방명록
- [팀프로젝트] 회원탈퇴 모달 만들기2024년 01월 04일 16시 03분 28초에 업로드 된 글입니다.작성자: 만두33

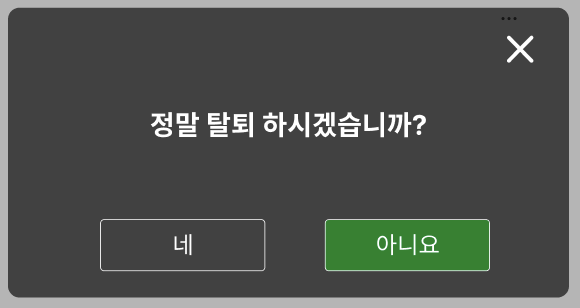
가장먼저 회원탈퇴 팝업(모달)을 만들 예정이다.
피그마로 만들었던 팝업창의 대략적인 모습!

✔️ 모달 라이브러리 설치
react-modal 라이브러리를 이용해서 모달을 만들것이다!
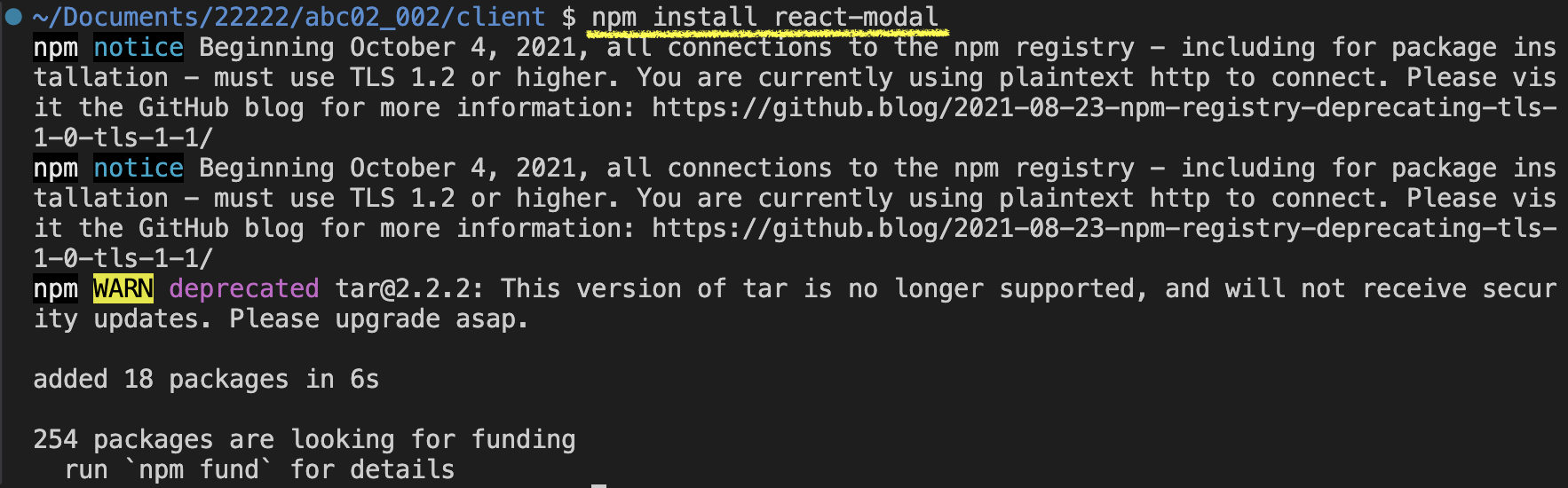
먼저 npm install react-modal을 설치한다.
npm install react-modal
터미널창에 설치된 모습
그다음 해당 페이지에서 Import
import Modal from 'react-modal';
✔️ 모달 코드 작성
그리고 대략적인 모달 창의 코드를 작성했다.
//LeaveModal.jsx import React, { useState } from 'react'; import Modal from 'react-modal'; function LeaveModal() { const [modalIsOpen, setModalIsOpen] = useState(false); return ( <div> <button className="LeaveButton"onClick={() => setModalIsOpen(true)}>회원탈퇴</button> <Modal isOpen={modalIsOpen}> <button className="X" onClick={() => setModalIsOpen(false)}>X</button> <p>정말 탈퇴 하시겠습니까?</p> <div className="buttons"> <button className="Yes" onClick={() => { // 탈퇴후 메인으로 돌아감 setModalIsOpen(false); }}>예</button> <button className="No" onClick={() => setModalIsOpen(false)}>아니오</button> </div> </Modal> </div> ); } export default LeaveModal;app.js로 가서 임시적으로 페이지에 모달이 뜨도록 해줬다.
import Header from "./components/Layout/Header"; import Meeting from "./components/Meeting/Meeting"; import { BrowserRouter, Route, Routes } from "react-router-dom"; import "./App.css"; import MakePost from "./pages/MakePost"; import LeaveModal from "./pages/LeaveModal";//이거삭제 function App() { return ( <BrowserRouter> <Routes> <Route path="/meetings/new" element={<MakePost />} /> </Routes> <LeaveModal /> </BrowserRouter> ); } export default App;import LeaveModal 과 아래쪽에 <LeaveModal /> 이 두줄을 추가해줌!
그러면 보이는 모습?

대충 태초의 모달창
✔️ 모달 CSS 작성
LeaveModal.jsx에 경로를 잘 설정해줘야한다.
직접해도 틀리고 챗gpt도 틀리고 한참 헤멤...🫠
LeaveModeal.jsx의 위쪽에 css코드를 import 해준다.
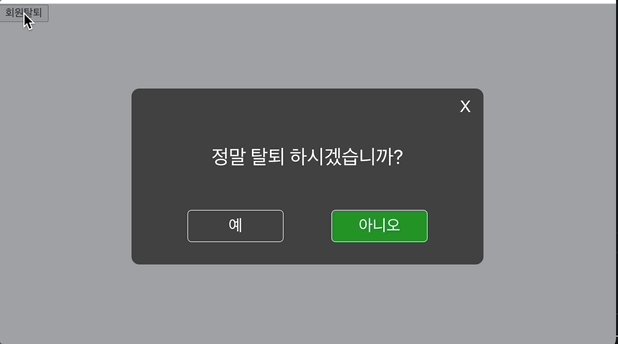
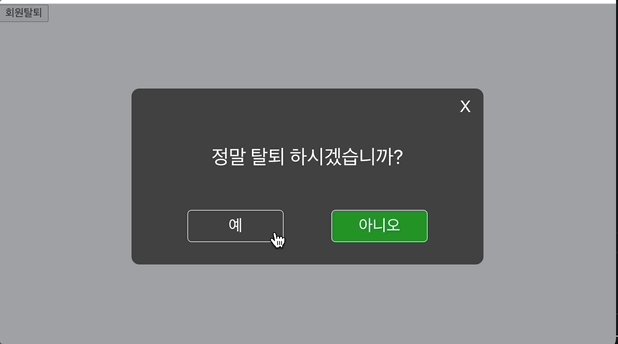
더보기import '../styles/pages/LeaveModal.css';일단 기본적인 css를 적용한 모습!

여기까지 작성한
LeaveModeal.css 코드
크기나 위치는 나중에 또 조절하는걸로..
/* LeaveModal.css */ .custom-modal { width: 400px; height: 180px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* border: 2px solid violet; */ padding: 20px; background-color: rgba(65, 65, 65, 1); border-radius: 10px; } .custom-overlay { /*모달 창 바깥영역*/ position: fixed; top:0; left: 0; bottom: 0; right: 0; /* background-color: rgba(0, 0, 0, 0.8); */ background-color : rgba(63, 68, 75, 0.5); } .X { position: absolute; top: 10px; right: 10px; cursor: pointer; font-size: 20px; background-color: rgba(65, 65, 65, 1); color: white; border: 0; } .leave-message{ /* position: absolute; */ font-size: 25px; /* font-weight: bold; */ text-align: center; color: white; margin-top: 50px; } .buttons { display: flex; justify-content: space-between; /* border: 1px solid blue; */ height: 40px; width : 300px; margin: 50px auto 0px; } .Yes { border: 1px solid white; background-color: rgba(65, 65, 65, 1); color: white; width : 120px; font-size: 20px; cursor: pointer; border-radius: 5px; } .No { border: 1px solid white; color: white; background-color: rgba(0, 130, 36, 1); width : 120px; font-size: 20px; cursor: pointer; border-radius: 5px; }그리고 닫기버튼 .X은 기본 외곽선 설정도 안했는데 이상한 그림자효과가 혼자 주어지고 있었다.
border:0; 으로 해주니까 기본 효과가 사라졌다... 😅
너무 구려서 놀라고 못빼는줄 알고 놀랐다...! 다행
여기까지 작성하고 일단 최초 커밋을 했다!!
'💻 코드스테이츠 x 경남abclab > 팀 프로젝트' 카테고리의 다른 글
[팀 프로젝트] Git pull받기 (0) 2024.01.08 [팀프로젝트] JWT토큰 (0) 2024.01.06 [팀프로젝트] git 설정하기 🫠 (1) 2024.01.04 [팀프로젝트] Sprint1 회고 (0) 2024.01.04 [팀프로젝트] 초기설정하기 (1) 2024.01.01 다음글이 없습니다.이전글이 없습니다.댓글