- 1. UI/UX2023년 11월 24일 16시 19분 11초에 업로드 된 글입니다.작성자: 만두33
# UI
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미합니다.
보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있습니다.
# GUI
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말합니다.
GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있습니다.
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미합니다.
# UX
UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다.
제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있습니다. 말 그대로 총체적 경험인 것입니다.
# UX와 UI의 관계
UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않습니다.
UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 합니다.
UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고,
UI를 개선함으로써 UX가 좋아지기도 합니다.
이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있습니다.

# UI 디자인
# UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자,
과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말합니다.
쉽게 말하면 자주 사용되는 UI 컴포넌트라고 할 수 있습니다.
- 모달
모달은 기존에 이용하던 화면 위에 오버레이 되는 창
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적
모달을 닫기 전에는 기존 화면과 상호작용할 수 없습니다.
다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념
모달은 브라우저 설정에 영향을 받지 않고,
꼭 보여주고 싶은 내용이 있다면 모달을 사용 - 토글
토글은 On/Off를 설정할 때 사용하는 스위치 버튼 - 탭
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴 - 태그
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 합니다.
#만두의부트캠프 - 자동완성
내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것 - 드롭다운
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴 - 아코디언
접었다 폈다 할 수 있는 컴포넌트 - 캐러셀
캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어
빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴 - 페이지네이션
책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것 - 무한스크롤
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것
단점 : 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식
처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의 - GNB, LNB
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
GNB는 항상 동일한 위치에 있어야 합니다 - 참고사이트
https://ui-patterns.com/patterns
# UI 레이아웃
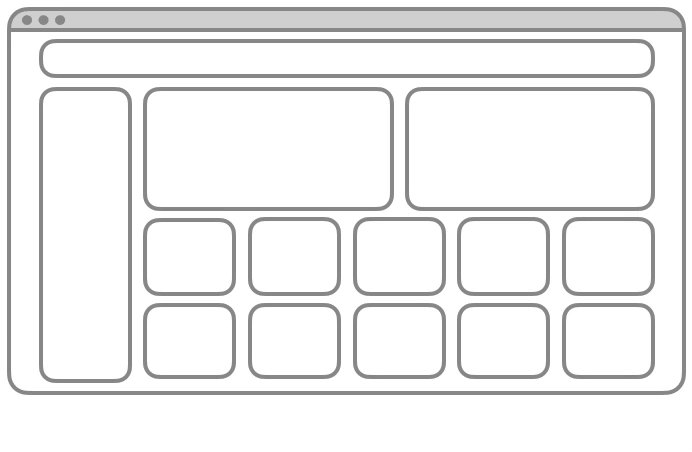
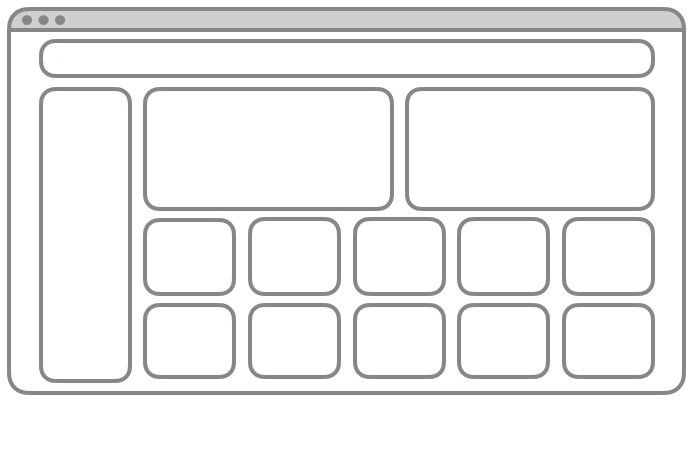
그리드 시스템 (Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며,
말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법입니다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘
컬럼 그리드 시스템(Column Grid System)을 사용하며,
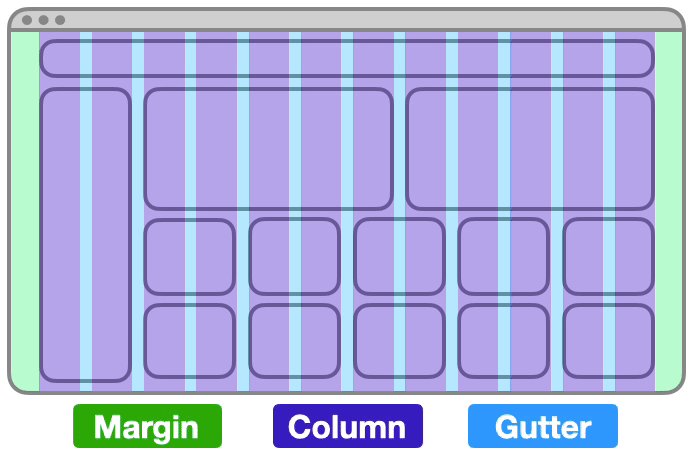
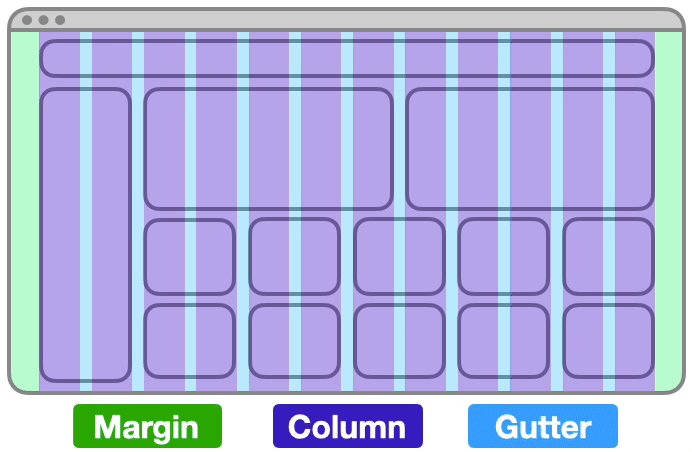
Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.

1. Margin
Margin은 화면 양쪽의 여백을 의미합니다.너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고,
vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다.
페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됩니다.
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다.컬럼 개수를 임의로 나눌 수도 있지만,
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다.
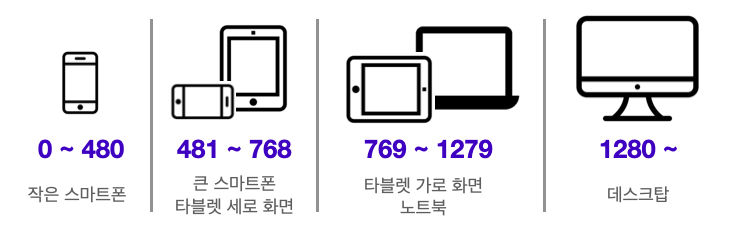
각 디바이스의 화면 크기는 보통 아래 이미지와 같습니다.
이미지 속 화면 크기의 구분선을 break point라고 합니다.
내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다.
기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다.

3. Gutter
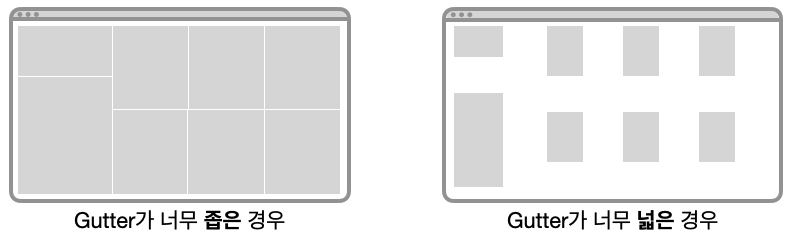
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다.Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다.너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다.
그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

참고 사이트 : material.io
# UX 디자인
# 좋은 UX를 만드는 요소
피터 모빌(Peter Morville)의 벌집 모형
- UX의 7가지 요소
- 유용성(Useful) : 사용 가능한가?
- 사용성(Usable) : 사용하기 쉬운가?
- 매력성(Desirable) : 매력적인가?
- 신뢰성(Credible) : 신뢰할 수 있는가?
- 접근성(Accessible) : 접근하기 쉬운가?
누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여줍니다. - 검색 가능성(Findable) : 찾기 쉬운가?
- 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
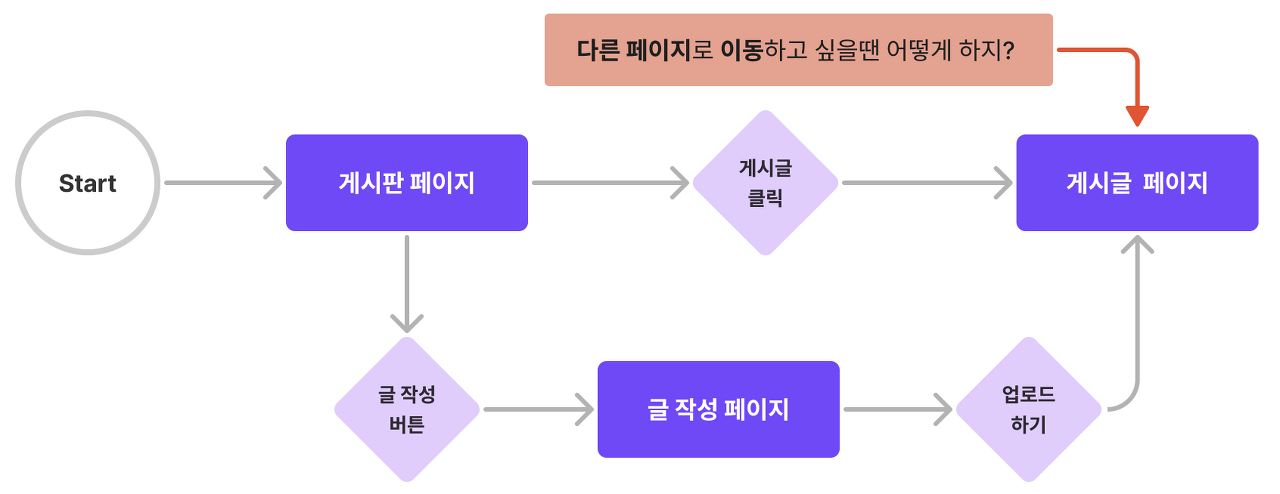
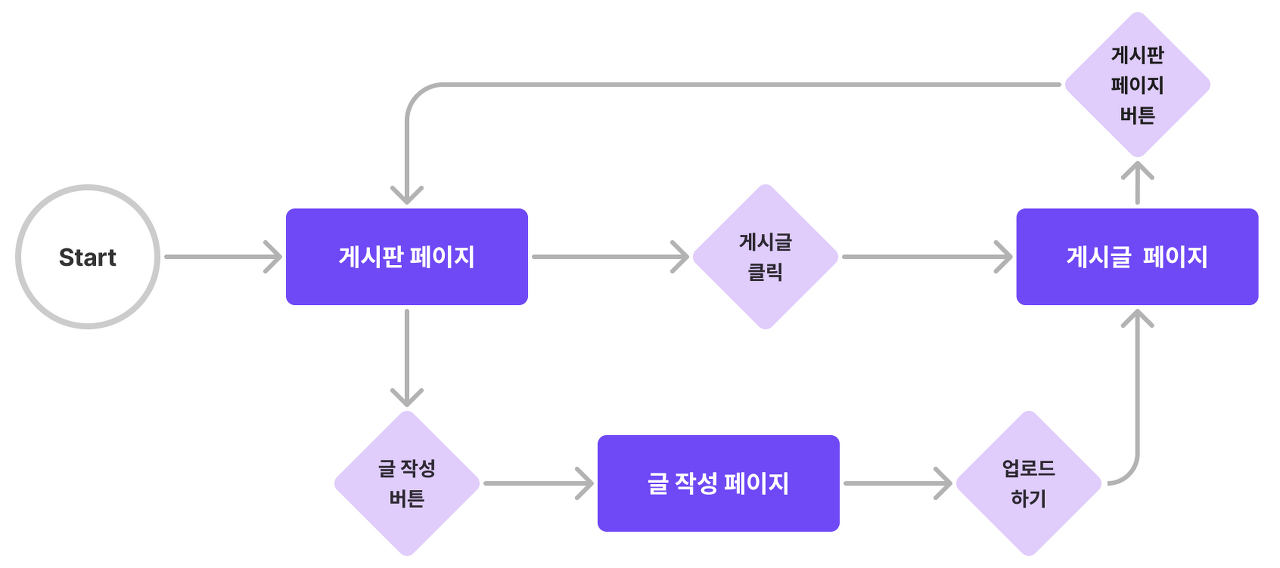
# User Flow
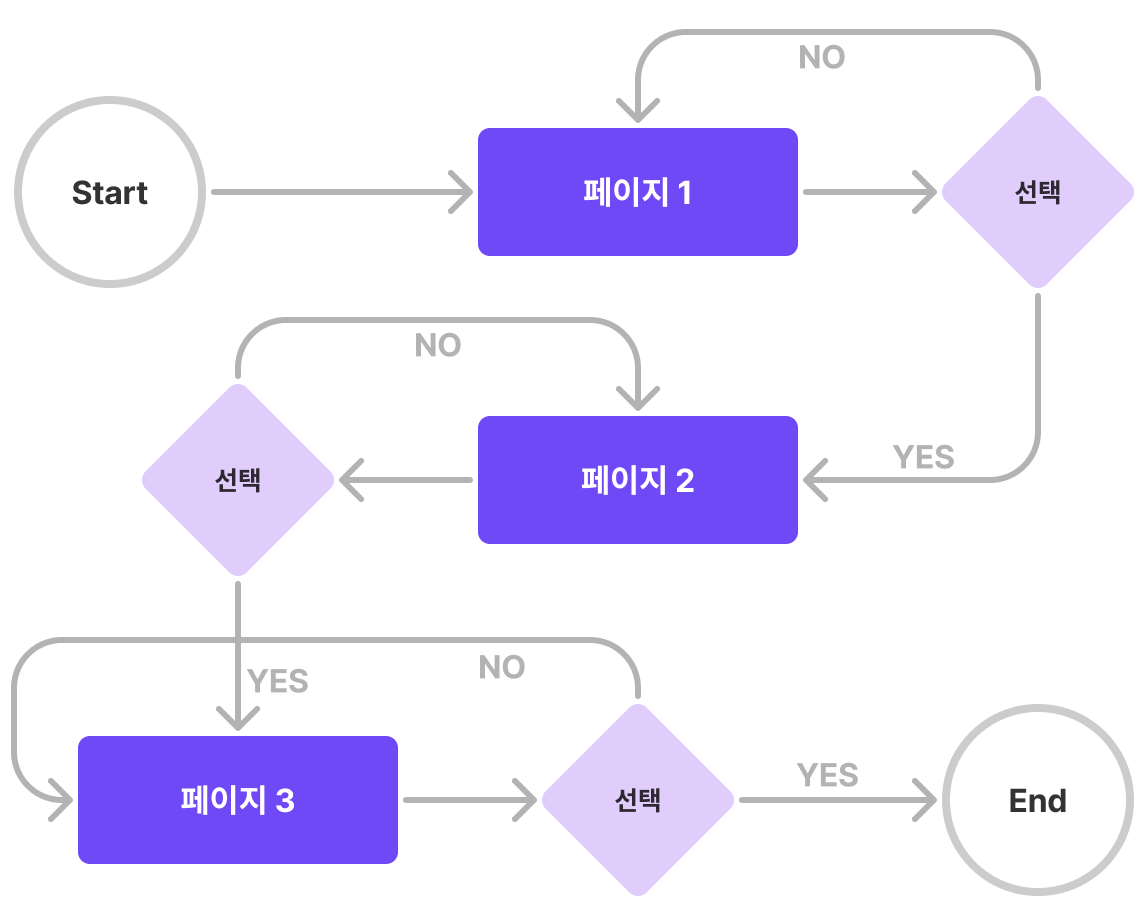
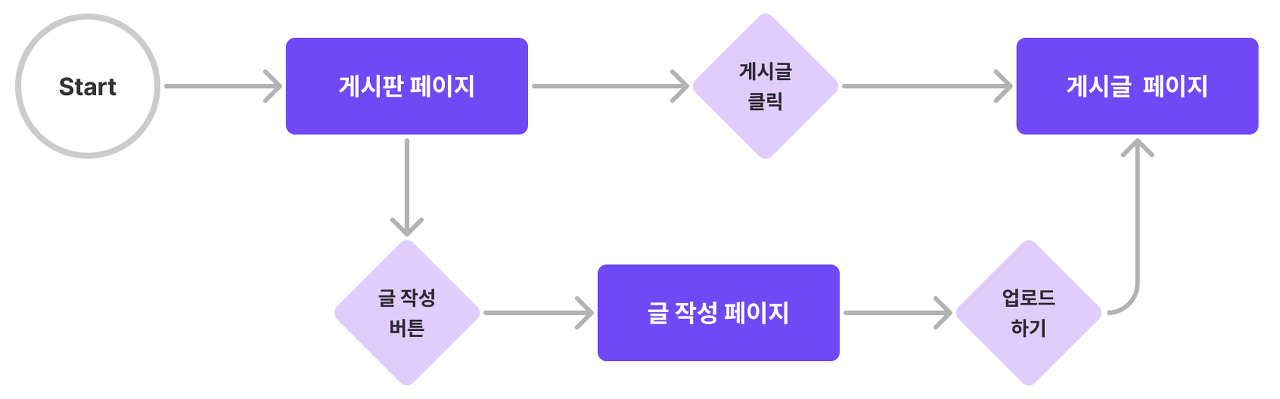
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며,
보통 아래 이미지처럼 다이어그램을 그려서 정리합니다.

# User Flow 다이어그램 작성법

사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용합니다.
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜 주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 된다.
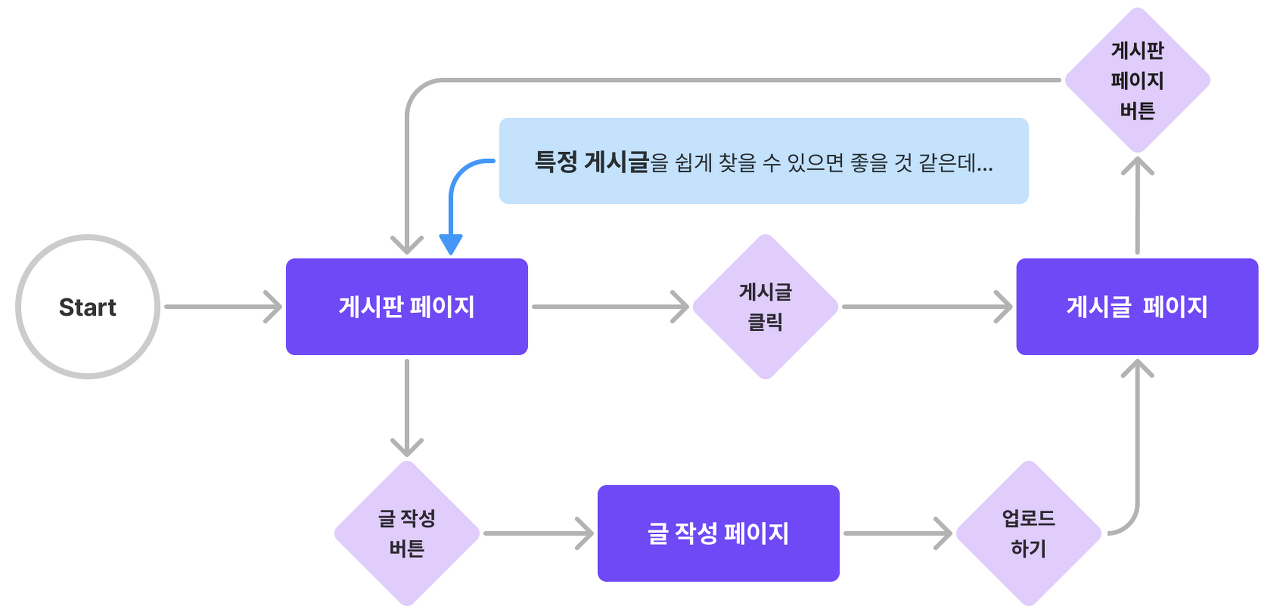
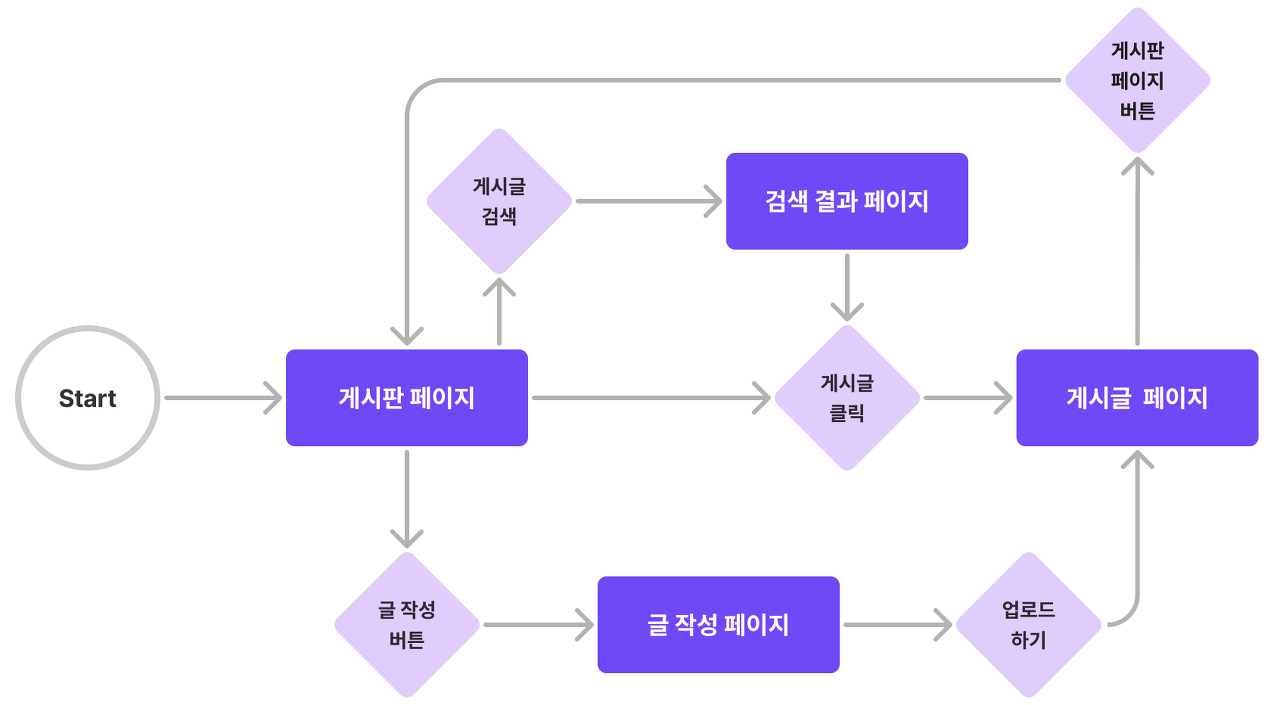
# User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있습니다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음





위의 과정을 통해, User flow 다이어그램을 그리면서
사용자 흐름을 빈틈없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있습니다.
필수로 그려야 하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면 기획 단계에서 한번쯤은 그려보는 것이 좋습니다.
User Flow 다이어그램 도구
- 참고 사이트 :
The Online Collaborative Whiteboard for Teams
A visual collaborative whiteboard where teams can diagram, brainstorm, and organize ideas together.
www.figma.com
Miro | 혁신을 위한 비주얼 워크스페이스
Miro는 팀이 프로젝트를 관리하고, 제품을 디자인하고, 미래를 함께 만들어가는 혁신을 위한 비주얼 워크스페이스입니다. 전 세계 6천만 명 이상의 사용자와 함께하세요.
miro.com
# UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
Heuristic(휴리스틱)이란? '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말합니다.
- 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
- 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법,
혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법,
- 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있습니다.
- 사용자가 기억해야 하는 정보를 줄입니다.
- 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다.
콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하세요.- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다.
- 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
- 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
사용성 평가 기준 활용하기
사용성 평가 기준은 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만,
제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다.
제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요.
사용성과 효율성을 크게 높일 수 있습니다.
끝 🤔
'💻 코드스테이츠 x 경남abclab > Section 3' 카테고리의 다른 글
6-2 [React] 코드분할 (1) 2023.12.12 1-2 [Figma] (1) 2023.11.28 다음글이 없습니다.이전글이 없습니다.댓글만두의 부트캠프 🤔만두33 님의 블로그입니다. - 모달
