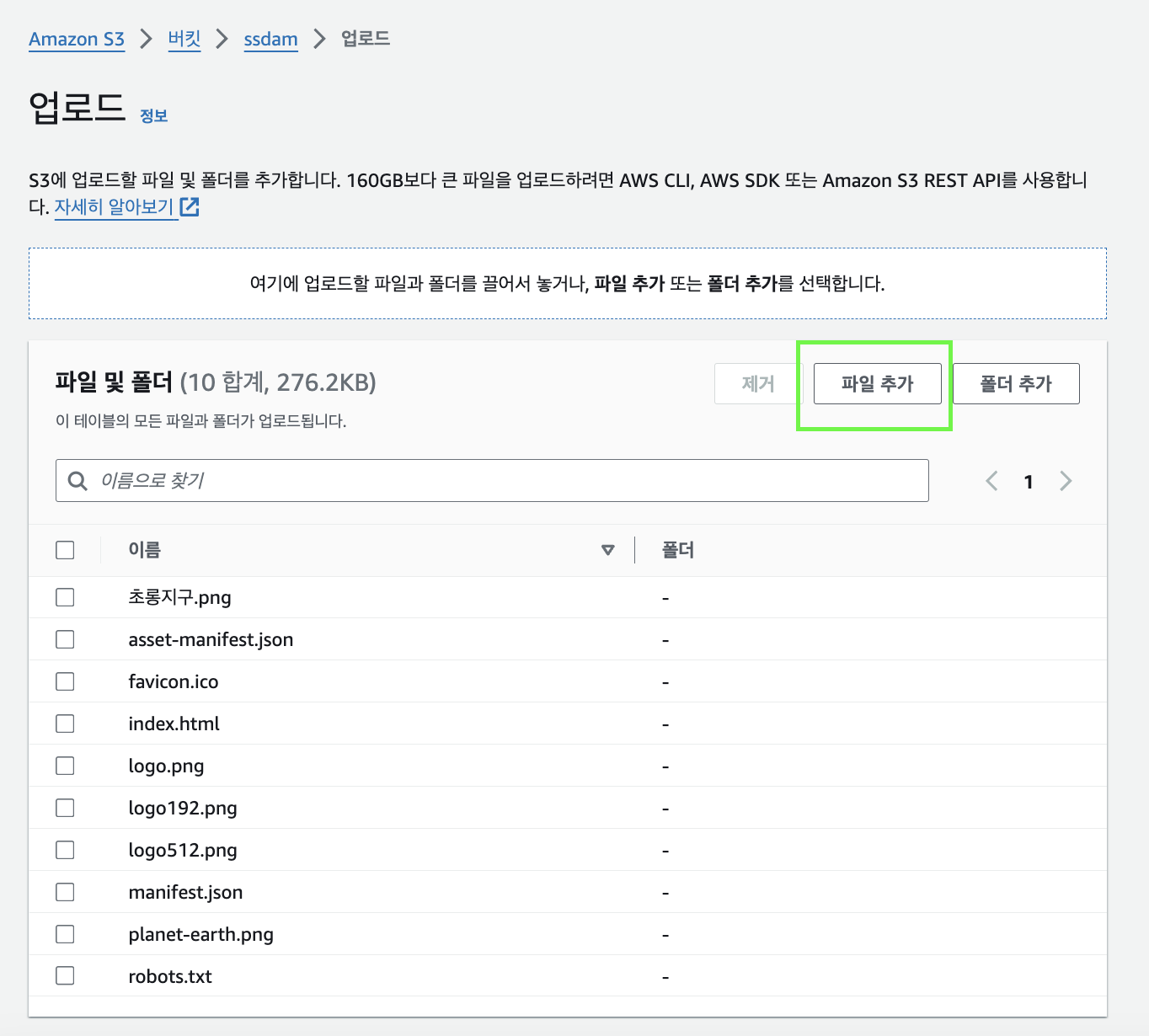
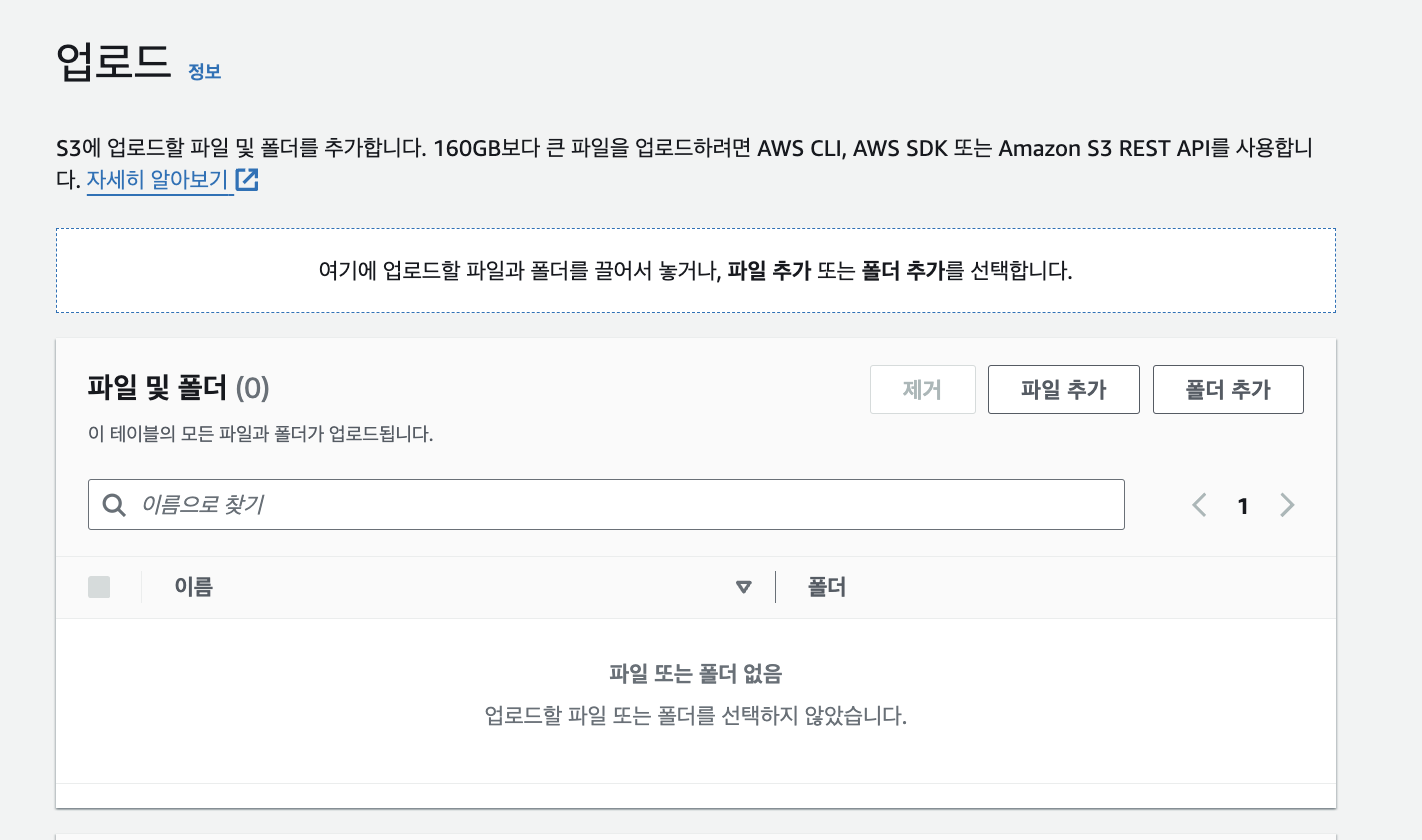
아까 첫단계에서 npm build 했을때 생긴 client 안에 파일들을 다 넣어준다!
드래그 가능
폴더 자체를 넣는것이 아니고 반드시 안에 파일들을 넣어줘야한다!
다넣고 [업로드]

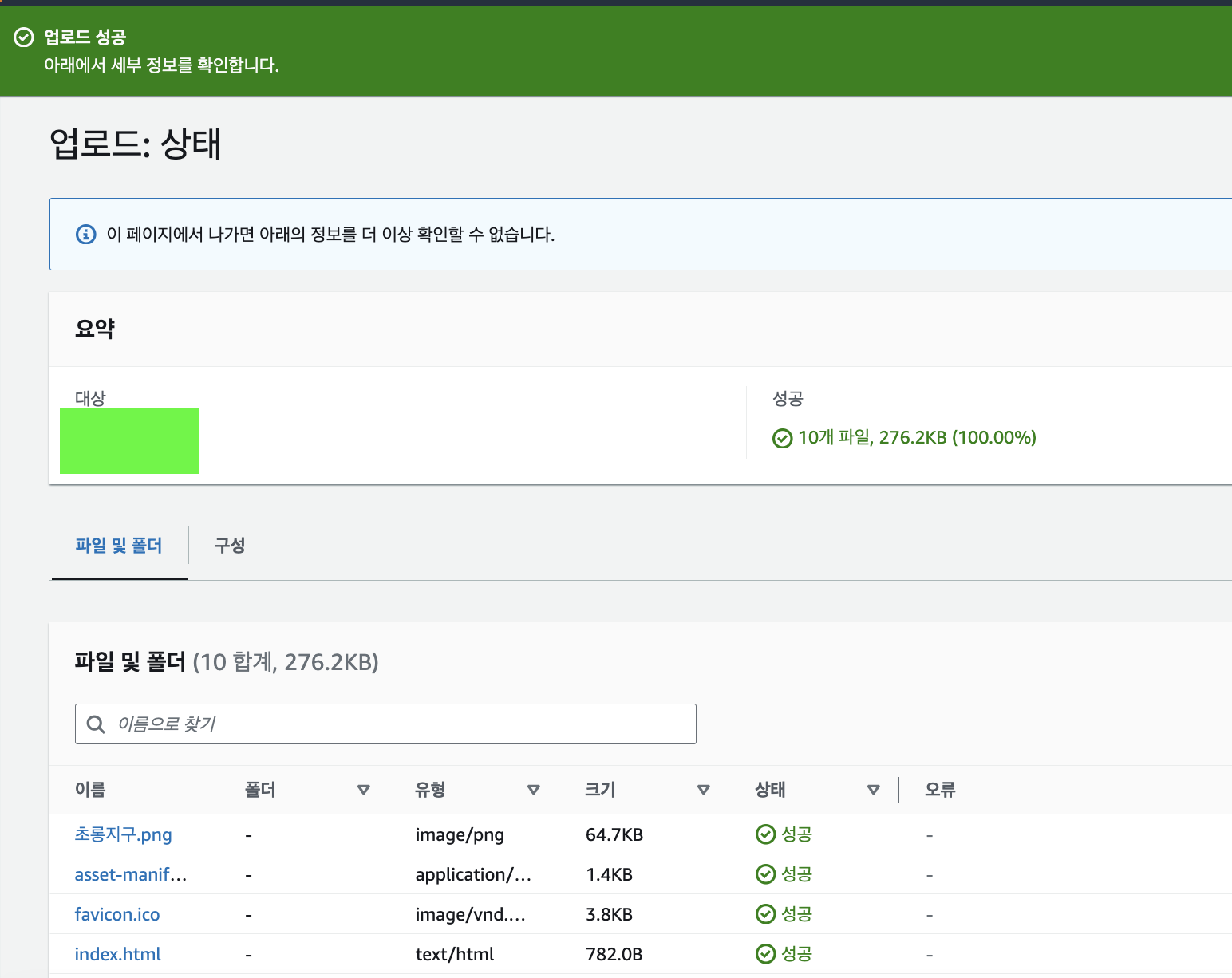
버튼을 누르면 업로드 성공! 이라고 뜬다.

이제 정적 웹 호스팅의 마지막 과정으로 퍼블릭 액세스 차단 옵션을 해제하고 정책을 생성한다.
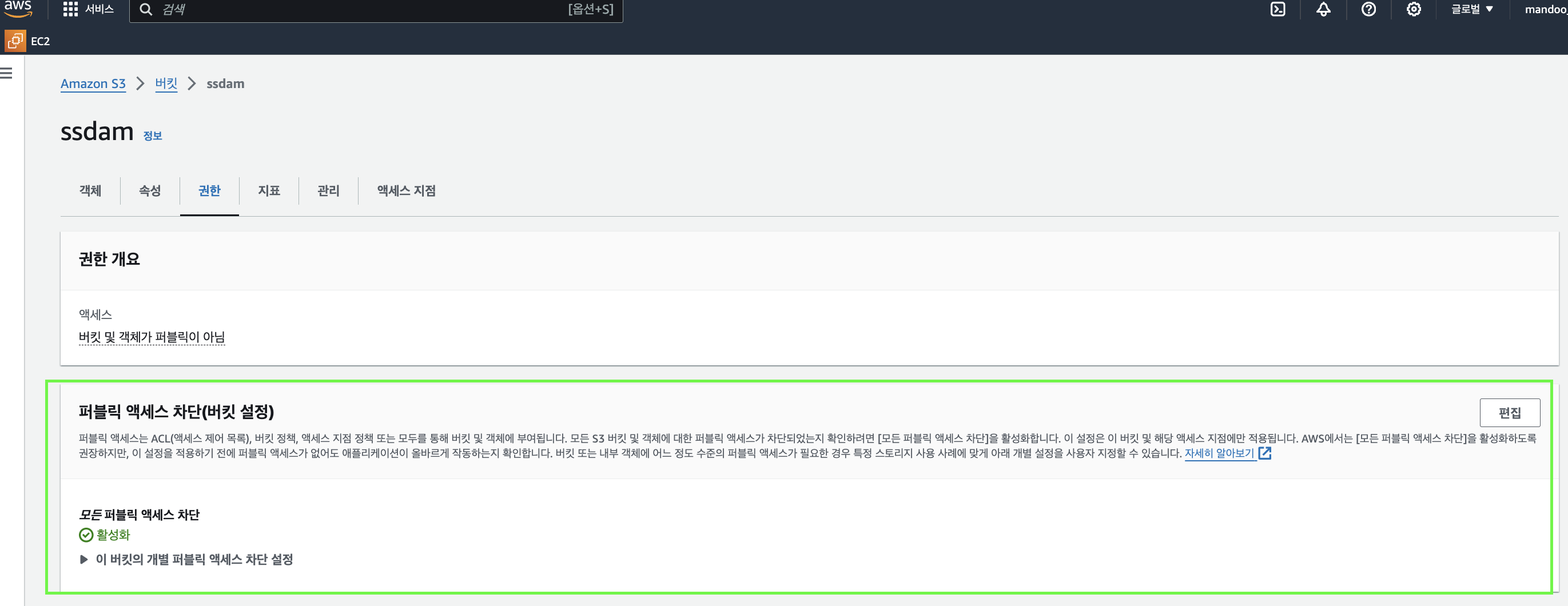
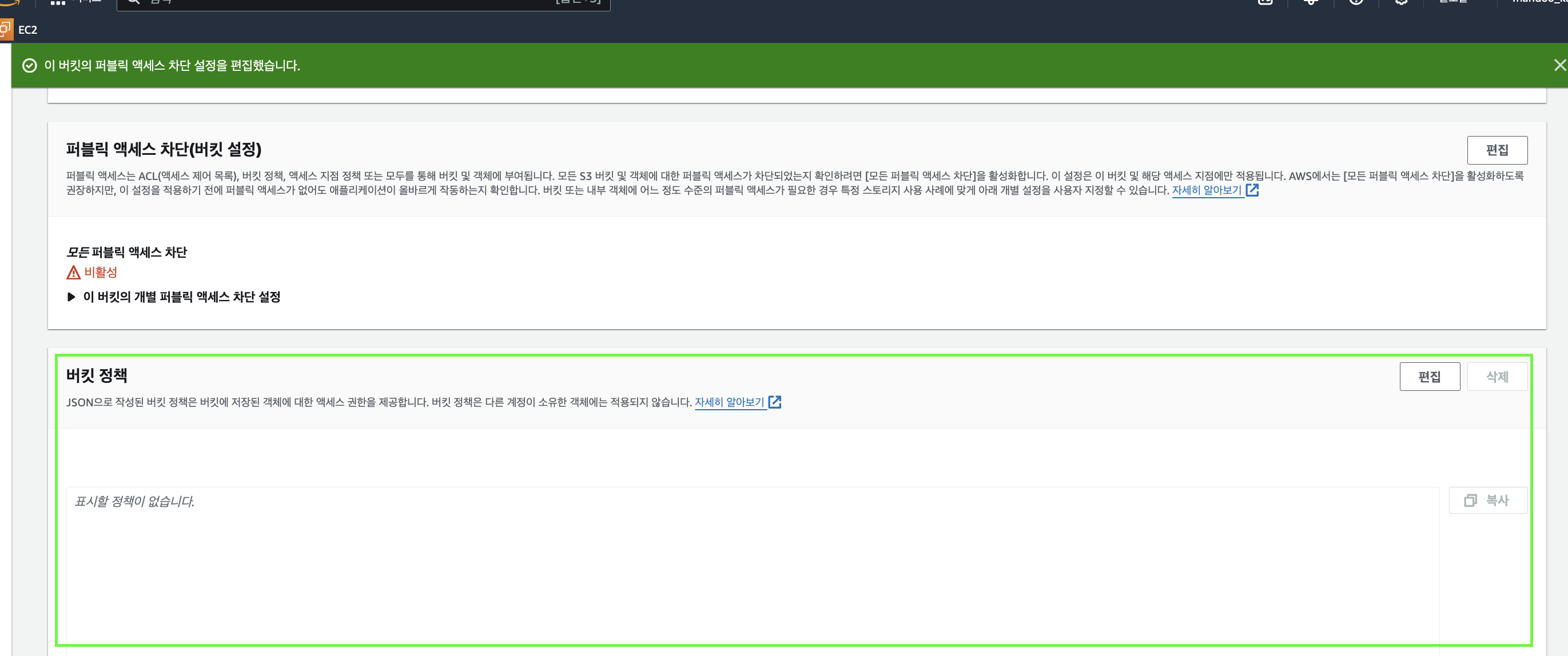
S3메인으로 가서 생성한 버킷을 클릭하고 <권한> 탭으로 간다.
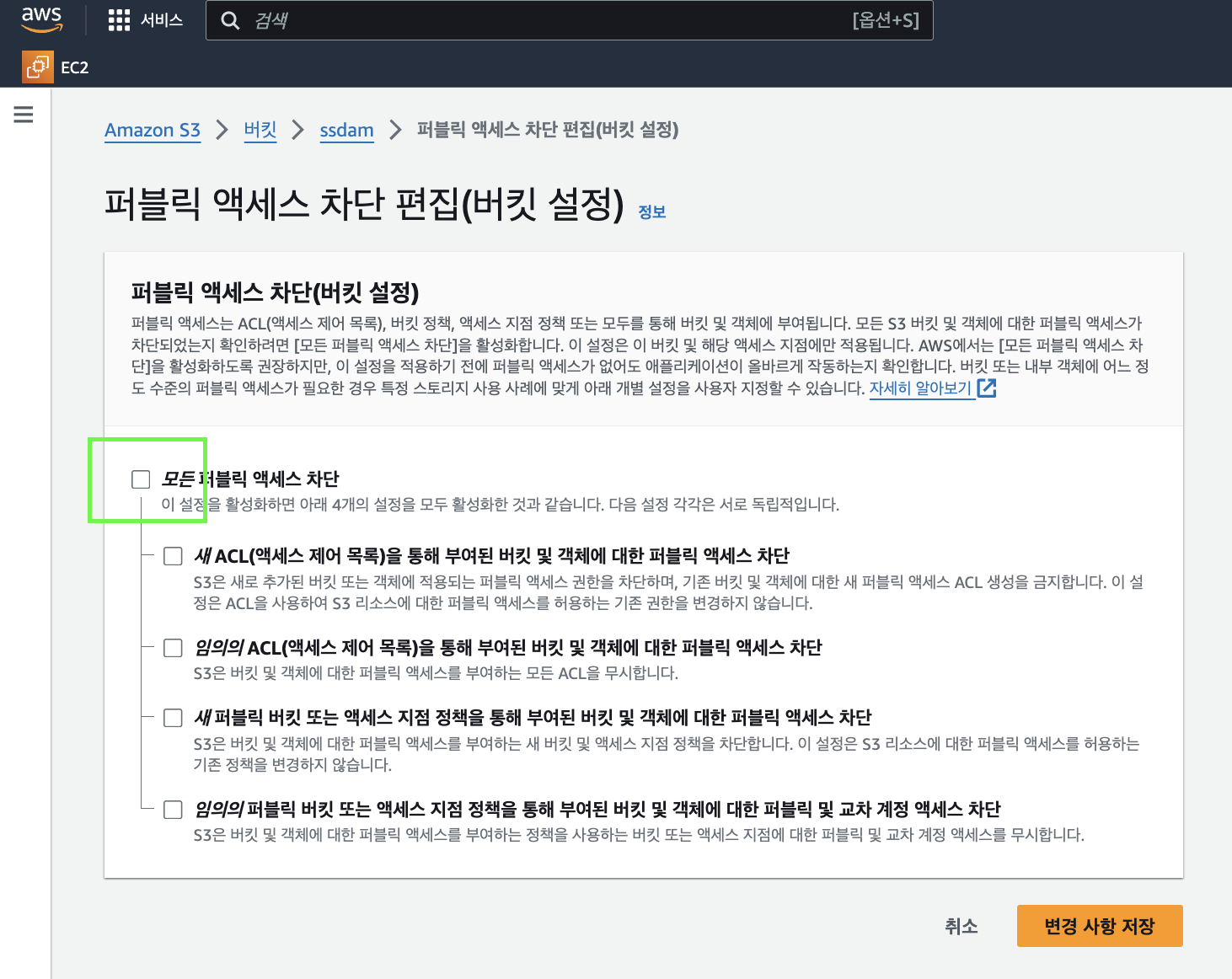
여기서 퍼블릭 액세스 차단 -[편집]

활성화 해준다!

변경사항 저장 누르면

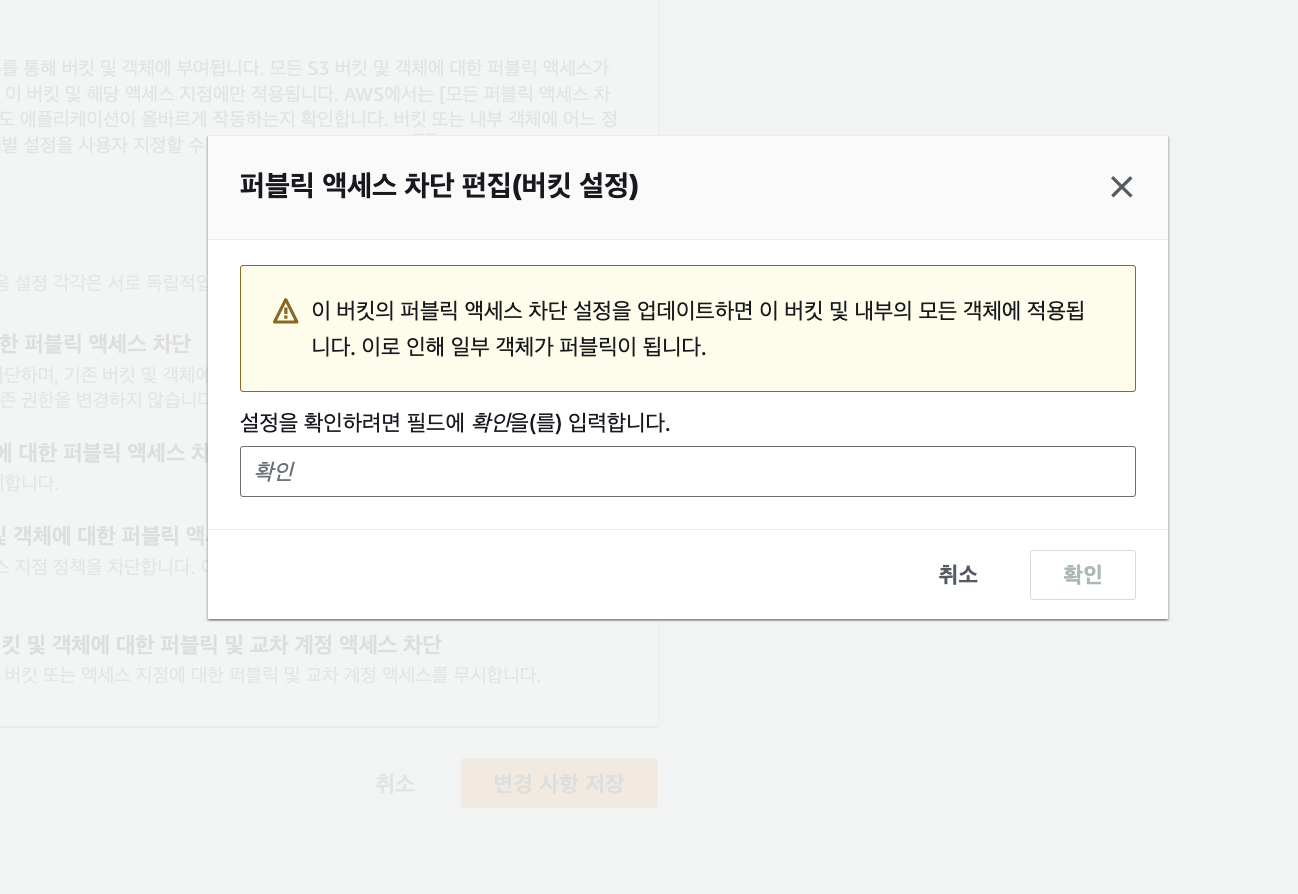
입력란에 "확인" 쓰고 [확인]누른다.
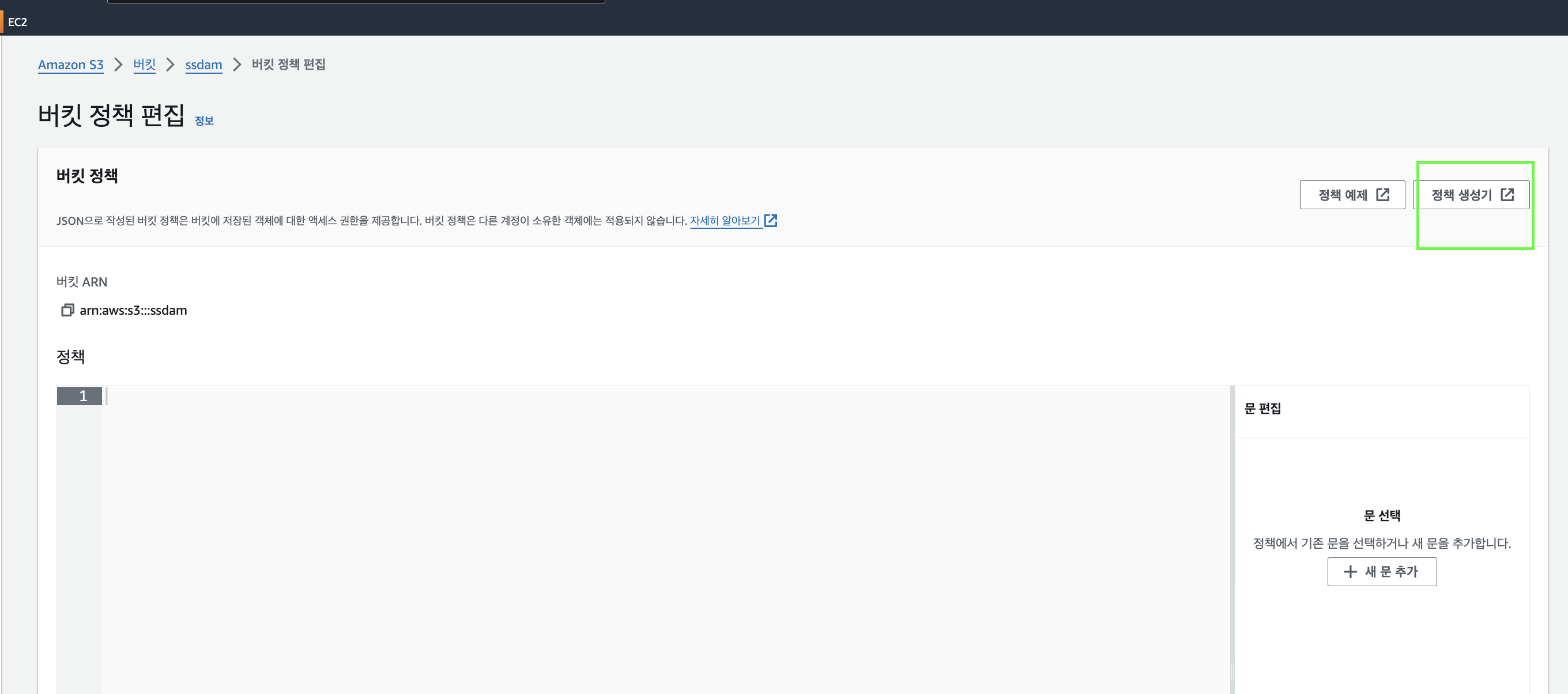
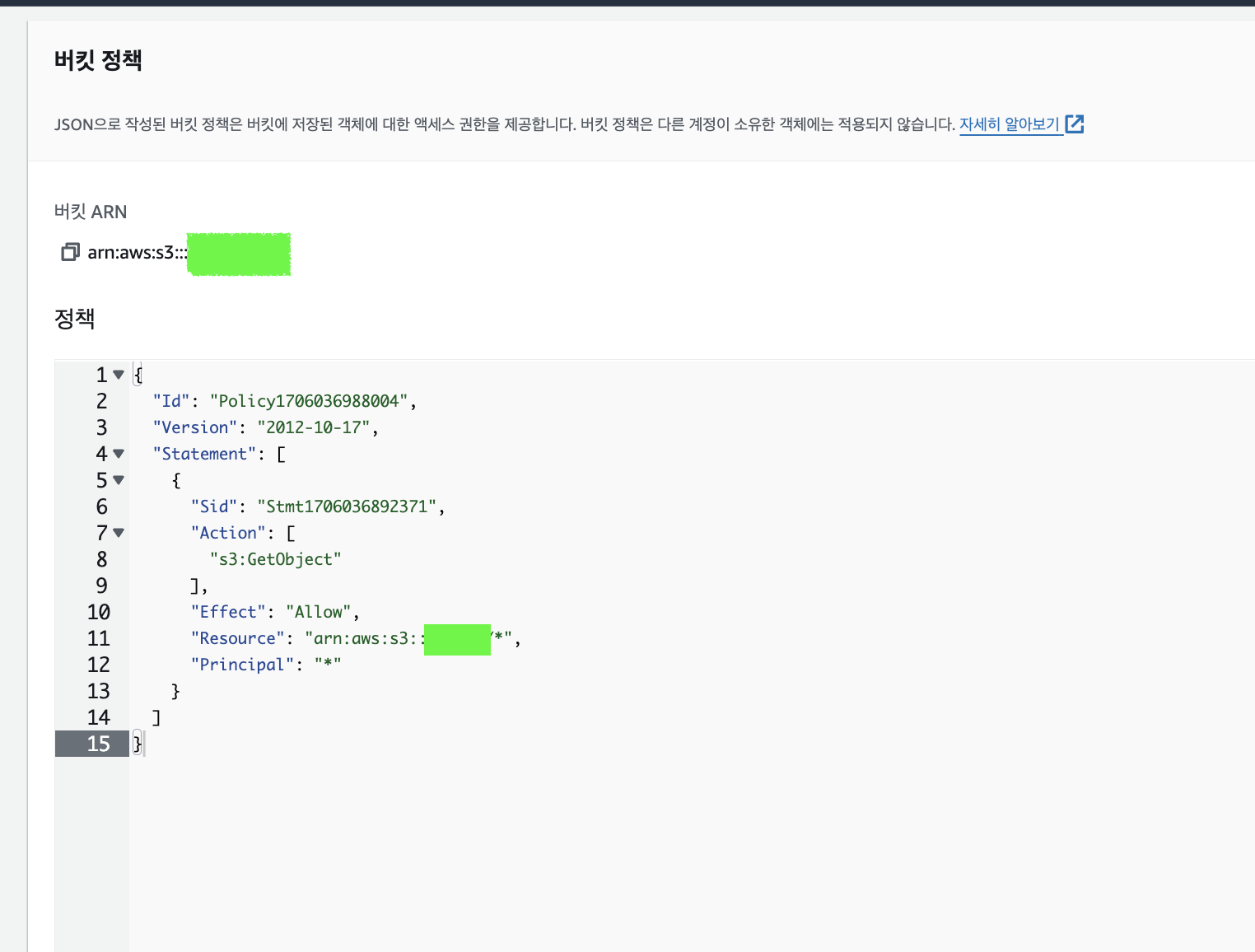
확인누르면 버킷의 <권한> 탭으로 이동하는데 방금 설정한거 밑에있는 버켓 정책을 편집해준다.

그다음 여기서 왼쪽에 ARN 복사하고, [정책 생성기] 눌러준다.


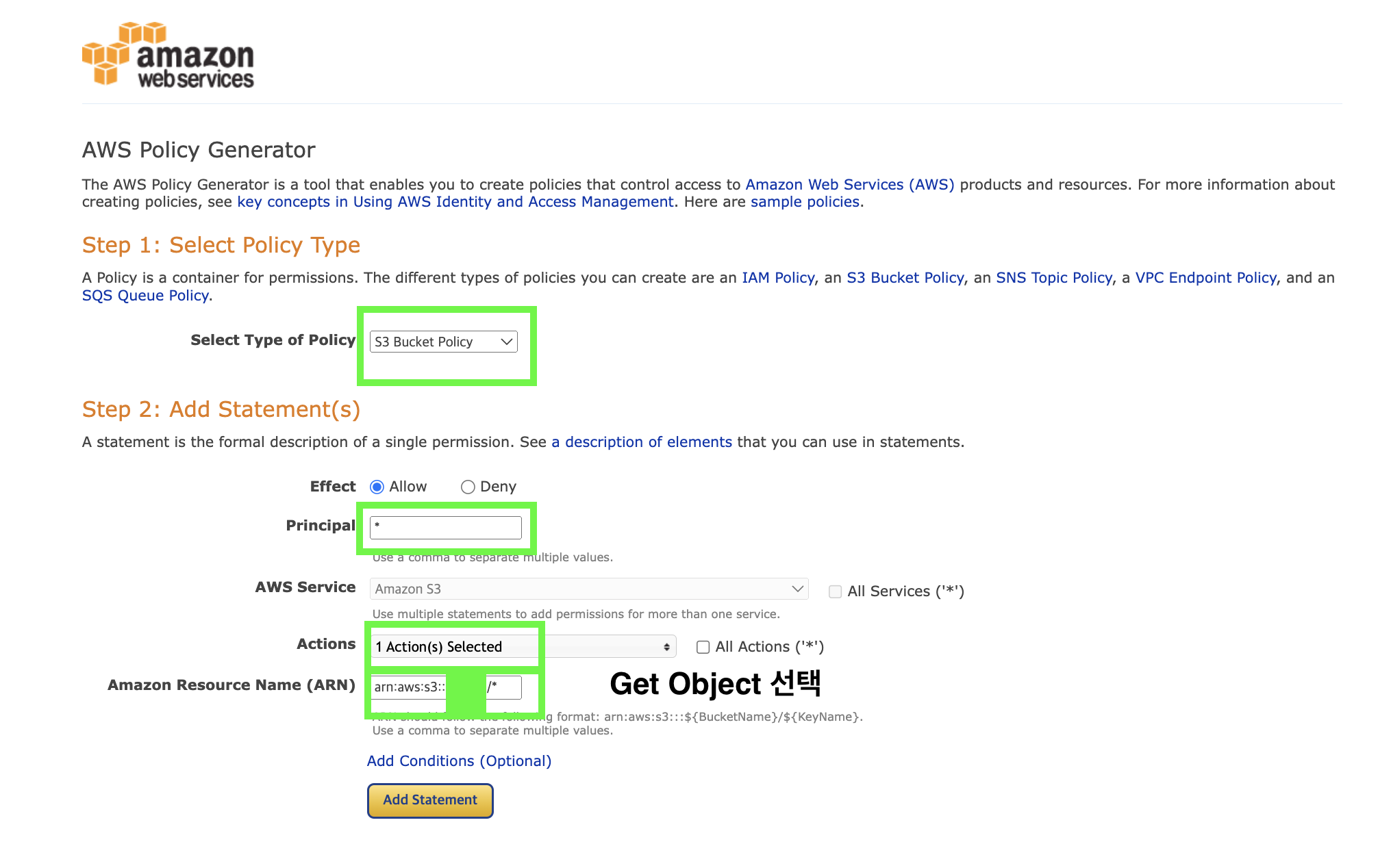
타입 :S3 Bucket Policy
Principal : * (직접입력)
Actions : Get Object선택
ARN: 밖에서 복사한 주소 적고 뒤에 /* 적고
Add Statement 누른다.
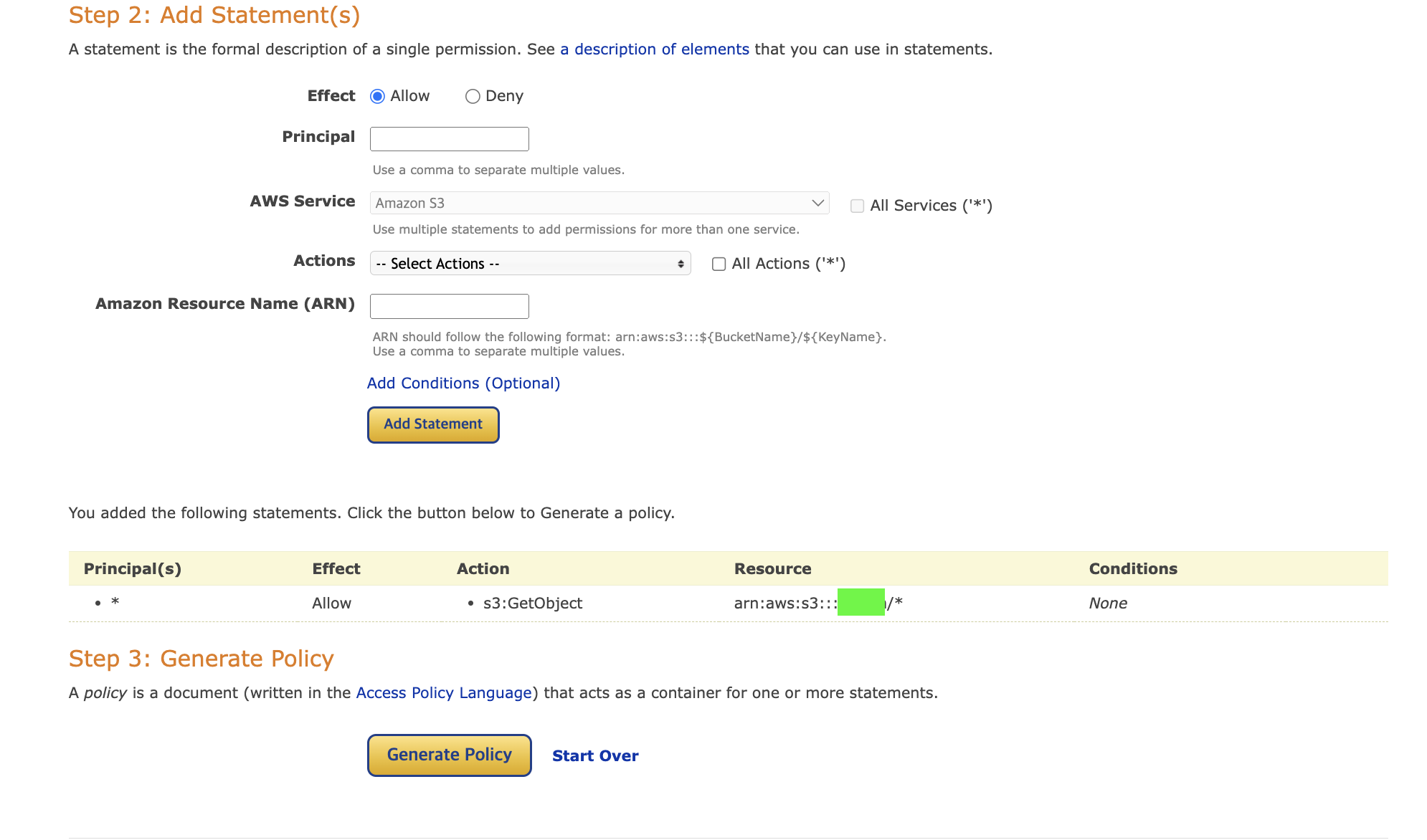
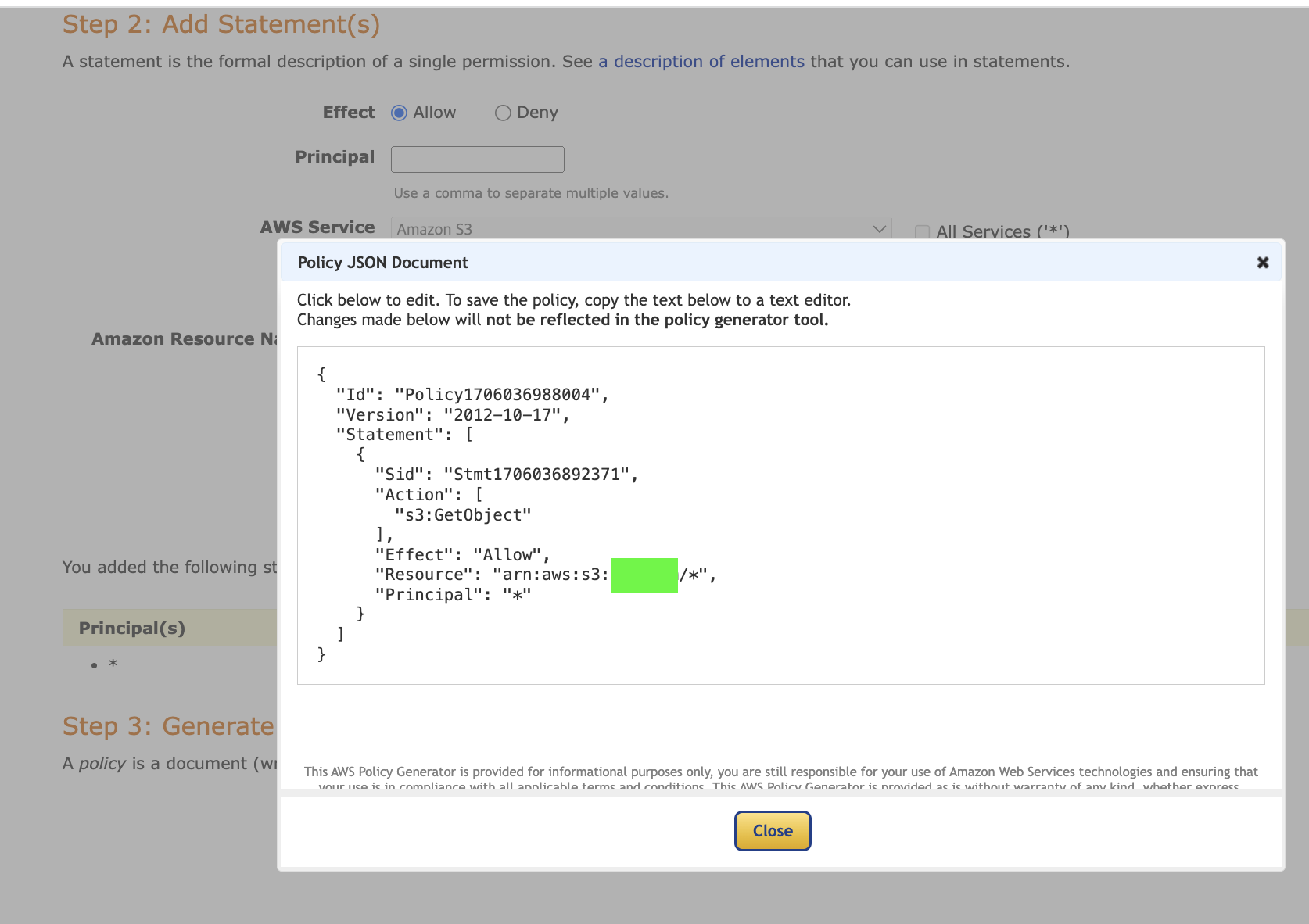
그러면 아래에 방금 내가 입력한 정책이 뜬다!
그리고 Generate Policy 누른다.
그러면 모달뜸

이 안에 내용을 복사해서 close 하고 아까 버킷 페이지로 가서 정책에 붙여넣기해준다.
그리고 아래에 [변경사항저장]

하면 <권한>탭에 버켓정책에 방금 입력한 부분이 들어가있는걸 확인할 수 있다.
그러면 이제 모든 과정이 완료되었고
성공했는지 알아보는 테스트를 위해서 <속성>탭으로 이동한다.
<속성>탭에서 제일 내려서 정적 웹 사이트 호스팅의
엔드포인트를 눌러준다! (아까 403 뜬 부분)

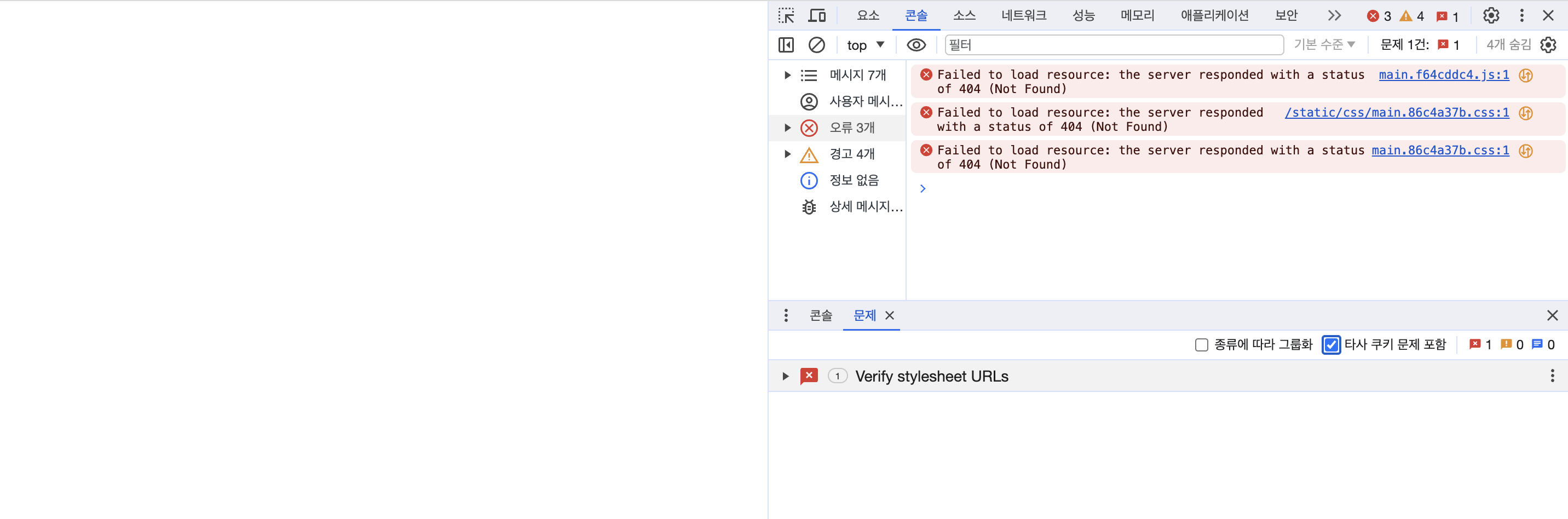
🚨 에러
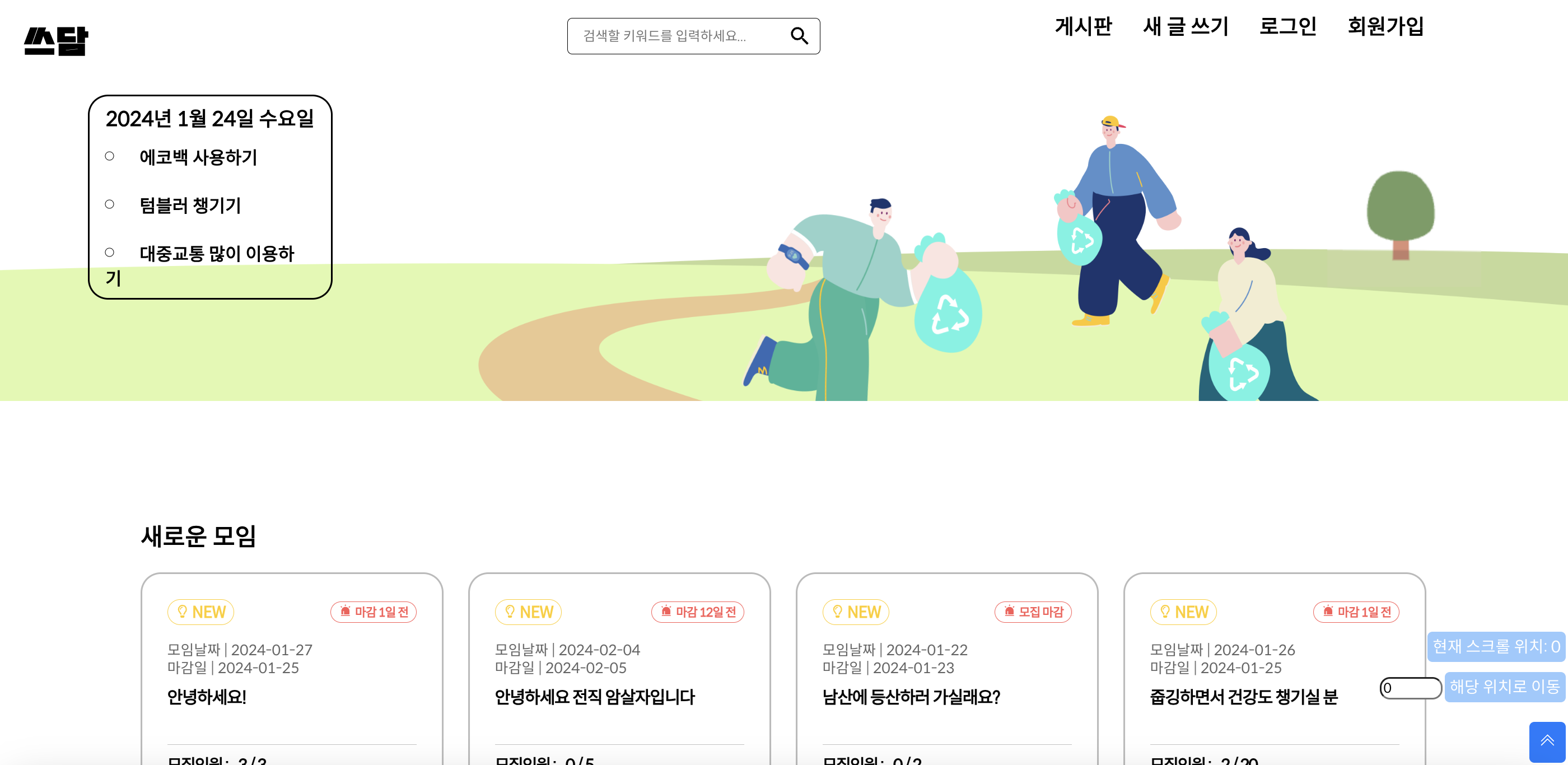
브라우저에 정상적으로 화면이 출력된다면 성공!!이 아니고 왜 안나오지?

알고보니 객체에서 build 내 파일 업로드 할때

파일추가/폴더추가에서

build 안에 파일추가>드래그> 파일만 드래그됨
그래서 폴더추가로 폴더도 따로 추가 해줘야함!!! 이부분 해결하니 정상작동 되었다 😉

정상작동! S3 배포 끝!! 🥳
'💻 코드스테이츠 x 경남abclab > 팀 프로젝트' 카테고리의 다른 글
[팀 프로젝트] Git pull받기 (0) 2024.01.08 [팀프로젝트] JWT토큰 (0) 2024.01.06 [팀프로젝트] 회원탈퇴 모달 만들기 (1) 2024.01.04 [팀프로젝트] git 설정하기 🫠 (1) 2024.01.04 [팀프로젝트] Sprint1 회고 (0) 2024.01.04 다음글이 없습니다.이전글이 없습니다.댓글