- [React-redux] 생활코딩2023년 12월 04일 23시 42분 04초에 업로드 된 글입니다.작성자: 만두33
https://www.youtube.com/watch?v=yjuwpf7VH74&t=9s
스택블리츠 - React 이용

#1 #1.
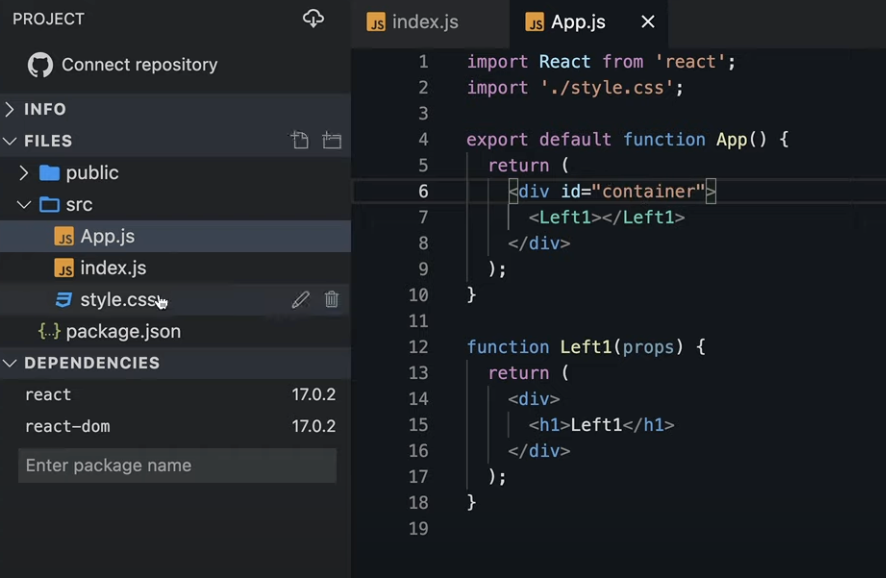
12줄 left1 컴포넌트 생성
6줄) 생성 후 부모컴포넌트 안에 삽입
컴포넌트와 컴포넌트 사이 경계를 분명하게 하기 위해
6줄 에 container 이라는 ID를 줌

#2 #2
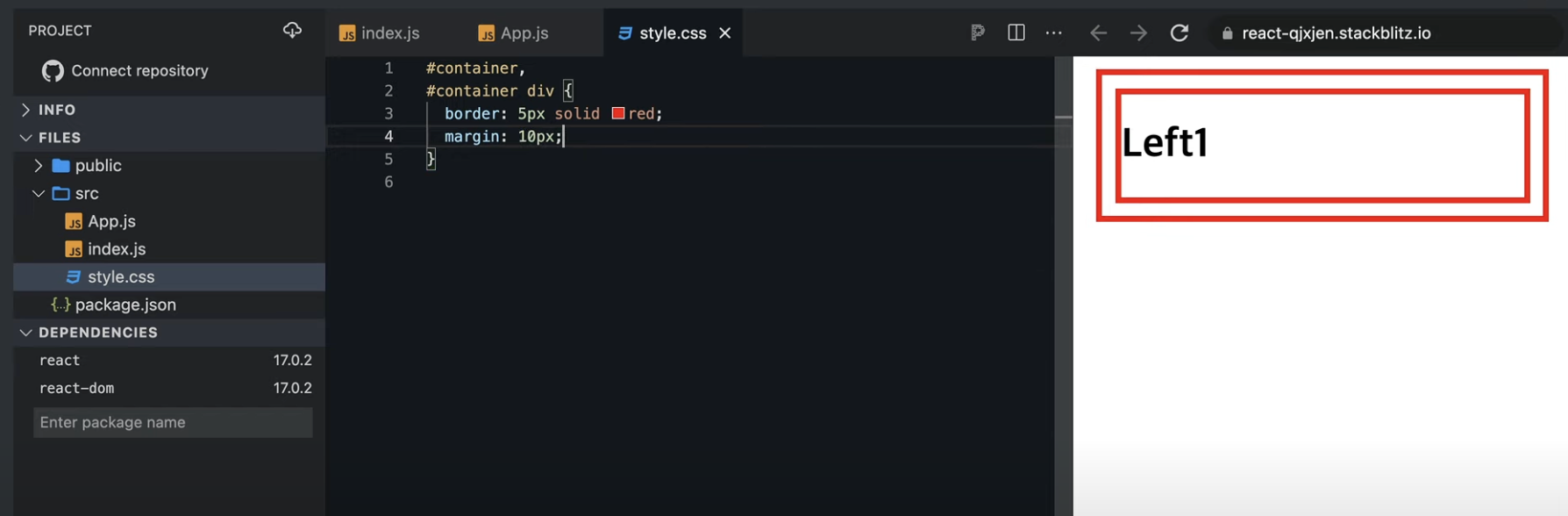
css파일로 가서
container와 container의 자식 요소들에게 css 설정 해준다.

#3 #3
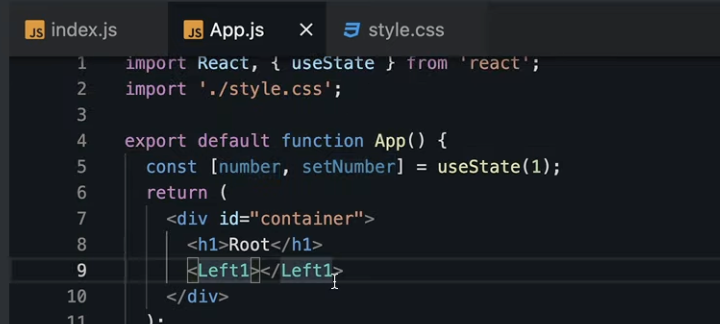
app.js로 돌아와서
컨테이너 안에 <h1>Root</h1> 생성
제일 밑에 Left2 생성 후 L2를 L1안에 넣고
L3을 만들어서 L2안에 넣는다.

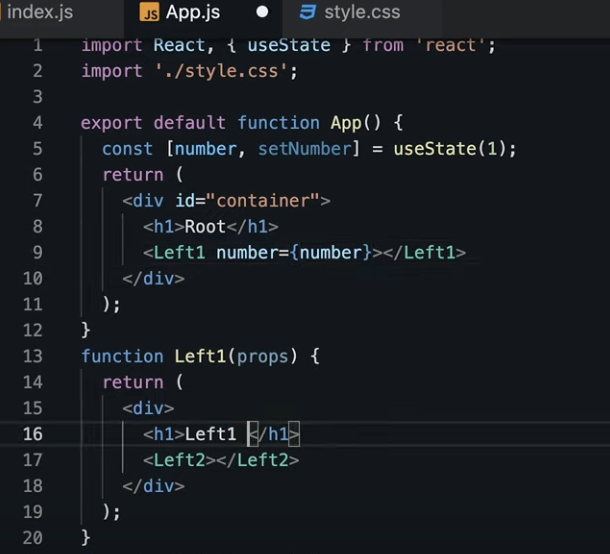
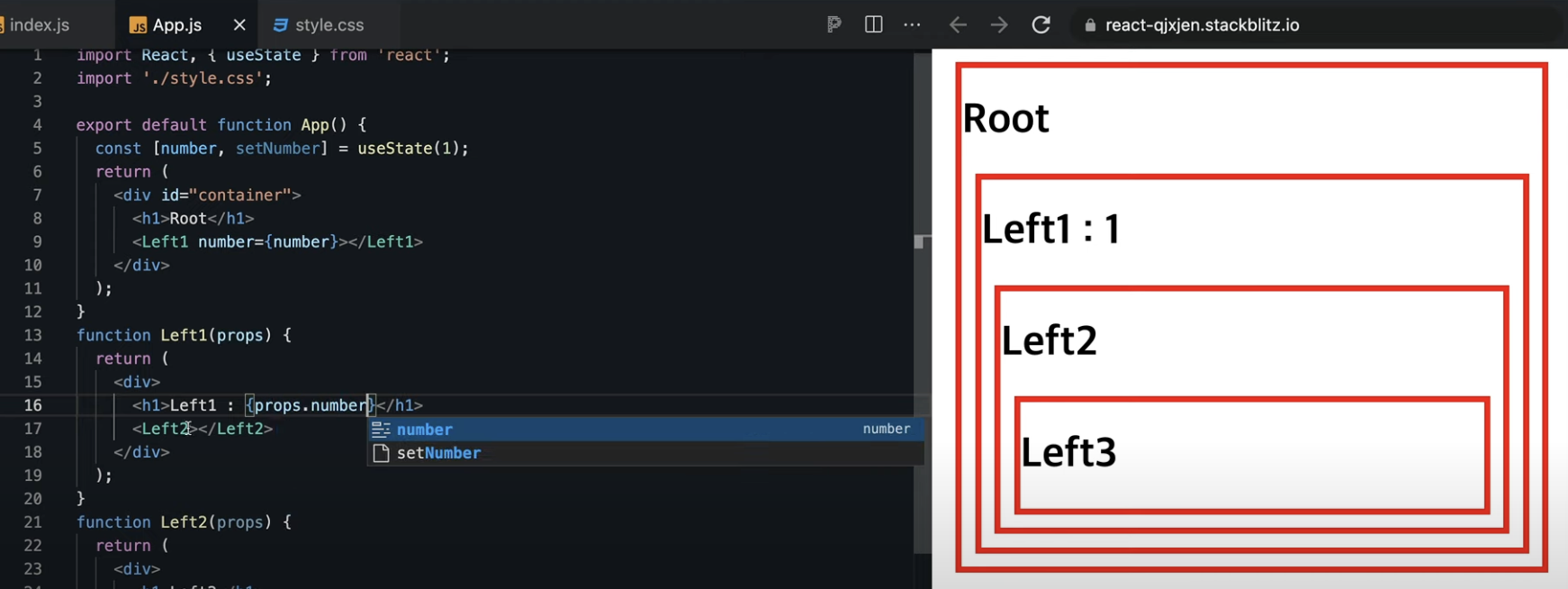
#4 #4
루트 컴포넌트에 state를 설정
5줄) 기본값이 1인 넘버 스테이트
이것을 left3에게 주려면?

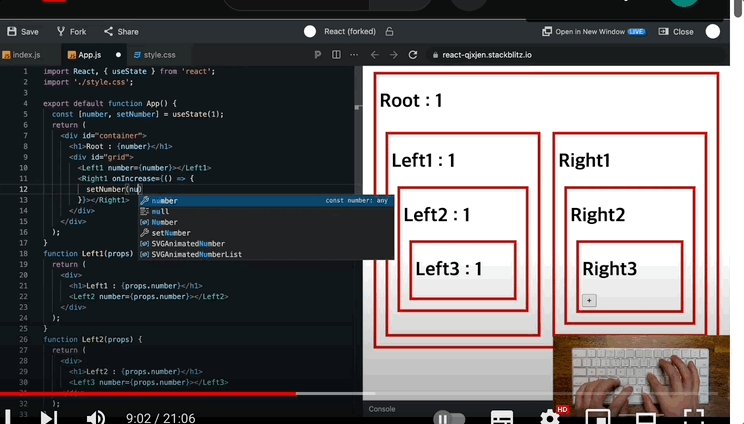
#5 #5
9줄 )먼저 Left 1에게 값을 준다.
그러면 left1은 props를 통해 넘버를 받을 수 있다.

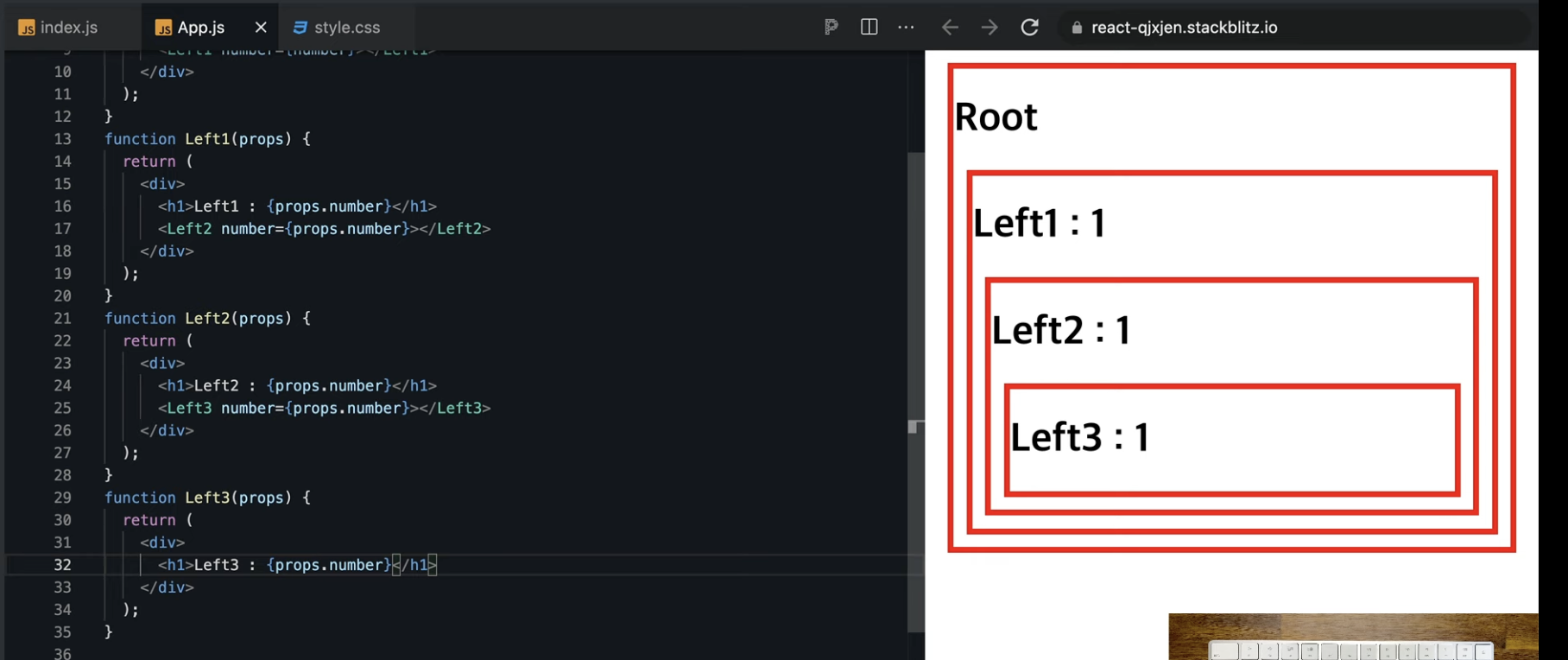
#6 #6
16줄 {props.number} 해주면 우측에 숫자 1이 표시된다.

#7 #7
그다음 left2, left3에게도 props의 값을 전달 해야한다.
최상위의 값을 최하위로 전달하려면 일일이 넣어야할까?
다른방법

#8 
#8-1 #8 #8-1
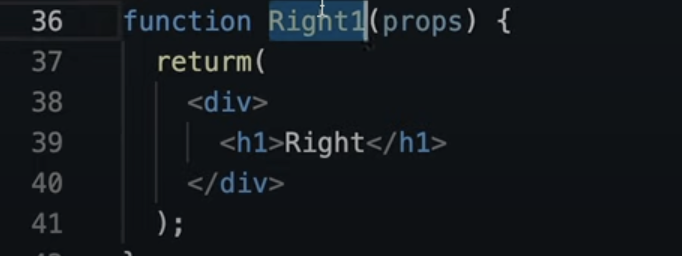
right컴포넌트 생성
정의 후 10줄 입력
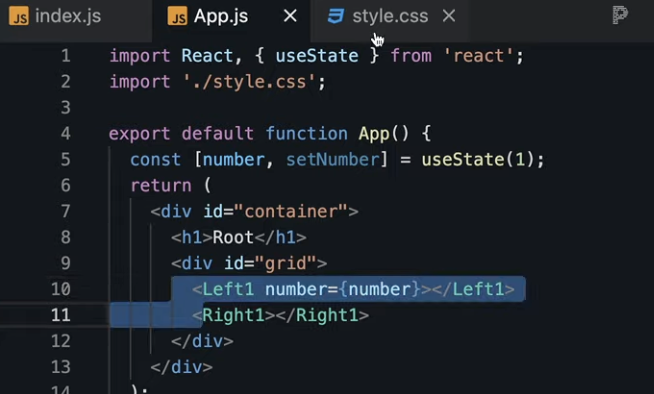
grid 라는 컴포넌트 안에 Left1과 right를 묶는다.

#9left, right 를 grid라는 id를 가진 <div>에 같이 넣은 다음
css로 나란히 위치하게 작업한다.
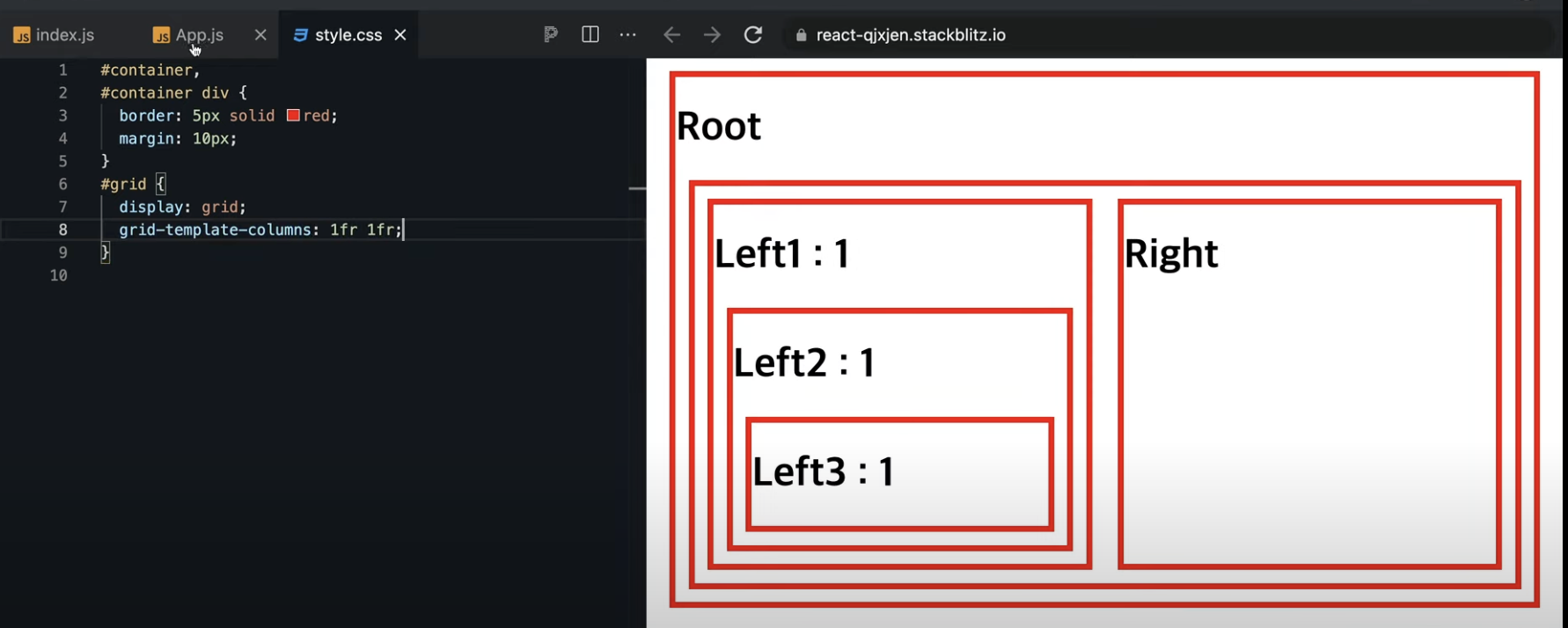
css에서 fr이 뭐야?
fr은 "fractional unit"의 약자로, CSS Grid Layout에서 사용되는 상대적인 단위입니다.
fr은 그리드 컨테이너의 가용 공간을 나누는 데 사용됩니다.
Grid 레이아웃은 행과 열을 정의하고, 각각의 크기를 지정하는 데에 fr 단위를 사용할 수 있습니다.
fr은 가용 공간을 동일한 비율로 나누는 역할을 합니다.
예를 들어, 다음과 같이 사용할 수 있습니다:
.grid-container { display: grid; grid-template-columns: 1fr 2fr 1fr; }위의 코드에서는 grid-template-columns 속성을 사용하여 3개의 열을 정의하고 있습니다.
그 중 첫 번째와 세 번째 열은 1fr로 지정되어 있기 때문에 가용 공간을 동일한 비율로 나누게 됩니다.
두 번째 열은 2fr로 지정되어 있어 다른 열들에 비해 두 배의 가용 공간을 차지합니다.
fr은 주로 Grid 레이아웃에서 유연하게 컨텐츠를 배치하고자 할 때 활용됩니다.
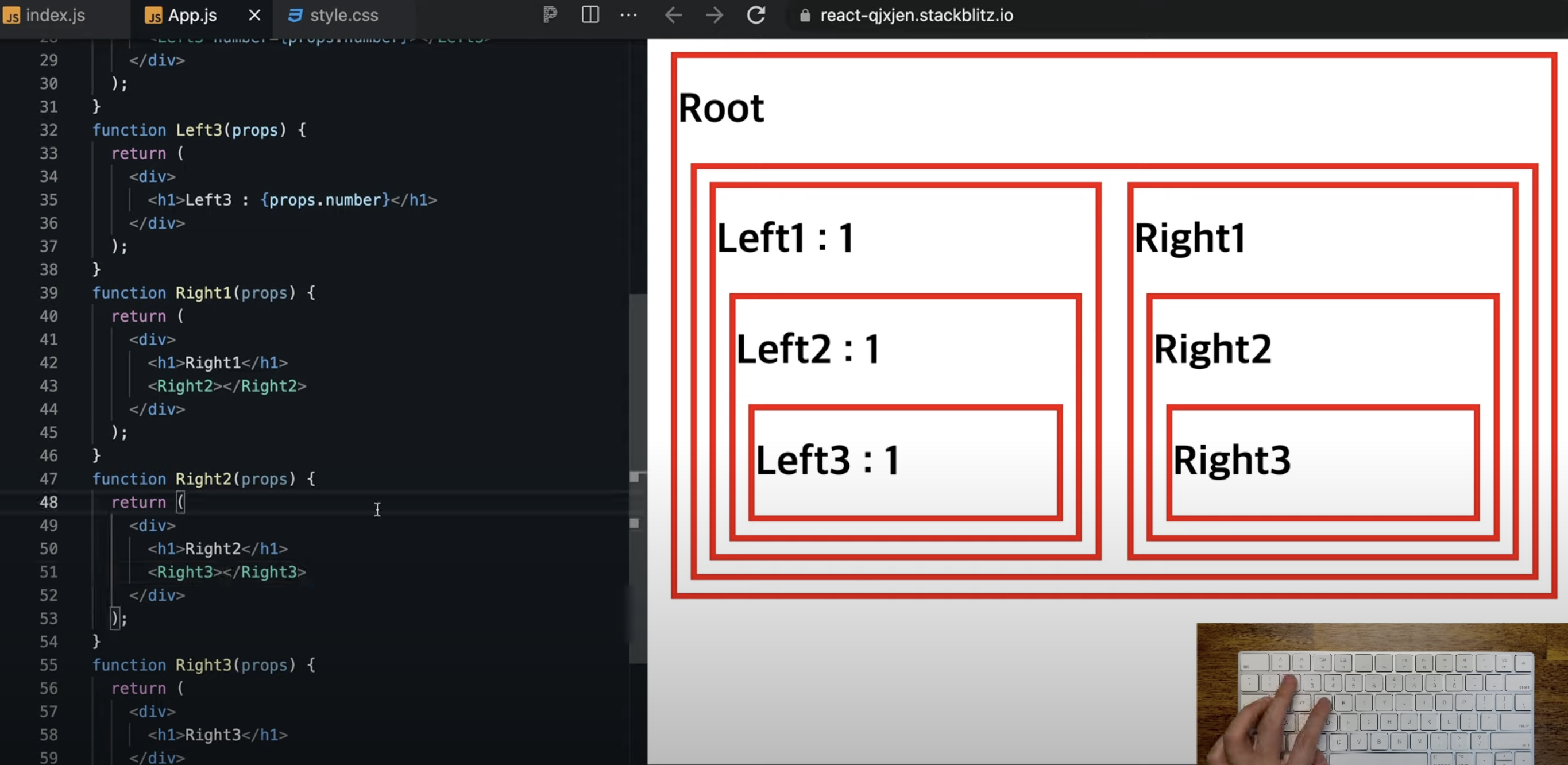
#10 #10
right의 자식 요소들 생성
right1,right2,right3 생성

#11 #11
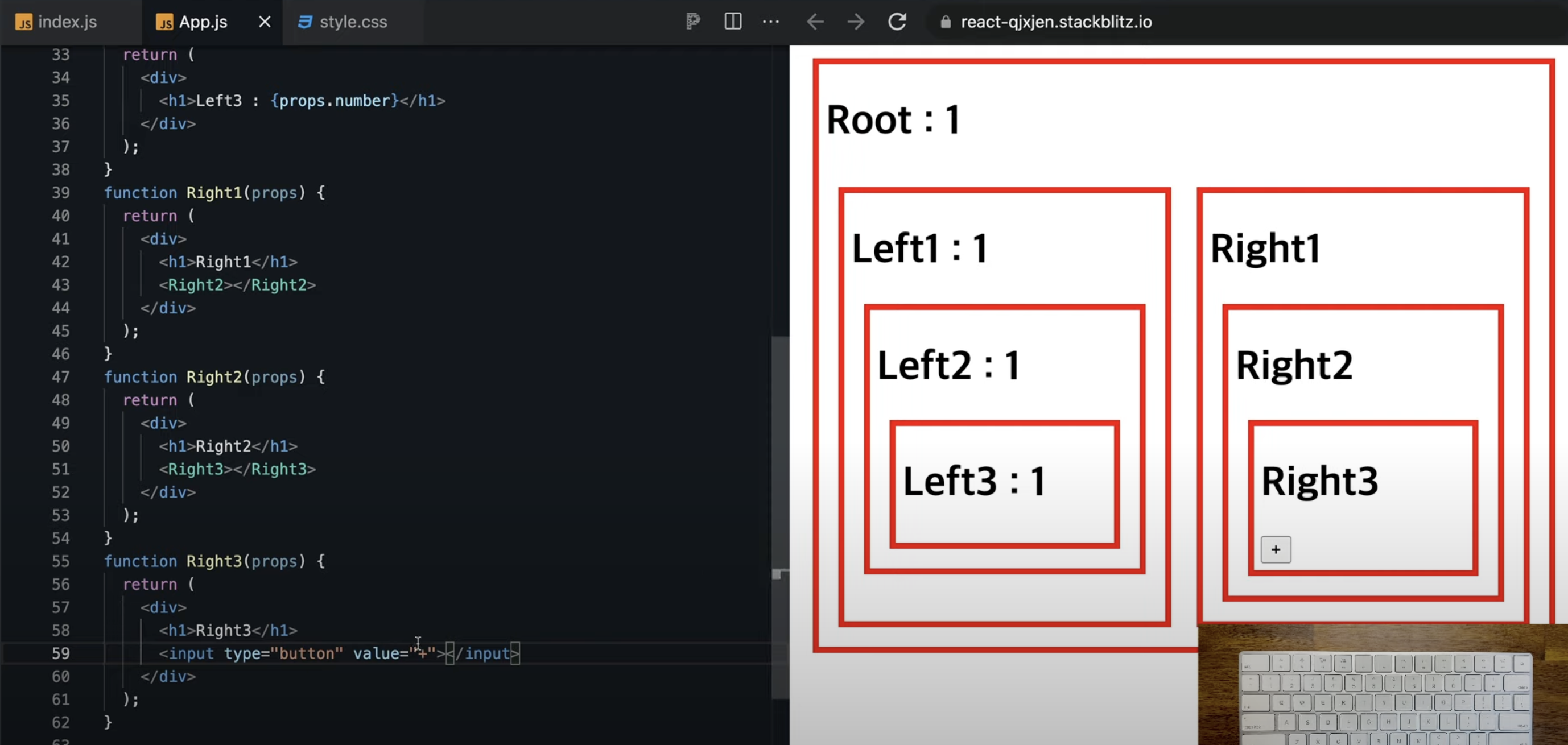
Root에도 숫자 표현
right에 버튼을 만들고
버튼을 눌렀을때 값을 변형 시키고 싶다면?

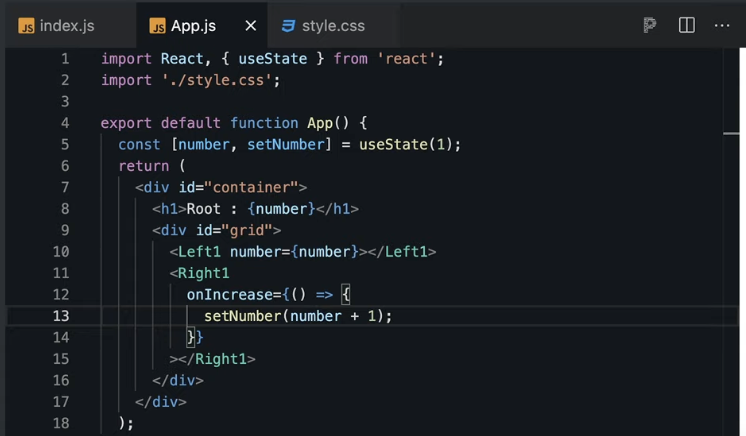
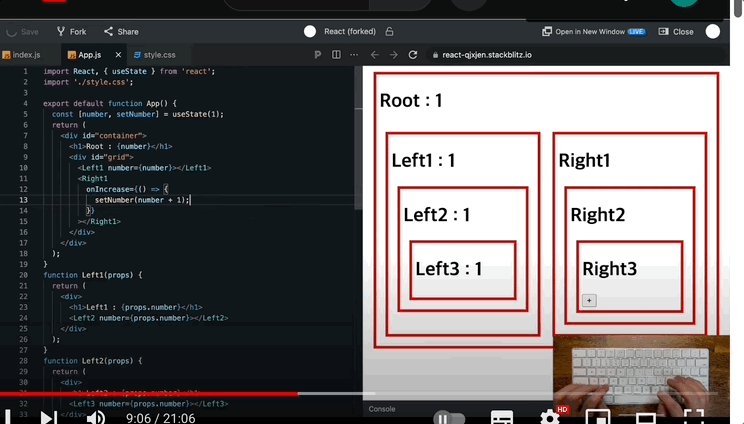
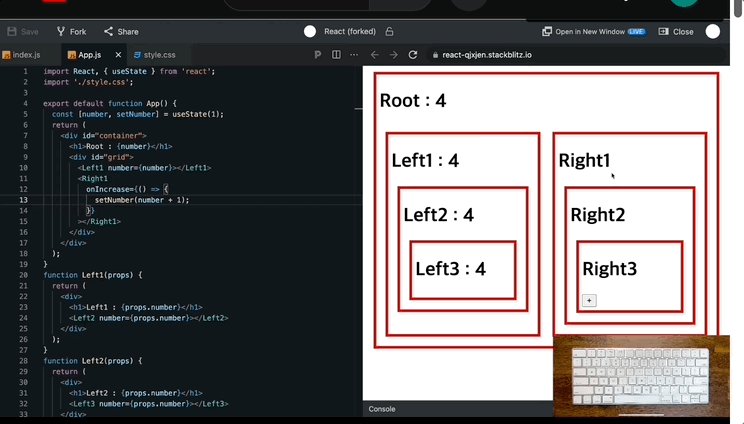
#12 #12
버튼에 이벤트를 걸고
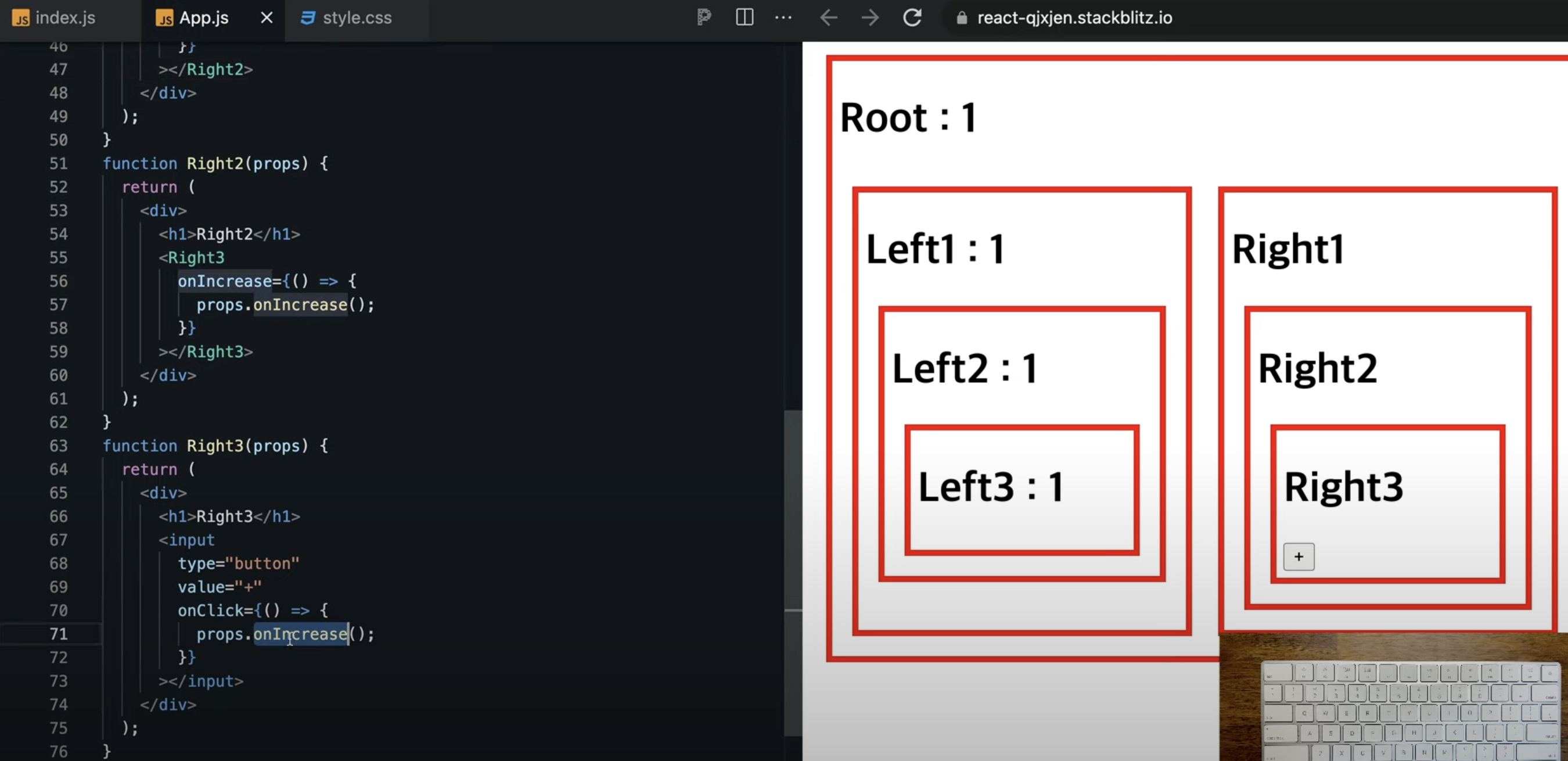
이벤트가 발생했을때 함수를 실행시키고
props로 발생된 함수를 호출한다.
right가 onIncrease라는 함수가 있어야하고
연쇄적으로 props를 호출
반복...
Right3의 onIncrease가 실행되면
Right2의 onIncrease가 실행이 될것이고 또
Right1의 함수가 실행이 될것이다.

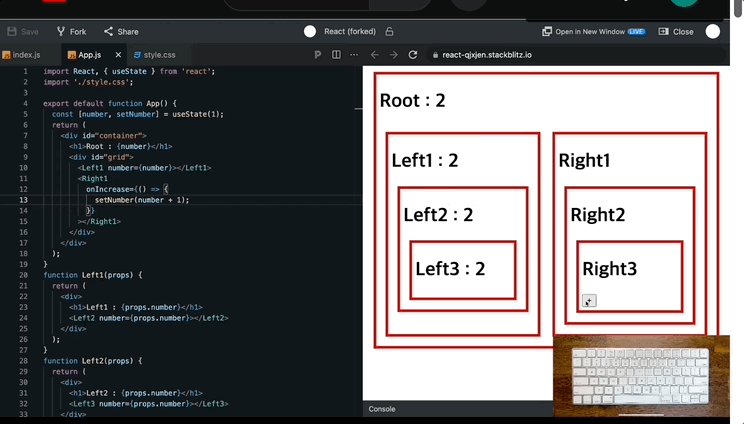
#13 #13
그리고 최 상위에도 OnIncerease를 해주고
setNumber을 해주면?

#14 #14
Right3이 left1을 바꾸려면
prop으로 수많은 연결을 해야한다.
다른 방법..? 바로 리덕스!!
#15
기존 코드에서 props가 들어가는 부분 다 지운다.
11:16
npm install redux
npm install redux react

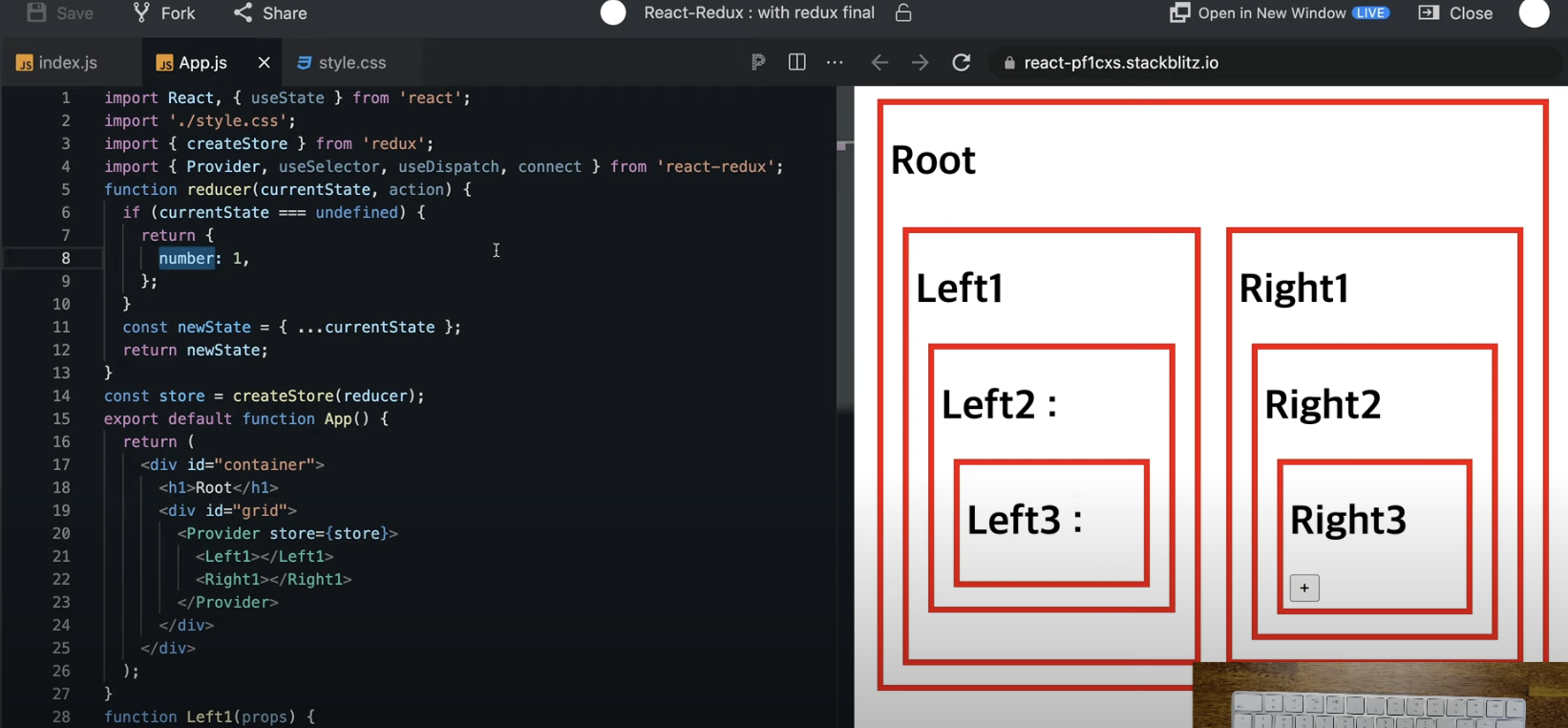
#16 #16
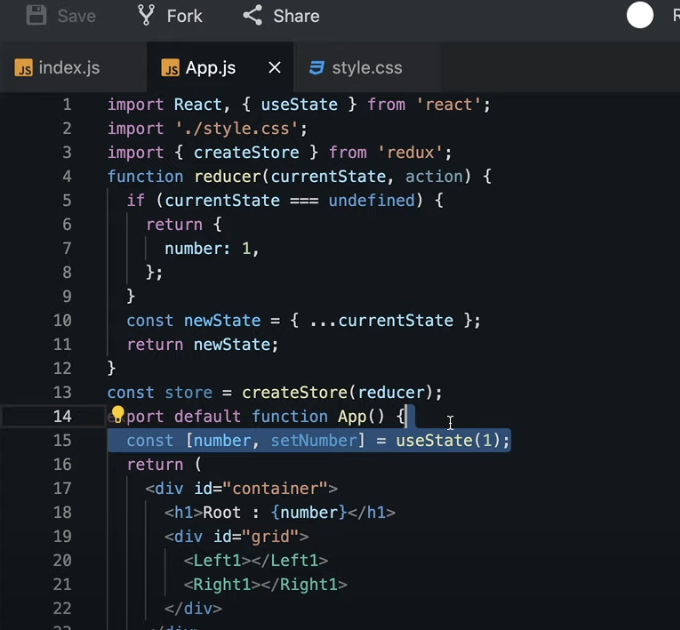
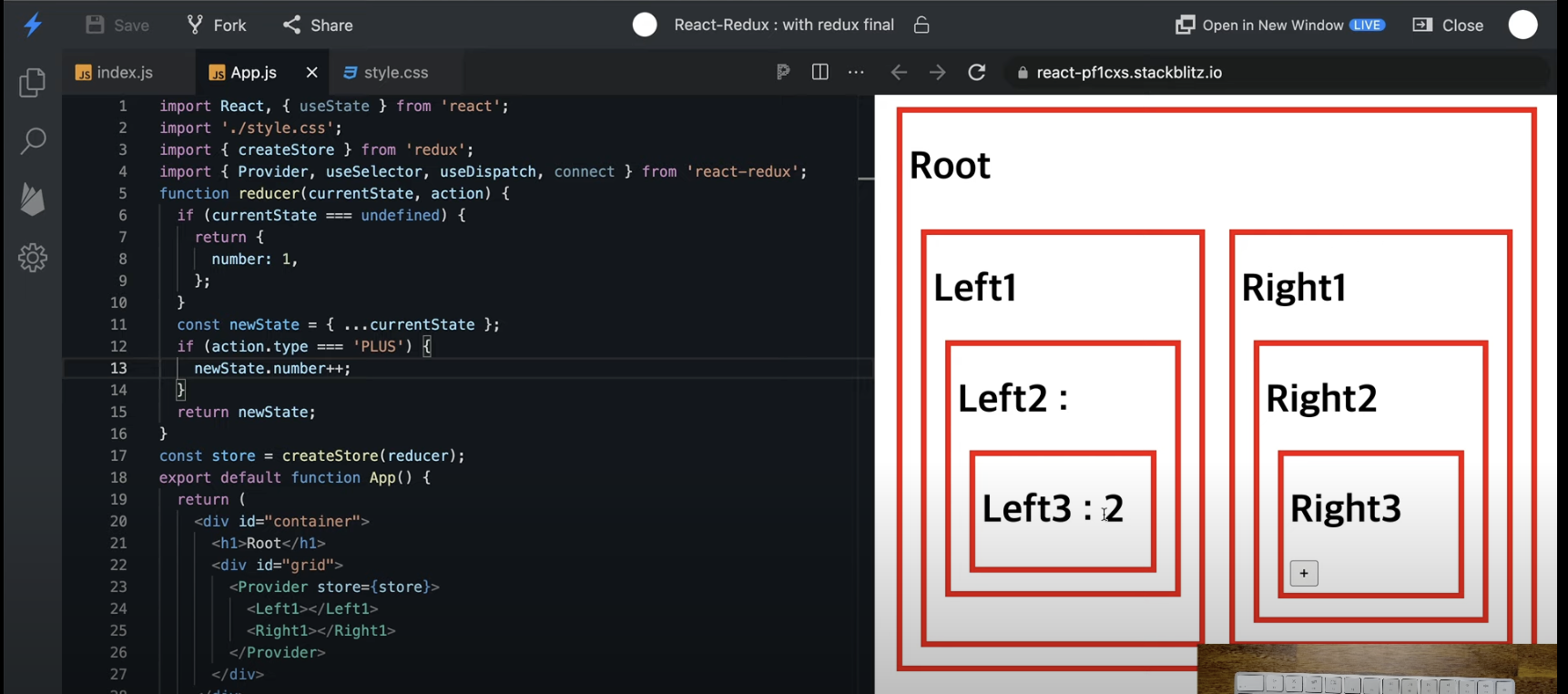
import {createStore} from 'redux';
function reducer(currentState, action){
if (currentState=== undefined){
return{
number:1,
};
}
const newState = {...currentState}
return newState;
}
//currentState : 현재 State의 값
//return 값이 새로운 스테이트가 된다.
// 리덕스는 각각의 스테이트의 변화를 불변하게 유지해야한다.
//그래서 과거의 값을 복제한다! = {...currentState}
//그 복제본을 수정하면? 원래의 값의 불변성을 유지할 수 있다.
//만약에 currentState의 값이 undefined 라면? state가 정의되지 않았다 라는말
//그래서 기본 스테이트 값을 리턴하는것으로 기본값을 설정 할 수 있다!
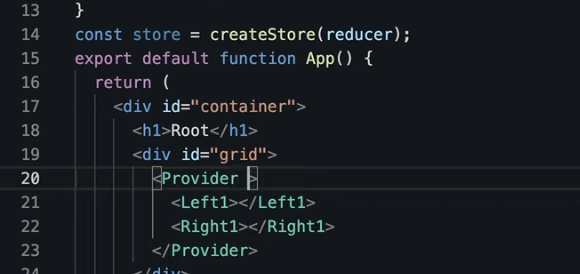
const store = createStore();
//스토어는 변하면 안되니까 상수로 선언

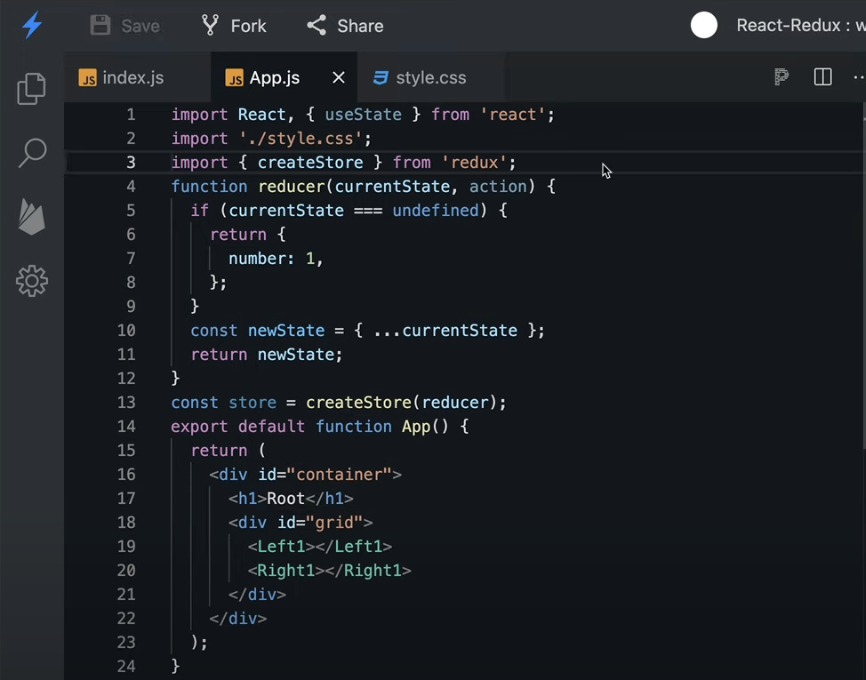
#17 #17
#16의 15줄 지운다.
#16의 17번째 줄 Root만 남기고 값은 지운다.

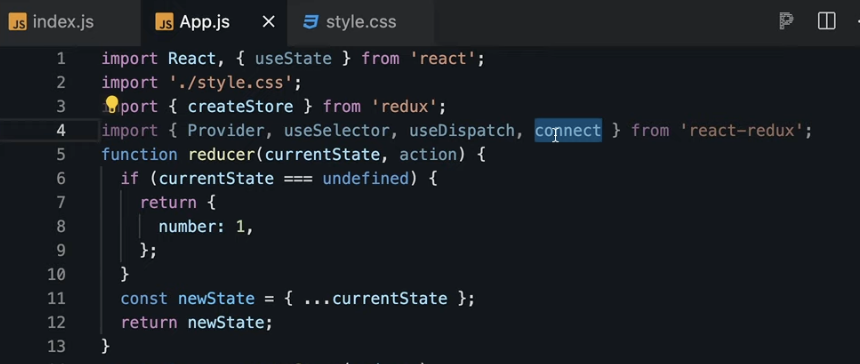
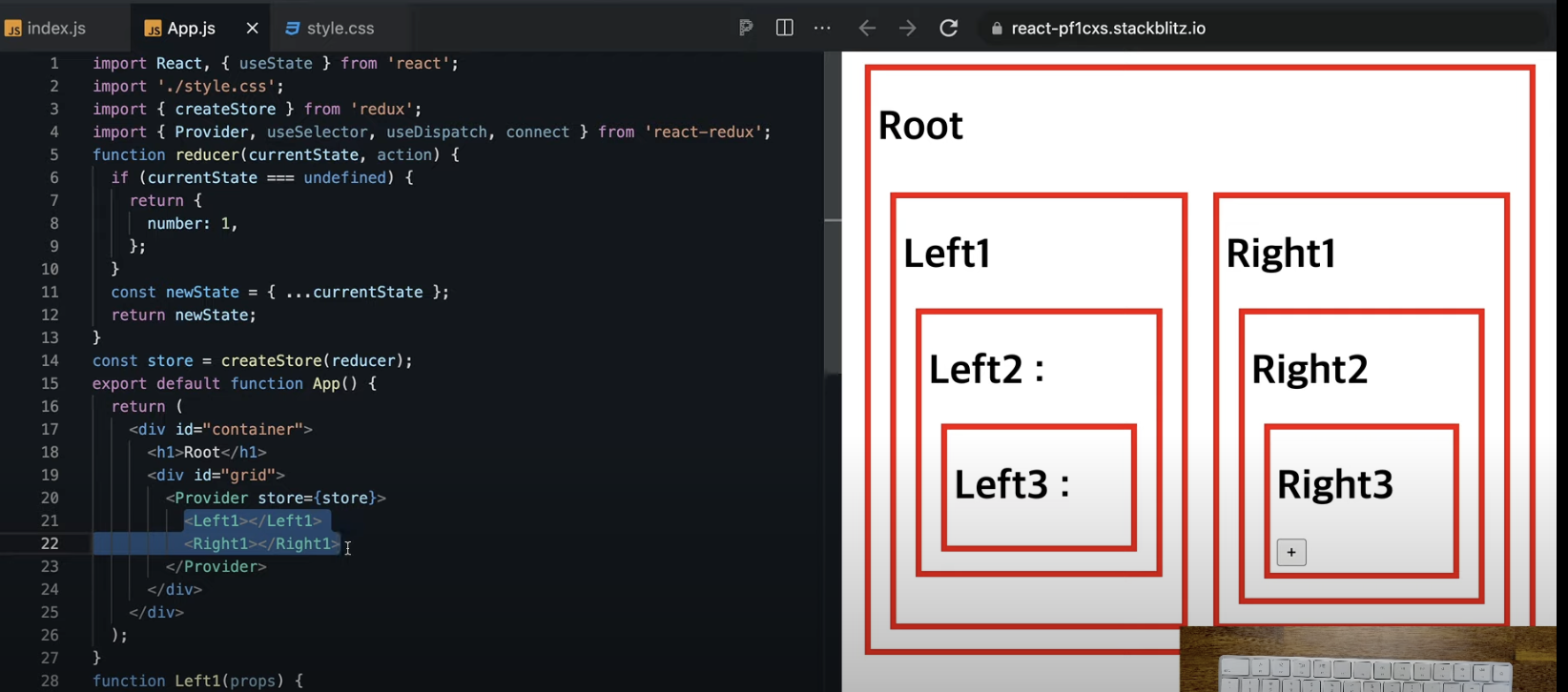
#18 #18
리액트-리덕스의 4인방
import {Provider, useSelector, useDispatch, connect} from 'react-recux';
// Provider : 컴포넌트이다. 가장 바깥쪽 울타리 제공
// useSelector : 어떤 state값을 쓰고싶은지 선택하는것
// useDispatch : state값 변경시킬때 사용
// connect : 사용하지 않음. 재사용 시에만 필요, 옛날부터 사용되던것

#19 #19
20줄
가장 바깥쪽의 Left1과 Right1을 <Provider>으로 감싸준다.
에러가 난다! 왜?

#20 #20
Provider은 store을 무조건 정의 해 줘야한다.
14줄에 있는 store를 20줄 provider안에 정의 해줘야 한다!
<Provider store = {store}>
그러면
<Left1><Right1>두 컴포넌트는 store을 사용 할 수 있게 된것이다.

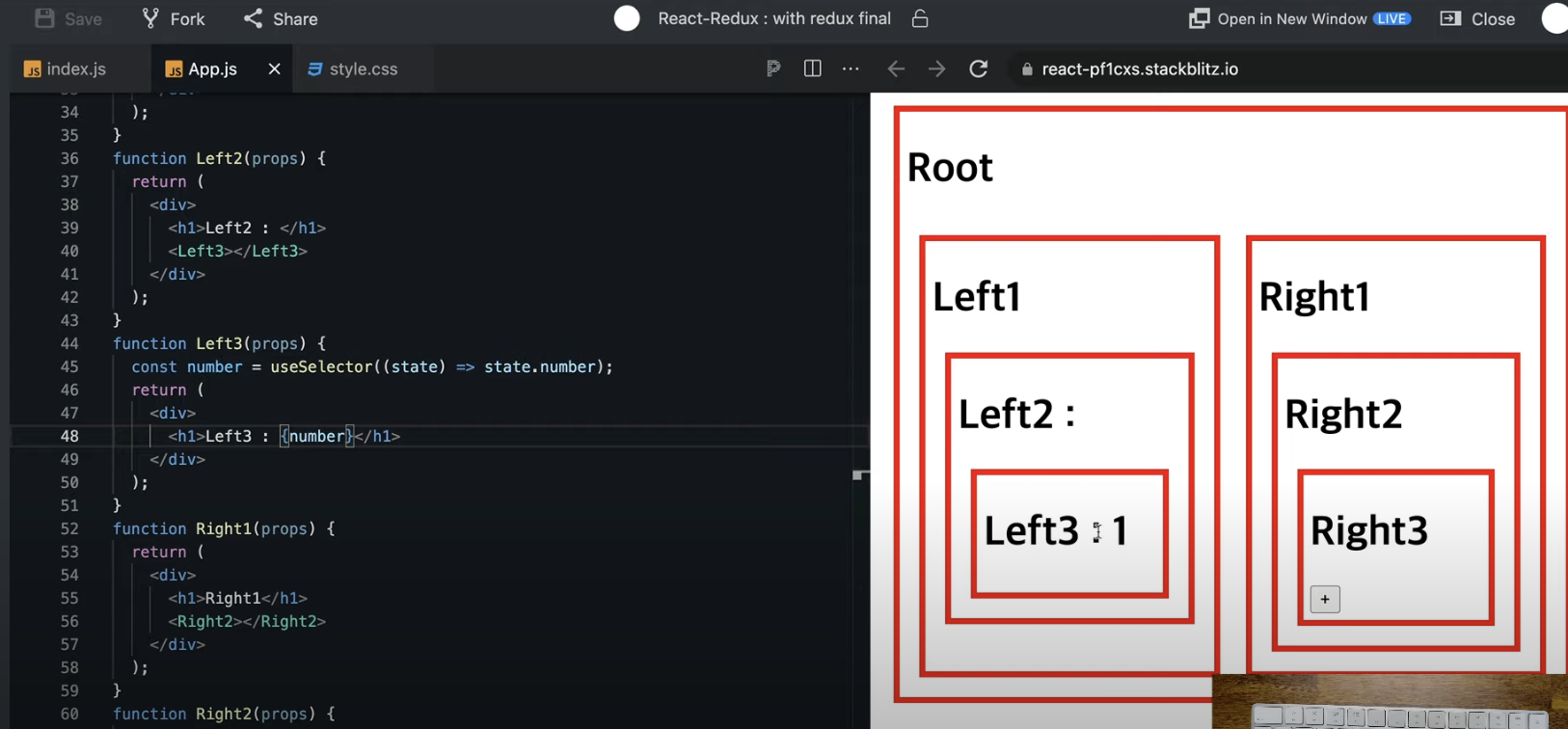
#21 #21
8줄의 number 의 값을
Left3안에 사용하고 싶다면?
useSelector을 이용한다.

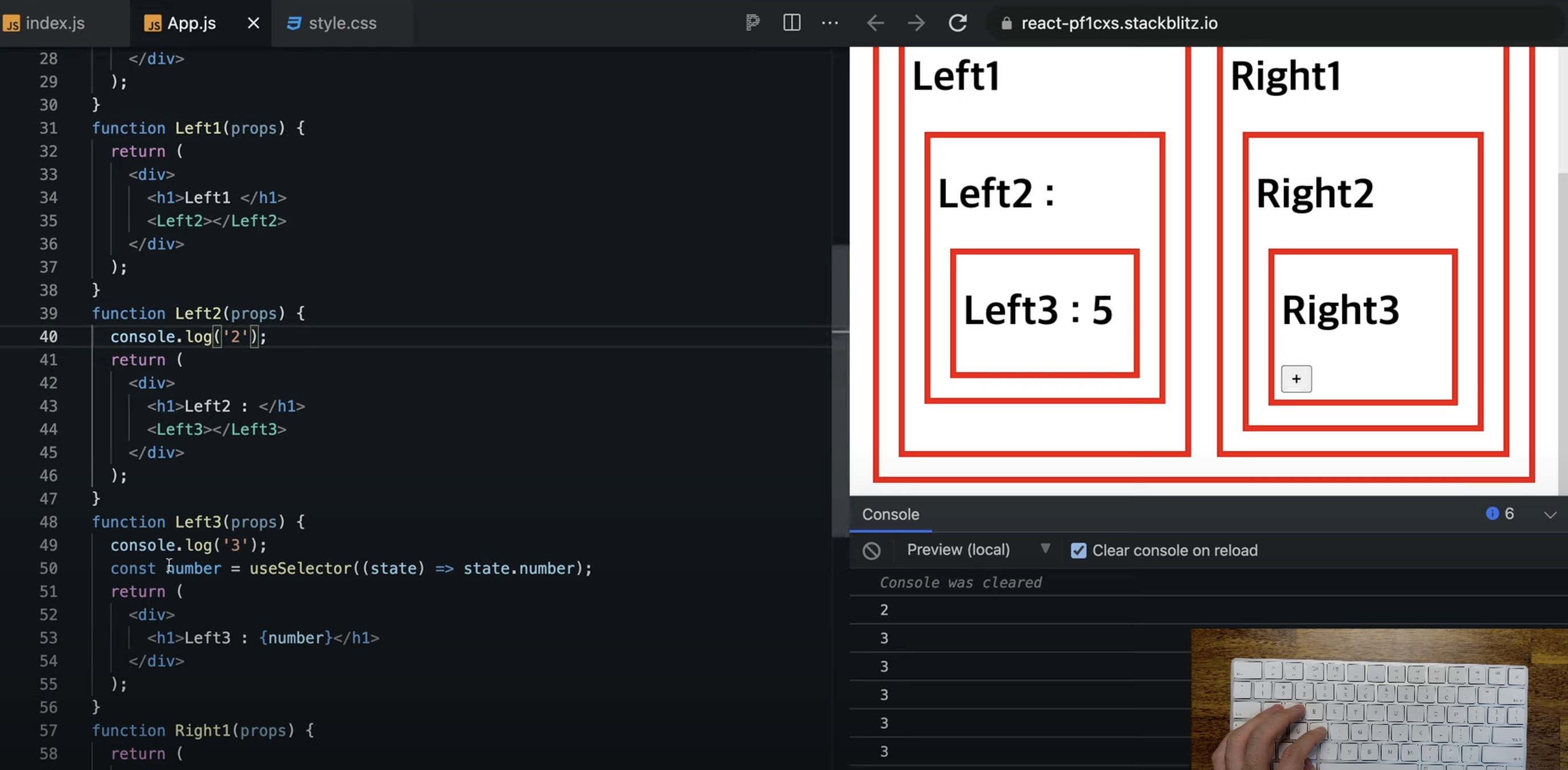
#22 #22
44줄의 left3영역 안에 작성한다.
const number = useSelector();
useSelector은 함수를 인자로 사용한다!
function f(state){
return state.number;
}
그러면
const number = useSelector(state=>state.number);
이 한줄만 적어주면 된다!
그리고
<h1>Left3 : {number}</h1>
넘버를 넣어주고 저장하면 결과창에 1이 생긴다
store에 저장되어있는 Number와
left3의 number을 무선으로 연결한것 👏

#23 
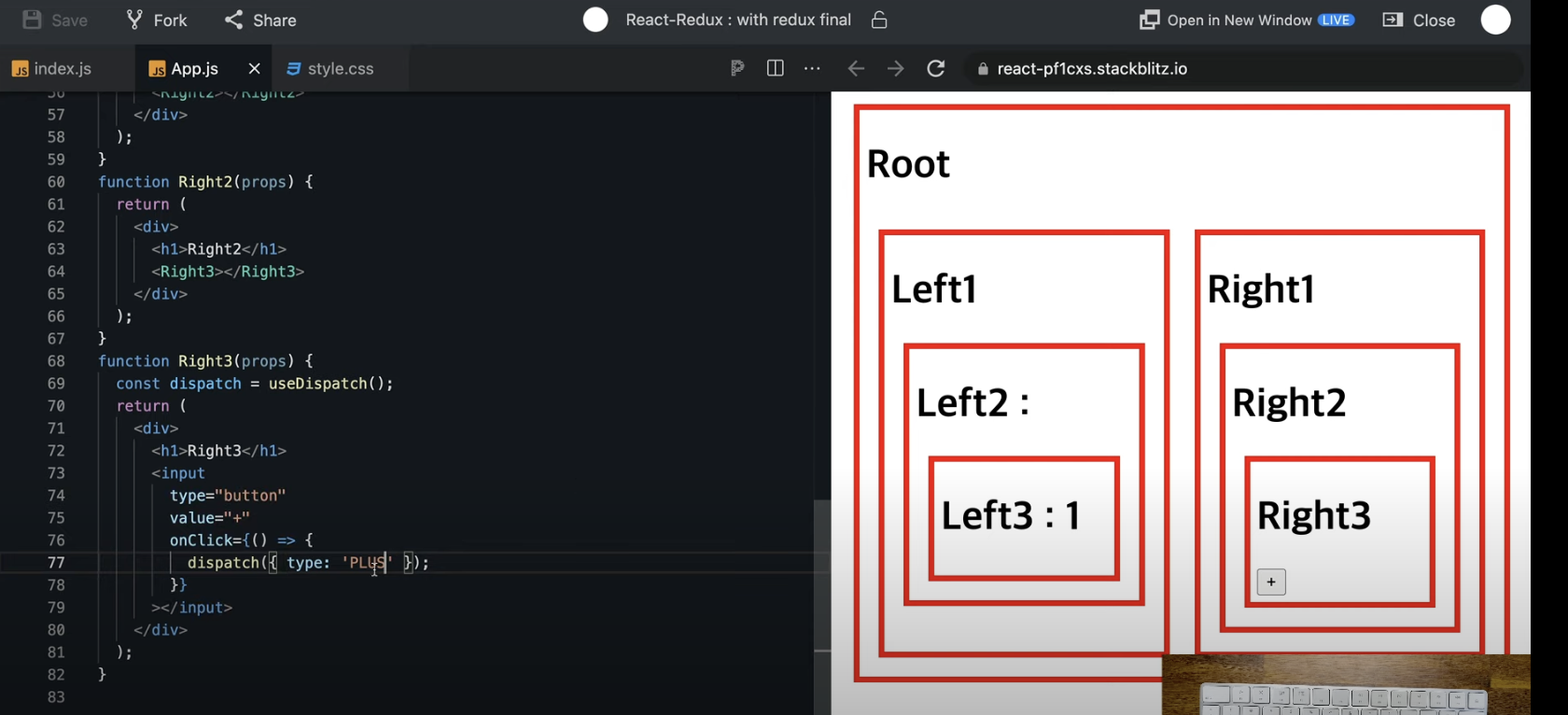
#23-1 #23, #23-1
이제 Right3의 버튼을 누르면 값이 변화하게 만들자.
맨밑으로가서
const dispatch = useDispatch();
하고
onclick안으로 가서
dispatch({type : PLUS});
plus라는 액션을 전달하면?
그러면 reducer가 호출되는데
12줄으로 올라가서
if(action.type === 'PLUS'){
newState.number++; 하면 작동한다.
}

#24 콘솔창을 보세요 #24
또하나
Left3 의 콘솔은 3
Left2의 콘솔로그는 2 했을때 값을 바꾸면?
콘솔창이 3만 나옴
이 뜻은?
state를 사용하는 number만 값이 바뀐다.
parent들은 다시 렌더링 되지 않기 때문에
퍼포먼스에도 상당히 도움을 받을 수 있다.
리덕트를 통해서 리액트의 생산성도 높일 수 있다!
끝!
오늘 수업, 이전 회차 수업을 듣고 뭔가 잘 정리가 안됐는데
생활코딩 영상으로 정리가 잘 된 느낌이다!!
다시 한번 해봐야겠다 👏
다음글이 없습니다.이전글이 없습니다.댓글