방명록
- 3-3. [JavaScript] fetch API2023년 11월 09일 13시 40분 22초에 업로드 된 글입니다.작성자: 만두33
# fetch API
비동기 요청의 가장 대표적인 사례는 단연 네트워크 요청입니다.
네트워크를 통해 이루어지는 요청은 그 형태가 다양합니다.
그중에서 URL로 요청하는 경우가 가장 흔합니다.
URL로 요청하는 것을 가능하게 해 주는 API가 바로 fetch API입니다.
Fetch API는 웹 브라우저 및 Node.js에서 네트워크 요청을 생성하고 응답을 처리하는 JavaScript API입니다.
이 API를 사용하면 서버와의 데이터 통신, JSON 데이터 가져오기, 이미지 및 기타 리소스 다운로드,
백엔드와의 RESTful API 통신 등 다양한 네트워크 작업을 수행할 수 있습니다.
Fetch API의 주요 특징 및 동작 방식:
1. 더 단순한 Promise 기반 :
Fetch API는 Promise를 기반으로 동작하므로 비동기 작업을 처리하기가 간단하고 가독성이 뛰어납니다.
2. HTTP 요청 및 응답:
Fetch API를 사용하여 GET, POST, PUT, DELETE와 같은 HTTP 요청을 생성하고 서버로 전송할 수 있습니다.
그리고 서버 응답 데이터를 비동기적으로 받아올 수 있습니다.
3. 다양한 데이터 유형 지원:
Fetch API는 텍스트, JSON, XML, Blob, ArrayBuffer, 등 다양한 데이터 유형을 지원합니다.
4. CORS (Cross-Origin Resource Sharing) 지원:
Fetch API를 사용하여 다른 도메인의 리소스에 접근할 수 있으며, CORS 규칙을 준수해야 합니다.
// GET 요청 예제 fetch('https://jsonplaceholder.typicode.com/posts/1') .then(response => { if (!response.ok) { throw new Error('Network response was not ok'); } return response.json(); }) .then(data => { console.log(data); }) .catch(error => { console.error('Fetch error:', error); }); // POST 요청 예제 fetch('https://jsonplaceholder.typicode.com/posts', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ title: 'foo', body: 'bar', userId: 1 }), }) .then(response => response.json()) .then(data => { console.log(data); }) .catch(error => { console.error('Fetch error:', error); });
이 예제에서는 fetch 함수를 사용하여 GET 및 POST 요청을 수행하고,
Promise를 사용하여 비동기 작업을 처리합니다.
응답 데이터를 JSON으로 파싱하고, 오류 처리도 포함되어 있습니다.
Fetch API는 많은 유용한 옵션과 기능을 제공하므로 다양한 네트워크 요청 시나리오에 맞게 확장할 수 있습니다.
# fetch를 이용한 네트워크 요청
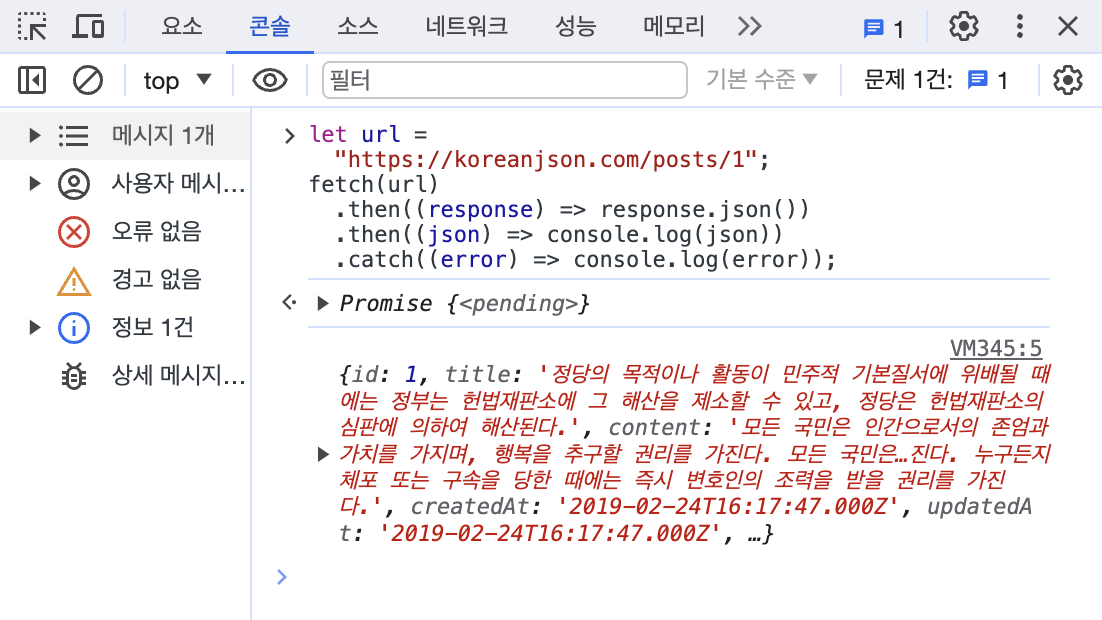
크롬 브라우저의 새 탭을 연 후, 개발자 도구의 콘솔에 다음과 같이 입력해 보세요.
let url = "https://koreanjson.com/posts/1"; fetch(url) .then((response) => response.json()) .then((json) => console.log(json)) .catch((error) => console.log(error));입력결과)

fetch API는 특정 URL로 부터 정보를 받아오는 역할을 합니다. 이 과정은 비동기적으로 이루어집니다.
다음글이 없습니다.이전글이 없습니다.댓글